因为需求发生了点变化,所以把之前的代码稍改一下,把之前的信息列表全复制到用户列表中,最后效果一样。UserList.vue


<template>
<div class="UserList">
<!-- 查询、重置 -->
<el-form :inline="true" :model="formInline" class="demo-form-inline" size="small">
<el-form-item label="姓名">
<el-input v-model="formInline.name" placeholder="请输入姓名"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="find()">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="danger" @click="refresh()">刷新</el-button>
</el-form-item>
</el-form>
<!-- <el-table :data="
tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize)
" height="450" border style="width: 100%" :default-sort="{ prop: 'number', order: 'Ascending' }"> -->
<el-table
:data="compData"
height="450"
border
style="width: 100%"
:default-sort="{ prop: 'number', order: 'Ascending' }"
>
<!-- <el-table-column prop="id" label="序号" align="center"></el-table-column> -->
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="number" label="学号" align="center" sortable>
</el-table-column>
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="sex_text" label="性别" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center" sortable>
</el-table-column>
<el-table-column prop="class" label="班级" align="center">
</el-table-column>
<el-table-column prop="state_text" label="状态" align="center">
</el-table-column>
<el-table-column prop="address" label="地址" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column fixed="right" label="操作" align="center">
<template slot-scope="scope">
<el-button
@click="del(scope.row)"
icon="el-icon-delete"
type="danger"
size="mini"
circle
></el-button>
<el-button
type="primary"
icon="el-icon-edit"
size="mini"
circle
></el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 30, 50]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</div>
</template>
<script>
import { Info, InfoDel } from "@/api/api.js";
export default {
data() {
return {
tableData: [],
currentPage: 1, //当前页数
pageSize: 10, //每页显示条数
total: 0,
formInline: {
name: ''
}
};
},
created() {
this.getData();
},
computed: {
compData() {
return this.tableData.slice(
(this.currentPage - 1) * this.pageSize,
this.currentPage * this.pageSize
);
},
},
methods: {
find(){
this.getData(this.formInline)
},
refresh(){
this.formInline = {}
this.getData(this.formInline)
},
handleSizeChange(val) {
this.pageSize = val;
this.currentPage = 1;
},
handleCurrentChange(val) {
this.currentPage = val;
},
getData(params) {
Info(params).then((res) => {
console.log(res.data);
if (res.data.status === 200) {
this.total = res.data.total;
this.tableData = res.data.data;
this.tableData.forEach((item) => {
item.sex === 1 ? (item.sex_text = "男") : (item.sex_text = "女");
item.state === "1"
? (item.state_text = "已入校")
: item.state === "2"
? (item.state_text = "未入校")
: (item.state_text = "休学中");
});
}
});
},
del(row) {
console.log(row);
InfoDel(row.id).then((res) => {
if (res.data.status === 200) {
this.$message({ message: res.data.message, type: "success" });
this.getData();
}
});
},
},
};
</script>
<style lang="scss">
.UserList {
.demo-form-inline {
text-align: left;
}
.el-pagination {
text-align: left;
margin-top: 20x;
}
}
</style>
调整一下页面元素布局和样式:按钮、图标等。调整后
UserList.vue
<template>
<div class="UserList">
<!-- 查询、重置 -->
<el-form
:inline="true"
:model="formInline"
class="demo-form-inline"
size="small"
>
<el-form-item>
<el-input
v-model="formInline.name"
placeholder="请输入姓名"
prefix-icon="el-icon-search"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="find()" plain round>查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="success" @click="refresh()" round>刷新</el-button>
</el-form-item>
</el-form>
<!-- <el-table :data="
tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize)
" height="450" border style="width: 100%" :default-sort="{ prop: 'number', order: 'Ascending' }"> -->
<el-table
:data="compData"
height="450"
border
style="width: 100%"
:default-sort="{ prop: 'number', order: 'Ascending' }"
>
<!-- <el-table-column prop="id" label="序号" align="center"></el-table-column> -->
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="number" label="学号" align="center" sortable>
</el-table-column>
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="sex_text" label="性别" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center" sortable>
</el-table-column>
<el-table-column prop="class" label="班级" align="center">
</el-table-column>
<el-table-column prop="state_text" label="状态" align="center">
</el-table-column>
<el-table-column prop="address" label="地址" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column fixed="right" label="操作" align="center" width="100">
<template slot-scope="scope">
<el-button
type="primary"
icon="el-icon-edit"
size="mini"
circle
></el-button>
<el-button
@click="del(scope.row)"
icon="el-icon-delete"
type="danger"
size="mini"
circle plain
></el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 30, 50]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</div>
</template>
<script>
import { Info, InfoDel } from "@/api/api.js";
export default {
data() {
return {
tableData: [],
currentPage: 1, //当前页数
pageSize: 10, //每页显示条数
total: 0,
formInline: {
name: "",
},
};
},
created() {
this.getData();
},
computed: {
compData() {
return this.tableData.slice(
(this.currentPage - 1) * this.pageSize,
this.currentPage * this.pageSize
);
},
},
methods: {
find() {
this.getData(this.formInline);
},
refresh() {
this.formInline = {};
this.getData(this.formInline);
},
handleSizeChange(val) {
this.pageSize = val;
this.currentPage = 1;
},
handleCurrentChange(val) {
this.currentPage = val;
},
getData(params) {
Info(params).then((res) => {
console.log(res.data);
if (res.data.status === 200) {
this.total = res.data.total;
this.tableData = res.data.data;
this.tableData.forEach((item) => {
item.sex === 1 ? (item.sex_text = "男") : (item.sex_text = "女");
item.state === "1"
? (item.state_text = "已入校")
: item.state === "2"
? (item.state_text = "未入校")
: (item.state_text = "休学中");
});
}
});
},
del(row) {
console.log(row);
InfoDel(row.id).then((res) => {
if (res.data.status === 200) {
this.$message({ message: res.data.message, type: "success" });
this.getData();
}
});
},
},
};
</script>
<style lang="scss">
.UserList {
.demo-form-inline {
text-align: left;
}
.el-pagination {
text-align: left;
margin-top: 20x;
}
}
</style>
信息列表页实现
根据接口返回来的的数据进行修改表头及调整样式 



InfoList.vue
<template>
<div class="InfoList">
<!-- 查询、重置 -->
<el-form
:inline="true"
:model="formInline"
class="demo-form-inline"
size="small"
>
<el-form-item>
<el-input
v-model="formInline.name"
prefix-icon="el-icon-search"
placeholder="请输入姓名"
></el-input>
</el-form-item>
<el-form-item>
<el-button
@click="find()"
type="primary"
icon="el-icon-search"
circle
size="small"
></el-button>
</el-form-item>
<el-form-item>
<el-button
type="success"
@click="add()"
circle
size="small"
icon="el-icon-circle-plus-outline"
></el-button>
</el-form-item>
<el-form-item>
<el-button
type="success"
plain
@click="refresh()"
circle
size="small"
icon="el-icon-refresh"
></el-button>
</el-form-item>
<el-form-item>
<el-button
type="danger"
plain
@click="delPitch()"
circle
size="small"
icon="el-icon-delete"
></el-button>
</el-form-item>
</el-form>
<!-- <el-table :data="
tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize)
" height="450" border style="width: 100%" :default-sort="{ prop: 'number', order: 'Ascending' }"> -->
<el-table
:data="compData"
height="450"
border
style="width: 100%"
:default-sort="{ prop: 'number', order: 'Ascending' }"
>
<!-- <el-table-column prop="id" label="序号" align="center"></el-table-column> -->
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="number" label="学号" align="center" sortable>
</el-table-column>
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="sex_text" label="性别" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center" sortable>
</el-table-column>
<el-table-column prop="father" label="父亲" align="center">
</el-table-column>
<el-table-column prop="mather" label="母亲" align="center">
</el-table-column>
<el-table-column prop="time" label="入校时间" align="center">
</el-table-column>
<el-table-column prop="address" label="家庭住址" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column fixed="right" label="操作" width="100" align="center">
<template slot-scope="scope">
<el-button
@click="edit(scope.row)"
type="primary"
icon="el-icon-edit"
circle
size="mini"
></el-button>
<el-button
@click="del(scope.row)"
type="danger"
icon="el-icon-delete"
circle
size="mini"
></el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 30, 50]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</div>
</template>
<script>
import { Info, InfoDel } from "@/api/api.js";
export default {
data() {
return {
tableData: [],
currentPage: 1, //当前页数
pageSize: 10, //每页显示条数
total: 0,
formInline: {
name: "",
},
};
},
created() {
this.getData();
},
computed: {
compData() {
return this.tableData.slice(
(this.currentPage - 1) * this.pageSize,
this.currentPage * this.pageSize
);
},
},
methods: {
find() {
this.getData(this.formInline);
},
refresh() {
this.formInline = {};
this.getData(this.formInline);
},
del(row) {
console.log(row);
InfoDel(row.id).then((res) => {
if (res.data.status === 200) {
this.$message({ message: res.data.message, type: "success" });
this.getData();
}
});
},
handleSizeChange(val) {
this.pageSize = val;
this.currentPage = 1;
},
handleCurrentChange(val) {
this.currentPage = val;
},
getData(params) {
Info(params).then((res) => {
console.log(res.data);
if (res.data.status === 200) {
this.total = res.data.total;
this.tableData = res.data.data;
this.tableData.forEach((item) => {
item.sex === 1 ? (item.sex_text = "男") : (item.sex_text = "女");
item.state === "1"
? (item.state_text = "已入校")
: item.state === "2"
? (item.state_text = "未入校")
: (item.state_text = "休学中");
});
}
});
},
},
};
</script>
<style lang="scss">
.InfoList {
.demo-form-inline {
text-align: left;
}
.el-pagination {
text-align: left;
margin-top: 20x;
}
}
</style>
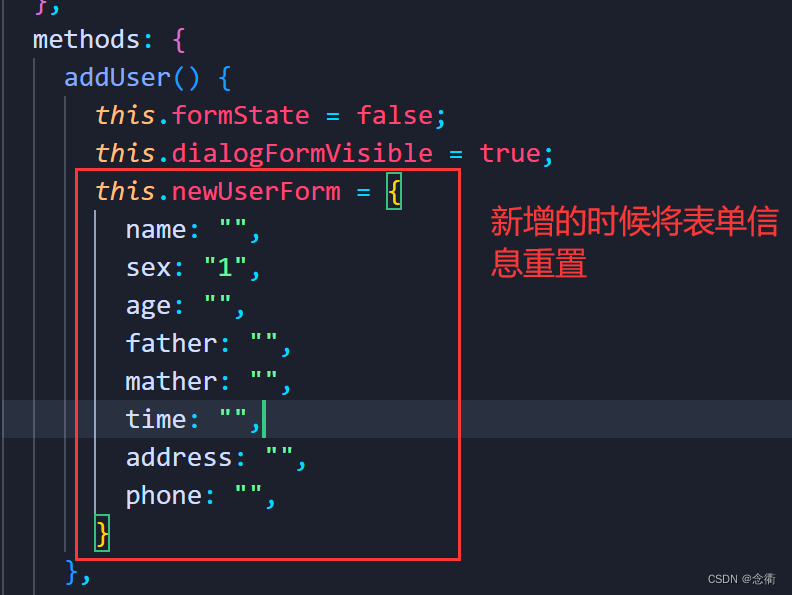
弹窗复用新增功能
1、找

2、触发式组件放置在页面最下面,再按需修改
①实现基本弹窗效果(隐藏,点击后显示)


② 修改表单内容
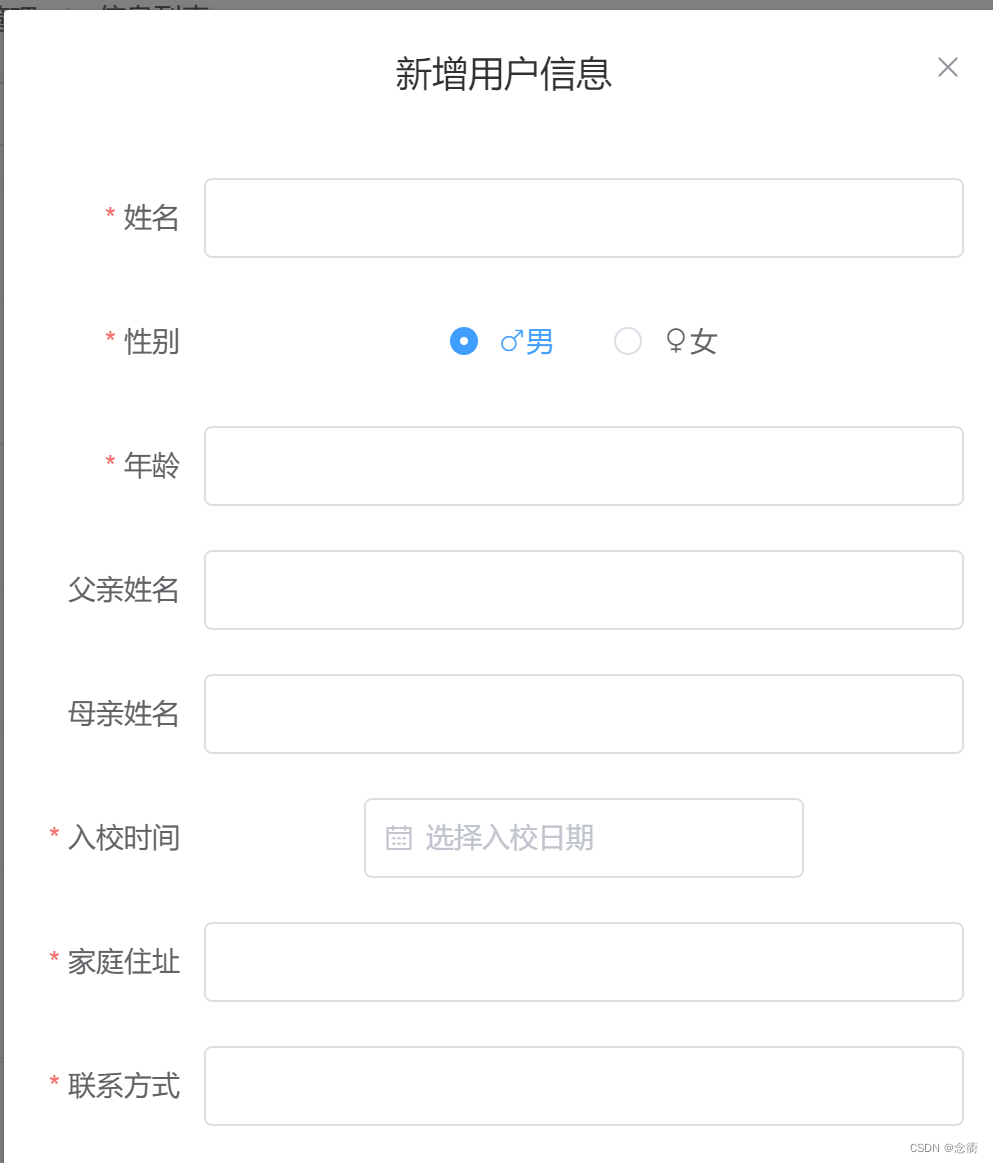
1、修改用户需要填的内容,为提用户体验,实现更加良好的用户交互性,性别填写采用单选框、入校时间采用DatePicker日期选择器
2、定义表单校验规则,使用v-model实现表单数据的双向绑定
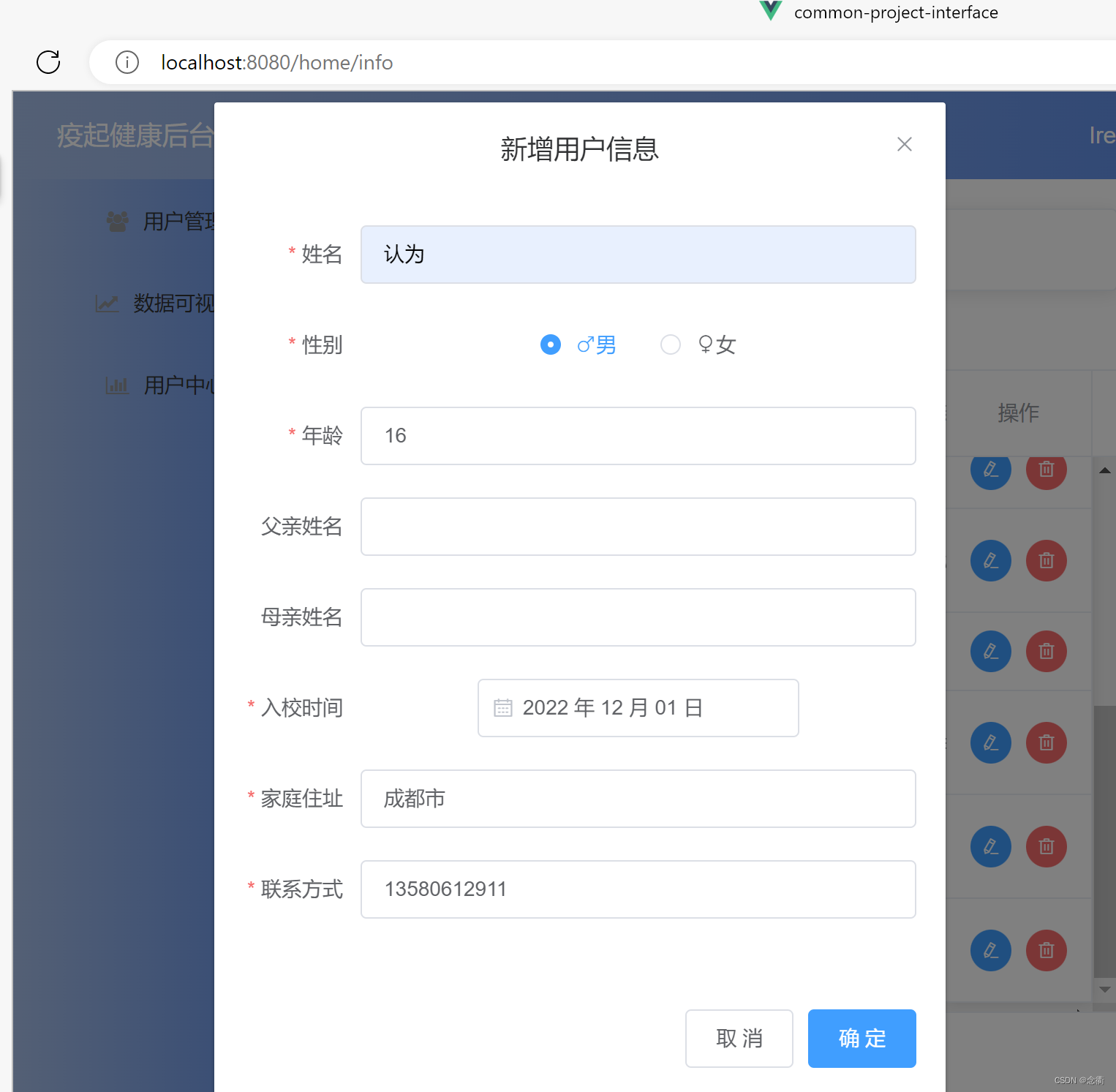
表单效果:
调整样式:
①规划左侧label
调整前 调整后

②调整弹窗dialog的宽度
3、完善表单的校验规则
ps:敏感词校验没有引入使用、还有待完善。

<template>
<div class="InfoList">
<!-- 查询、重置 -->
<el-form
:inline="true"
:model="formInline"
class="demo-form-inline"
size="small"
>
<el-form-item>
<el-input
v-model="formInline.name"
prefix-icon="el-icon-search"
placeholder="请输入姓名"
></el-input>
</el-form-item>
<el-form-item>
<el-button
@click="find()"
type="primary"
icon="el-icon-search"
circle
size="small"
></el-button>
</el-form-item>
<el-form-item>
<el-button
type="success"
@click="addUser()"
circle
size="small"
icon="el-icon-circle-plus-outline"
></el-button>
</el-form-item>
<el-form-item>
<el-button
type="success"
plain
@click="refresh()"
circle
size="small"
icon="el-icon-refresh"
></el-button>
</el-form-item>
<el-form-item>
<el-button
type="danger"
plain
@click="delPitch()"
circle
size="small"
icon="el-icon-delete"
></el-button>
</el-form-item>
</el-form>
<!-- <el-table :data="
tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize)
" height="450" border style="width: 100%" :default-sort="{ prop: 'number', order: 'Ascending' }"> -->
<el-table
:data="compData"
height="450"
border
style="width: 100%"
:default-sort="{ prop: 'number', order: 'Ascending' }"
>
<!-- <el-table-column prop="id" label="序号" align="center"></el-table-column> -->
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="id" label="id" align="center" sortable>
</el-table-column>
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="sex_text" label="性别" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center" sortable>
</el-table-column>
<el-table-column prop="father" label="父亲" align="center">
</el-table-column>
<el-table-column prop="mather" label="母亲" align="center">
</el-table-column>
<el-table-column prop="time" label="入校时间" align="center">
</el-table-column>
<el-table-column prop="address" label="家庭住址" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column fixed="right" label="操作" width="100" align="center">
<template slot-scope="scope">
<el-button
@click="edit(scope.row)"
type="primary"
icon="el-icon-edit"
circle
size="mini"
></el-button>
<el-button
@click="del(scope.row)"
type="danger"
icon="el-icon-delete"
circle
size="mini"
></el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 30, 50]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
<el-dialog
title="新增用户信息"
:visible.sync="dialogFormVisible"
width="500px"
>
<el-form :model="newUserForm" :rules="rules" ref="newUserForm">
<el-form-item label="姓名" :label-width="formLabelWidth" prop="name">
<el-input v-model="newUserForm.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="性别"
:label-width="formLabelWidth"
prop="sex"
icon="el-icon-male"
>
<el-radio v-model="newUserForm.sex" label="1"
><i class="el-icon-male"></i>男</el-radio
>
<el-radio v-model="newUserForm.sex" label="2"
><i class="el-icon-female"></i>女</el-radio
>
</el-form-item>
<el-form-item label="年龄" :label-width="formLabelWidth" prop="age">
<el-input v-model="newUserForm.age" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="父亲姓名"
:label-width="formLabelWidth"
prop="father"
>
<el-input v-model="newUserForm.father" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="母亲姓名"
:label-width="formLabelWidth"
prop="mather"
>
<el-input v-model="newUserForm.mather" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="入校时间"
:label-width="formLabelWidth"
prop="time"
>
<el-date-picker
v-model="newUserForm.time"
align="right"
format="yyyy 年 MM 月 dd 日"
value-format="yyyy/MM/dd"
type="date"
placeholder="选择入校日期"
:picker-options="pickAfter"
>
</el-date-picker>
</el-form-item>
<el-form-item
label="家庭住址"
:label-width="formLabelWidth"
prop="address"
>
<el-input v-model="newUserForm.address" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="联系方式"
:label-width="formLabelWidth"
prop="phone"
>
<el-input v-model="newUserForm.phone" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="comfirm('newUserForm')"
>确 定</el-button
>
</div>
</el-dialog>
</div>
</template>
<script>
import { infoList, UserDel, addInfo } from "@/api/api.js";
import {
NotNullRule,
newUsernameRule,
ageRule,
phoneRule,
} from "@/utils/validate";
export default {
data() {
return {
tableData: [],
currentPage: 1, //当前页数
pageSize: 10, //每页显示条数
total: 0,
dialogFormVisible: false,
formInline: {
name: "",
},
newUserForm: {
name: "",
sex: "1",
age: "",
father: "",
mather: "",
time: "",
address: "",
phone: "",
},
pickAfter: {
disabledDate(time) {
return time.getTime() > Date.now() // 如果没有后面的-8.64e7就是不可以选择今天的
},
},
rules: {
name: [{ validator: newUsernameRule, trigger: "blur", required:true }],
sex: [{ validator: NotNullRule, trigger: "blur", required:true }],
age: [{ validator: ageRule, trigger: "blur", required:true }],
time: [{ validator: NotNullRule, trigger: "blur", required:true }],
address: [{ validator: NotNullRule, trigger: "blur", required:true }],
phone: [{ validator: phoneRule, trigger: "blur", required:true }],
},
formLabelWidth: "80px",
};
},
created() {
this.getData();
},
computed: {
compData() {
return this.tableData.slice(
(this.currentPage - 1) * this.pageSize,
this.currentPage * this.pageSize
);
},
// copDate() {
// return new Date().toLocaleDateString();
// }
},
methods: {
addUser() {
this.dialogFormVisible = true;
},
comfirm(newUserForm) {
console.log(newUserForm, this.newUserForm);
this.$refs[newUserForm].validate(valid => {
if(valid){
console.log(newUserForm, this.newUserForm)
addInfo(this.newUserForm).then(res => {
if(res.data.status === 200){
this.dialogFormVisible = false
this.$message({type: 'success', message: res.data.message}
)
}
})
}
})
},
find() {
this.getData(this.formInline);
},
refresh() {
this.formInline = {};
this.getData(this.formInline);
},
del(row) {
console.log(row);
UserDel(row.id).then((res) => {
if (res.data.status === 200) {
this.$message({ message: res.data.message, type: "success" });
this.getData();
}
});
},
getData(params) {
infoList(params).then((res) => {
console.log(res.data);
if (res.data.status === 200) {
this.total = res.data.total;
this.tableData = res.data.data;
this.tableData.forEach((item) => {
item.sex === 1 ? (item.sex_text = "男") : (item.sex_text = "女");
item.state === "1"
? (item.state_text = "已入校")
: item.state === "2"
? (item.state_text = "未入校")
: (item.state_text = "休学中");
});
}
});
},
handleSizeChange(val) {
this.pageSize = val;
this.currentPage = 1;
},
handleCurrentChange(val) {
this.currentPage = val;
},
},
};
</script>
<style lang="scss">
.InfoList {
.demo-form-inline {
text-align: left;
}
.el-pagination {
text-align: left;
margin-top: 20x;
}
}
</style>
//信息列表的
//通用校验——判空
export function NotNullRule(rule, value, callback) {
if (value === "") {
callback(new Error("此处不能为空"));
} else {
callback();
}
}
//新增用户的姓名校验
export function newUsernameRule(rule, value, callback) {
let CName = /^(?:[\u4e00-\u9fa5·]{2,16})$/;
let EName = /(^[a-zA-Z][a-zA-Z\s]{0,20}[a-zA-Z]$)/;
if (value === "") {
callback(new Error("请输入姓名"));
} else if (!(CName.test(value) || EName.test(value))) {
callback(new Error("请输入中文姓名或者20位字母以内的英文名"));
} else{
// forbiddenStrRule(rule, value, callback);
callback();
}
}
//新增用户的联系方式校验
export function phoneRule(rule, value, callback) {
let phone = /^(?:(?:\+|00)86)?1(?:(?:3[\d])|(?:4[5-79])|(?:5[0-35-9])|(?:6[5-7])|(?:7[0-8])|(?:8[\d])|(?:9[1589]))\d{8}$/
if (value === "") {
callback(new Error("请输入手机号"));
} else if(!phone.test(value)) {
callback(new Error("请输入正确的手机号格式"));
}else{
callback();
}
}
//新增用户的年龄校验
export function ageRule(rule, value, callback) {
// 6-12位密码需要包含大小写字母和数字以及特殊符号
let age = /^([1-3]|[0-9]{2})$/;
if (value === "") {
callback(new Error("请输入年龄"));
} else if (!age.test(value)) {
callback(new Error("用户年龄不合理"));
} else {
callback();
}
}
//敏感词过滤
export function forbiddenStrRule(rule, value, callback) {
//定义敏感字符
let forbiddenArray = ['xx', '<', '>', '黄色', 'sb', 'fuck', 'md', 'laji', '靠', 'nm', 'tm', 'tmd', 'c'];
for (var i = 0; i < forbiddenArray.length; i++) {
if(value.indexOf(forbiddenArray[i])){
// value = value.replace(forbiddenArray[i], "*");
callback(new Error("有敏感词,请重新输入。"));
}else{
return callback();
}
}
}
//新增用户的入校时间校验
export function timeRule(rule, value, callback) {
console.log(value)
let time = new Date();
// value.join(" ");
let year = time.getFullYear().toString();
let month = (time.getMonth() + 1).toString();
let date = time.getDate().toString();
let dateValue = value.split("/");
console.log(dateValue)
if (value === "") {
callback(new Error("请输入入校时间"));
} else if (year === dateValue[0]) {
if (month === dateValue[1] && date >= dateValue[2]) {
console.log("1")
callback();
} else if (month > dateValue[1]) {
console.log("2")
callback();
}
} else if (year > dateValue[0]) {
console.log(year)
console.log(dateValue[0])
console.log("3")
callback();
} else {
callback(new Error("用户选择的时间错误,还未到时间"));
}
}
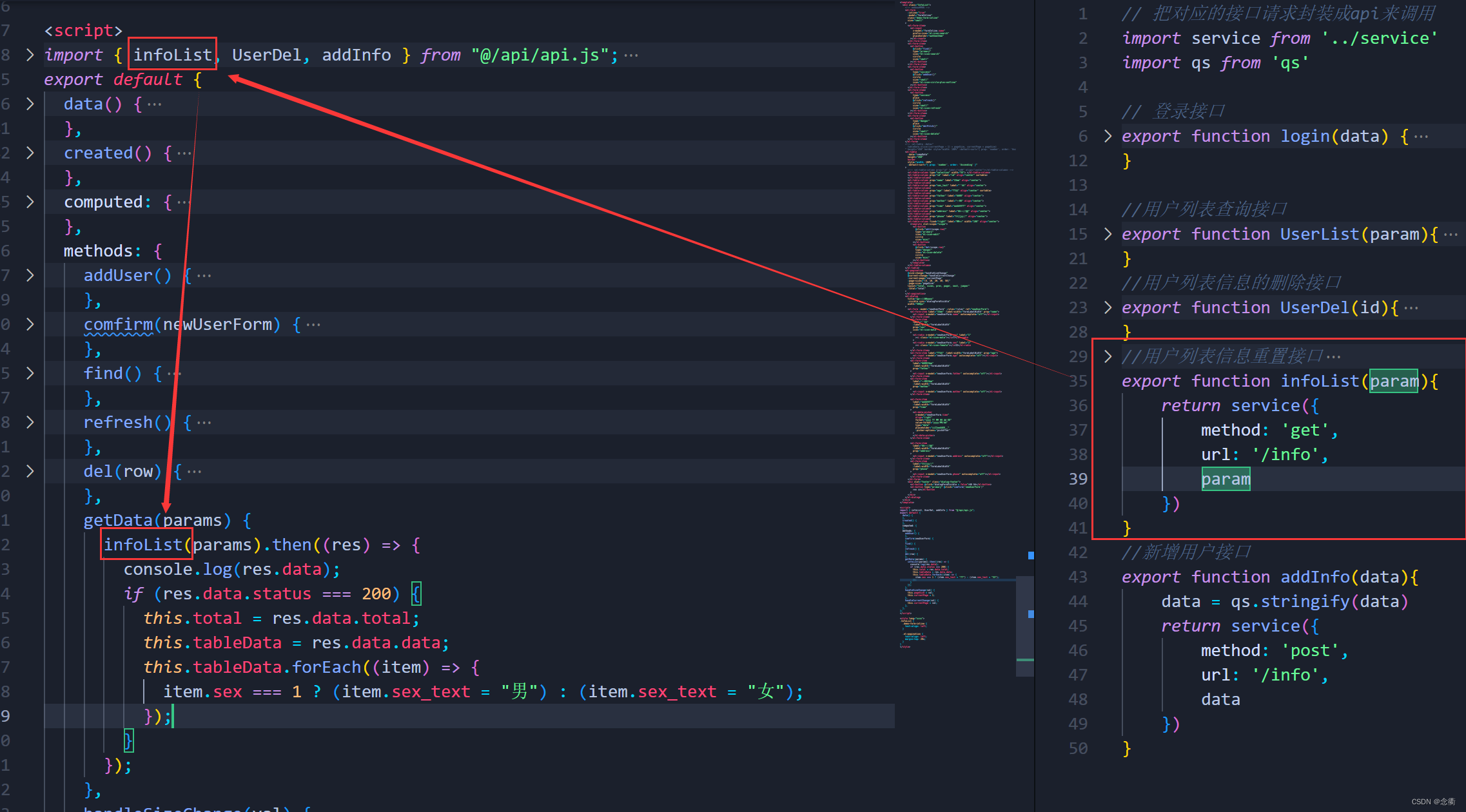
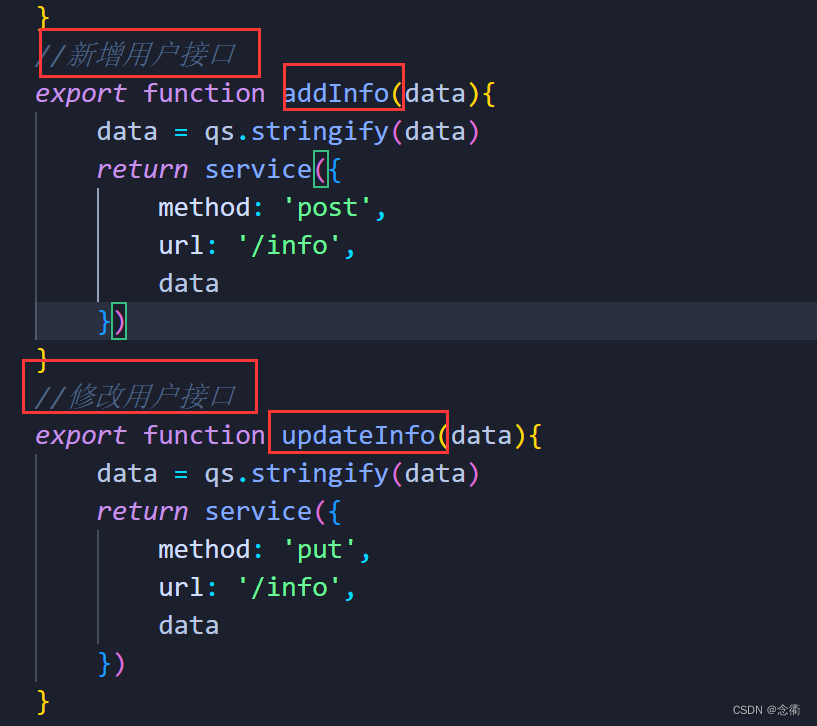
4、封装api请求接口、连接后端
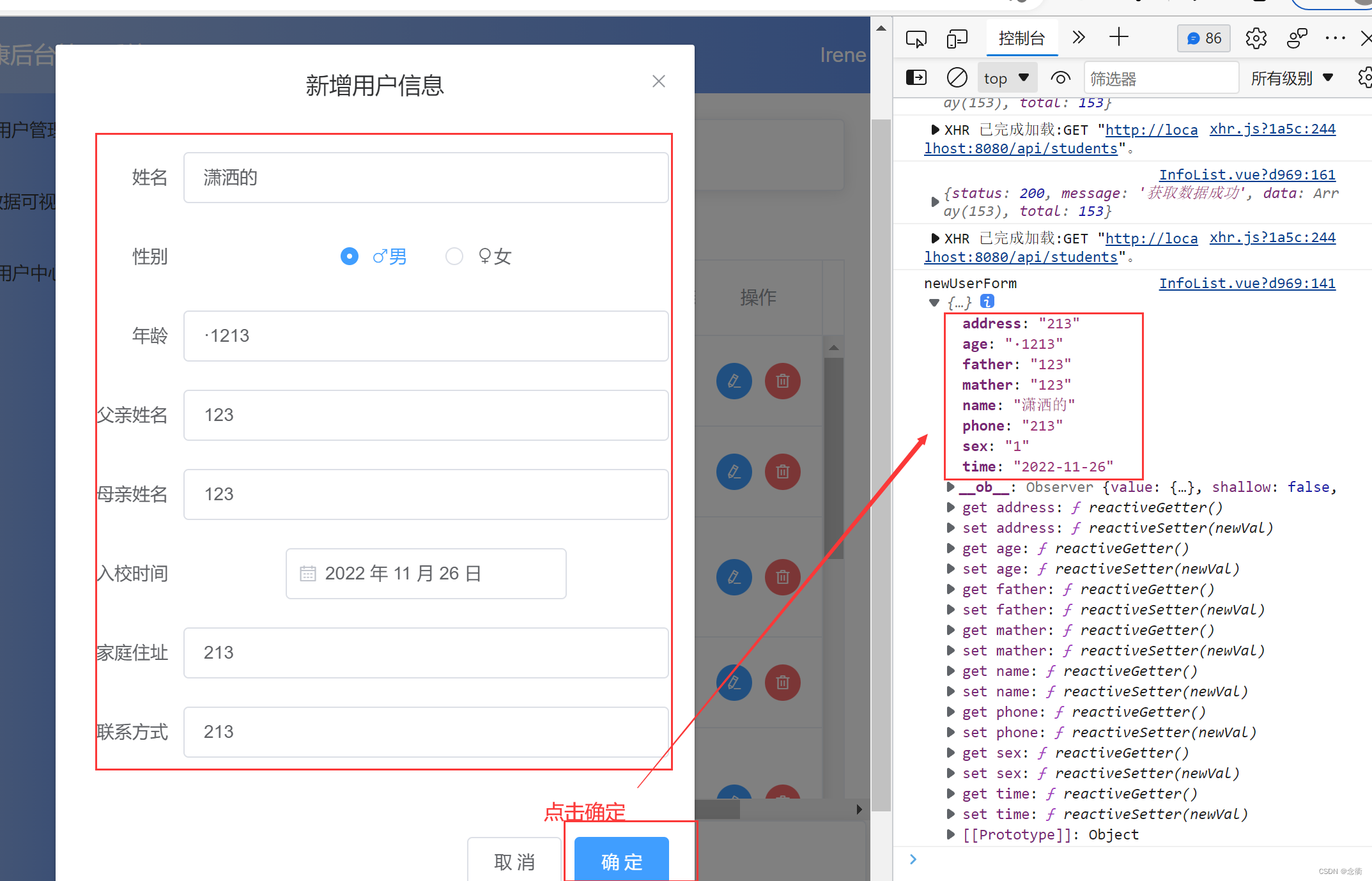
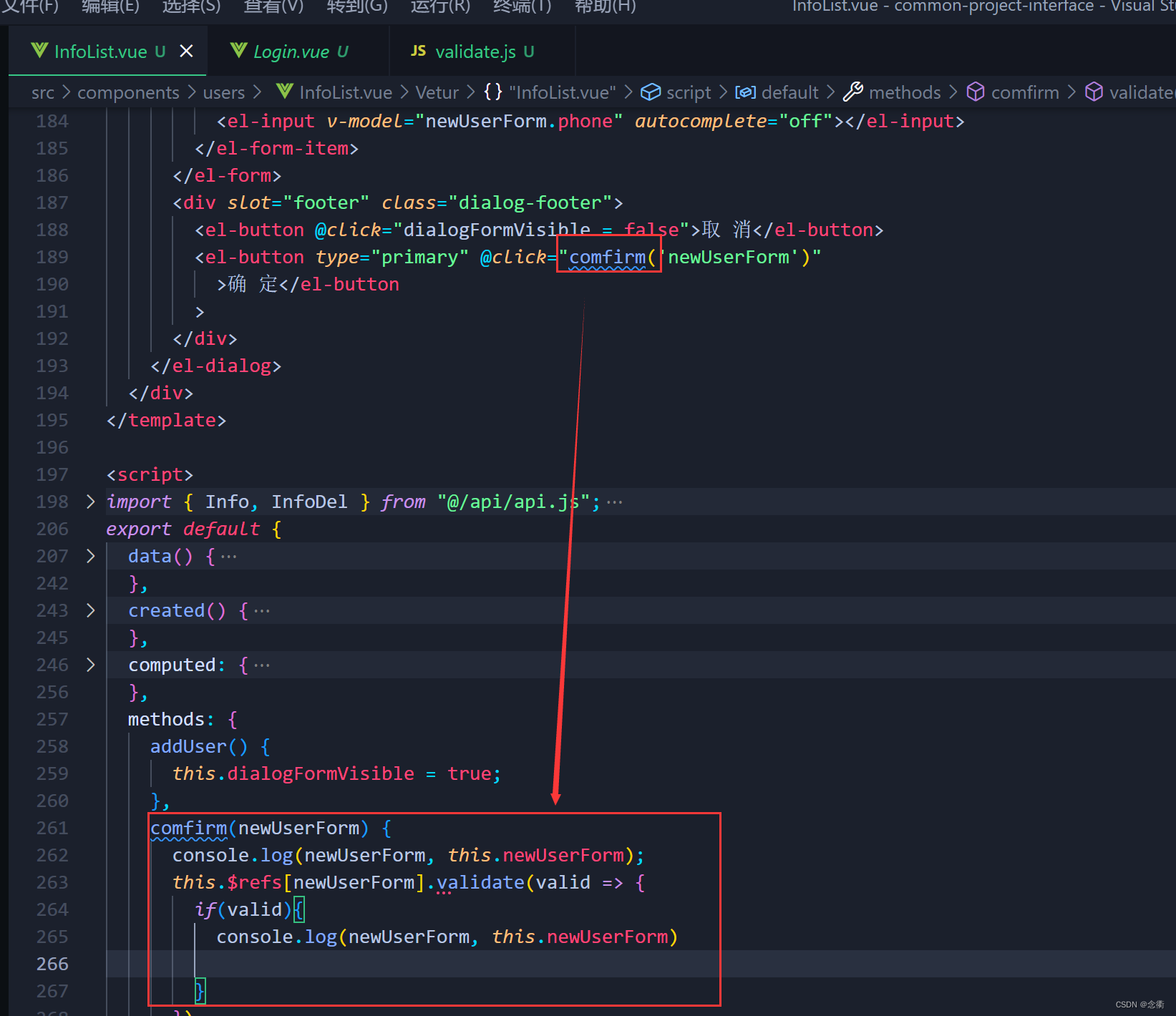
创建点击事件,对传递数据对象——新建用户信息,进行打印查看。

点击确定,校验表单:

发送请求:
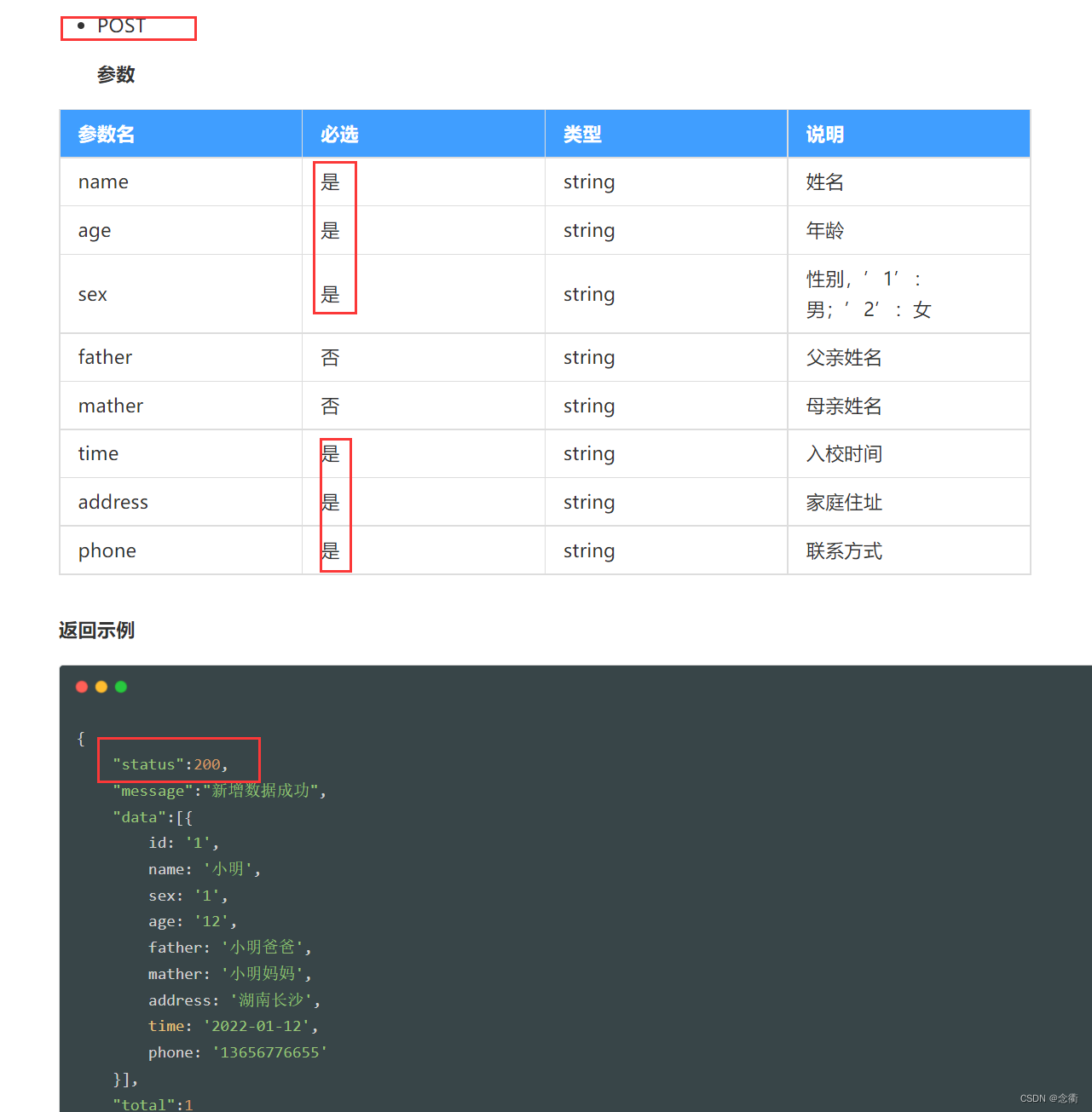
确认后端数据接口
 添加成功后,应该刷新表单,所以完善一下信息列表的查询接口,与用户列表查询接口相似
添加成功后,应该刷新表单,所以完善一下信息列表的查询接口,与用户列表查询接口相似
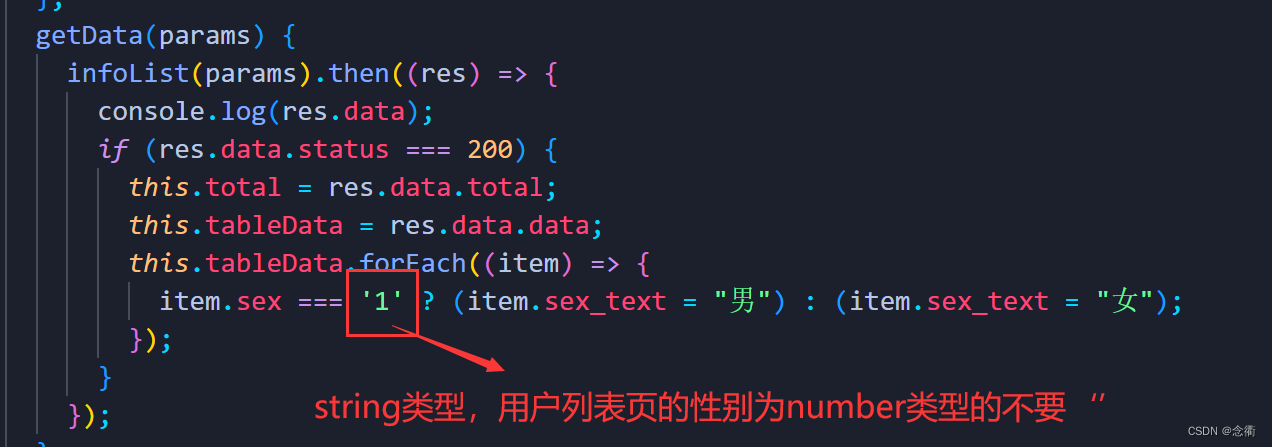
注意这里的性别格式转换的显示问题:因为sex为string类型,所以这里要加 ‘’

演示:



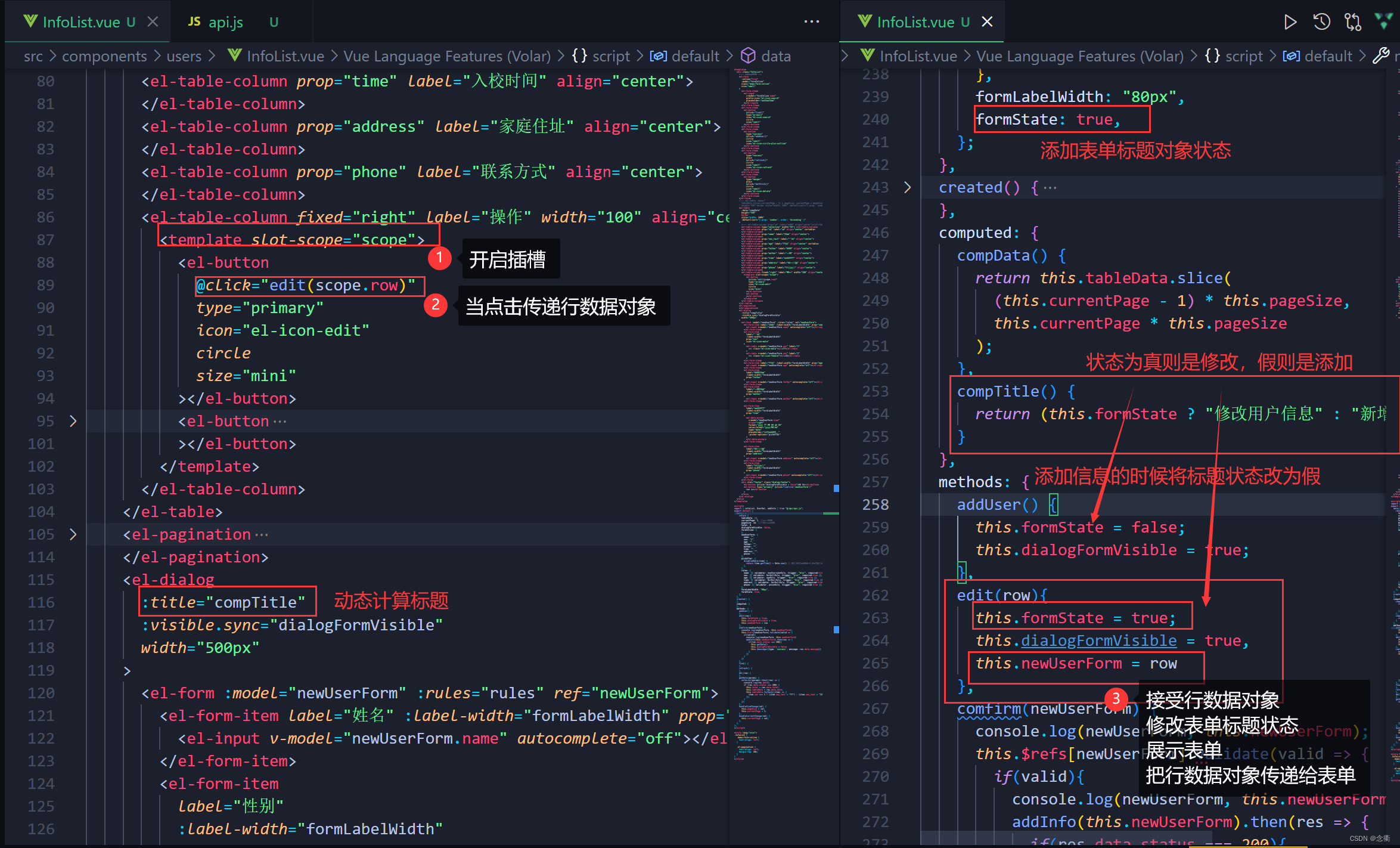
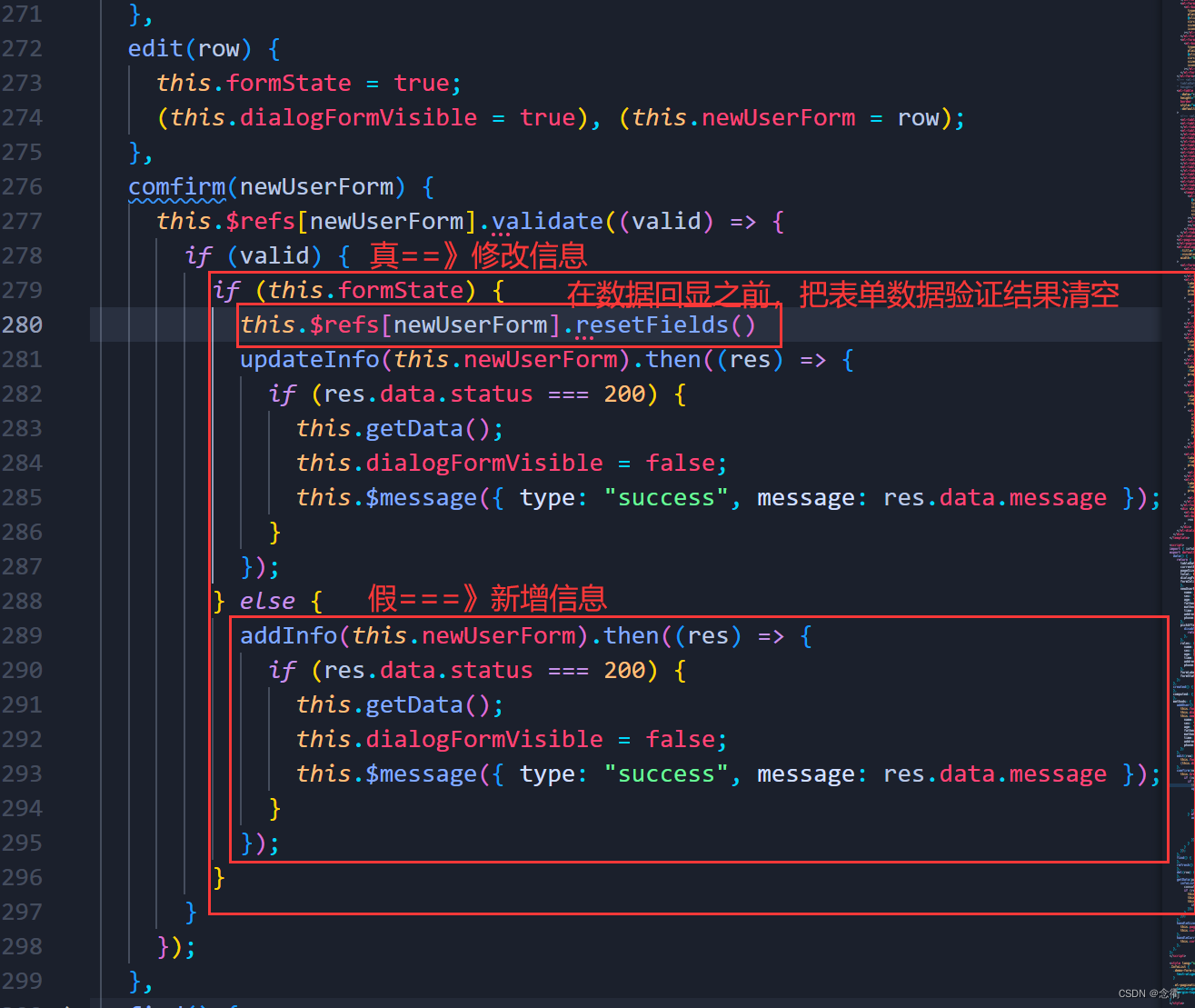
弹窗复用修改功能

ps:动态加载的没有(),不是function,在computed里监控。 所以
所以

连接后端
由于新增和修改用的是同一个表单,点击的确定按钮 ,就需要先判断是新增还是修改来像后端发起请求,也就是可以根据forrm表单title的状态:真就是修改,假就是新增。


测试:

※ 再修改时,不将数据绑定而是备份,避免不了解计算机原理的用户,在修改表单数据时,列表数据也在同时发生变化,没有点击确定,误以为数据已经修改成功。
所以不直接赋值:
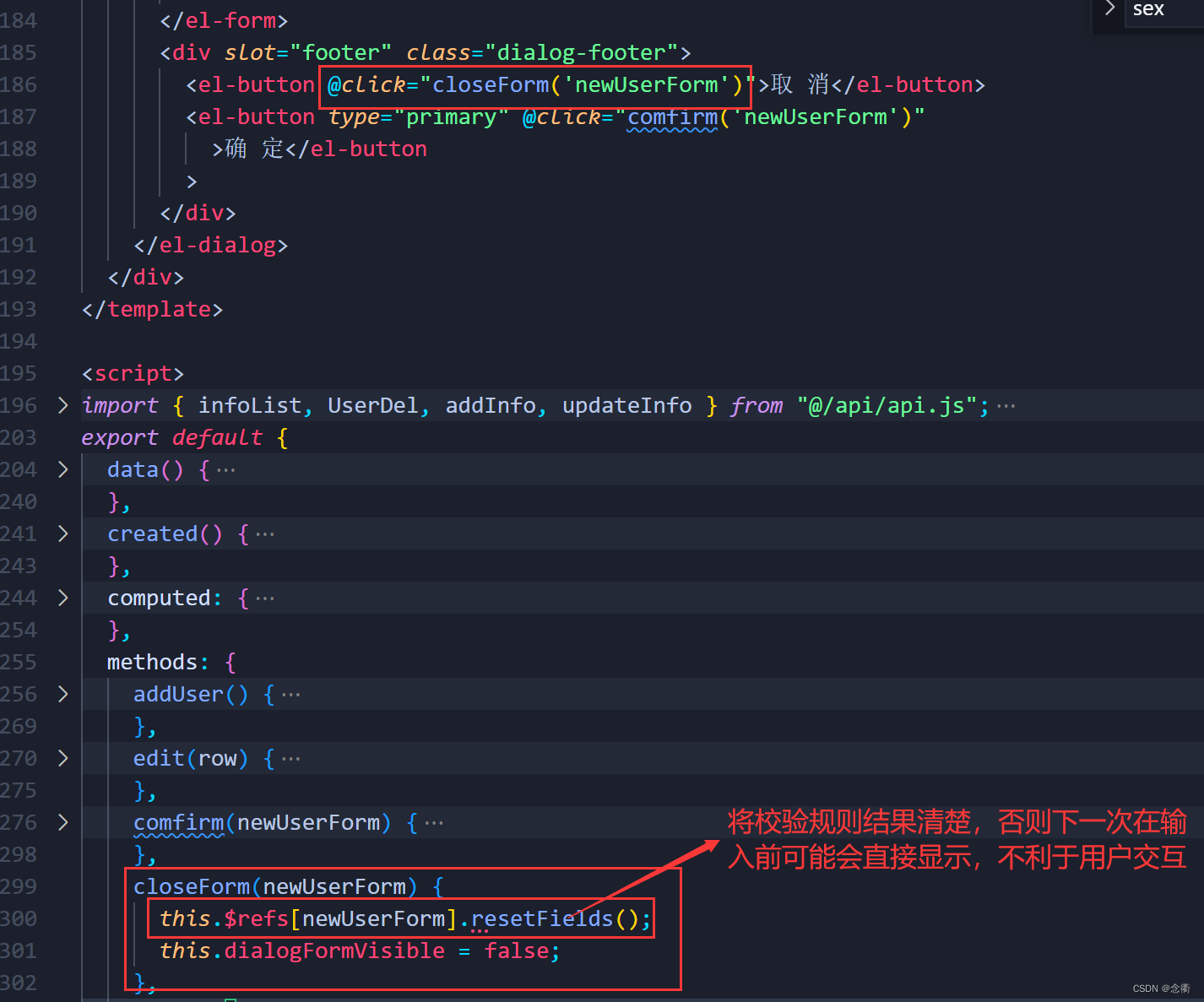
取消按钮:
InfoList.vue:
<template>
<div class="InfoList">
<!-- 查询、重置 -->
<el-form
:inline="true"
:model="formInline"
class="demo-form-inline"
size="small"
>
<el-form-item>
<el-input
v-model="formInline.name"
prefix-icon="el-icon-search"
placeholder="请输入姓名"
></el-input>
</el-form-item>
<el-form-item>
<el-button
@click="find()"
type="primary"
icon="el-icon-search"
circle
size="small"
></el-button>
</el-form-item>
<el-form-item>
<el-button
type="success"
@click="addUser()"
circle
size="small"
icon="el-icon-circle-plus-outline"
></el-button>
</el-form-item>
<el-form-item>
<el-button
type="success"
plain
@click="refresh()"
circle
size="small"
icon="el-icon-refresh"
></el-button>
</el-form-item>
<el-form-item>
<el-button
type="danger"
plain
@click="delPitch()"
circle
size="small"
icon="el-icon-delete"
></el-button>
</el-form-item>
</el-form>
<!-- <el-table :data="
tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize)
" height="450" border style="width: 100%" :default-sort="{ prop: 'number', order: 'Ascending' }"> -->
<el-table
:data="compData"
height="450"
border
style="width: 100%"
:default-sort="{ prop: 'number', order: 'Ascending' }"
>
<!-- <el-table-column prop="id" label="序号" align="center"></el-table-column> -->
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="sex_text" label="性别" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center" sortable>
</el-table-column>
<el-table-column prop="father" label="父亲" align="center">
</el-table-column>
<el-table-column prop="mather" label="母亲" align="center">
</el-table-column>
<el-table-column prop="time" label="入校时间" align="center">
</el-table-column>
<el-table-column prop="address" label="家庭住址" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column fixed="right" label="操作" width="100" align="center">
<template slot-scope="scope">
<el-button
@click="edit(scope.row)"
type="primary"
icon="el-icon-edit"
circle
size="mini"
></el-button>
<el-button
@click="del(scope.row)"
type="danger"
icon="el-icon-delete"
circle
size="mini"
></el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 30, 50]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
<el-dialog
:title="compTitle"
:visible.sync="dialogFormVisible"
width="500px"
>
<el-form :model="newUserForm" :rules="rules" ref="newUserForm">
<el-form-item label="姓名" :label-width="formLabelWidth" prop="name">
<el-input v-model="newUserForm.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="性别"
:label-width="formLabelWidth"
prop="sex"
icon="el-icon-male"
>
<el-radio v-model="newUserForm.sex" label="1"
><i class="el-icon-male"></i>男</el-radio
>
<el-radio v-model="newUserForm.sex" label="2"
><i class="el-icon-female"></i>女</el-radio
>
</el-form-item>
<el-form-item label="年龄" :label-width="formLabelWidth" prop="age">
<el-input v-model="newUserForm.age" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="父亲姓名"
:label-width="formLabelWidth"
prop="father"
>
<el-input v-model="newUserForm.father" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="母亲姓名"
:label-width="formLabelWidth"
prop="mather"
>
<el-input v-model="newUserForm.mather" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="入校时间"
:label-width="formLabelWidth"
prop="time"
>
<el-date-picker
v-model="newUserForm.time"
align="right"
format="yyyy 年 MM 月 dd 日"
value-format="yyyy/MM/dd"
type="date"
placeholder="选择入校日期"
:picker-options="pickAfter"
>
</el-date-picker>
</el-form-item>
<el-form-item
label="家庭住址"
:label-width="formLabelWidth"
prop="address"
>
<el-input v-model="newUserForm.address" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="联系方式"
:label-width="formLabelWidth"
prop="phone"
>
<el-input v-model="newUserForm.phone" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="closeForm('newUserForm')">取 消</el-button>
<el-button type="primary" @click="comfirm('newUserForm')"
>确 定</el-button
>
</div>
</el-dialog>
</div>
</template>
<script>
import { infoList, UserDel, addInfo, updateInfo } from "@/api/api.js";
import {
NotNullRule,
newUsernameRule,
ageRule,
phoneRule,
} from "@/utils/validate";
export default {
data() {
return {
tableData: [],
currentPage: 1, //当前页数
pageSize: 10, //每页显示条数
total: 0,
dialogFormVisible: false,
formInline: {
name: "",
},
newUserForm: {
name: "",
sex: "1",
age: "",
father: "",
mather: "",
time: "",
address: "",
phone: "",
},
pickAfter: {
disabledDate(time) {
return time.getTime() > Date.now(); // 如果没有后面的-8.64e7就是不可以选择今天的
},
},
rules: {
name: [{ validator: newUsernameRule, trigger: "blur", required: true }],
sex: [{ validator: NotNullRule, trigger: "blur", required: true }],
age: [{ validator: ageRule, trigger: "blur", required: true }],
time: [{ validator: NotNullRule, trigger: "blur", required: true }],
address: [{ validator: NotNullRule, trigger: "blur", required: true }],
phone: [{ validator: phoneRule, trigger: "blur", required: true }],
},
formLabelWidth: "80px",
formState: true,
};
},
created() {
this.getData();
},
computed: {
compData() {
return this.tableData.slice(
(this.currentPage - 1) * this.pageSize,
this.currentPage * this.pageSize
);
},
compTitle() {
return this.formState ? "修改用户信息" : "新增用户信息";
},
},
methods: {
addUser() {
this.formState = false;
this.dialogFormVisible = true;
this.newUserForm = {
name: "",
sex: "1",
age: "",
father: "",
mather: "",
time: "",
address: "",
phone: "",
};
},
edit(row) {
this.formState = true;
this.dialogFormVisible = true;
// this.newUserForm = row;
this.newUserForm = { ...row };
},
comfirm(newUserForm) {
this.$refs[newUserForm].validate((valid) => {
if (valid) {
if (this.formState) {
updateInfo(this.newUserForm).then((res) => {
if (res.data.status === 200) {
this.getData();
this.dialogFormVisible = false;
this.$message({ type: "success", message: res.data.message });
}
});
} else {
addInfo(this.newUserForm).then((res) => {
if (res.data.status === 200) {
this.getData();
this.dialogFormVisible = false;
this.$message({ type: "success", message: res.data.message });
}
});
}
}
});
},
closeForm(newUserForm) {
this.$refs[newUserForm].resetFields();
this.dialogFormVisible = false;
},
find() {
this.getData(this.formInline);
},
refresh() {
this.formInline = {};
this.getData(this.formInline);
},
del(row) {
console.log(row);
UserDel(row.id).then((res) => {
if (res.data.status === 200) {
this.$message({ message: res.data.message, type: "success" });
this.getData();
}
});
},
getData(params) {
infoList(params).then((res) => {
console.log(res.data);
if (res.data.status === 200) {
this.total = res.data.total;
this.tableData = res.data.data;
this.tableData.forEach((item) => {
item.sex === '1' ? (item.sex_text = "男") : (item.sex_text = "女");
});
}
});
},
handleSizeChange(val) {
this.pageSize = val;
this.currentPage = 1;
},
handleCurrentChange(val) {
this.currentPage = val;
},
},
};
</script>
<style lang="scss">
.InfoList {
.demo-form-inline {
text-align: left;
}
.el-pagination {
text-align: left;
margin-top: 20x;
}
}
</style>
api.js
//信息列表
//查询
export function infoList(param){
return service({
method: 'get',
url: '/info',
param
})
}
//新增用户接口
export function addInfo(data){
data = qs.stringify(data)
return service({
method: 'post',
url: '/info',
data
})
}
//修改信息接口
export function updateInfo(data){
data = qs.stringify(data)
return service({
method: 'put',
url: '/info',
data
})
}查询、删除单个按钮功能



InfoList.vue
<el-table>
<el-table-column fixed="right" label="操作" width="100" align="center">
<template slot-scope="scope">
<el-button
@click="del(scope.row)"
type="danger"
icon="el-icon-delete"
circle
size="mini"
></el-button>
</template>
</el-table-column>
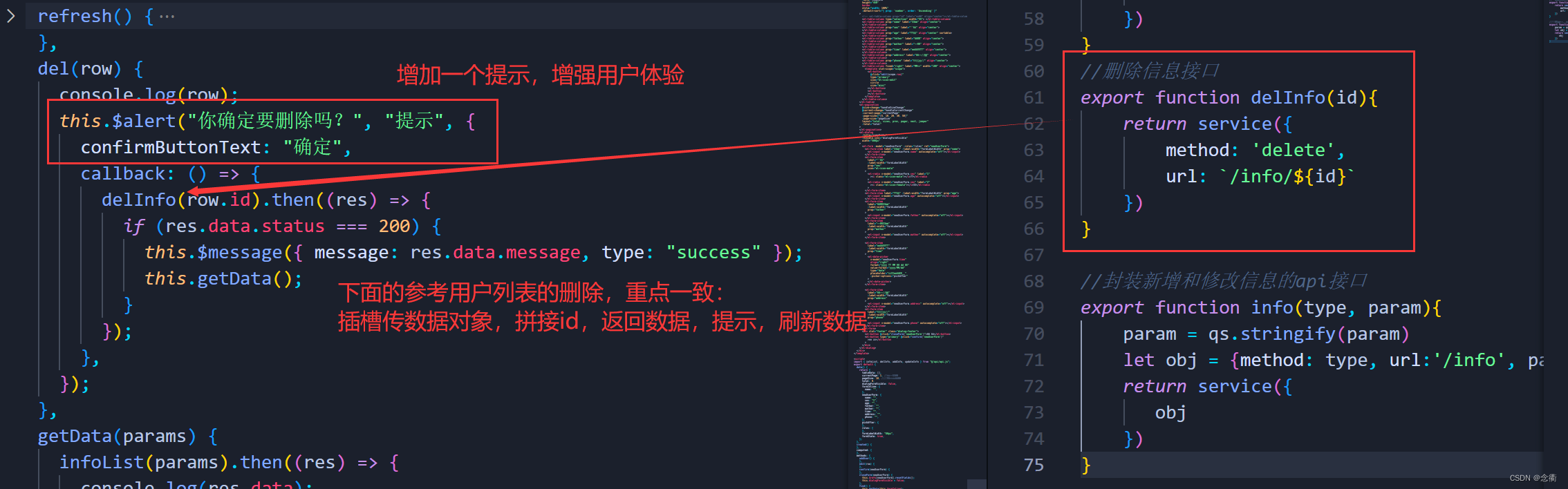
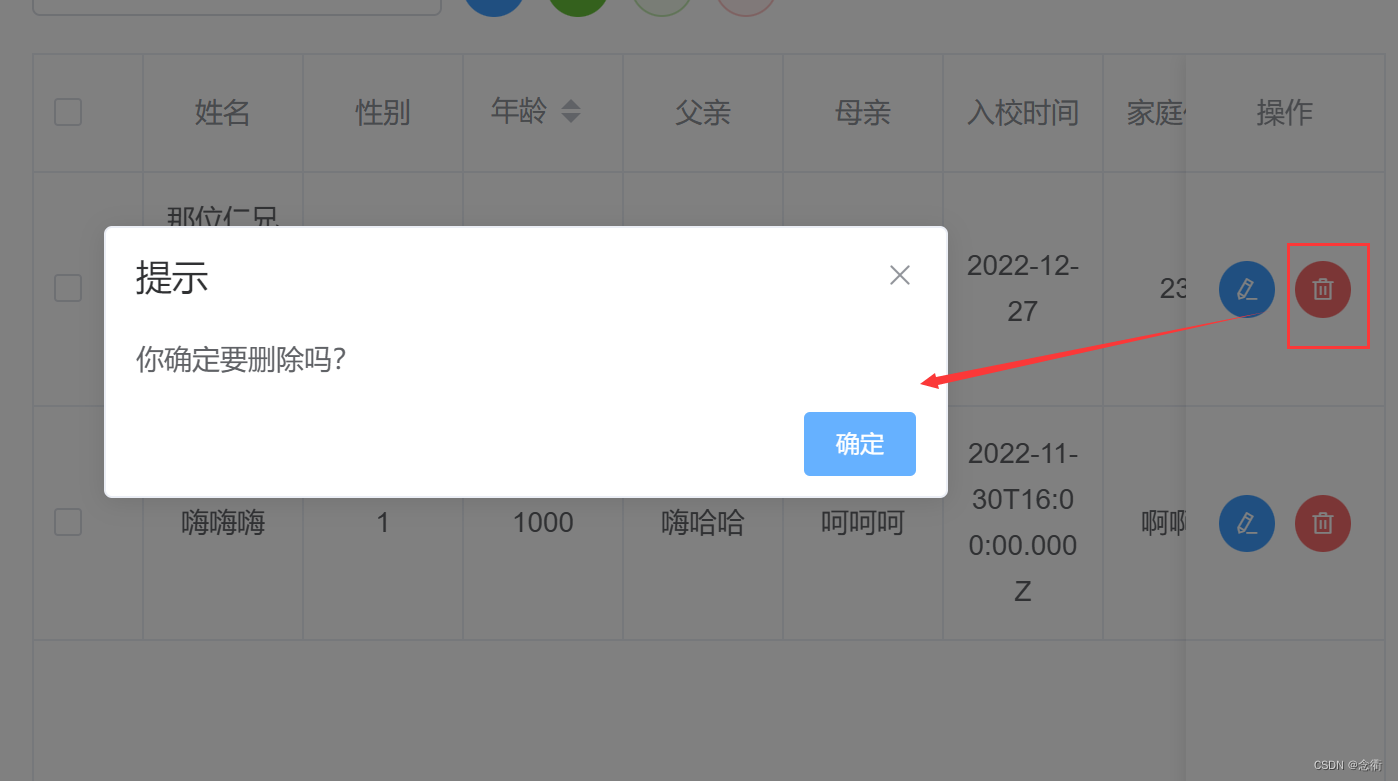
</el-table> del(row) {
console.log(row);
this.$alert("你确定要删除吗?", "提示", {
confirmButtonText: "确定",
callback: () => {
delInfo(row.id).then((res) => {
if (res.data.status === 200) {
this.$message({ message: res.data.message, type: "success" });
this.getData();
}
});
},
});
},api.js
//删除信息接口
export function delInfo(id){
return service({
method: 'delete',
url: `/info/${id}`
})
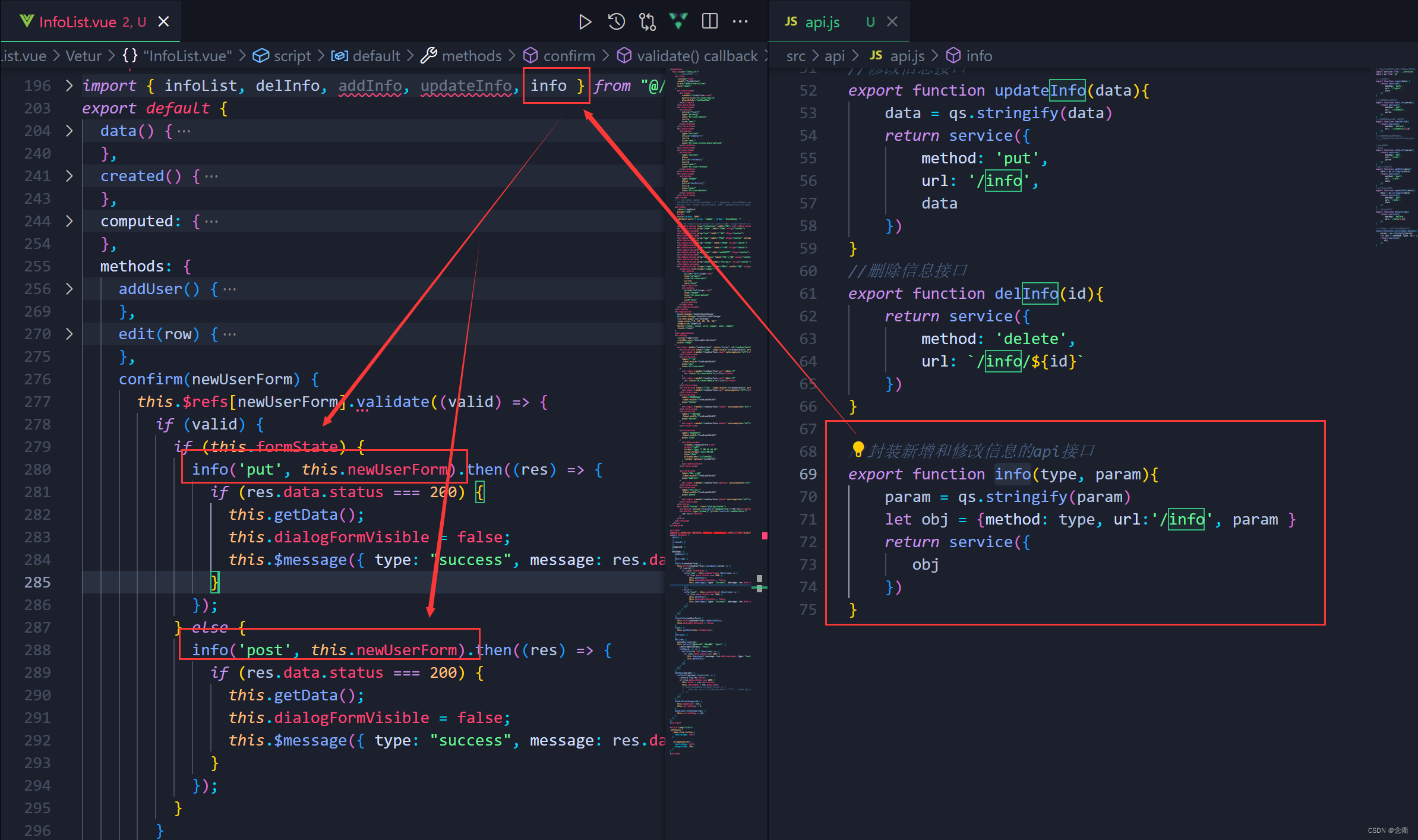
}封装新增和修改信息的 api接口:
上面有个小问题:
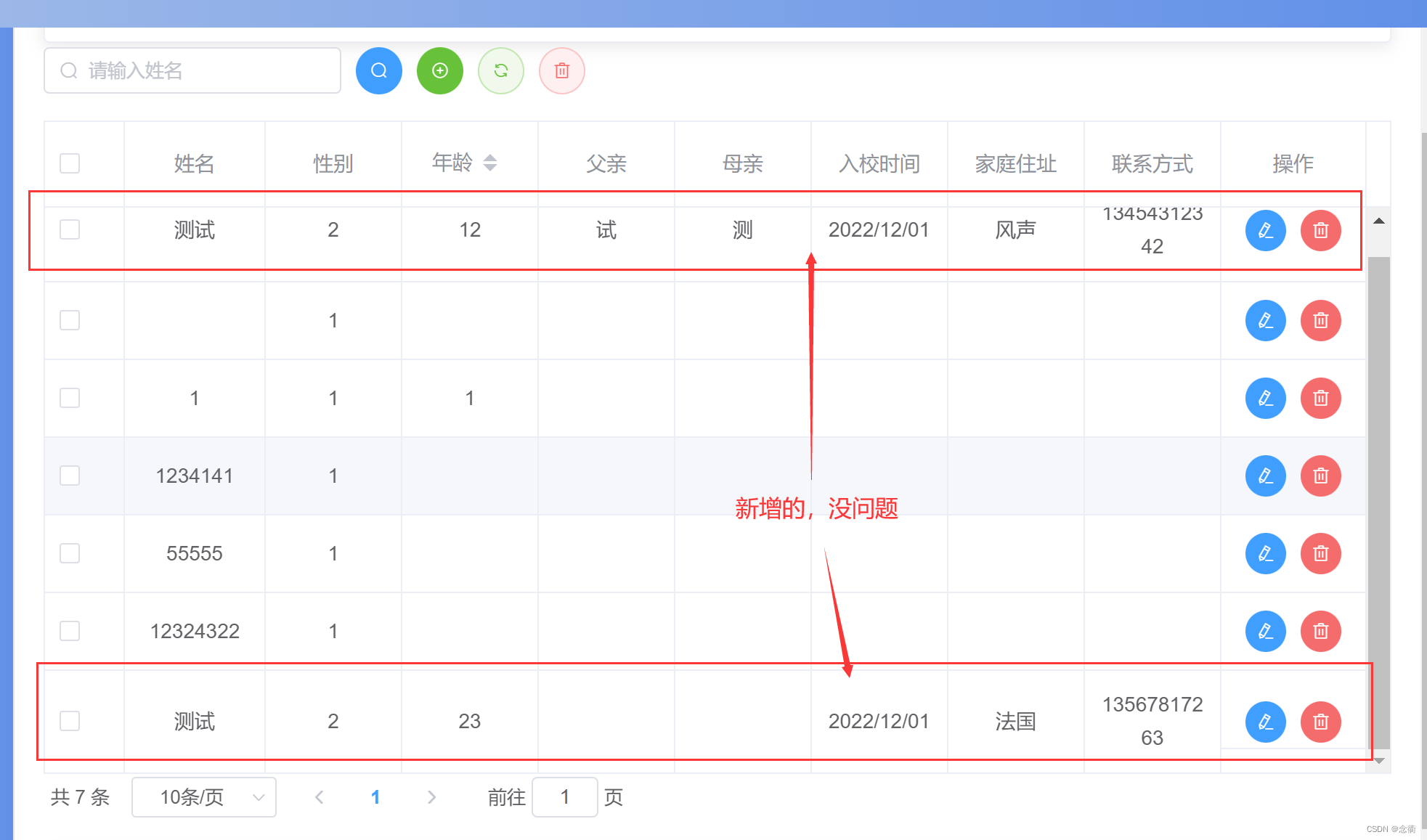
测试: 

信息列表的条件查询和批删除因为后端没有写,所以这里只有按钮没有真实现。