遇到的问题:
1,npm版本问题过低或过高()
2,vue-router版本过高,不匹配vue2里使用路由的命令
安装vue-router 遇到了npm版本问题,不能直接 npm install vue-router --save-dev;
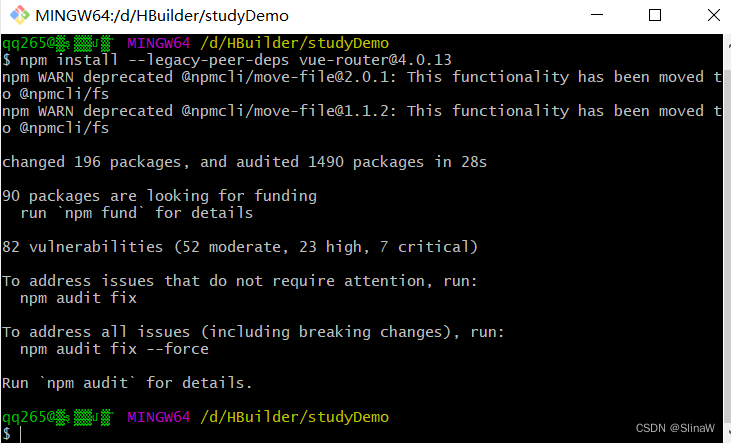
非要npm install --legacy-peer-deps [email protected]
此时项目的那个package.json就有了新的vue-router:(我不知道会不会同步,我把Hbuilder里的项目重新导入的)

哈哈哈哈哈哈--------做到页面路由,却因为安装的vue2与vue-router 4.0.13版本不匹配,页面是个白板~
要么升级vue,要么降级vue-router ,我先降级吧。
1,卸载原来的npm:npm uninstall vue-router
可能需要npm uninstall vue-router --force,这个强制命令才能生效

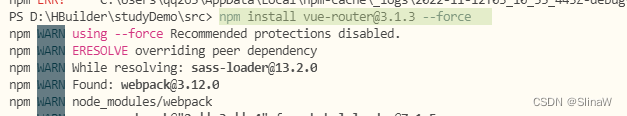
2,安装指定版本npm:npm install [email protected]
这里可能也要在后面加上强制命令,才能安装上

然后查看package.json文件里 vue-router版本号变了没有: