前言
关于UI不同分辨率适配问题和摄像机视口的注意事项
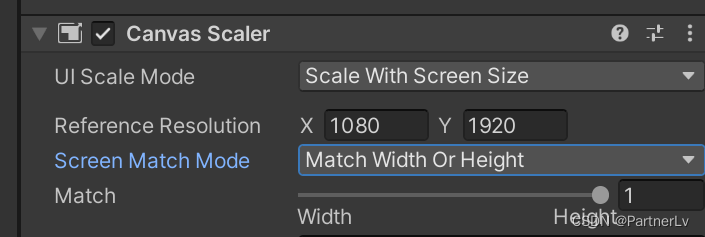
画布大小与锚点
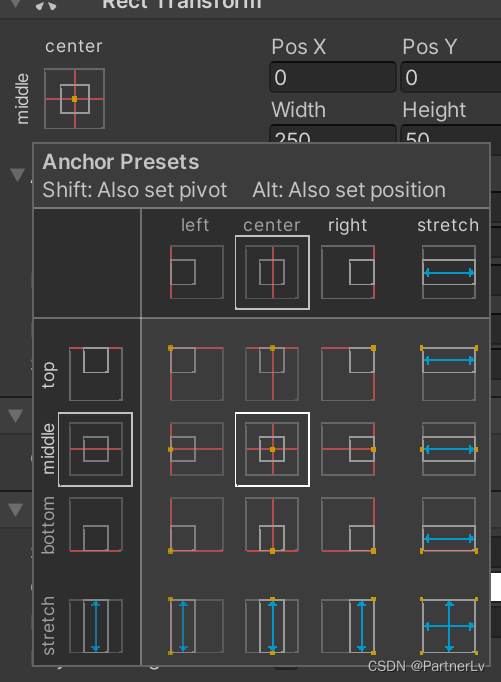
首先要了解这两个东西
对于画布大小,主要理解match的含义,滑到Width时,表示以宽度为基准,Width不变,Height根据真机分辨率改变。
比如自己设置的分辨率是1080*1920(手机竖屏),这样无论真机分辨率是多少,这个画布width始终是1080,如果真机的高宽比>1920/1080(比如是3000/1200,只是举例),则这个画布下的所有UI缩放 1200/1080倍,也就是按照宽度缩放。
若以高度为基准,同理。

锚点,就是ui的相对位置,比如设置到左上角,则无论画布大小怎么缩放,都处于左上角的位置,之前说过这个,这里不多讲。

两种情况
现在以高度为基准,ui里有一张固定像素1080*1920大小的图片,考虑两种情况。
第一种是真机高宽比为2500/1080, 比 开发时的(高宽比1920/1080)大,
保持高度不变,这时候宽度就会变小,变为 1920* (1080/2500)=829,比原来的小,背景图片不缩放,两边少显示一点。
第二种情况真机宽高比为1920/1500,比开发时小,
保持高度不变,这时宽度还是1080,但是真机宽度是1500,所以两边就会有空白的地方。
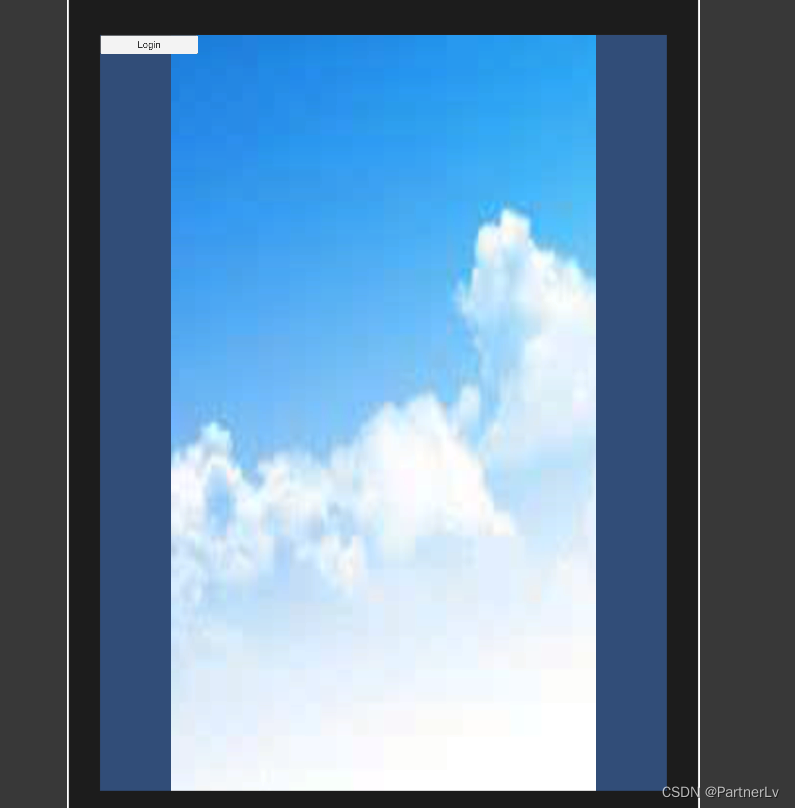
只是有空白还好,现在加一个按钮,锚点设置为左上角,第一种情况下实际没什么影响,但第二种情况下就会让按钮显示到空白处,效果如下

对于这种情况,有一种解决办法,就是背景图片准备的大一点,比如高度固定,宽度就画的比原来宽一些,这样适配不同分辨率。宽度固定,高度就要高一些。
但是如果是视频或动画,就没办法了,这种情况下可以限制游戏视口大小
限制视口大小
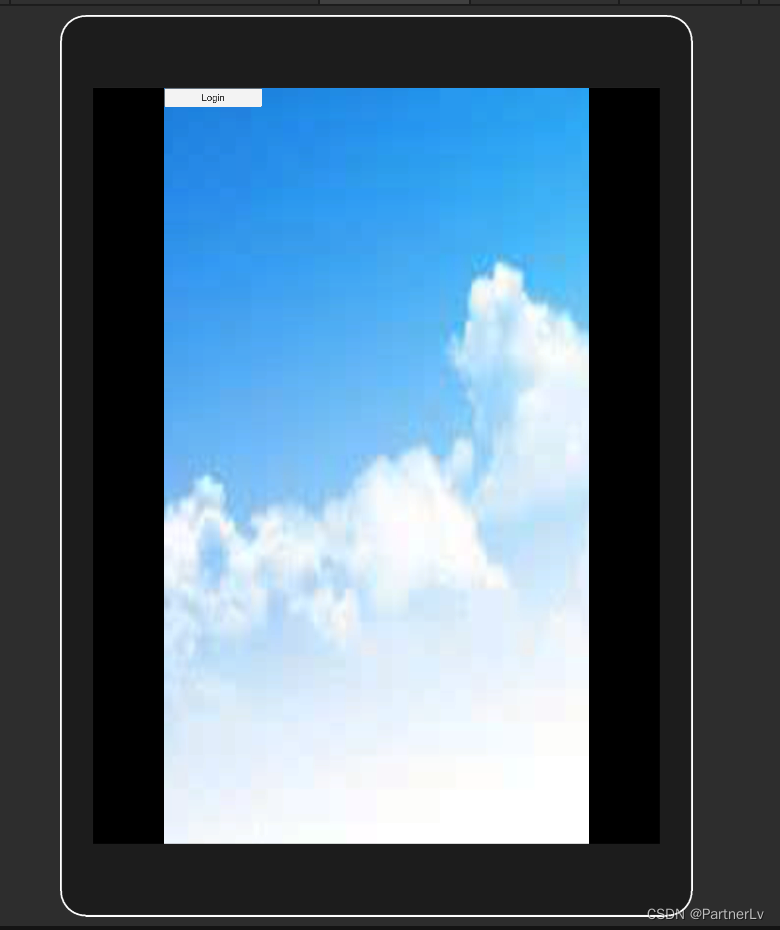
限制视口的情况下,上述1920/1500的真机,限制只有1920*1080范围内有效,效果如下

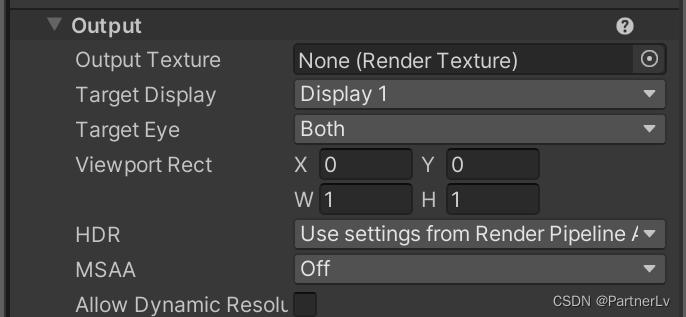
原理是修改摄像机的Viewport Rect
范围都是0~1,x 和 y表示举例左边和距离底部的距离,w和h表示宽高。
如上述的例子,我们只有把w设置成0.8,x设置成0.1,就能实现上述效果(注意,0.8和0.1只是举例,具体比例要根据情况计算)
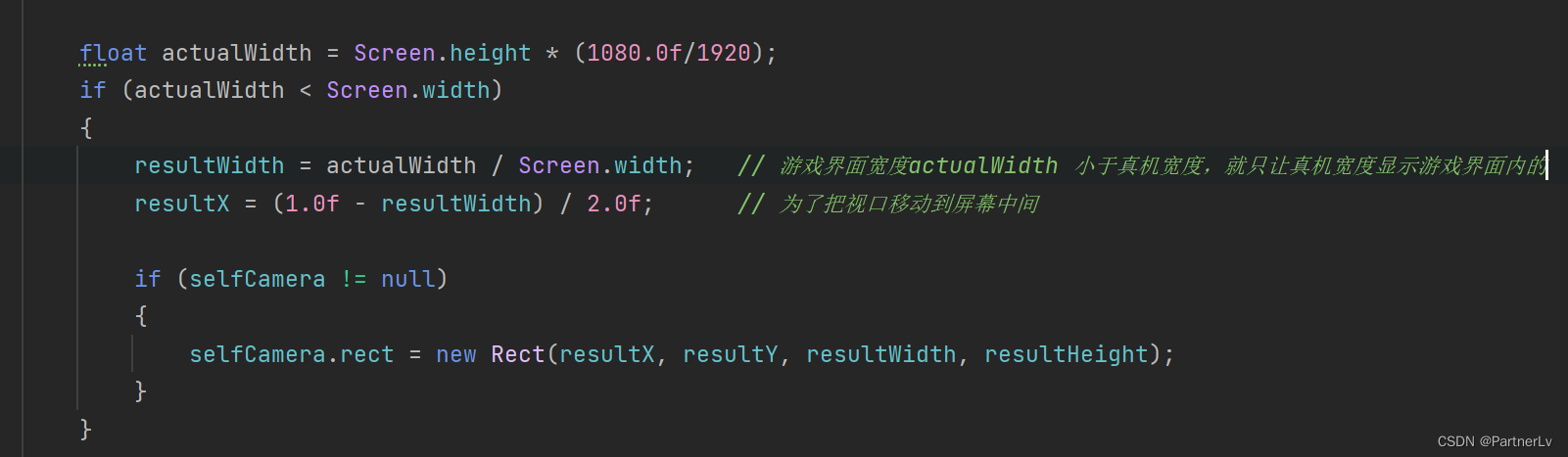
具体计算方式如下

上述第一种情况,就不用处理,只处理第二种情况,就是真机比游戏画面宽的时候(以高度为基准)
safeArea
对于刘海屏手机,最顶部可能会遮挡一些UI,如果有影响的话,需要单独处理,可以用Screen.safeArea 获得完全显示的区域具体用法参考:【UGUI】使用Screen.safeArea适配全面屏/异形屏
这篇文章中的rectTransform.offsetMax 作用可以参考这篇文章:Unity进阶技巧 - RectTransform详解
总结来说,就是offsetMin表示UI物体左下角相对AnchorMin的偏移,offsetMax表示物体右上角相对AnchorMax的偏移,在全屏stretch的情况下,offsetMin控制left和bottom属性,offsetMax控制right和top属性。
相关文章
https://www.igiven.com/unity-2019-08-09-unity2d-shipei/
Unity屏幕自适应原理
Unity进阶技巧 - RectTransform详解
【UGUI】使用Screen.safeArea适配全面屏/异形屏