概要说明
- 最近工作有需求,要将大量文字,转成贴图信息,放在模型上进行渲染显示
- 网上找了半天,没找到合适的工具,要么转出的贴图不清晰,要么不能进行自定义文本编辑
- 本工具是基于UI面板和相机的RenderTexture功能进行文字贴图渲染,文本编辑功能很自由,而且清晰度也很不错
- 这篇文章主要分享工具和使用方法,以后再抽时间更新逻辑功能和代码
工具下载
工具说明

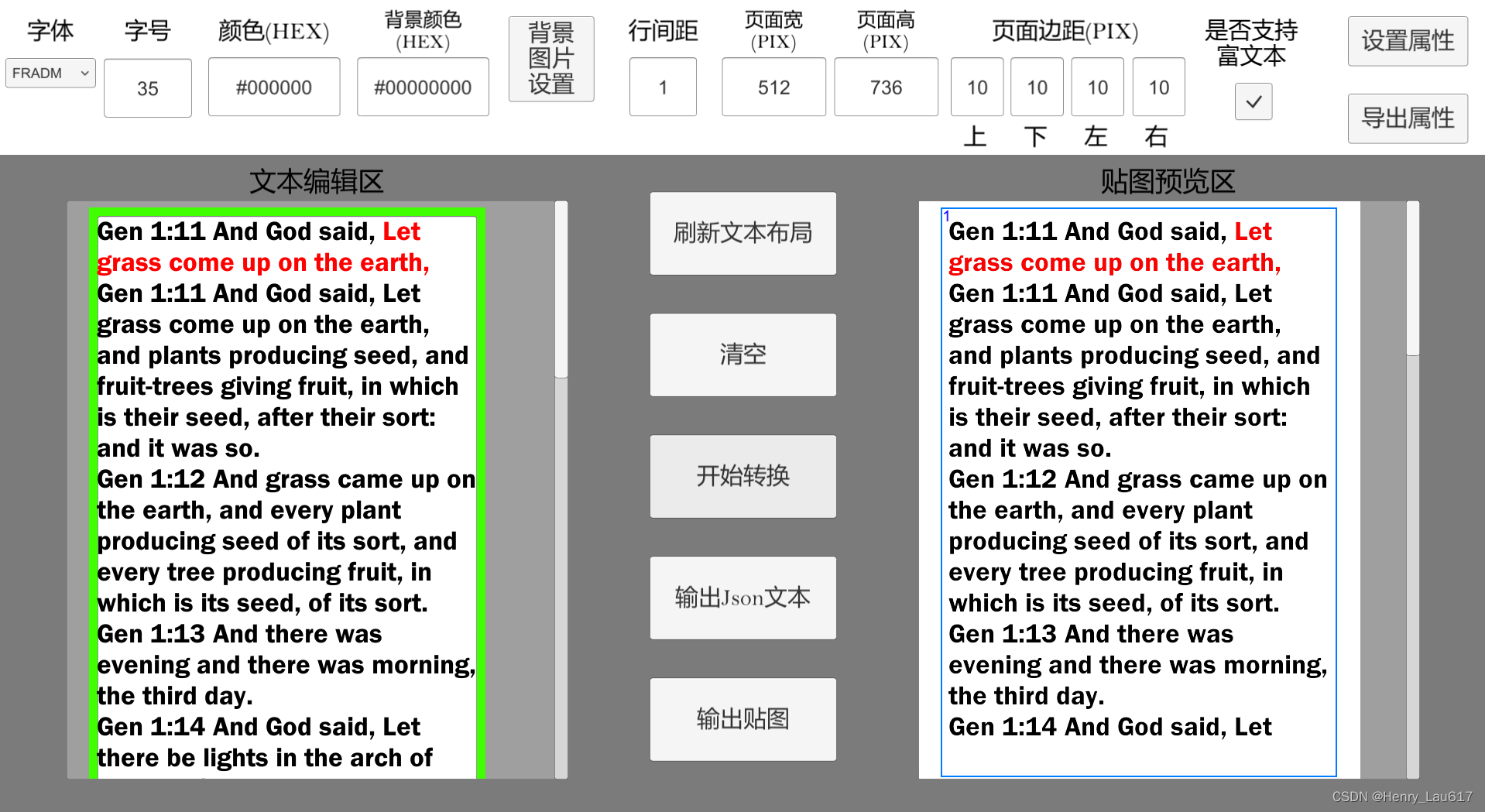
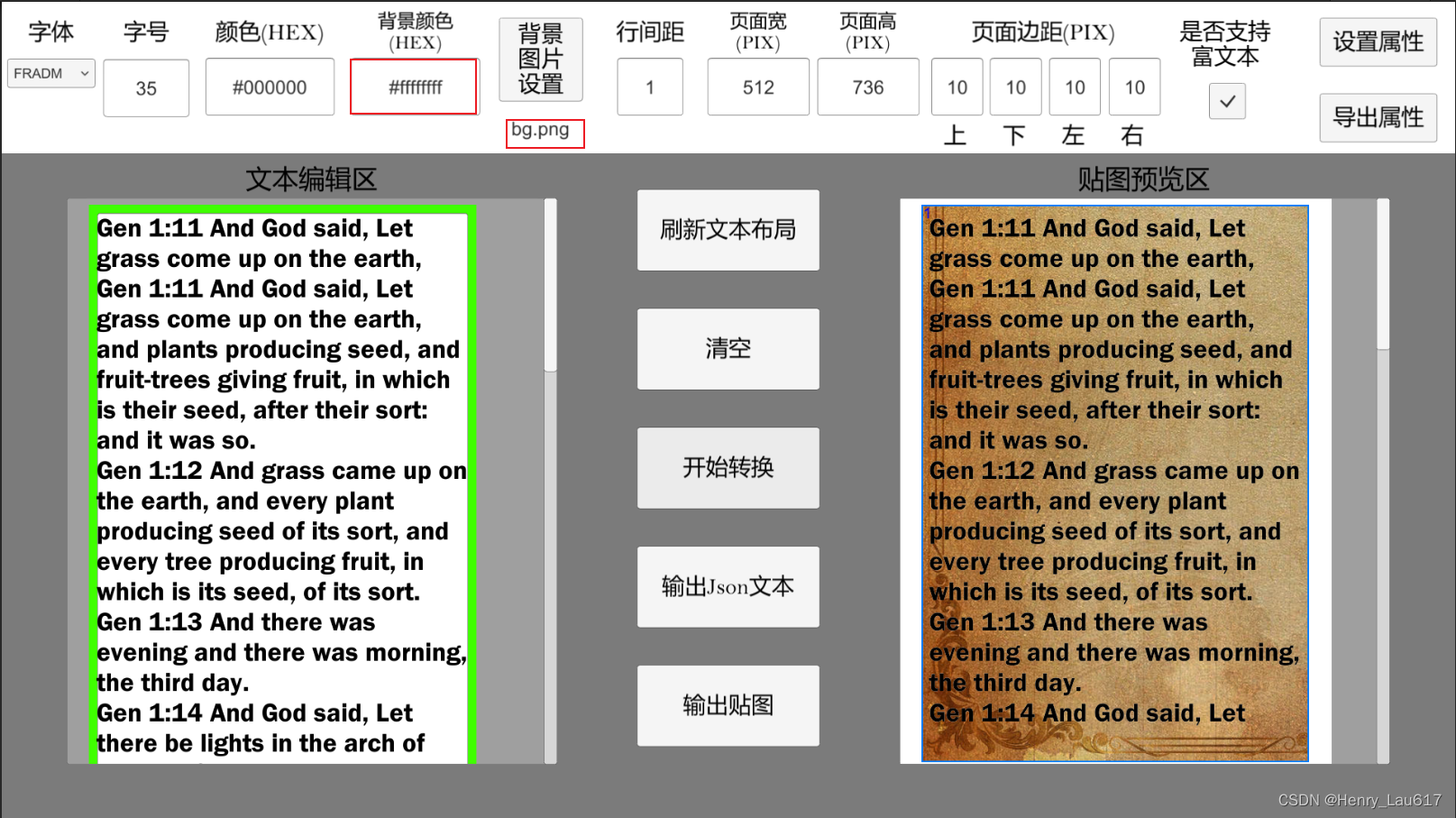
1. 属性设置

-
字体选择:目前有三个字体可供选择
-
字号:正整数
-
颜色:十六进制RGB颜色值,格式:#000000,可以直接粘贴Unity颜色选框中的值,当然也可以设置颜色的Aplha通道,但是建议不要设置

-
背景颜色:十六进制RGBA颜色值,格式:#00000000,默认色是纯透明
-
背景图片设置:设置贴图背景图,设置好背景图片,按钮下方会出现背景图标名,同时需要改变背景颜色,因为默认背景颜色是纯透明。

-
行间距:正小数
-
页面宽度、页面高度:正整数,单位为像素
-
页面边距:正整数,单位为像素
-
是否支持富文本:支持富文本编辑,可以丰富文本的格式性。富文本的使用见链接(此功能可能会影响输出排版效果)
-
设置属性:将属性设置在文本及布局上
-
导出属性:导出属性json文件,此文件提供给程序使用
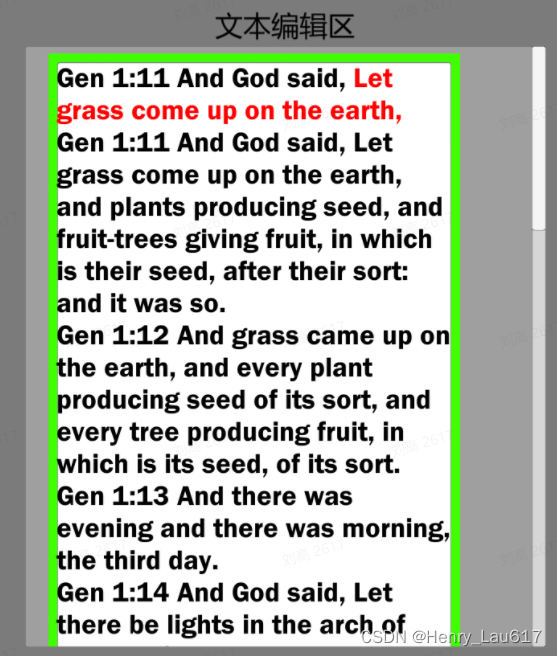
2. 文本编辑区
- 可以直接粘贴Word或Text等文件的文本信息
- 空格按Space,换行按Enter键
- 可以直接识别富文本格式

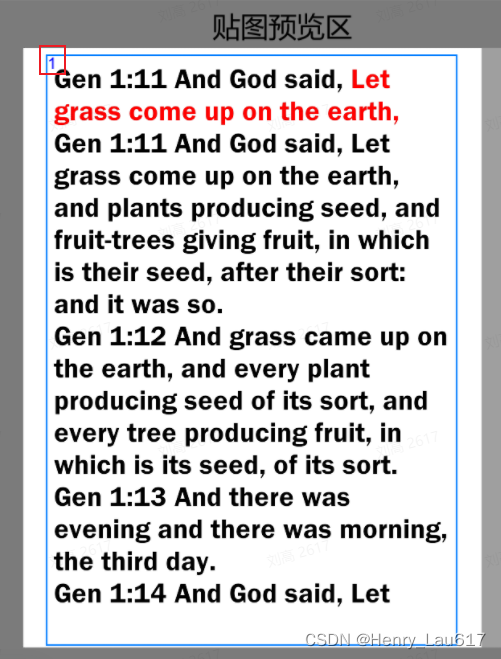
3. 贴图预览区
- 通过“开始转换”按钮生成预览贴图
- 蓝色边框是标记贴图边缘,导出的贴图中没有此线框
- 页面贴图左上角的蓝色数字,是页面页码,导出贴图时没有此数字

4. 功能按钮说明
- 刷新文本布局:在粘贴外部复制进来的文本时,需点此按钮,刷新下文本编辑区布局
- 清空:清空文本编辑区和贴图预览区
- 开始转换:将文本编辑区的文本,转换成贴图信息,并展示在贴图预览区
- 转出Json文本:将页面贴图信息通过json文本的数据,保存在本地。此文件提供给程序使用
- 转出贴图:将页面贴图转出成PNG图片,保存在本地文件夹中。此文件夹提供给美术,便于在模型上看效果

5. 导出文件路径说明
-
默认文件导出路径是,工具解压后的文件夹路径

-
你也可以在导出对话框,选择自己想保存的路径,工具会记住此路径
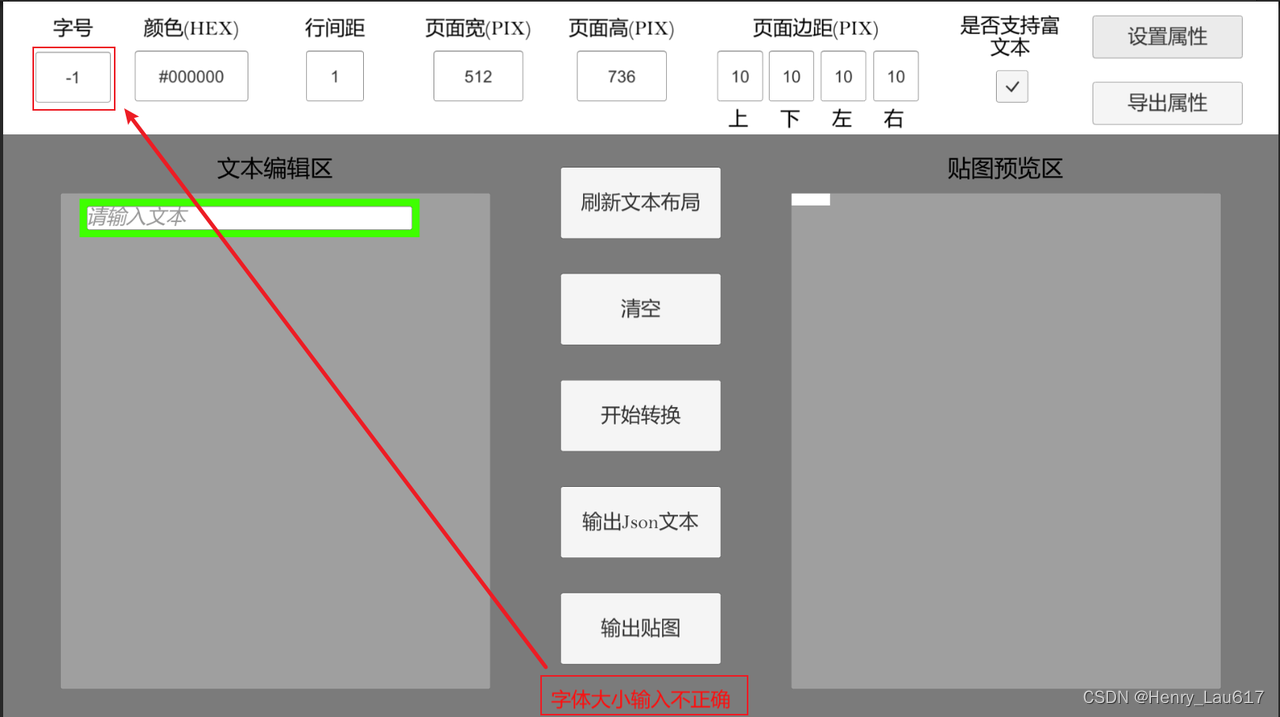
6. 提示信息
- 操作有误时,在工具最下方有提示信息,需按照提示信息修改参数,才能正常使用