弹性盒
弹性盒(又叫伸缩盒)
介绍
- 弹性盒使用flex属性,flex是css中的又一种布局,主要来代替浮动来完成页面的布局。
作用:
- flex可以使元素具有弹性,让元素可以随页面的大小的改变而改变
- 弹性容器
要使用弹性盒,必须先将一个元素设置为弹性容器
方式:
- 通过display来设置弹性容器
- display:flex 设置为块级弹性容器
- display:inline-flex 设置为行内弹性容器
- 弹性元素
弹性容器的子元素是弹性元素(也叫弹性项),一个元素可以同时设置为弹性容器和弹性元素。
例如:
<ul>
<li>1<div>2</div></li>
<li>3</li>
<li>4</li>
</ul>
解析:如果将ul设置为弹性容器,那么li是弹性元素,div不是弹性元素,因为div是ul的后代元素,不是子元素
- 主轴
弹性元素的排列方向称为主轴
- 侧轴
与主轴垂直方向的称为侧轴
弹性属性
- flex-direction:指定弹性元素的排列方式(给弹性容器设置)
可选值:
- row:默认值,弹性元素在容器中水平自左向右排列,主轴:自左向右
- row-reverse:弹性元素在水平方向自右向左排列,主轴:自右向左
- column:弹性元素自上向下排列,主轴:自上向下
- column-reverse:弹性元素自下向上排列,主轴:自下向上
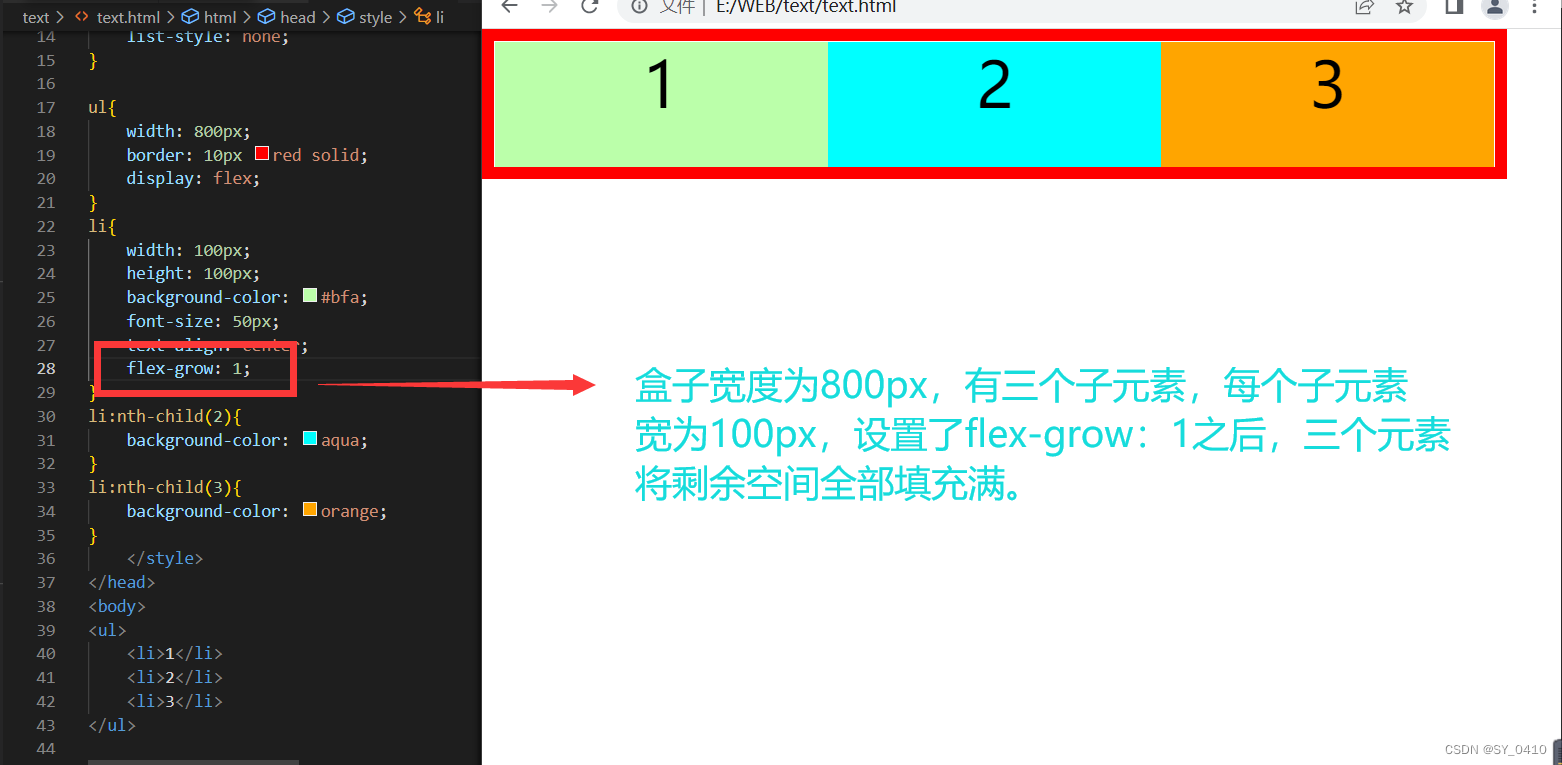
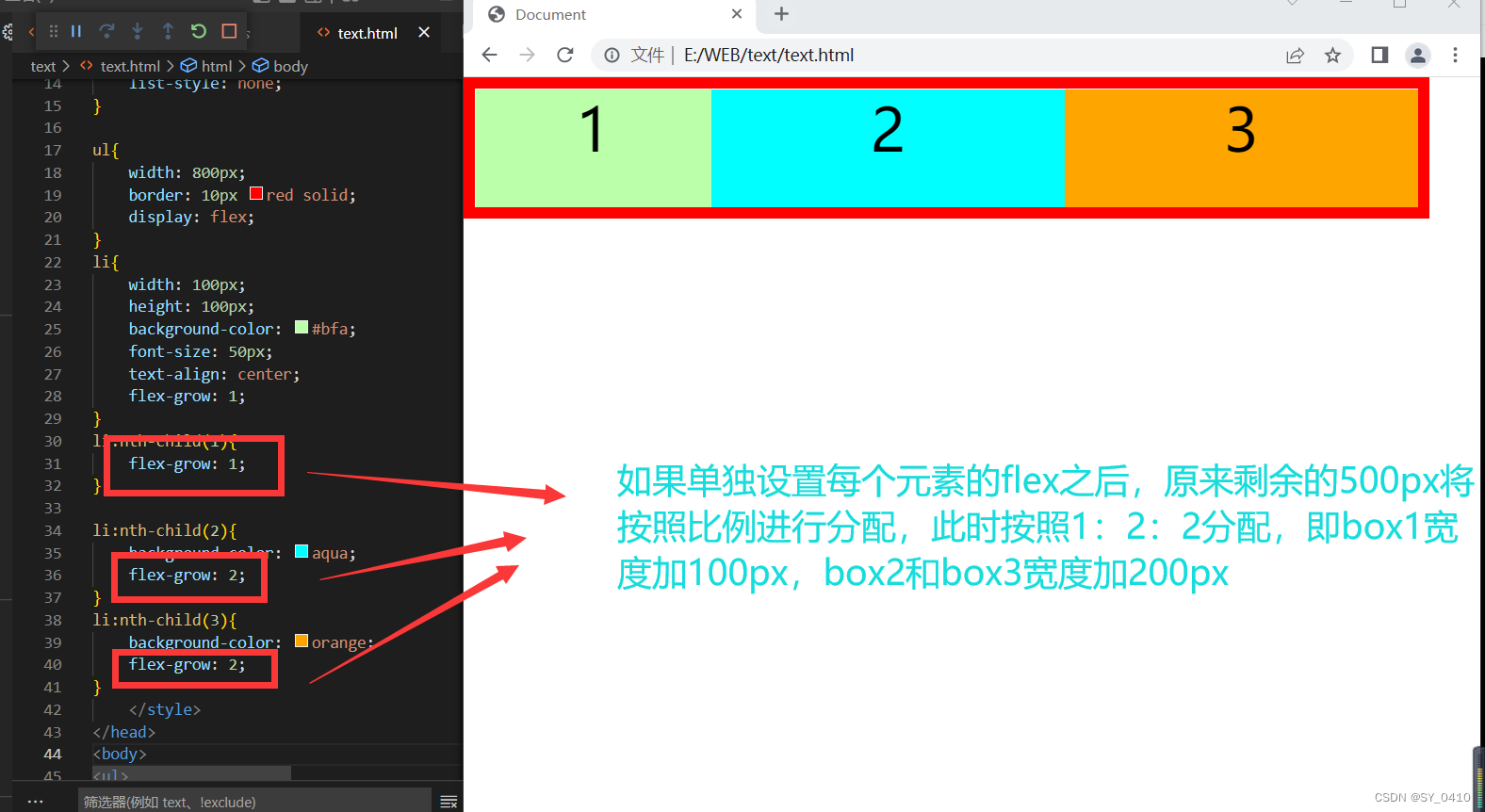
- flex-grow:指定弹性元素的伸展系数
作用:
当父元素有多余的空间时,子元素如何伸展,父元素的剩余空间,会按照比例进行分配。
例如:


- flex-shrink:指定弹性元素的收缩系数
作用:
当父元素的空间不足以容纳所有的子元素时,对子元素进行收缩
弹性容器的样式
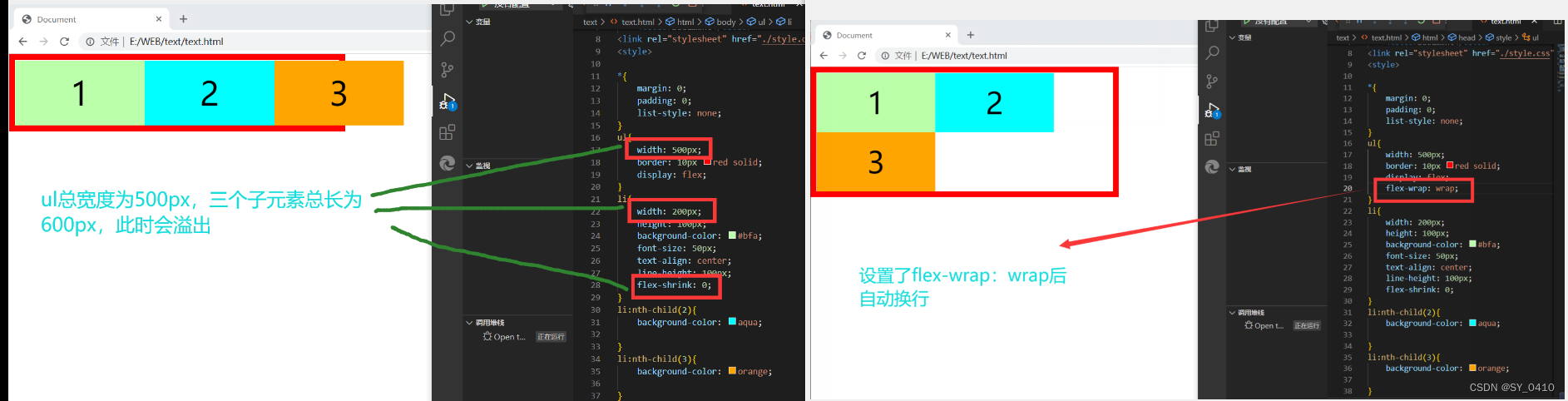
flex-wrap:设置弹性元素是否在弹性容器中自动换行
可选值:
- nowrap:默认值,元素不会自动换行
- wrap:元素沿着辅轴方向自动换行
- wrap-reverse:元素沿着辅轴反方向换行
wrap案例
html代码:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
css代码及效果

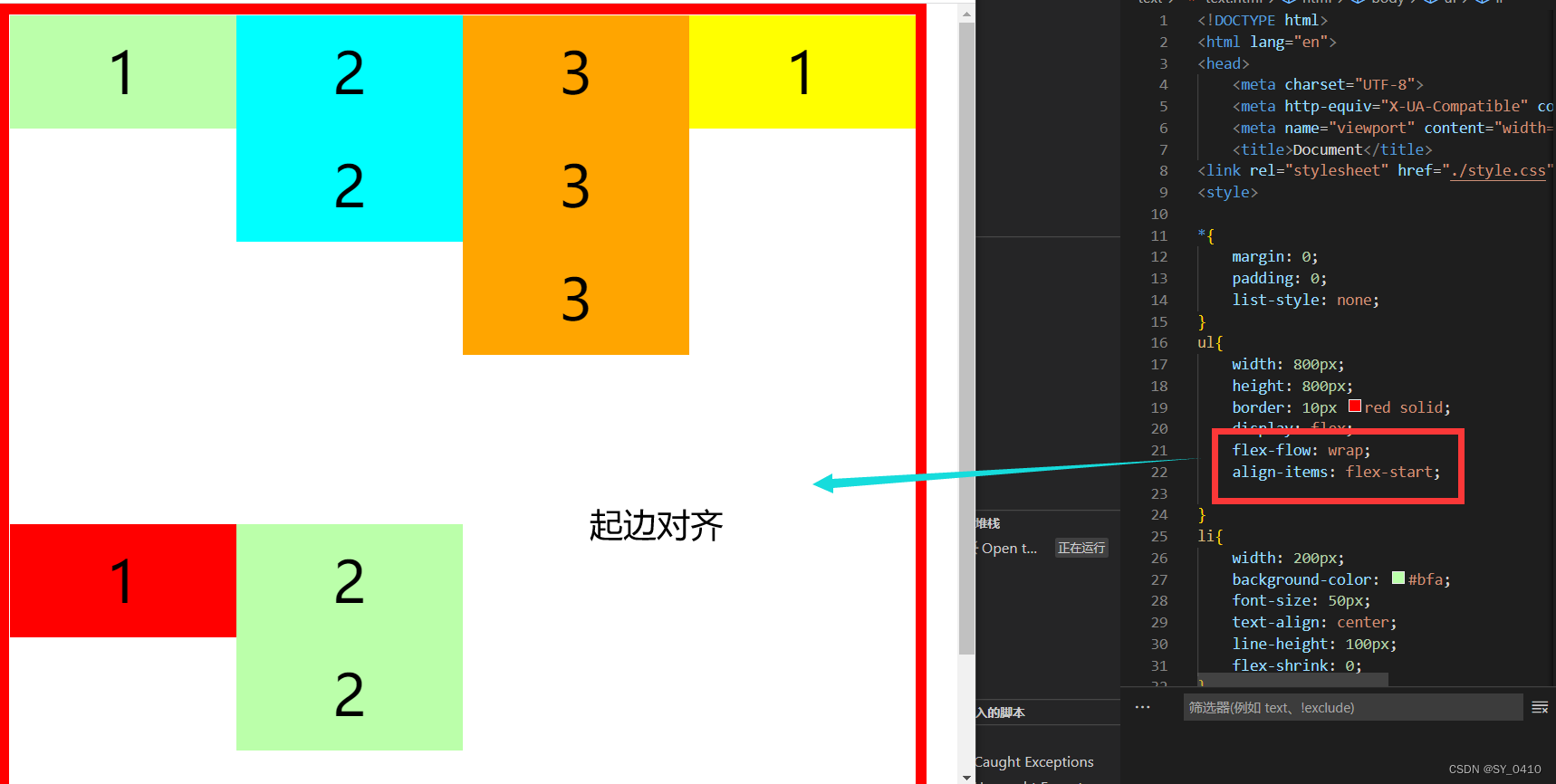
flex-flow:wrap和direction的简写属性,同时设置方向和是否换行
例如:
flex-flow: row wrap;
justify-content:如何分配主轴上的空白空间(主轴上的元素如何排列)
可选值:
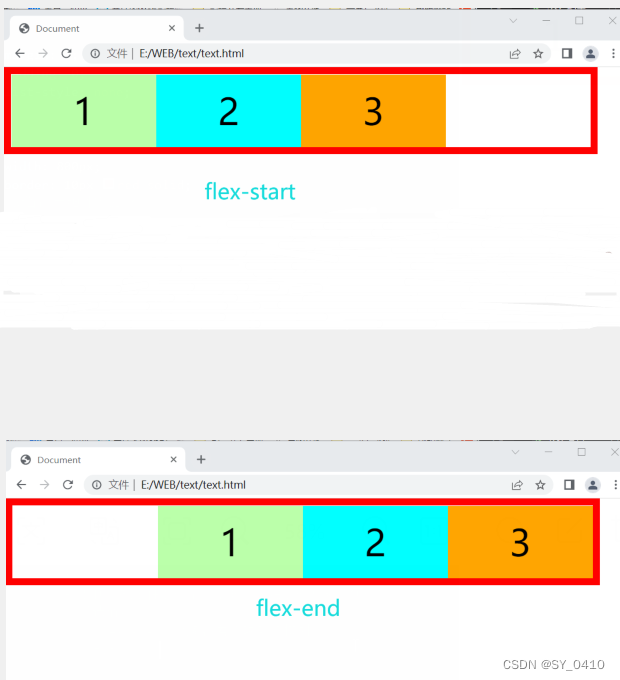
- flex-start:元素沿着主轴起边排列
- flex-end:元素沿着主轴终边排列
- center:元素居中排列
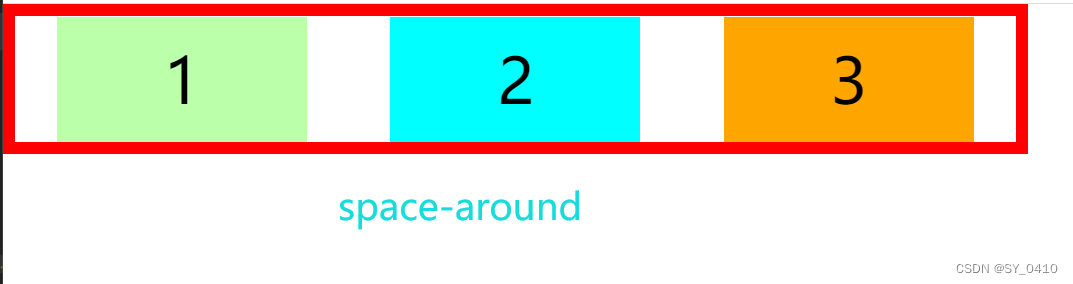
- space-around:空白分布到元素两侧
- space-evenly:空白分布到元素的单侧
- space-between:空白均匀分布到元素间


align-items:元素在辅轴上如何对齐,设置的是元素间的关系
可选值:
- stretch:默认值,将元素的长度设置为相同的值(行与行之间的高度)
- flex-start:元素不会拉伸,沿着辅轴起边对齐
- flex-end:元素不会拉伸,沿着辅轴终边对齐
- center:居中对齐
- baseline:基线对齐

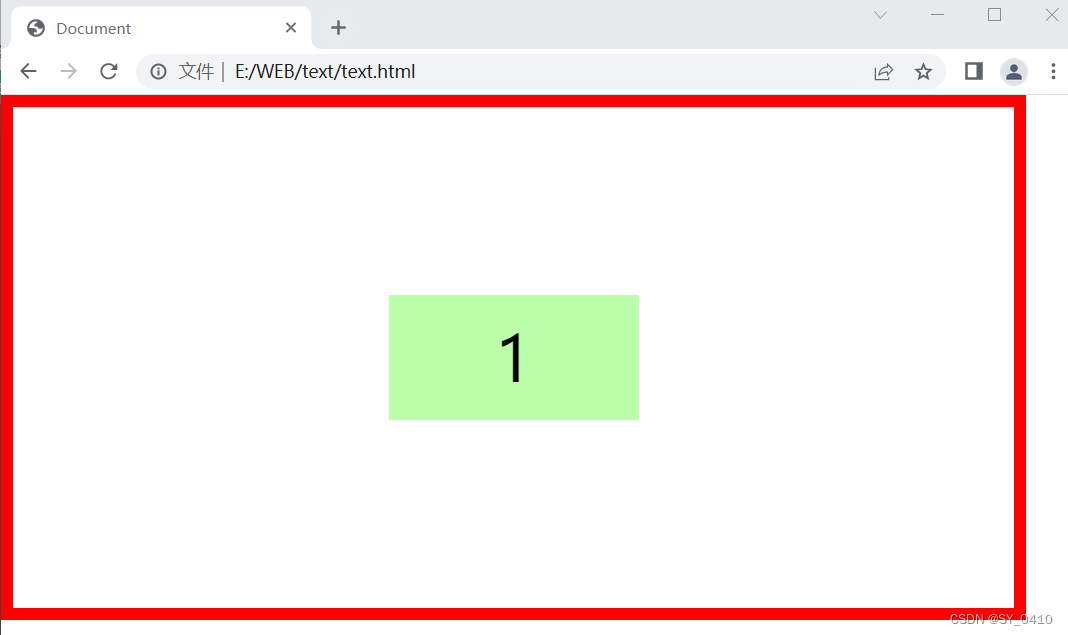
设置元素处在居中位置:
justify-content: center;
align-items: center;

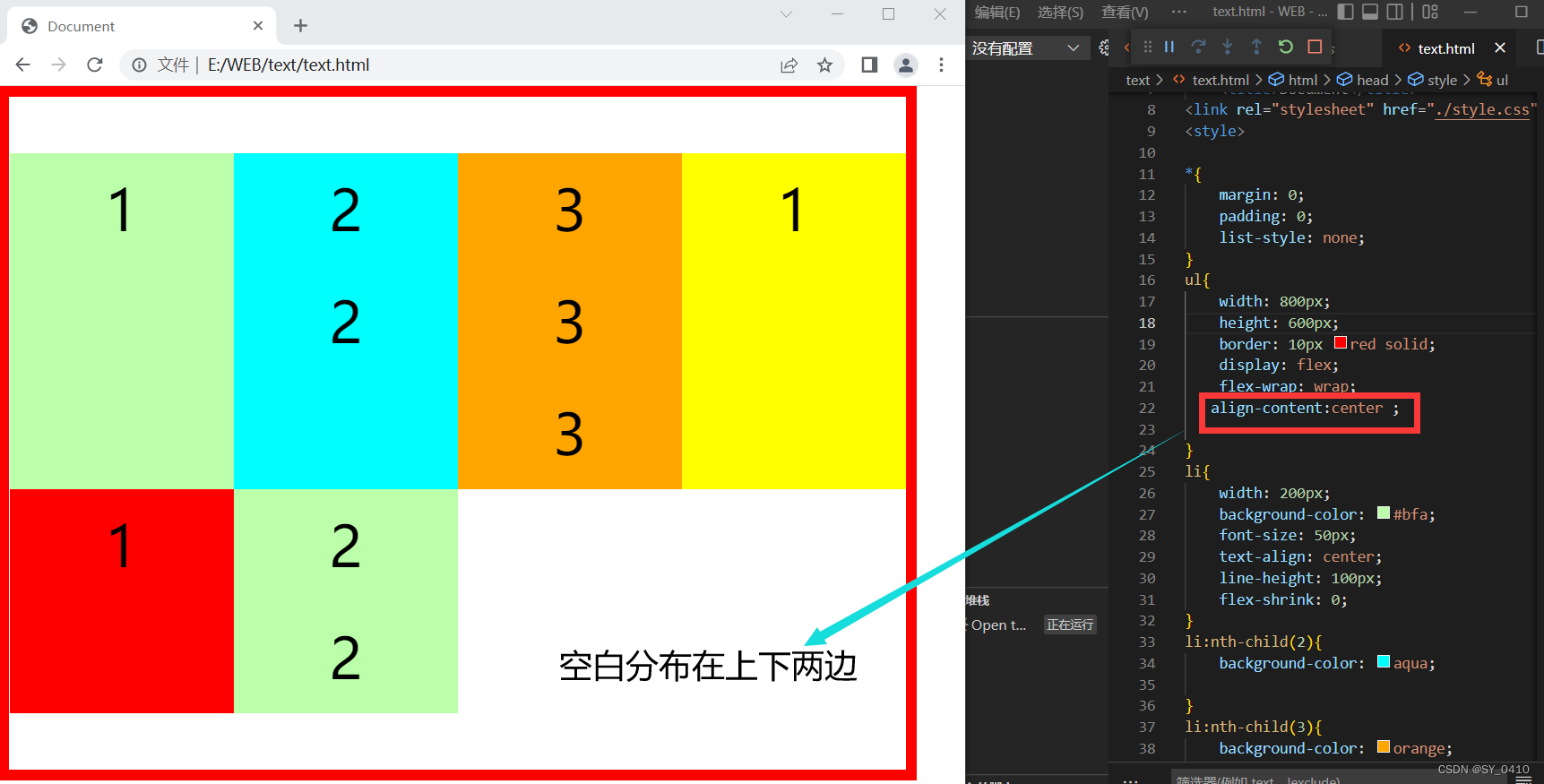
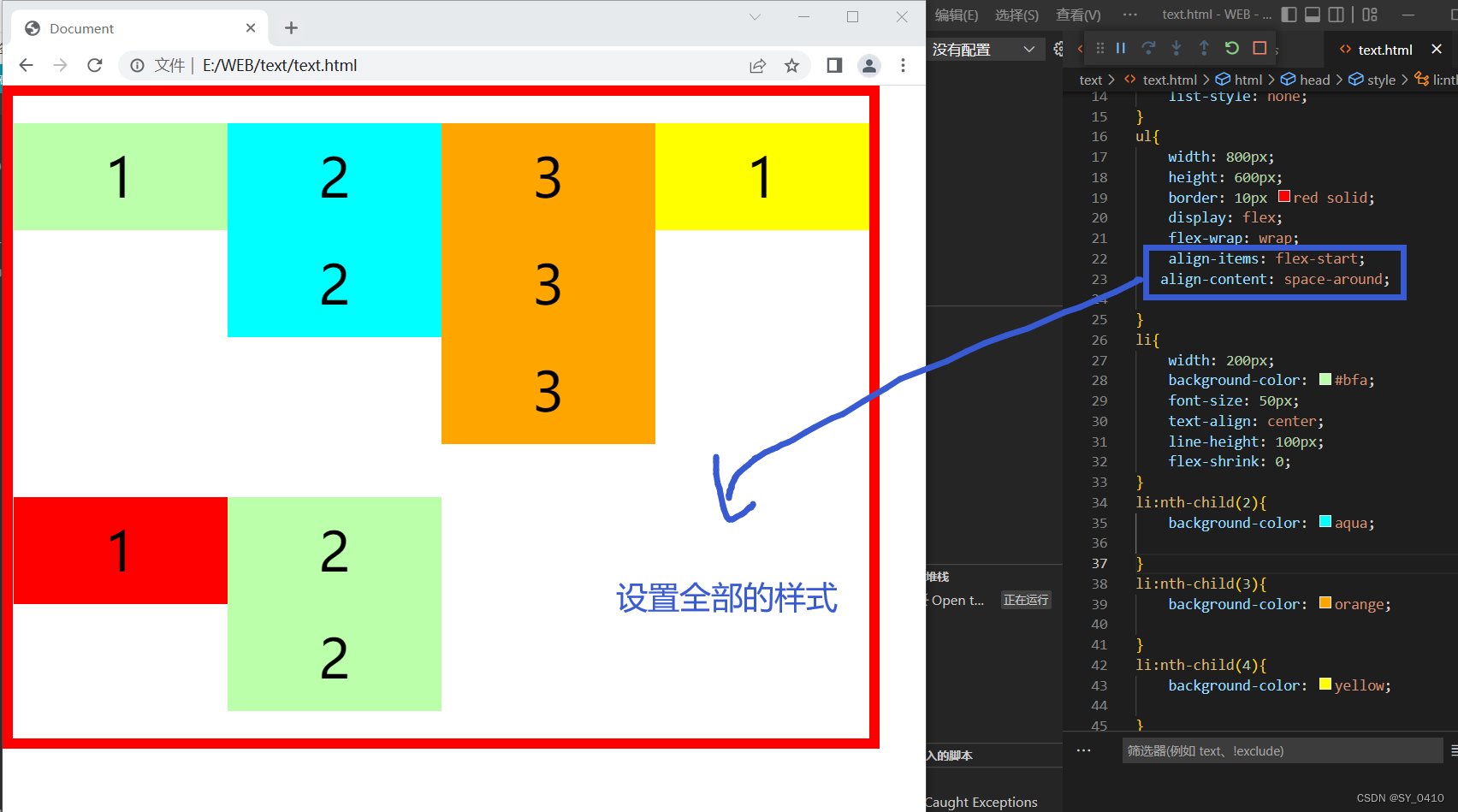
align-content:辐轴空白空间的分布
可选值:
- center:空白分布在上下两边
- flex-start:空白分布在起边下方
- flex-end:空白分布在终边上方
- space-around:空白分布到元素两侧
- space-evenly:空白分布到元素的单侧
- space-between:空白均匀分布到元素间
例如:

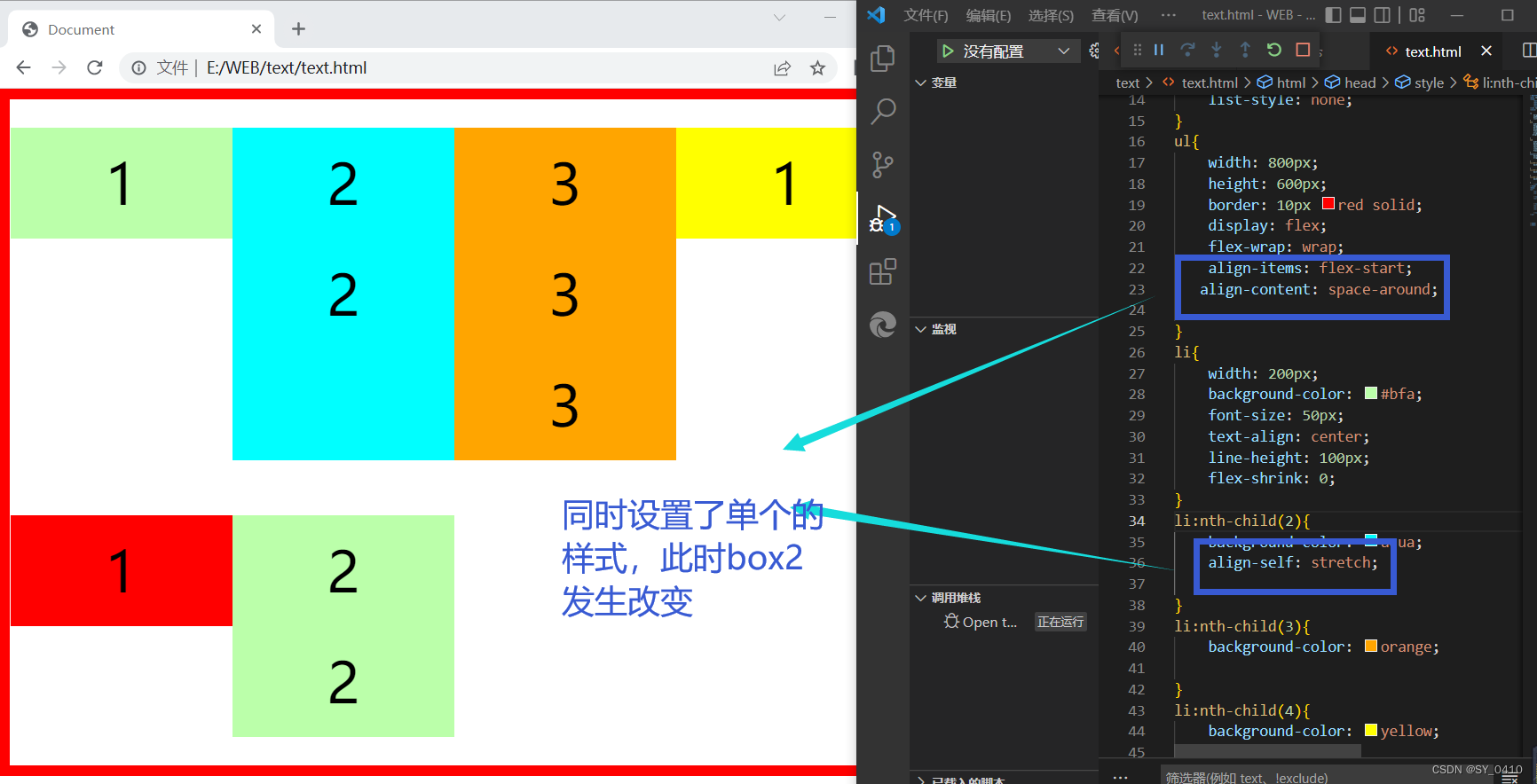
align-self:用来覆盖当前元素上的align-items(设置当个元素)
例如:


弹性元素的样式
属性值
- flex-grow:弹性元素的增长系数(与弹性容器flex-grow相同)
- flex-shrink:弹性元素的缩减系数(与弹性容器flex-shrink相同)
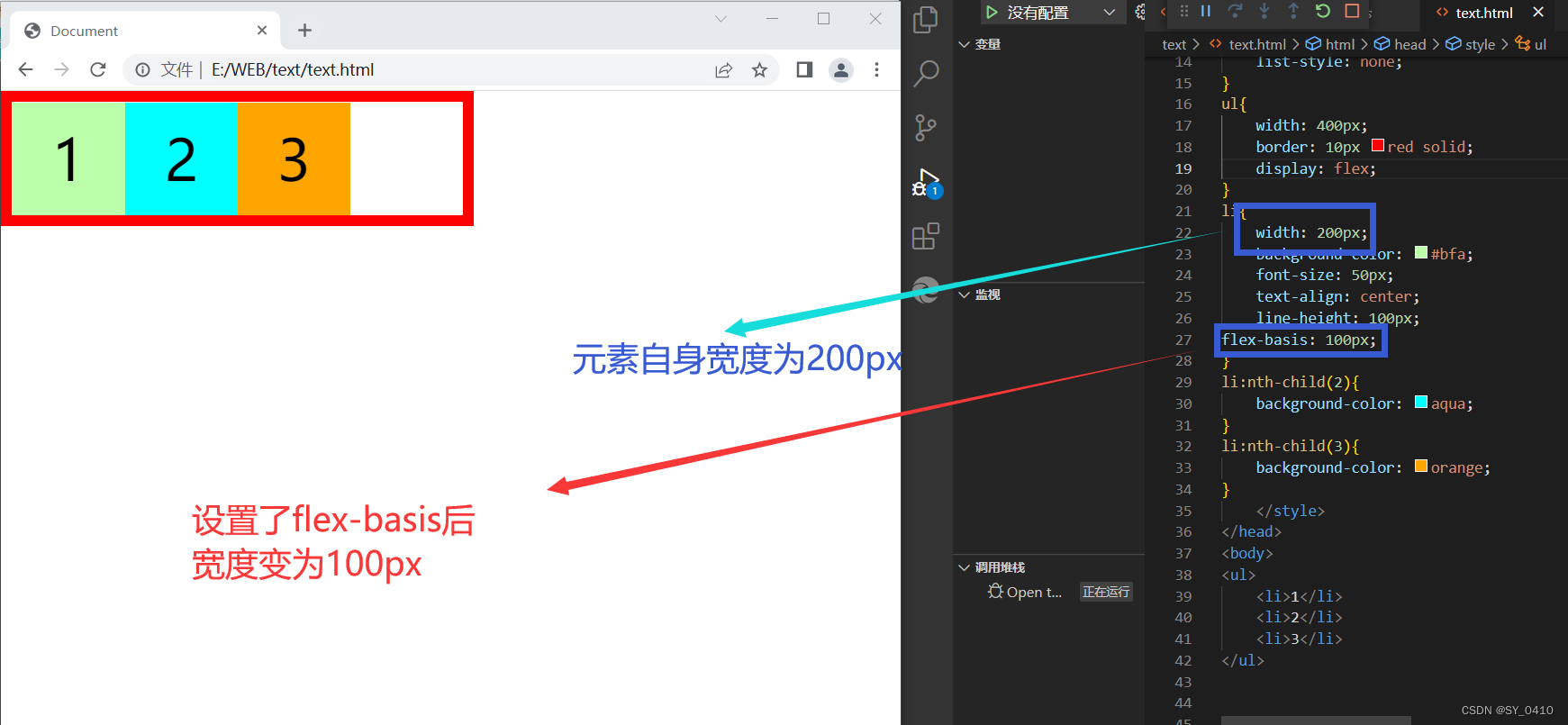
- flex-basis:元素在主轴上的基础长度,如果主轴是横向的,则该值指定的是元素的宽度,如果主轴是纵向的,则该值指定的是元素的高度
flex-basisi注意点:默认值为auto,参考元素自身的高度和宽度,如果传递了一个具体的数据,则以该值为准
例如:

简写属性
flex可以设置弹性元素所有的三个样式
顺序如下:
flex: 增长 缩减 基础长度
例如:
flex:1 1 100px
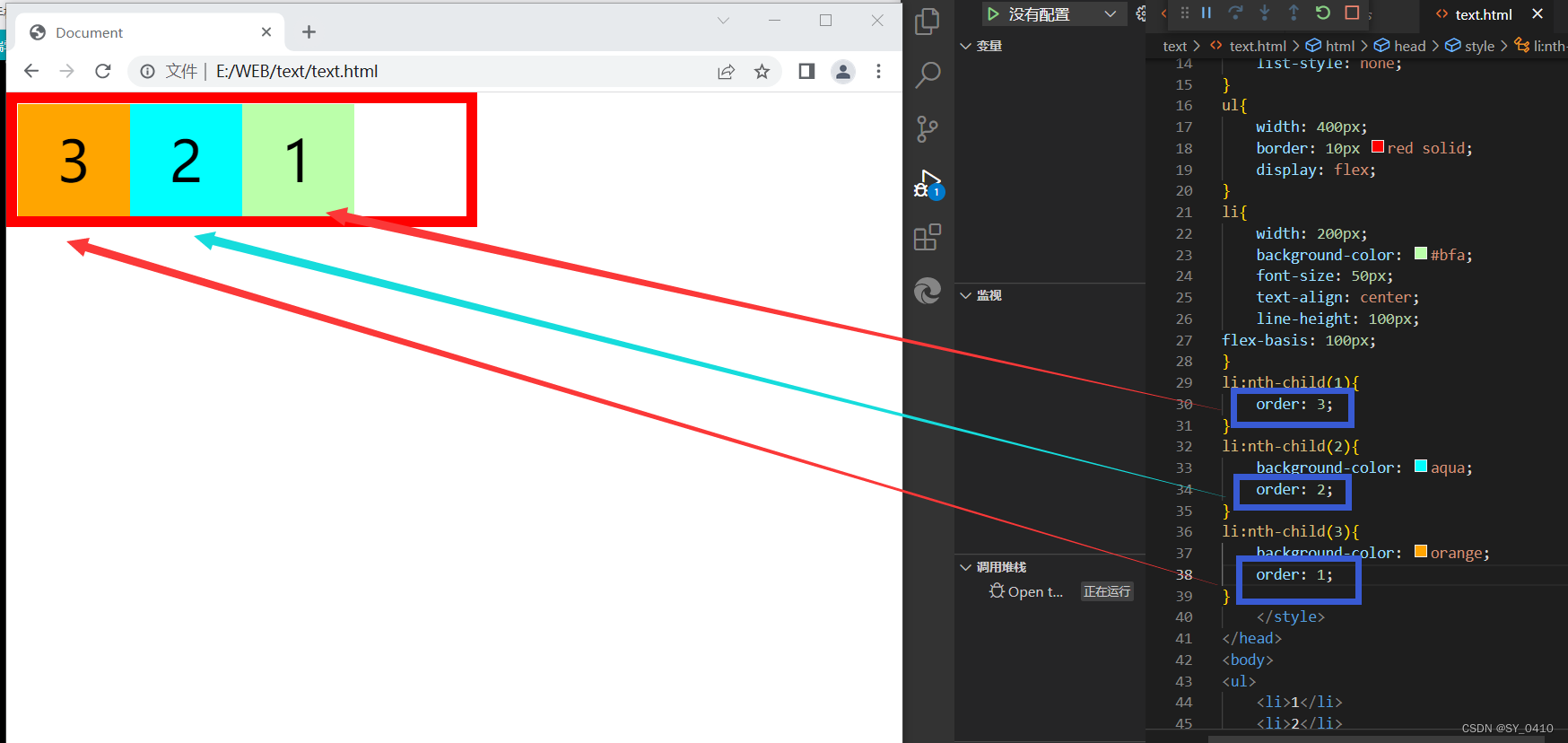
order:决定弹性元素的排列顺序
例如: