TOMCAT介绍
1、服务器概述
1.1、基本概念
1.1.1、servle容器
java中的动态资源开发技术为Servlet/JSP,sun公司定义了Servlet/JSP的技术规范,遵循这样规范就可以写出对应的Servlet、JSP程序,但是Servlet、JSP本身不能直接运行,需要运行他们的环境,于是有不同的厂商分别按照Servlet/JSP规范的要求开发了对应的运行环境,这样的能够运行Servlet/JSP的环境就叫做Servlet容器。
1.1.2、web容器
web资源按照一定的规则整合起来组成能够被web访问的应用程序就叫做web应用,web应用运行也需要一定的环境。能够运行web应用的环境叫做web容器。
web容器的概念通常要大于Servlet容器,Servlet容器通常都是web容器,但是web容器不一定是Servlet容器,因为运行ASP、PHP的服务器是web容器,但是不能运行Servlet所以不能叫Servlet容器。
1.1.3、web服务器
web容器/Servlet容器具体来说就是web服务器,学习web开发,需要先安装一台web服务器,然后再在web服务器中开发相应的web资源,供用户使用浏览器访问。
注意:这里所说的服务器不是指服务器硬件资源,而是指服务器软件。
2.1、常见的服务器
2.1.1、webLogic
WebLogic是BEA公司的产品,是目前应用最广泛的Web服务器之一,支持J2EE规范。
2.1.2、WebSphere
WebSphere是IBM公司的产品,支持J2EE规范,使用的也不少。
2.1.3、Tomcat
在小型的应用系统或者有特殊需要的系统中,可以使用一个免费的Web服务器:Tomcat,该服务器支持全部JSP以及Servlet规范。
虽然是免费开源的服务器,并且不能完全支持J2EE规范,但是它免费、轻量等特性让他仍然十分受到欢迎。
2、Tomcat基本概念
2.1概述

2.2、虚拟主机
一个tomcat下可以配置多个虚拟主机
一个虚拟主机相当于一个独立的网站
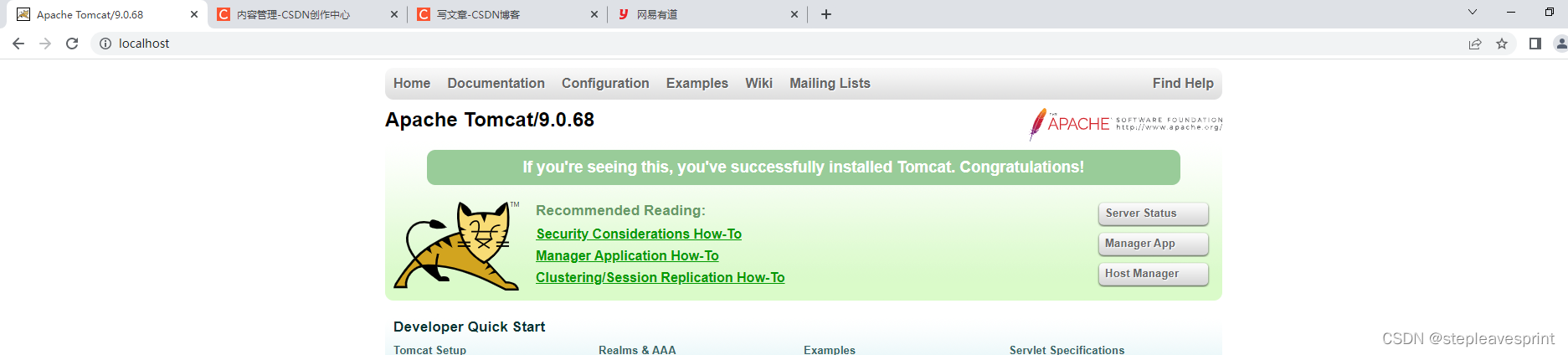
tomcat内置了一个虚拟主机,即localhost
2.3、web应用
一个虚拟主机下可以管理多个web应用
每个web应用相当于网站中的一个功能模块
web应用内部按照固定结构保存该功能模块的各种web资源
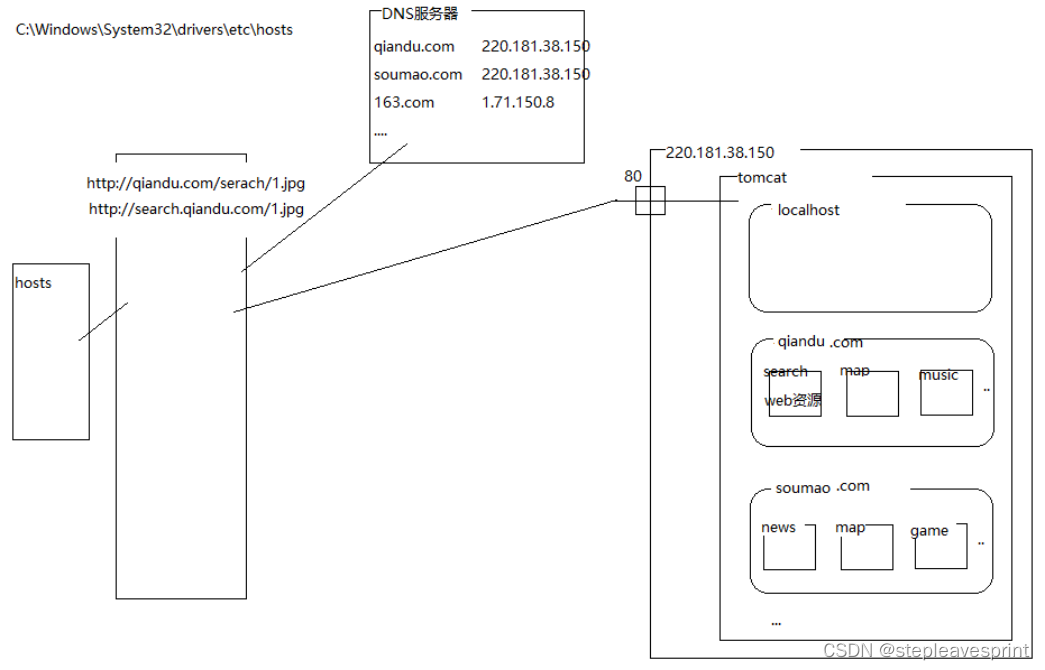
2.4、DNS服务器
互联网上的公共服务器,用于将域名翻译为对应的ip
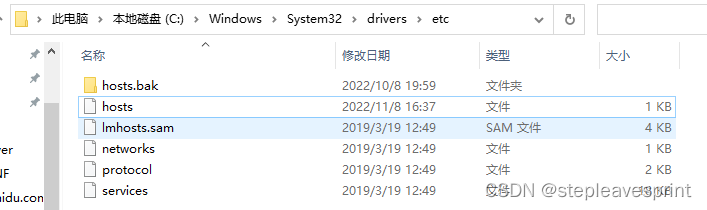
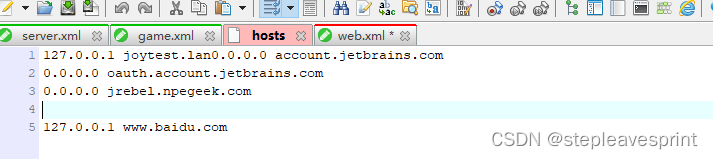
2.5、Hosts文件
本机中的一个文件(C:\Windows\System32\drivers\etc\hosts)
浏览器会优先查询本机hosts文件将主机名翻译成ip,找不到再去查询dns服务器


3、tomcat核心配置
3.1、配置虚拟主机
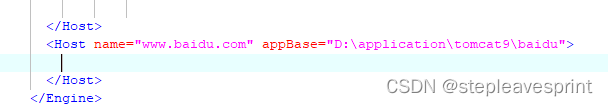
在conf/server.xml文件中的标签下配置标签
<Host name="主机名" appBase="虚拟主机管理的目录"></Host>
3.2、web应用目录结构
news
|-静态web资源
|-WEB-INF
|-classes
|-lib
|-web.xml
一个web应用本质上就是一个文件夹
该文件夹必须符合固定结构
文件夹下直接存放静态web资源,浏览器可以直接访问
WEB-INF文件夹时特殊文件夹,可以没有,一旦有了必须符合固定结构
WEB-INF文件夹下的内容被保护,浏览器无法直接访问呢
WEB-INF/classes存放动态web资源.class文件
WEB-INF/lib存放动态web资源相关jar文件
web.xml为当前web应用的核心配置文件
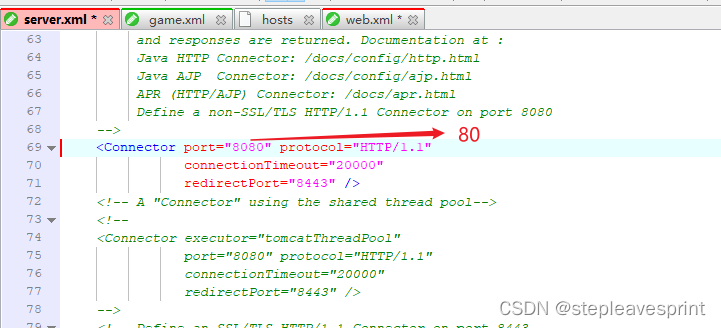
3.3 修改tomcat端口号


3.4、将web应用配置给虚拟主机
3.4.1、方式一
path为web应用虚拟路径
docBase为web应用真实路径
这种方式配置时必须重启tomcat才生效
第1步

第2步

第3步

第4步

如果将path设置为空,则当前web应用成为虚拟主机的缺省web应用
第1步

第2步

3.4.2、方式二
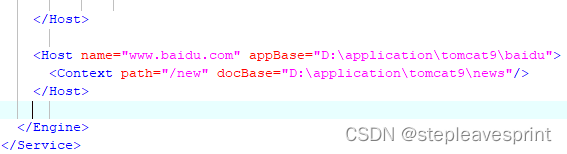
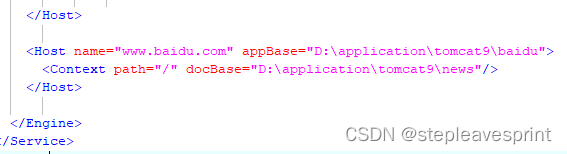
在conf/[engin]/[host]下创建一个xml文件,在其中配置web应用
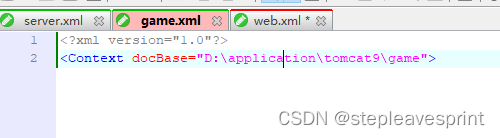
其中文件名为虚拟路径名称,文件中配置真实路径
第1步

第2步

第3步

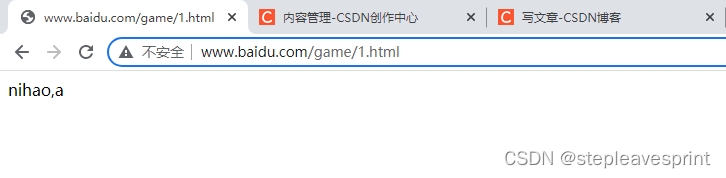
第4步

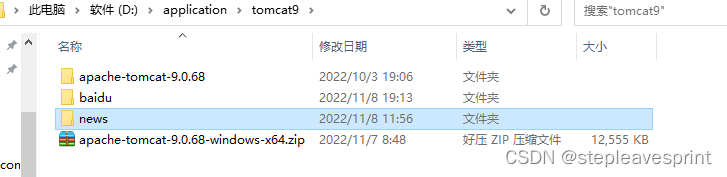
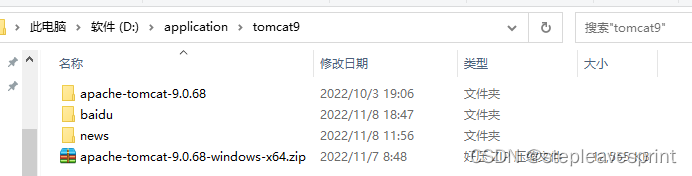
3.4.3、方式三
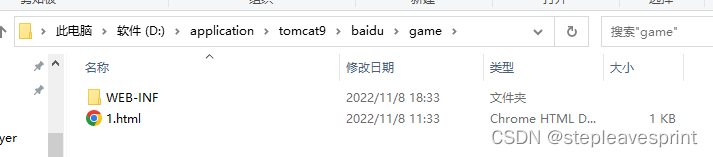
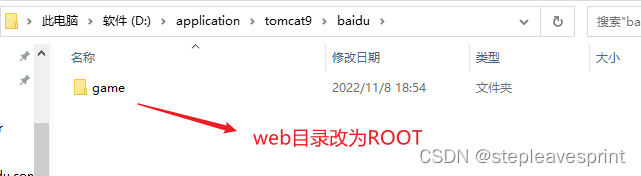
直接将web应用放置到虚拟主机管理的目录下,其中web应用文件夹的名称成为虚拟路径名称,当前文件夹成为真实路径。
第1步

第2步

第3步

第4步

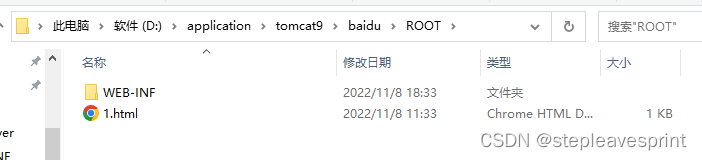
将web目录的名称改为ROOT,当前web成为缺省web应用。


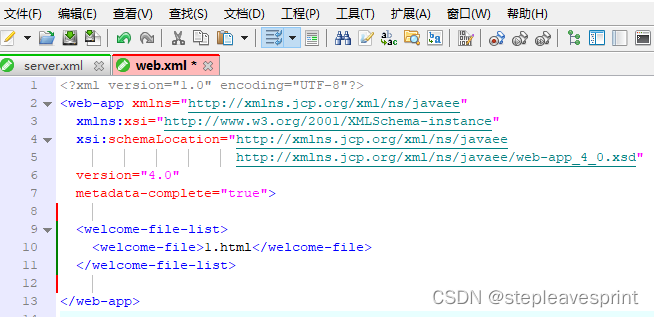
在web.xml中加入
<welcome-file-list>
<welcome-file>1.html</welcome-file>
</welcome-file-list>

直接输入www.baidu.com