重置按钮功能:
按钮代码:
<Form :model="queryParams" ref="queryForm" :label-width="labelWidth" :label-position="labelPosition">
<Row :gutter="24" type="flex" justify="end">
<Col v-bind="grid">
<FormItem label="用户名称:">
<Input v-model="queryParams.userName" maxlength="11" placeholder="请输入用户名"/>
</FormItem>
</Col>
<Col v-bind="grid" class="ivu-text-right">
<FormItem>
<Button type="primary" @click="handleQuery">查询</Button>
<Button class="ivu-ml-8" @click="resetQuery">重置</Button>
</FormItem>
</Col>
</Row>
</Form>图示:

1.初始化查询数据:

2.图示方法:

重点就是这句:(意思是将初始状态的data复制到当前状态的data,实现重置效果)
Object.assign(this.$data, this.$options.data());
以上是简单的重置按钮功能;
以下是在有下拉菜单Dropdown 的情况下使用重置按钮就是另一种写法:
图示:

这里默认选择了年级和班级,用第一种方法,点击重置按钮,会将下拉菜单从默认状态选择变成需要选择的状态
重置按钮功能(有下拉菜单情况下适用):
1.初始化查询数据:(同上)

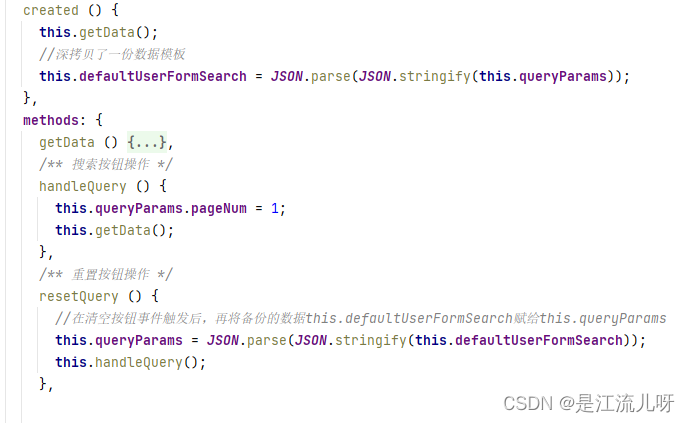
2.图示方法:

讲解:
重点1:在created钩子深拷贝了一份数据模板:
this.defaultUserFormSearch = JSON.parse(JSON.stringify(this.queryParams));
重点2:在重置按钮事件触发后,再将备份的数据this.defaultUserFormSearch赋给this.queryParams:
this.queryParams = JSON.parse(JSON.stringify(this.defaultUserFormSearch));
完成!这样重置按钮就不会重置下拉菜单了✌