问题1
我们在本地开发electron+vue项目的时候,添加了托盘,设置了托盘图标,本地运行是没问题的
但是在打包后再打开,就会获取不到系统托盘图标,导致功能失效

解决方法:
区分本地环境、打包以后的环境,因为本地项目路径,跟打包安装后的路径肯定是不一样的,所以需要判断下
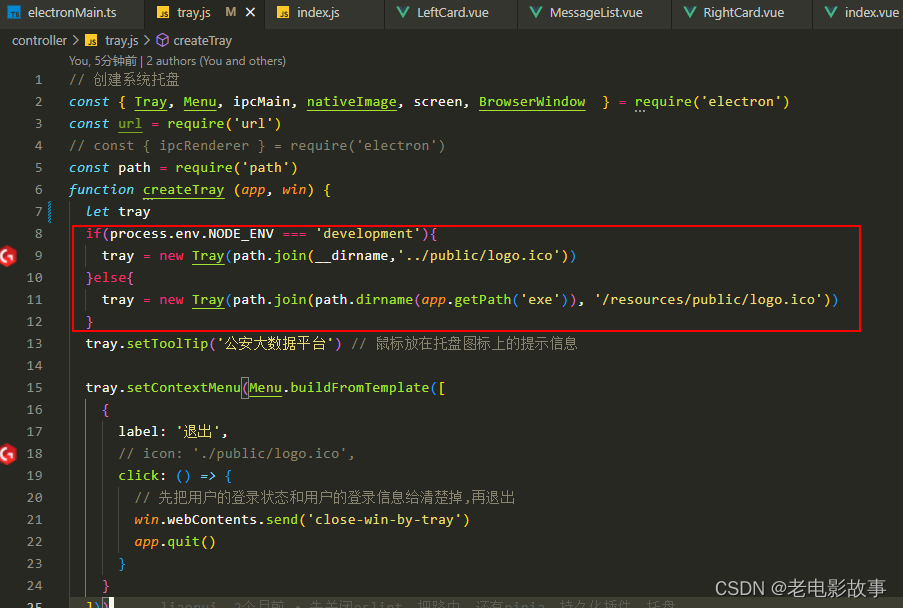
if (process.env.WEBPACK_DEV_SERVER_URL) {
// 测试环境
iconPath = path.join(app.getAppPath(), 'xxx.png');
}else {
//正式环境
iconPath = path.join(path.dirname(app.getPath('exe')), 'xxx.png');
}

问题2
这个项目我添加了托盘闪烁和类似微信qq的消息来了就托盘提示
然后需要在托盘这更改一些东西 详细怎么实现的请看我另一篇文章关于托盘提醒的, 这里只记录这个问题
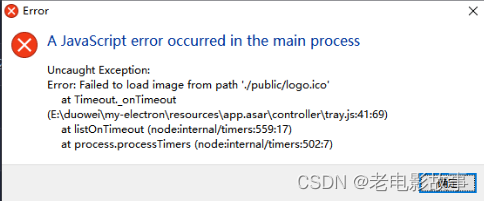
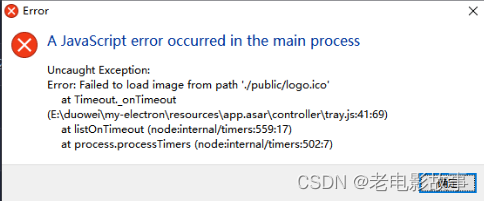
反正就是打包后运行会报错 出了一堆图标 如图所示


就是路径问题
解决方法:
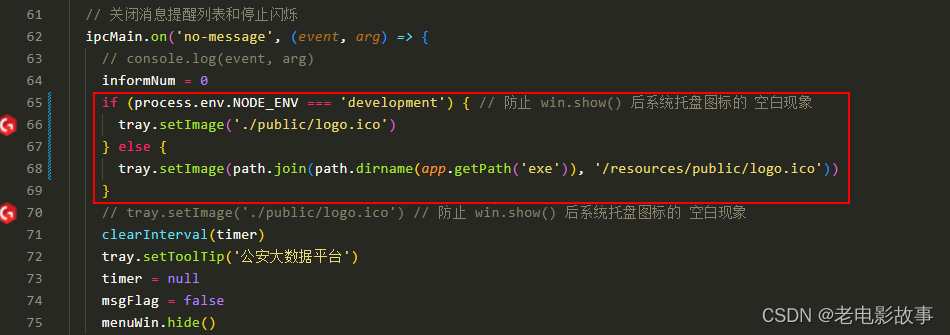
if (process.env.NODE_ENV === 'development') {
// 防止 win.show() 后系统托盘图标的 空白现象
tray.setImage('./public/logo.ico')
} else {
tray.setImage(path.join(path.dirname(app.getPath('exe')), '/resources/public/logo.ico'))
}