Android 配置 Jetpack Compose 环境
记录配置Jetpack Compose环境的一些坑~
本文同步更新于博客: 链接
直接创建kotlin项目或创建java项目后再配置均可
根目录 build.gradle
配置kotlin环境构建脚本
buildscript {
ext.kotlin_version = '1.4.32'
dependencies {
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
}
注意:里面的kotlin版本需要和自己的 gradle 版本 对应的Compose Complier版本适配,如果不适配,build时会提示适配版本,然后改为相应版本即可
提醒
plugins {
id 'com.android.application' version '7.1.2' apply false
id 'com.android.library' version '7.1.2' apply false
}
apply false 意味着这些插件不会被应用到当前项目中。但是,这里为这些插件指定版本号是有用的,因为在子项目中应用这些插件时,Gradle 将会根据指定的版本号下载和使用相应的插件。如果不指定版本号,Gradle 将会默认使用最新版本的插件,这可能会导致不可预期的问题。
app 子模块
build.gradle 中添加
apply plugin: 'kotlin-android'
这里面会指定添加插件kotlin-android的最新版本,但是没有指定版本可能会造成错误
说明
plugins {
id 'com.android.application'
}
apply plugin: 'kotlin-android'
plugins {
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
}
上面两种写法是影响作用相同,但是推荐使用第一种,因为它更加清晰和简洁,同时也便于维护和修改。第二种方式虽然也能实现同样的功能,但是需要指定更多的插件,并且代码看起来比较冗长。
Q:但是为什么使用apply时为什么没有指定”org.jetbrains“,这不会造成错误吗
在使用 apply plugin 声明插件时,通常可以省略掉插件 ID 中的 org.jetbrains,因为 Gradle 默认会搜索 gradle.plugin.org.jetbrains 命名空间下的插件,所以使用 id 'kotlin-android' 或 id 'org.jetbrains.kotlin.android' 都是可以的,因为 Gradle 会将它们都解析成 gradle.plugin.org.jetbrains.kotlin.android。
实际上,Gradle 支持三种插件 ID 声明方式:id 'pluginId'、id 'namespace:pluginId' 和 id "namespace:pluginId" version "version"。其中第一种方式会自动搜索 gradle.plugin 和 org.gradle.plugin 命名空间下的插件,所以可以省略命名空间。
开启 Compose
android {
buildFeatures {
setCompose(true)
}
}
导入依赖
dependencies {
def compose_version = "1.0.4"
implementation "androidx.compose.ui:ui:$compose_version"
implementation "androidx.compose.material:material:$compose_version"
implementation "androidx.compose.ui:ui-tooling-preview:$compose_version"
implementation "androidx.activity:activity-compose:1.3.0"
}
若是需要使用@Preview还需添加
implementation "androidx.compose.ui:ui-tooling:$compose_version"
MainActivity.kt
package io.github.returntmp.dpfk
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Text("Hello world!")
MessageCard("Android")
}
}
}
@Composable
fun MessageCard(name: String) {
Text(text = "Hello $name!")
}
@Preview
@Composable
fun PreviewMessageCard() {
MessageCard("Android")
}
manifest.xml 添加启动activity配置

<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
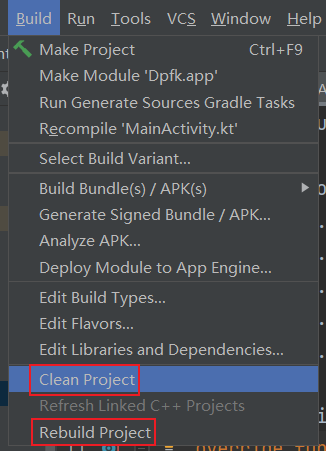
遇到问题,可以先clean下再rebuild

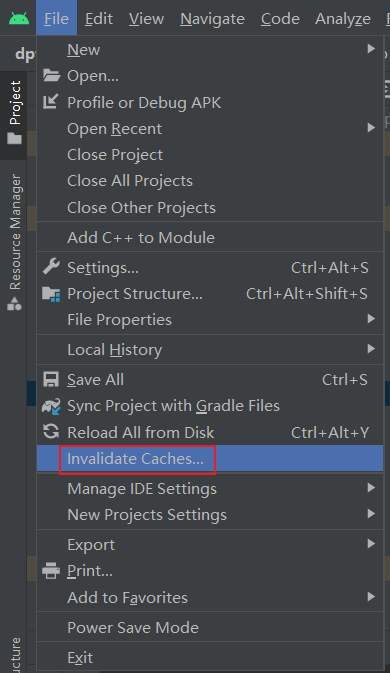
或是直接清除缓存重启

不行的话自行google~
之后教程大家看官网即可:Android Compose 教程
当然国内用户build过慢可以换源或是科学上网,这里不赘述~