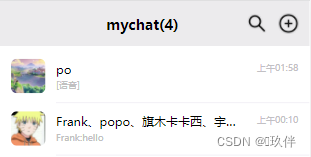
在如下页面中,每一行使用flex布局,每行的头像宽度指定,右侧容器使用flex:1自适应,当name过长时,右侧容器宽度溢出。

页面布局如下
<view class="friend-list">
<view class="avatar"></view>
<view class="wrapper-right">
<view class="wrapper-right-inner">
<view class="text">
<view class="name"></view>
<view class="time"></view>
</view>
<view class="message"></view>
</view>
</view>
</view>
样式:
.friend-list{
width: 100%;
height:128rpx;
display: flex;
}
.avatar{
width: 84rpx;
height: 84rpx;
}
.wrapper-right{
flex:1;
border-bottom: 1px solid #EDEBF2;
}
.wrapper-right-inner{
display: flex;
height: 128rpx;
width: 100%;
......
}
.name{
max-width:500rpx;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
......
}
.time{
width: 186rpx;
text-align: right;
.....
}
具体原因是name多行文本溢出设置了white-space: nowrap导致溢出文本无法换行,而flex:1可以使子元素自适应父元素剩余宽度,但不能让自己的子元素的宽度自适应。
解决方法:给设置flex:1的wrapper-right添加overflow:hidden,让其子元素宽度自适应。

参考:(1条消息) flex布局中 子元素宽度超出父元素导致样式问题_Dj19983160703的博客-CSDN博客_flex布局宽度超出