第三方(网页/小程序)唤醒微信app小结
在实际业务中,要在第三方网页或者小程序实现唤醒微信app,其实很简单,贴代码:
<a href="weixin://"></a>
或者
window.location.href = 'weixin://'
或者
window.location.replace('weixin://')
其实就是将跳转地址设为“weixin://”。
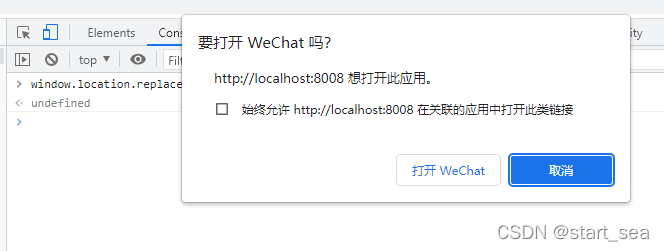
结果:

注意:
之前在实现这个业务需求时,曾求助过度娘,找到的帖子内容清一色都是这个实现方式,但其实在不同设备是不一样的。
测试结果及踩坑记录分享:
1、设备区别:
测试发现,在PC浏览器、安卓手机浏览器、iOS浏览器中打开结果是不一样的。如上图是在PC端Google浏览器的实现效果,会弹出打开WeChat提示,选择打开就会弹出PC端微信。在安卓系统手机浏览器中,跳转地址清一色无响应,无法唤醒微信。iOS的safari浏览器能识别“weixin://”,会弹出提示,确定之后会打开微信。
2、前提:
无论是在PC端、安卓系统浏览器或者iOS浏览器中打开,能识别的前提都是设备安装有微信客户端,否则无法识别。
以上是个人实现过程分享,如有大佬能在安卓系统手机浏览器中实现的,能留言指点将不胜感激!
如果对你有帮助,谢谢点个赞噢(~~)