前言
不知道你们有没有做过tabs切换与滚动条联动的需求,之前项目中有遇到过这种需求,然后就在百度上随随便便的搜了一段代码来贴上去,反正功能能用就行了,也没有认真去理解过代码,今天翻红宝书翻到元素尺寸这一节内容,写下此文已做记录。
元素尺寸
其实DOM中缺乏对元素实际尺寸的规定,还是祖传浏览器IE率先新增了一些属性,然后得到了主流浏览器的支持,它们分别是偏移尺寸、客户端尺寸、滚动尺寸。
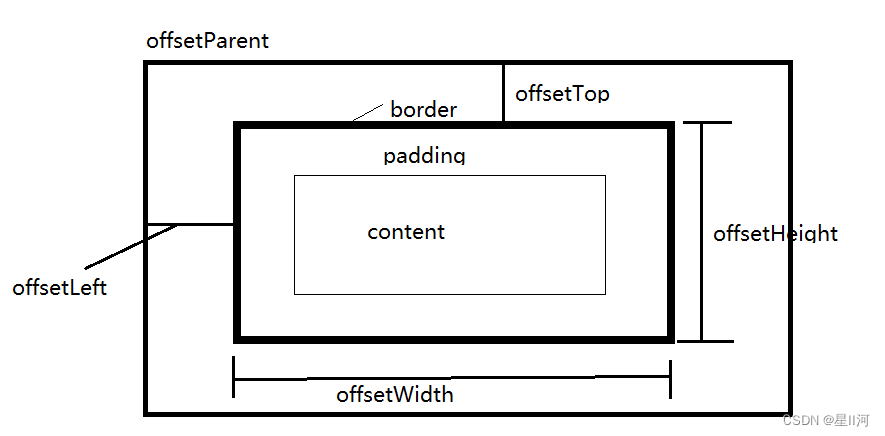
1.偏移尺寸
偏移尺寸就是元素在屏幕上占用的视觉空间,包括元素的内边距、滚动条、边框但是不包括外边距。
1.offsetWidth元素在水平方向上占用的宽,包括宽度、左右边框的宽度,如果有垂直滚动条也要计算在内。
2.offsetHeight元素在垂直方向上占用的高,包括高度、上下边框的宽度,如果有横向滚动条也要计算在内。
3.offsetTop元素上边框距父元素上边框内测侧距离。
4.offsetLeft元素左边框距父元素左边框内侧距离。
需要注意的是这些属性都是只读,每次访问都需要重新计算,所以应该尽量减少使用次数。

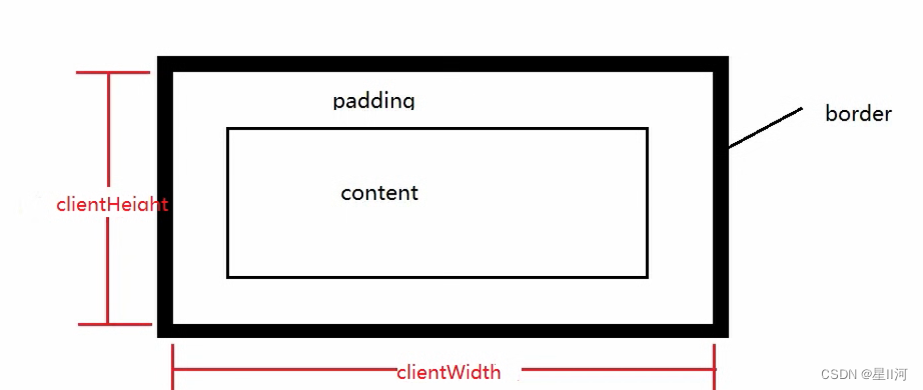
2.客户端尺寸
客户端尺寸是表示元素内容和内边距所占用的空间。 clientWidth表示元素内容宽度加左右边距,clientHeight表示元素高度加上上下边距。

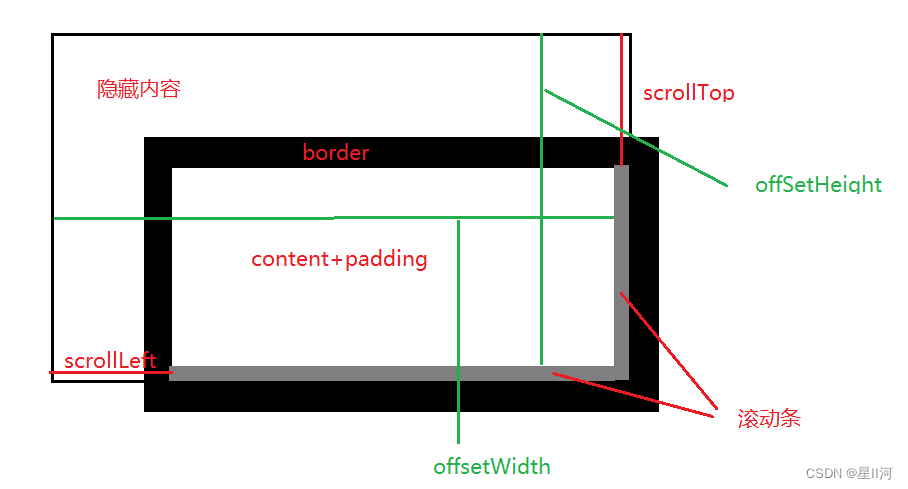
3.滚动尺寸
滚动尺寸提供了元素滚动距离的信息,相关属性如下:
1.scrollWidth元素的整体宽度,包括由于溢出而无法展示在网页的不可见部分,没有滚动条时该属性表示元素内容的总宽度
2.scrollHeight元素的整体高度,包括由于溢出而无法展示在网页的不可见部分,没有滚动条时该属性表示元素内容的总高度
3.scrollTop元素顶部隐藏的内容,可以通过改变其值来设置滚动条位置
4scrollLeft元素左侧隐藏的内容,可以通过改变其值来设置滚动条位置

记住这三张图,以后再遇到计算滚动条与tabs联动就不用再去百度了。