一、页面缓存技术
有些页面,当用户断网了!或者网络的服务器中断了!此时不小心点击了刷新!页面就会显示连接失败!
如果他刚好在“抄”作业,还是即将上线的,那就GG了!这不得为用户着想一波(我开个玩笑=3=)
于是页面缓存技术就出现了
<!DOCTYPE html>
<html manifest="cacheWeb.appcache">
<head>
<meta charset="utf-8">
<title>应用缓存的使用</title>
</head>
<body>
<h1>使数据能够缓存下来实现,优势如下</h1>
<p>1、离线浏览 - 用户可在应用离线时使用它们</p>
<p>2、速度 - 已缓存资源加载得更快</p>
<p>3、减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源</p>
<a href="htmlShow.html" target="_blank">当前页面离线也可以查看</a>
</body>
</html>

敲黑板:
这时候拔掉网线你也可浏览,不信你试试
二、嵌套别人的框架
我们想要在一个页面里面嵌套另一个页面,这时候就需要用到 iframe了
下面2web和4web是 网页开发从无到有——html前端学习(一)的两个例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>框架</title>
</head>
<body>
<!-- 网页里嵌套别人的网页-->
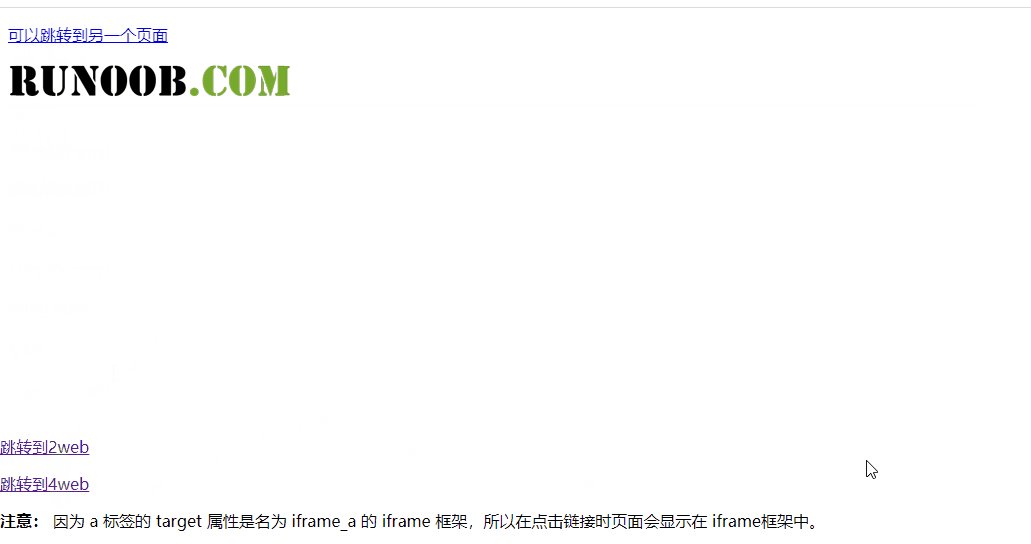
<iframe src="2web.html" name="iframe_a" width="1000" height="400" frameborder="0"></iframe>
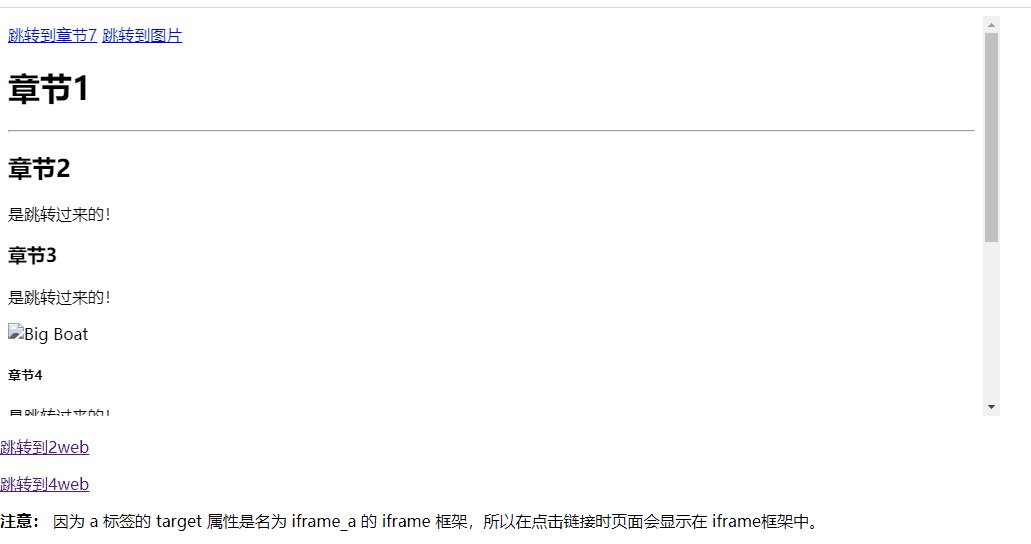
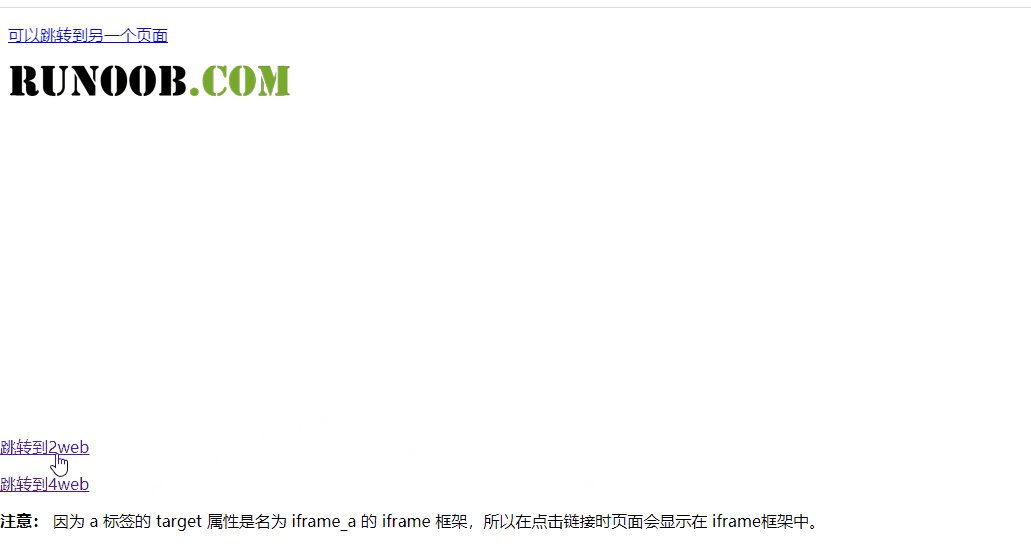
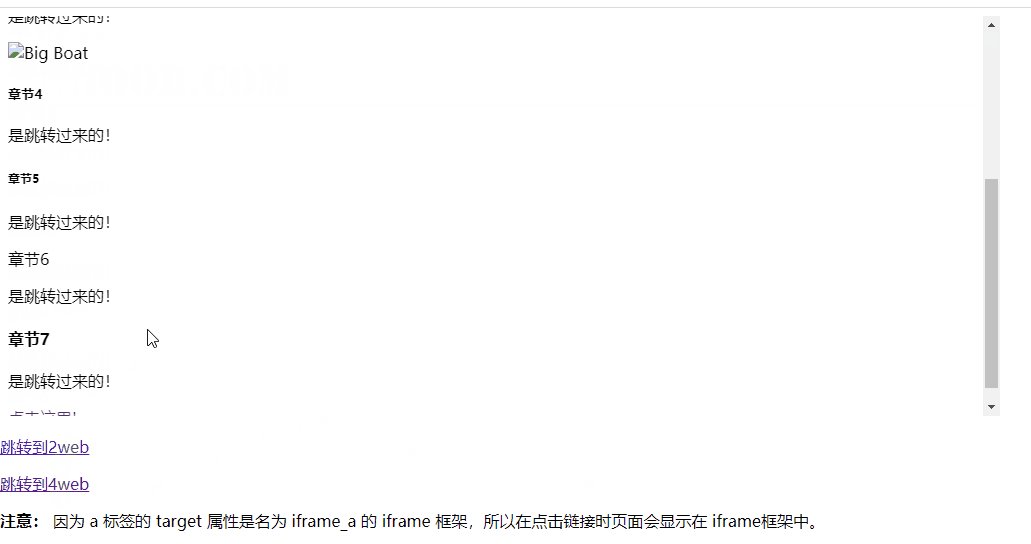
<p><a href="2web.html" target="iframe_a">跳转到2web</a></p>
<p><a href="4web.html" target="iframe_a">跳转到4web</a></p>
<p><b>注意:</b> 因为 a 标签的 target 属性是名为 iframe_a 的 iframe 框架,所以在点击链接时页面会显示在 iframe框架中。</p>
</body>
</html>
效果如下:

敲黑板:
因为 a 标签的 target 属性是名为 iframe_a 的 iframe 框架,所以在点击链接时页面会显示在 iframe框架中。