前言
其实关于Vue使用axios发送get请求并携带参数,我之前写过一篇,但是昨天又发现了另外一种方式,所以就单独写一篇进行总结。
之前写的那篇使用get请求并携带参数都是使用的字符串拼接的方式
感兴趣可以参考: Vue使用axios进行get请求拼接参数的两种方式
关于如何使用安装下载axios,我之前也写过,感兴趣的话可以看看。
前台传参
这里我有一个业务场景,登录的时候需要把输入的账号和密码传递给后端:
这里前后端没做加密逻辑,只是为了举例子解释说明!正常是要加密的,不能是要明文密码登录!

前端传递的时候,可以借助axios的params属性:

注意:axios的回调函数,一定要使用箭头函数,不然this的指向不是vue示例
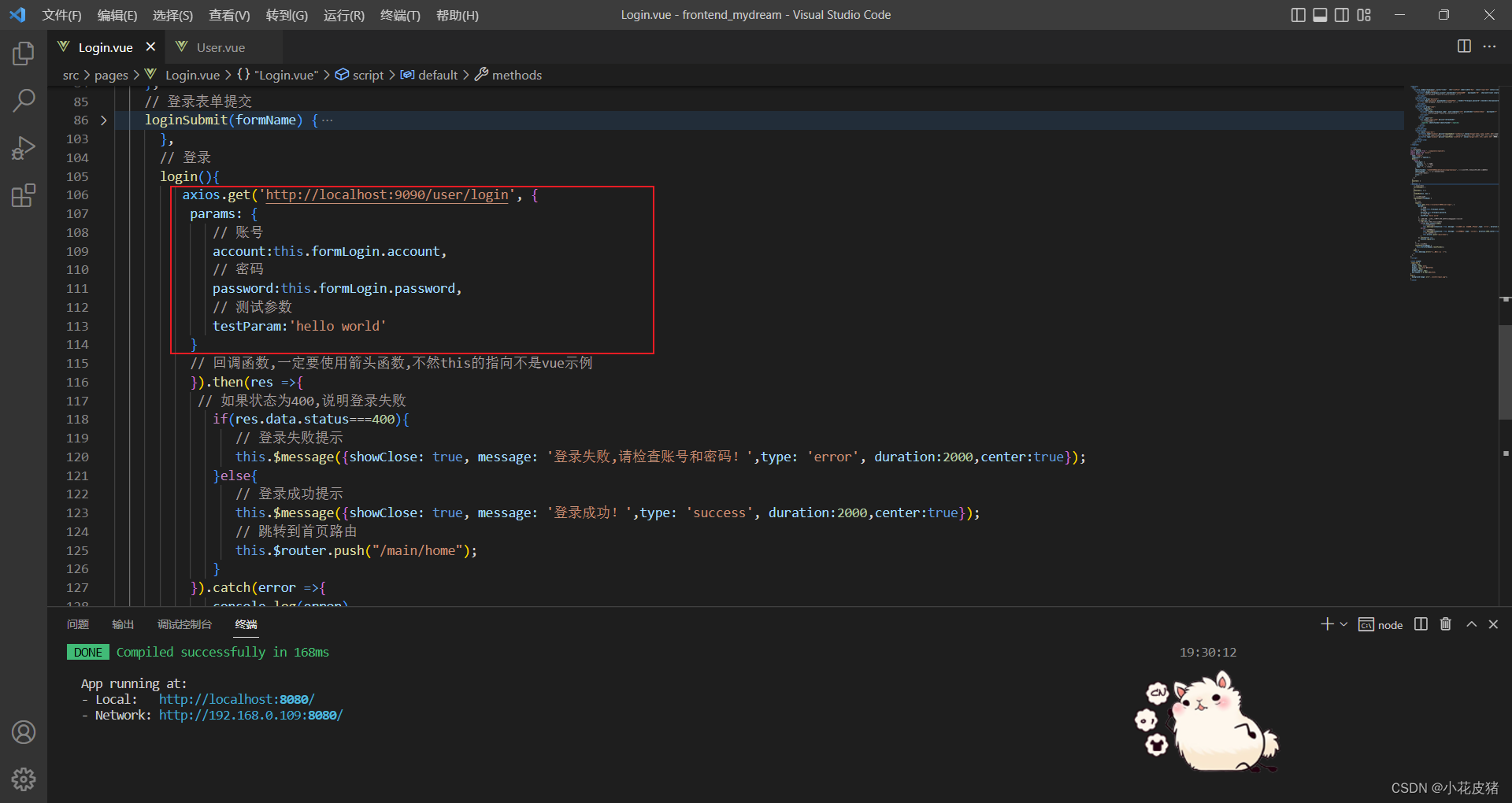
相关代码如下:
login(){
axios.get('http://localhost:9090/user/login', {
// 传递的参数
params: {
// 账号
account:this.formLogin.account,
// 密码
password:this.formLogin.password,
// 测试参数
testParam:'hello world'
}
// 回调函数,一定要使用箭头函数,不然this的指向不是vue示例
}).then(res =>{
// 如果状态为400,说明登录失败
if(res.data.status===400){
// 登录失败提示
this.$message({
showClose: true, message: '登录失败,请检查账号和密码!',type: 'error', duration:2000,center:true});
}else{
// 登录成功提示
this.$message({
showClose: true, message: '登录成功!',type: 'success', duration:2000,center:true});
// 跳转到首页路由
this.$router.push("/main/home");
}
}).catch(error =>{
console.log(error)
})
},
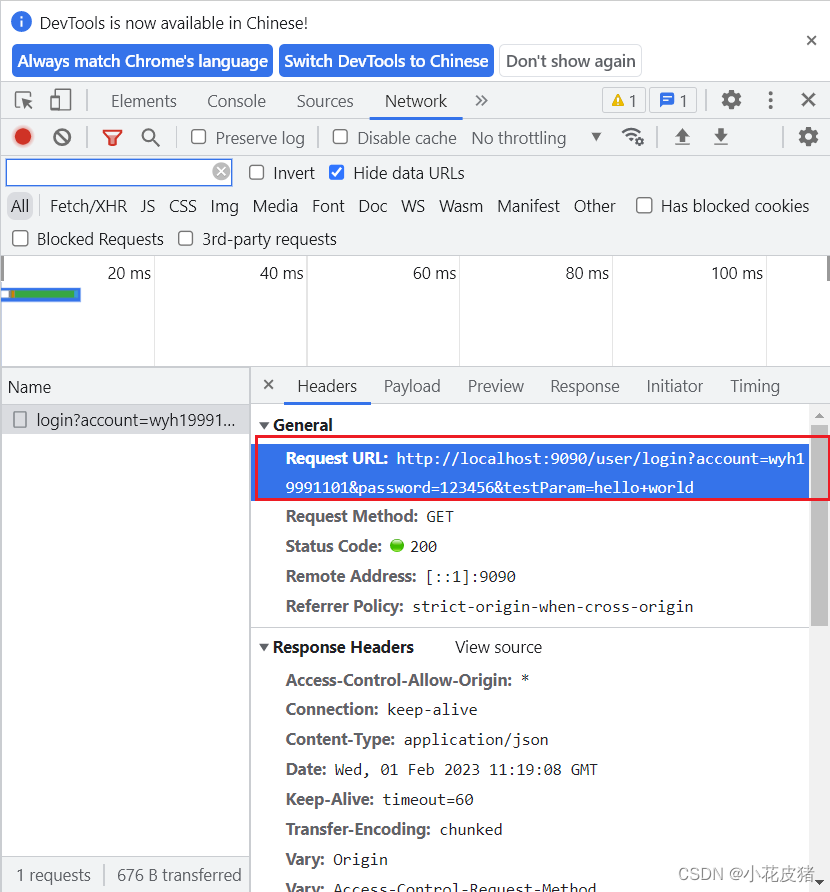
可以通过控制台查看完整的get请求:
http://localhost:9090/user/login?account=wyh19991101&password=123456&testParam=hello+world

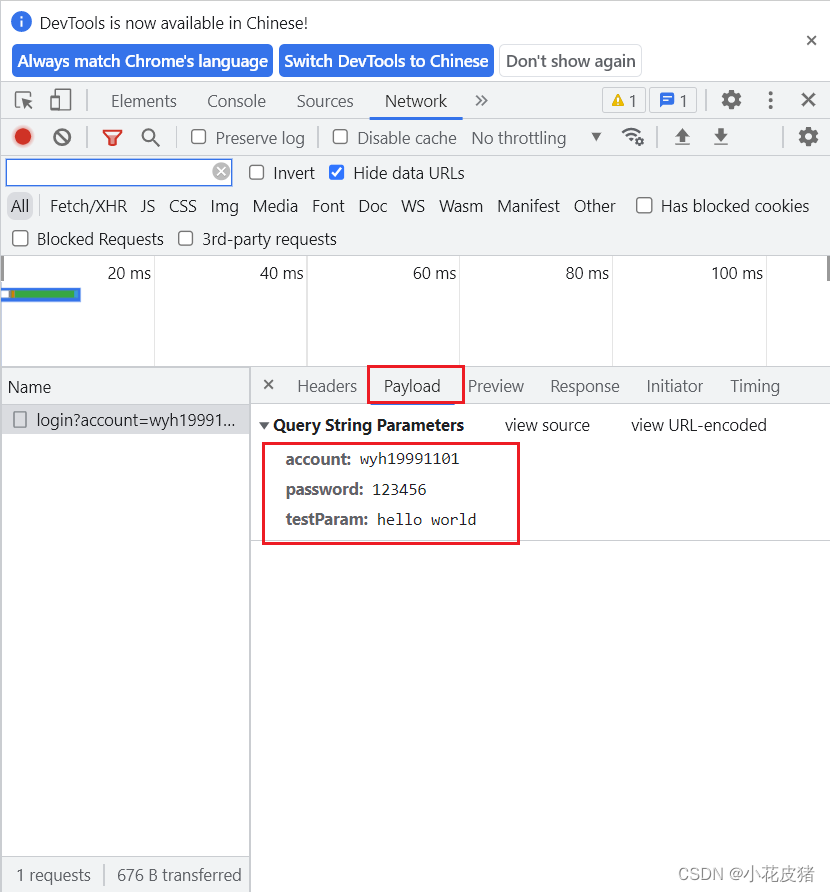
也可以通过控制台查看传递的参数:

后台接参
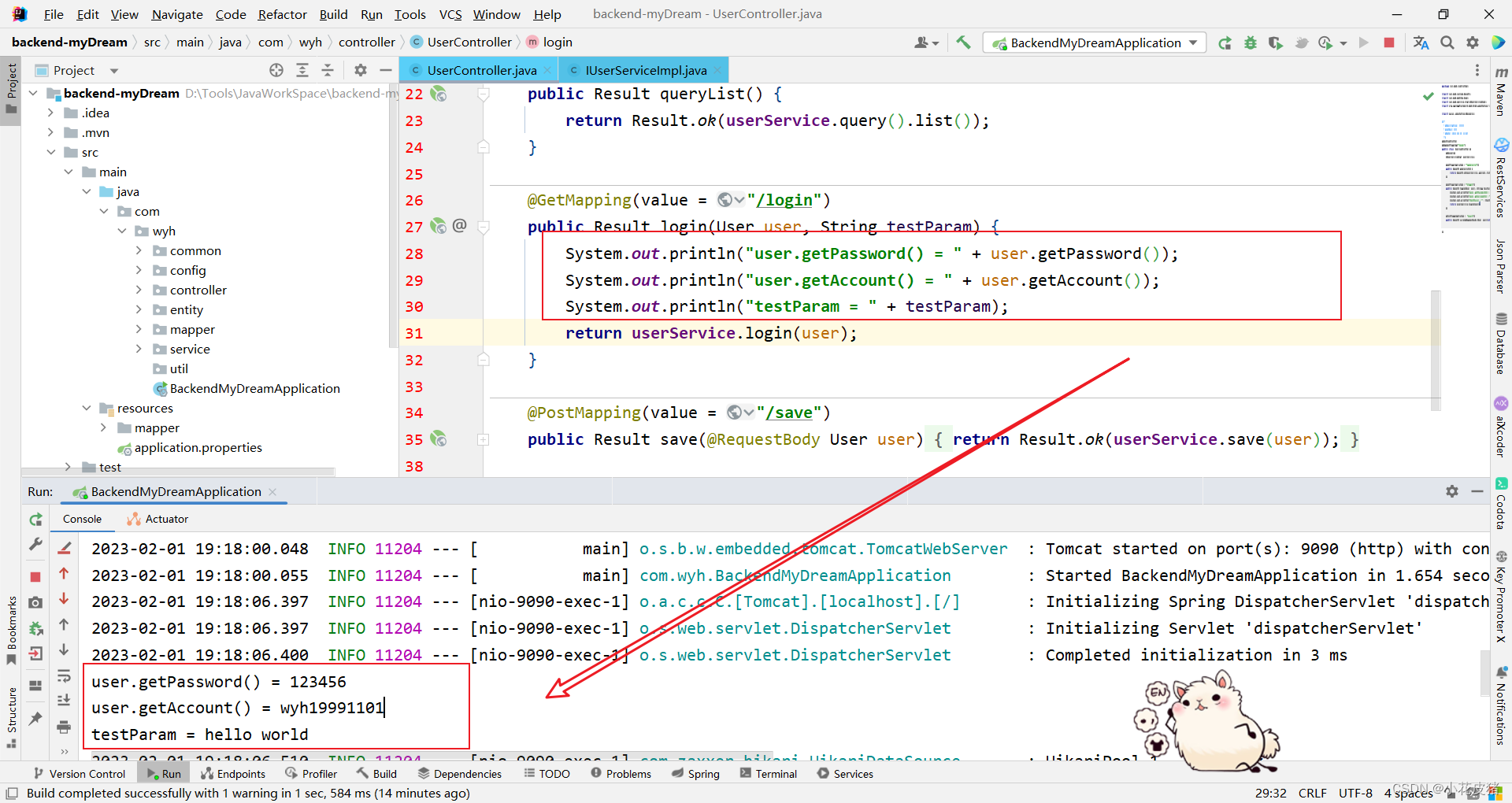
前台代码以及写完了,再看下后台是否可以正常接收吧
可以发现,也是没有任何问题的。

这样就完成了一个简单的使用axios发送get请求并携带参数的方式了。并且涉及到前后端交互。