最近在开发小程序的过程中遇到了一个需求需要长按二维码,弹出公众号让用户关注。
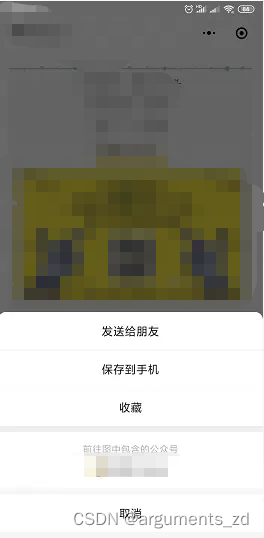
先看效果图

现在就来分享一下实现的步骤。
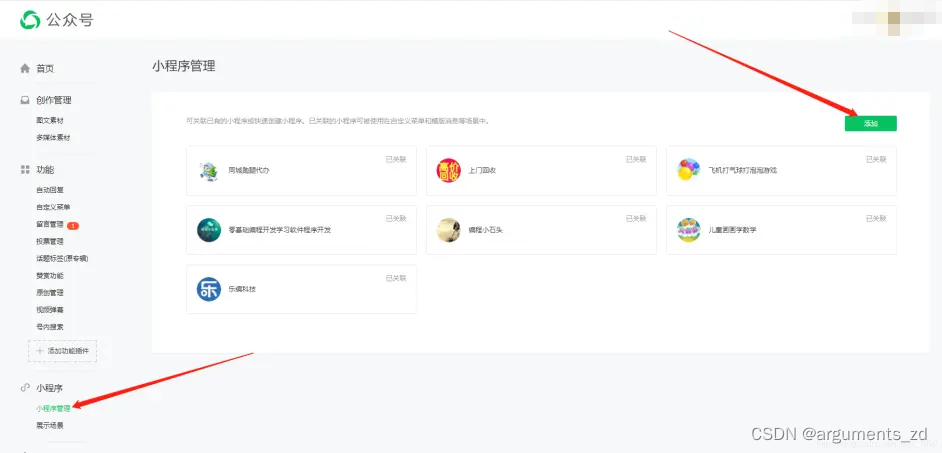
第一步,准备好一个微信公众号,和一个小程序,将小程序的appId加入微信公众号,两个关联起来。

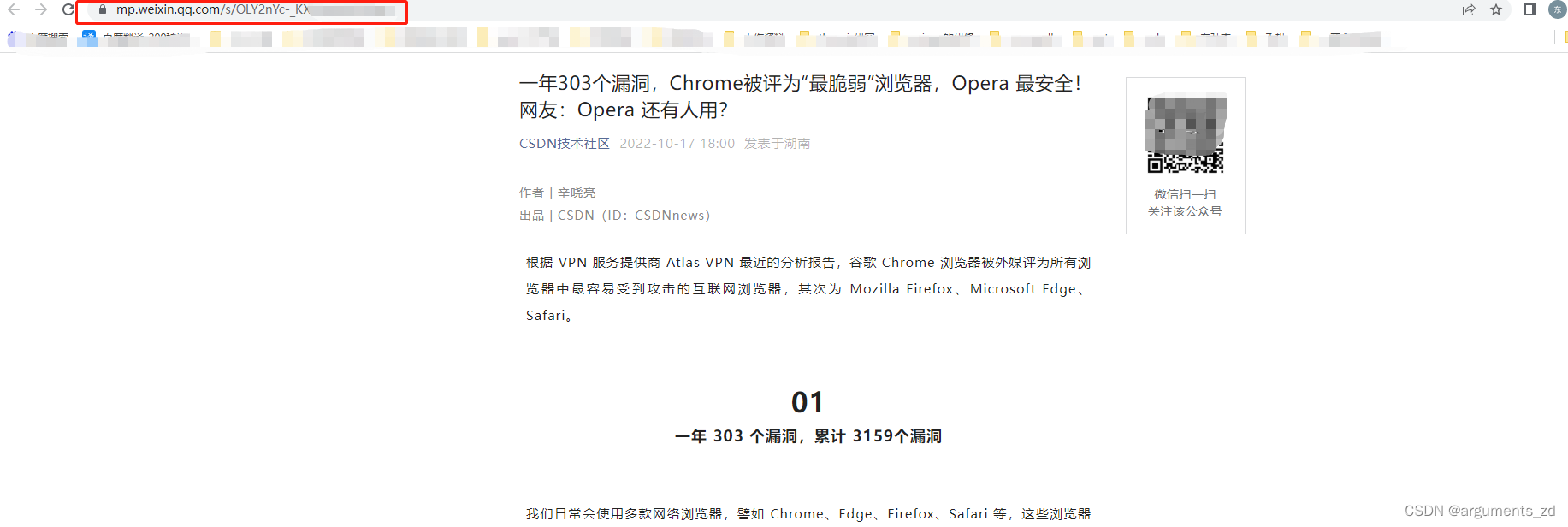
第二步,你的微信公众号要有一篇文章,文章的地址就是你的二维码的地址

第三步,把上面的地址生成为二维码图片,放到服务器上,然后在你的小程序里引用就行了。
引用的代码
<u-popup
v-model="popup1show"
mode="center"
width="600"
height="800"
class="popupURL1-box"
>
<image
v-if="popupURL1"
show-menu-by-longpress
:src="popupURL1"
alt=""
class="popupURL-box"
/>
</u-popup>我使用的是image的图片展示。只需要设置show-menu-by-longpress属性就能够长按弹窗了,
上图的popupURL1为一个服务器上二维码图片的地址,类似为
data(){
retrun {
popupURL1 : 'http://***.***.**.***:9000/uipicture/gonzhonghao.png'
}
}第四步,在手机上查看,长按二维码就可以直接展示了。
希望这篇文章对大家学习使用uniapp的开发有所帮助。