一. 安装qs
1.首先输入命令下载qs
npm i qs -D2.需要的地方引入
import qs from 'qs'二. qs与js的区别
1. 共同点:
(1)都可以进行序列化与反序列化。
(2)拥有同样的方法:对象的序列化 stringify()方法; 反序列化 parse();
序列化:将对象转化为字符串的形式,便于数据的传输。
反序列化:将字符串转化为对象的形式。
2. 不同点
qs:
qs.stringify() 将对象转化为url形式的字符串,即为url后面的参数。
qs.parse() 将字符串转化为对象。
json:
json.stringify() 将转化为json格式的字符串。
json.parse() 将json字符串转化为对象。对于数组qs也是转成对象的形式,在数组中每个值都被解析为一个等式,但是这样有可能造成url参数过多的问题,所以对象或数组数据多重嵌套一般建议搭配JSON.stringfy()使用。

搭配JSON.stringify() 的写法
let arr = [1, 2, 3, 4];
arr = JSON.stringify(arr);
let data = {
arr: arr
}
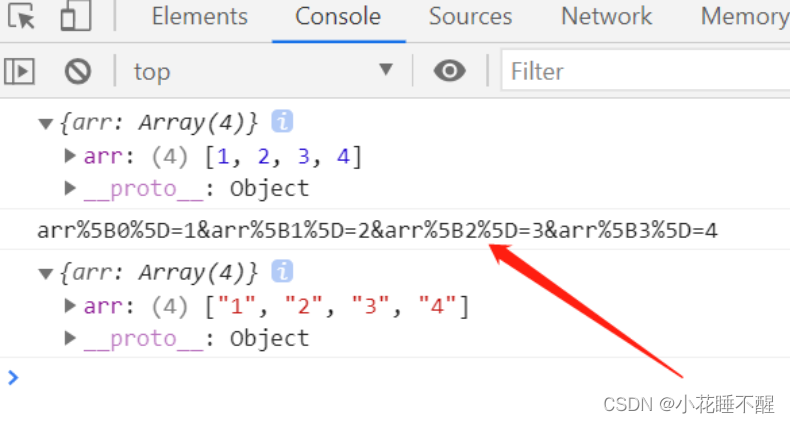
console.log(data);
console.log(qs.stringify(data));
console.log(qs.parse(qs.stringify(data)));
Vue的前端向SpringBoot后端发送 post 请求时,后端接收用到 @RequestBody,即接收前端发送过来的内容类型为 application/json 格式,那么前端就要用qs转换一下,否则就会报错。
一般来说:
@RequestBody 用 content-type = application/json
@RequestParam 用 content-type = application/x-www-form-urlencoded