配置前先打开VSCode,安装Prettier插件

第一步:打开设置面板(查看 -- 命令面板 -- 首选项:打开工作区设置)

第二步:搜索框贴入files.autoSave筛出设置项,并把设置项属性选择为onFocuschange

第三步:设置默认代码格式化(美化)的插件为Prettier,在搜索设置框输入editor.defaultFormatter,将配置项选择为Prettier

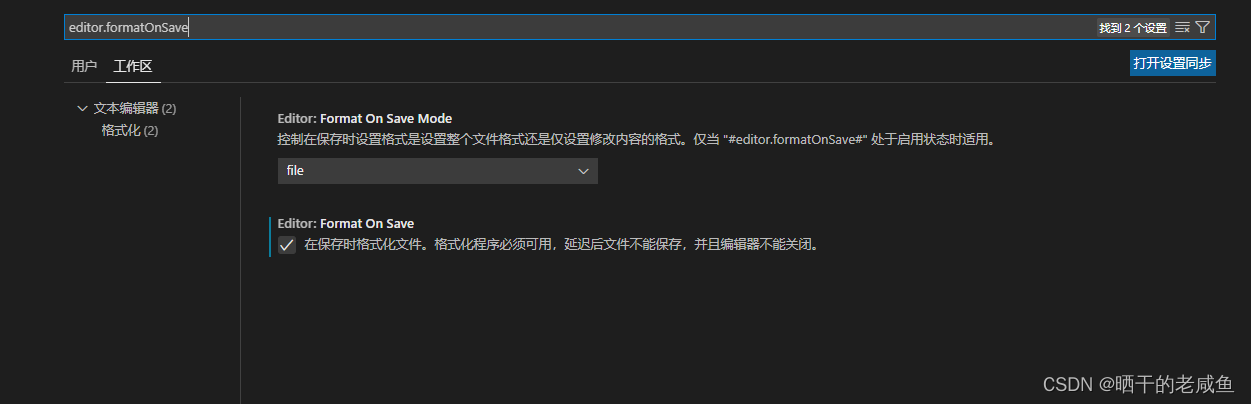
第四步:设置Prettier插件保存时自动格式化代码,搜索设置项贴入editor.formatOnSave,将如下图所示的选项框打钩即可。

到此,VSCode配置使用Prettier在保存时自动格式化代码设置完成,随便打开一个js文件,输入信息之后,保存,即可完成自动格式化。