1.需要我们在springmvc配置文件中添加配置,防止乱码
<!--JSON乱码问题配置-->
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="UTF-8"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
<!-- 配置静态资源的访问路径 -->
<mvc:resources mapping="statics/js/**" location="statics/js/" />
2.需要导入Ajax的js文件,可以去Ajax官网下载

3.编写login.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登入</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.4.1.js"></script>
</head>
<body>
<p>
用户名:<input type="text" id="name" onblur="a1()">
<span id="userInfo"></span>
</p>
<p>
密码:<input type="password" id="pwd" onblur="a2()">
<span id="pwdInfo"></span>
</p>
<script>
<%--一般来说,我们把js代码写在底部,因为页面先被加载,这里我们需要触发input,就必须要写到
input的下面,但是为了一个页面的保险起见,我们还是放在页面的底部 --%>
function a1() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{
"name":$("#name").val()},
success:function (data) {
if (data.toString()==='OK'){
$("#userInfo").css("color","green");
data="用户名正确";
}
else {
$("#userInfo").css("color","red");
}
$("#userInfo").html(data)
}
})
};
function a2() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{
"pwd":$("#pwd").val()},
success:function (data) {
if (data.toString()==='OK'){
$("#pwdInfo").css("color","green");
data="密码正确";
}
else {
$("#pwdInfo").css("color","red");
}
$("#pwdInfo").html(data)
}
})
}
</script>
</body>
</html>

4.编写controller.java
@RestController
public class AjaxController {
@RequestMapping("/a3")
public String a3(String name,String pwd){
//不输入的话 ,传过来name跟pwd的是空串,而不是null
String msg = "";
if (name != null){
if ("admin".equals(name)){
//模拟数据库用户
msg = "OK";
}else {
msg = "用户名错误";
}
}
if (pwd != null){
if ("123456".equals(pwd)){
msg = "OK";
}else {
msg = "密码错误";
}
}
return msg;
}
}
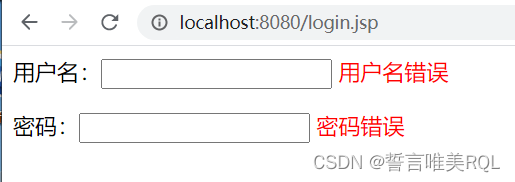
5.结果展现



这里需要注意的是,在真实的项目中,我们给出的提示一般是用户名或密码错误,降低破解的概率,提高安全性。