在使用过中大家一定都遇到过需要授权登录才可以使用小程序或其中某些功能的场景,毕竟依托于微信生态圈,小程序的使用基本都需要用户进行登录。因此在开发小程序的过程中用户登录状态是必须考虑的重要一步。
最近看了一下小程序中验证用户登录的基本逻辑,稍微进行了总结,正文来啦。
在Web应用中,主要使用cookie的形式来进行用户登录态维护,但由于小程序中没有cookie机制,并且不存在html页面,因此如果使用这种方法需要对API进行大量改造。常见的小程序登录方式主要为以下三种:
小程序自有账号注册登录
使用第三方平台账号登录
使用微信账号登录
在使用过程中大家应该也都能感觉到,最普遍的就是第三种,本文描述的也是第三种登录方式。
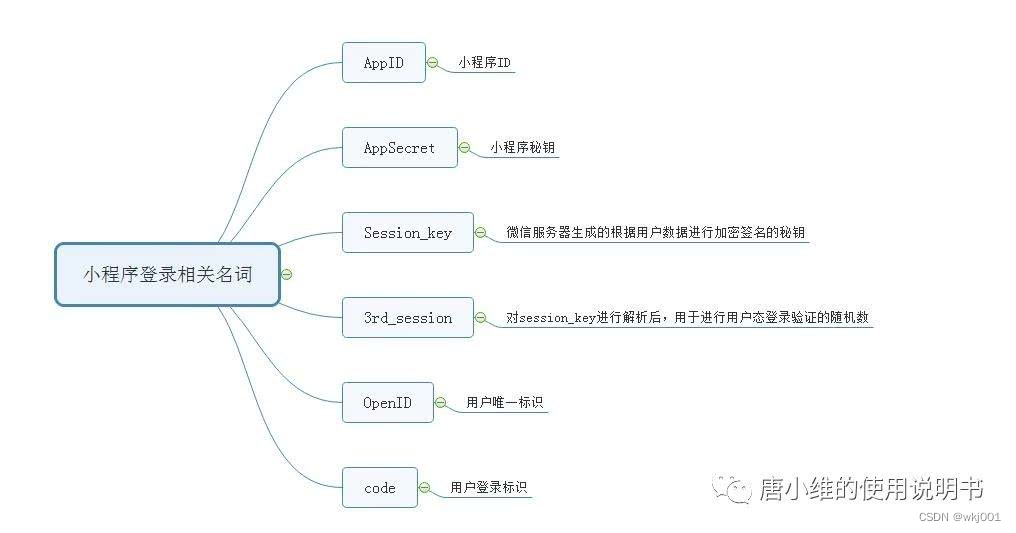
首先要了解整个登录逻辑,必须要清楚如下几个名词:

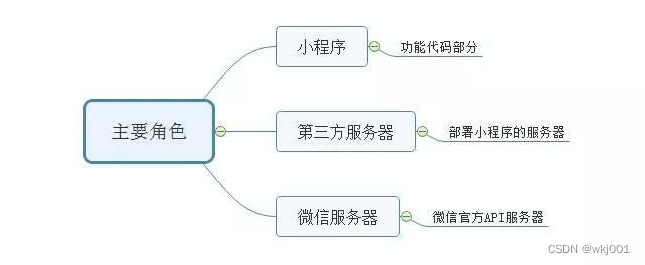
基本的逻辑流程在图中所示三者中展开。
另外在整个流程中,需要涉及到几个重点概念,如图所示:

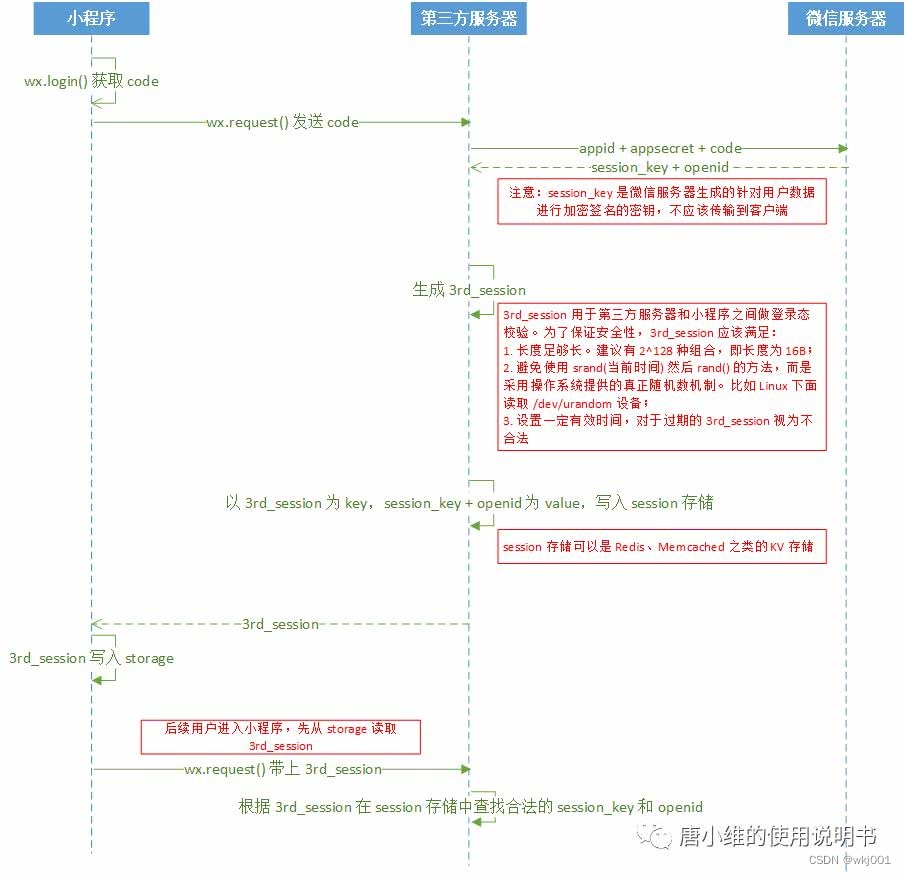
基本的流程图如图所示(其实我自己画了一个,但是因为用的是试用版的软件,上面有很多水印,太影响效果了,所以从网上找了一个来代替~~)

下面用文字叙述一下大致流程。
Step1.通过用户的code,获取秘钥
使用wx.login()获取到当前用户code,并通过wx.request()发送给微信服务器,带上小程序的AppID和AppSecret后,发送给微信服务器,经过查询解析后微信服务器会将用户的OpenID和Session_key返回。
Step2.生成3rd_session
Step3.3rd_session验证
前面说过,小程序中不存在cookie机制,但是提供了本地storage,可以用来保存3rd_session,以供后台API进行调用。
小程序接收到服务器返回的3rd_session后,会存储在本地storage中,后续用户登录小程序,会将3rd_session发送给后台服务器,进行验证查询,如果查询到正确的session_key和OpenID,则为用户正确登录。