CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的时间和宽带的使用。
此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的
CSS3 定义了两种类型的渐变
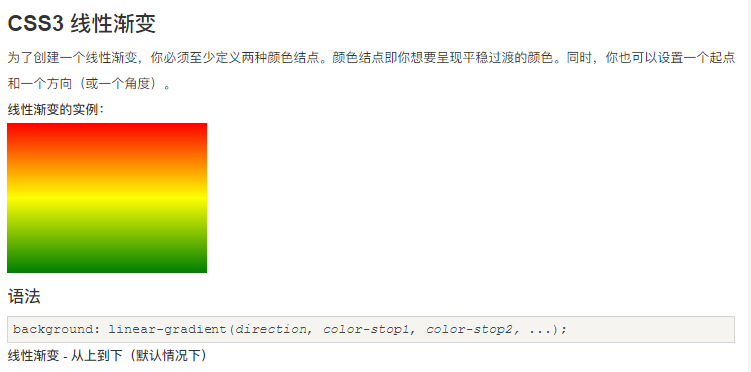
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
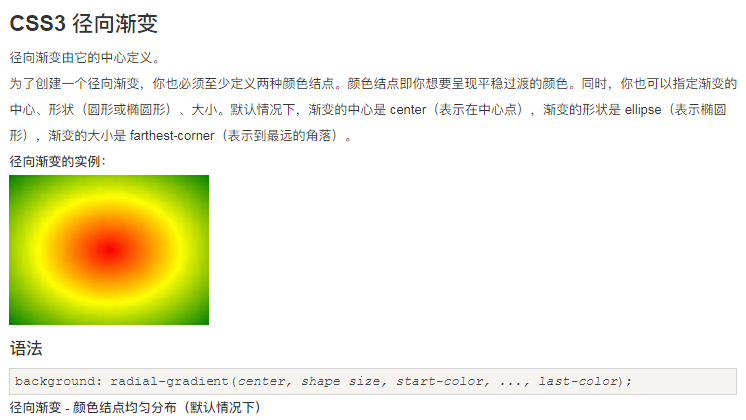
径向渐变(Radial Gradients)- 由它们的中心定义


具体实现如下:
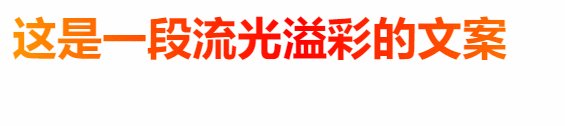
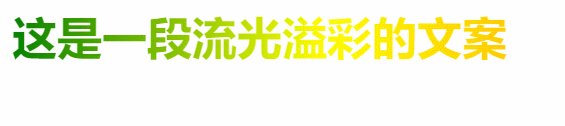
<div class="text">这是一段流光溢彩的文案</div>
<style>
.text{
font-size:36px;
font-weight:bold;
background-image: linear-gradient(to right, red, orange, yellow, green, yellow, orange, red, orange, yellow, green, yellow, orange, red);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-background-size: 200% 100%;
animation: bgp 6s infinite linear;
}
@-webkit-keyframes bgp {
0% {background-position: 0 0; }
100% {background-position: -100% 0; }
}
</style>效果如下:

顺便送上一首小诗~~
