一.了解jQuery

jquery的不同版本区别:(了解)
1.x 文件更大,兼容老版本ie7
2.x文件小,执行效率高,部分ie8以下不支持
3.x提供不包含ajax/动画api的版本,提供了一些新的api两种 js库库文件的区别:(.js和.min.js)
.js 开发版(测试版 ):方便调试
.min.js 生产版(压缩版):小,快
1.是什么: What?
* 一个JS函数库: write less, do more
* 封装简化DOM操作(CRUD) / Ajax
2.为什么用它: why?
* 强大选择器: 方便快速查找DOM元素
* 隐式遍历(迭代): 一次操作多个元素
* 读写合一: 读数据/写数据用的是一个函数
* 链式调用: 可以通过.不断调用jQuery对象的方法
* 事件处理
* DOM操作(CUD)
* 样式操作
* 动画
* 浏览器兼容
3.如何使用: How?
1)引入jQuery库(两种方式都可以)
* 本地引入与CDN远程引入
* 测试版与生产版(压缩版)
2)使用jQuery
* 使用jQuery核心函数: $ 或者 jQuery
* 使用jQuery核心对象: $xxx 也就是执行$()得到的对象
二. jQuery的两把利器
1. jQuery函数: $ 或者 jQuery
jQuery向外暴露的就是jQuery函数, 可以直接使用
1) 当成一般函数使用人: $(param)
* param是function: 相当于window.onload = function(文档加载完成的监听)
* param是选择器字符串: 查找所有匹配的DOM元素, 返回包含所有DOM元素的jQuery对象
* param是DOM元素: 将DOM元素对象包装为jQuery对象返回 $(this)
* param是标签字符串: 创建标签DOM元素对象并包装为jQuery对象返回
2)当成对象使用: $.xxx
* each(obj/arr, function(key, value){})
* trim(str)
2. jQuery对象
包含所有匹配的n个DOM元素的伪数组对象
执行$()返回的就是jQuery对象
基本行为:
* length/size(): 得到dom元素的个数
* [index]: 得到指定下标对应的dom元素
* each(function(index, domEle){}): 遍历所有dom元素
* index(): 得到当前dom元素在所有兄弟中的下标
示例:
<script type="text/javascript">
$(function () {
var $btns = $('button')
console.log($btns)
// 需求1. 统计一共有多少个按钮
console.log($btns.size(), $btns.length)
// 需求2. 取出第2个button的文本
console.log($btns[1].innerHTML, $btns.get(1).innerHTML)
// 需求3. 输出所有button标签的文本
$btns.each(function () {
console.log(this.innerHTML)
})
// 需求4. 输出'测试三'按钮是所有按钮中的第几个
console.log($('#btn3').index())
})
</script>
三. 选择器
1.是什么?
* 有特定语法规则(css选择器)的字符串
* 用来查找某个/些DOM元素: $(selector)
2.分类
1) 基本
* #id
* tagName/*
* .class
* selector1,selector2,selector3: 并集
* selector1selector2selector3: 交集
示例:
<script type="text/javascript">
$(function () {
// 1. 选择id为div1的元素
$('#div1').css('background', 'red')
// 2. 选择所有的div元素
$('div').css('background', 'red')
// 3. 选择所有class属性为box的元素
$('.box').css('background', 'red')
// 4. 选择所有的div和span元素
$('div,span').css('background', 'red')
// 5. 选择所有class属性为box的div元素
$('div.box').css('background', 'red') //不能写.boxdiv
})
</script>
2)层次
层次选择器: 查找子元素, 后代元素, 兄弟元素的选择器
- ancestor descendant
在给定的祖先元素下匹配所有的后代元素 - parent>child
在给定的父元素下匹配所有的子元素 - prev+next
匹配所有紧接在 prev 元素后的 next 元素 - prev~siblings
匹配 prev 元素之后的所有 siblings 元素
<script type="text/javascript">
$(function () {
//1. 选中ul下所有的的span
$('ul span').css('background', 'red')
//2. 选中ul下所有的子元素span
$('ul>span').css('background', 'red')
//3. 选中class为box的下一个li
$('.box+li').css('background', 'red')
//4. 选中ul下的class为box的元素后面的所有兄弟元素
$('ul .box~*').css('background', 'red')
})
</script>
3)过滤
在原有匹配元素中筛选出其中一些
<script type="text/javascript">
$(function () {
//1. 选择第一个div
$('div:first').css('background', 'red')
//2. 选择最后一个class为box的元素
$('.box:last').css('background', 'red')
//3. 选择所有class属性不为box的div
$('div:not(.box)').css('background', 'red')
//4. 选择第二个和第三个li元素
$('li:gt(0):lt(2)').css('background', 'red') //索引起始位置发生变化,重新开始计算
$('li:lt(3):gt(0)').css('background', 'red') //正确索引位置
//5. 选择内容为BBBBB的li
$('li:contains(BBBBB)').css('background', 'red')
//6. 选择隐藏的li
$('li:hidden ').show()
//7. 选择有title属性的li元素
$('li[title]').css('background', 'red')
//8. 选择所有属性title为hello的li元素
$('li[title=hello]').css('background', 'red')
})
</script>
4) 表单
<script type="text/javascript">
$(function () {
//1. 选择不可用的文本输入框
$(':input:disabled').css('background', 'red')
//2. 显示选择爱好 的个数
console.log($(':checkbox:checked').length)
//3. 显示选择的城市名称
console.log($('select>option:selected').html())
console.log($('select').val()) //得到的是选择的option的value
})
</script>
四. $工具方法
- $.each(): 遍历数组或对象中的数据
- $.trim(): 去除字符串两边的空格
- $.type(obj): 得到数据的类型
- $.isArray(obj): 判断是否是数组
- $.isFunction(obj): 判断是否是函数
- $.parseJSON(json) : 解析json字符串转换为js对象/数组
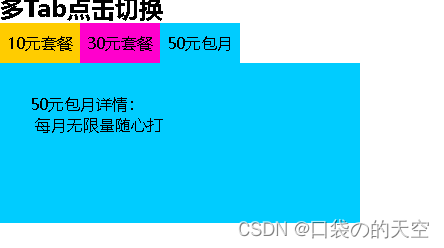
多Tab点击切换 示例:

<body>
<h2>多Tab点击切换</h2>
<ul id="tab">
<li id="tab1" value="1">10元套餐</li>
<li id="tab2" value="2">30元套餐</li>
<li id="tab3" value="3">50元包月</li>
</ul>
<div id="container">
<div id="content1">
10元套餐详情:<br/> 每月套餐内拨打100分钟,超出部分2毛/分钟
</div>
<div id="content2" style="display: none">
30元套餐详情:<br/> 每月套餐内拨打300分钟,超出部分1.5毛/分钟
</div>
<div id="content3" style="display: none">
50元包月详情:<br/> 每月无限量随心打
</div>
</div>
<script>
$(function () {
var index = 0
var $contents = $('#container>div')
$("#tab>li").click(function () {
var clickIndex = $(this).index()
if (clickIndex != index) {
$contents[index].style.display = 'none'
$contents[clickIndex].style.display = 'block'
index = clickIndex
}
})
})
</script>
</body>
五.属性/文本
- 操作标签的属性, 标签体文本
- attr(name) / attr(name, value): 读写非布尔值的标签属性
- prop(name) / prop(name, value): 读写布尔值的标签属性
- removeAttr(name)/removeProp(name): 删除属性
- addClass(classValue): 添加class
- removeClass(classValue): 移除指定class
- val() / val(value): 读写标签的value
- html() / html(htmlString): 读写标签体文本