extends继承
class Person {
constructor(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
}
show() {
console.log(`I'm a person. `);
}
say() {
console.log(`Hi, I'm a ${
this.name}. `);
}
}
// extends继承
class Teacher extends Person {
constructor(name, age, gender, subject) {
super(name, age, gender); //调用 父对象/父类 的构造函数(还可以调用父类方法: super.say() )
this.subject = subject;
}
// 重写
show() {
console.log(`I'm a Teacher. `);
}
// 添加新方法
teach() {
console.log(`I teach ${
this.subject}. `);
}
}
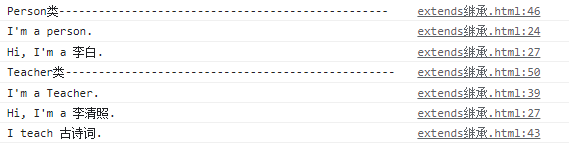
console.log("Person类--------------------------------------------------");
var per = new Person("李白", 55, "男");
per.show();
per.say();
console.log(
"Teacher类--------------------------------------------------"
);
var tea = new Teacher("李清照", "17", "女", "古诗词");
tea.show();
tea.say(); // 继承的方法
tea.teach();

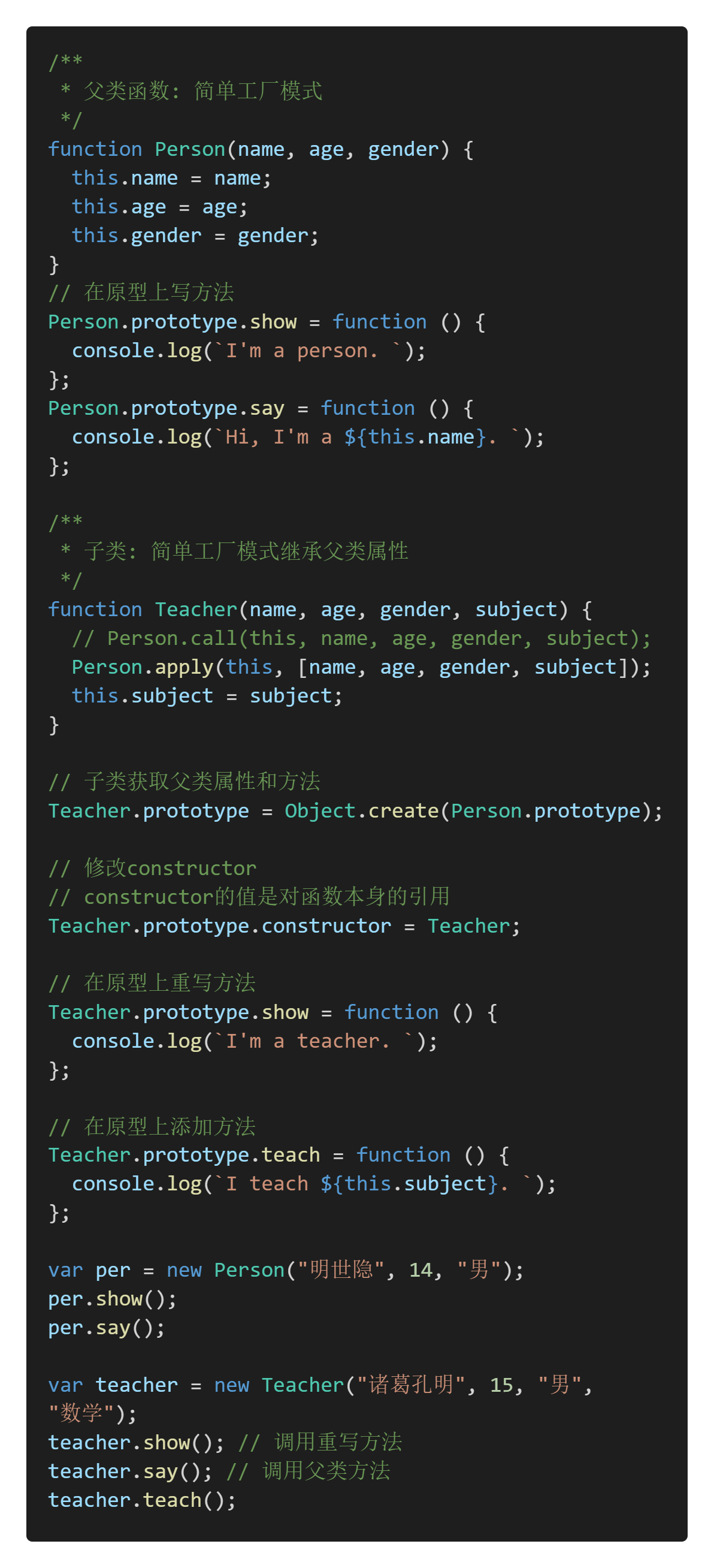
寄生组合式继承
- 用构造器模式实现构造器功能, 在原型上添加方法
- 子类构造器模式内用
父类.call()/aplly()传参 - 以父类原型为模板创建对象 赋值给 子类的原型
- 子类原型上的构造器 等于 子类构造器模式函数
- 子类原型上写方法

特点:
- 只调用一次父类构造函数
- Child可以向Parent传参
- 父类方法可以复用
- 父类的引用属性不会被共享
寄生组合式继承可以算是引用类型继承的最佳模式