1 项目样式补充
1.1 精灵图
场景:项目中将多张小图片,合并成一张大图片,这张大图片称之为精灵图
优点:减少服务器发送次数,减轻服务器的压力,提高页面加载速度
例如:需要在网页中展示8张小图片
- 8张小图片分别发送→发送8次
- 合成一张精灵图发送→发送1次
使用精灵图的步骤是什么?
1.创建一个盒子(一般用行内标签span,b,i)
2.设置盒子大小为小图片大小
3.设置精灵图为盒子的背景图片
4.将小图片左上角坐标取负值,设置给盒子的background-position: xy
1.2 背景图大小
作用:设置背景图片的大小,
语法:background-size:宽度 高度;
取值:

contain:图的宽或高与盒子相同了,另一边就会停止缩放
cover:图的宽或高与盒子完全相同了,导致图片显示不全
1.2.1 background连写拓展
完整连写:
background: color image repeat position/size;
注意点:
background-size和background连写同时设置时,需要注意覆盖问题
解决:
1.要么单独的样式写连写的下面
2.要么单独的样式写在连写的里面
1.3 阴影
1.3.1 文字阴影
作用:给文字添加阴影效果,吸引用户注意
属性名:text-shadow

拓展:
阴影可以叠加设置,每组阴影取值之间以逗号隔开
1.3.2 盒子阴影
作用:给盒子添加阴影效果,吸引用户注意,体现页面的制作细节
属性名:box-shadow

外阴影不能添加outside,会报错
1.4 过渡
作用:让元素的样式慢慢的变化,常配合hover使用,增强网页交互体验
属性名: transition
常见取值:

.guodu{
/* 谁变化谁添加过渡属性 */
width: 200px;
height: 200px;
background-color: pink;
/* 宽度200,鼠标悬停,宽度600 */
transition: width 1s, backgroud-color 2s;
}
.guodu:hover{
width: 600px;
background-color: red;
}
2 项目前置认知
2.1 网页与网站的概念
网页:网站中的每一“页”。例如:淘宝的主页、淘宝的登录页、淘宝的商品页等。
网站:提供特定服务的一组网页集合。例如:百度、淘宝、京东、黑马程序员等;
2.2 骨架结构标签
2.2.1 DOCTYPE文档说明
<!DOCTYPE html>文档类型声明,告诉浏览器该网页的HTML版本,目前为html5
注意点:DOCTYPE需要写在页面的第一行,不属于HTML标签
2.2.2 网页语言
<html lang="en">识网页使用的语言
作用:搜索引擎归类+浏览器翻译
常见语言:zh-CN简体中文/ en英文
2.2.3 字符编码(了解)
<meta charset="UTF-8">标识网页使用的字符编码
作用:保存和打开的字符编码需要统一设置,否则可能会出现乱码
常见字符编码︰
- UTF-8:万国码,国际化的字符编码,收录了全球语言的文字
- GB2312:6000+汉字
- GBK: 20000+汉字
注意点:开发中统一使用UTF-8字符编码即可
<!-- 规定网页的字符编码 -->
<meta charset="UTF-8">
<!-- ie兼容 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 宽度=设备宽度:移动网页需要 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
2.3 SEO三大标签
2.3.1 SEO简介
SEO ( Search Engine Optimization) :搜索引擎优化作用:让网站在搜索引擎上的排名靠前
提升SEO的常见方法:
1.竞价排名
2. 将网页制作成html后缀
3.标签语义化(在合适的地方使用合适的标签)
4…
2.3.2 SEO三大标签
1.title:网页标题标签
2.description:网页描述标签
3. keywords: 网页关键词标签
meta:desc
meta:kw
2.3.3 有语义的布局标签
场景:在HTML5新版本中,推出了一些有语义的布局标签,可以增强网页的语义化

2.4 ico图标设置
场景:显示在标签页标题左侧的小图标,习惯使用.ico格式的图标
常见代码:
<link rel="shortcut icon" href="ico图标路径" type="image/x-icon">
放在根目录里
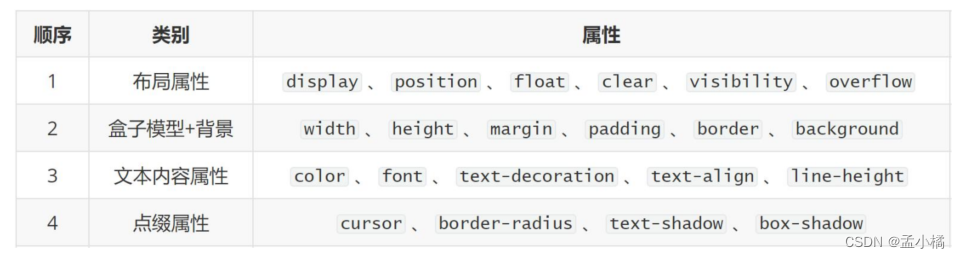
2.5 书写顺序

3 项目结构搭建
3.1 文件和目录准备
1.新建项目文件夹xtx-pc-client,在VScode中打开
·在实际开发中,项目文件夹不建议使用中文
·所有项目相关文件都保存在xtx-pc-client目录中
2.复制favicon.ico 到xtx-pc-client目录
一般习惯将ico图标放在项目根目录
3.复制images和uploads目录到xtx-pc-client目录中
·images︰存放网站固定使用的图片素材,如: logo、样式修饰图片…等.
·uploads:存放网站非固定使用的图片素材,如:商品图片、宣传图片…等
4.新建index.html在根目录
5.新建css文件夹保存网站的样式,并新建以下CSS文件:
·base.css:基础公共样式
·common.css:该网站中多个网页相同模块的重复样式,如:头部、底部.
·index.css:首页样式

3.2 基础公共样式
场景∶一般项目开始前,首先会去除掉浏览器默认样式,设置为当前项目需要的初始化样式
作用:防止不同浏览器中标签默认样式不同的影响,统一不同浏览器的默认显示效果,方便后续项目开发