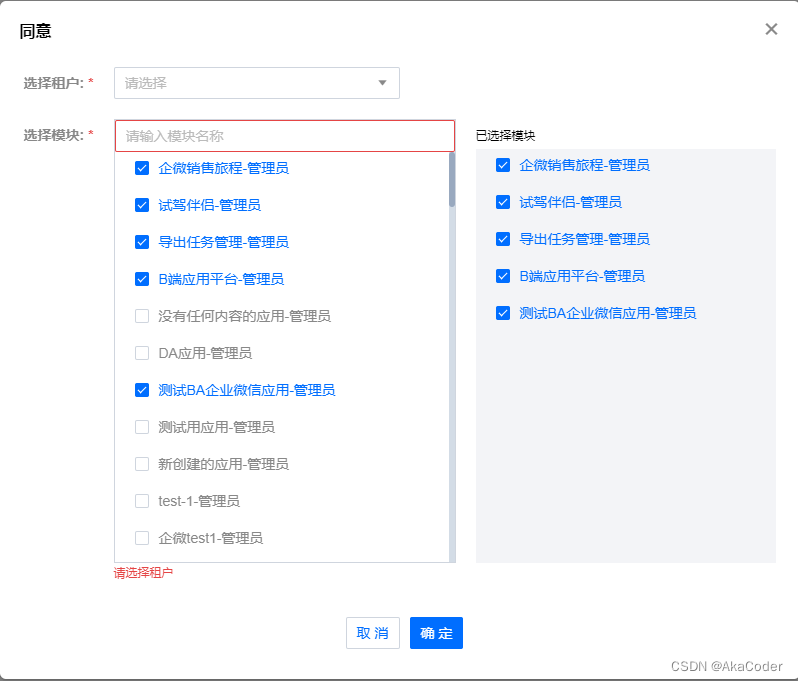
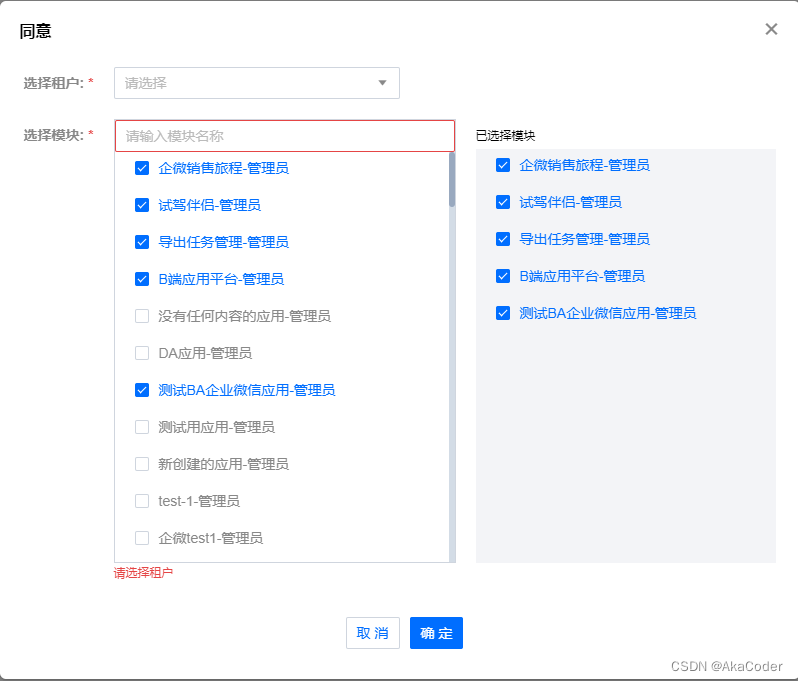
一:页面效果

二:页面构建
<el-form-item label="选择模块:" prop="pubTime">
<div class="app-select">
<div class="list">
<el-input v-model="searchWord" placeholder="请输入模块名称" maxlength="30" suffix-icon="Search" clearable @change="search" />
<div class="checkbox">
<el-checkbox-group v-model="checkList">
<div v-for="(item, i) in moduleOptions" :key="i">
<el-checkbox :label="item.label">{
{
item.label }}</el-checkbox>
</div>
</el-checkbox-group>
</div>
</div>
<div class="checked">
<div class="title">已选择模块</div>
<div class="checkedList">
<div class="checkedbox">
<el-checkbox-group v-model="checkList">
<div v-for="(item, i) in checkList" :key="i">
<el-checkbox :label="item">{
{
item }}</el-checkbox>
</div>
</el-checkbox-group>
</div>
</div>
</div>
</div>
</el-form-item>
</el-form>
moduleList: [],
checkList: [],
三:搜索处理
async search() {
const res = await getModuleList({
name: this.searchWord })
this.moduleOptions = res.data.map((item) => {
return {
label: item.name,
value: item.id,
}
})
},
四:初始数据处理
async created() {
const res = await getModuleList({
query: {
} })
this.moduleOptions = res.data.map((item) => {
return {
label: item.name,
value: item.id,
}
})
},