最近有个项目,客户需要在app内嵌浏览器页面使用rtc通话,但是有前置页面,
出现了安卓机左右滑动返回手势,已经退回前置页面,但web容器并未关闭
所以发生虽然不在rtc页面但是rtc通话内的语音播报并没有中断的异常场景
虽然异常操作不需要我提供解决方案,但还是想试试有没有解决方案,
所以网上找了一圈,发现以下适用方案
注:需要页面进行交互(触摸\点击等)才会生效
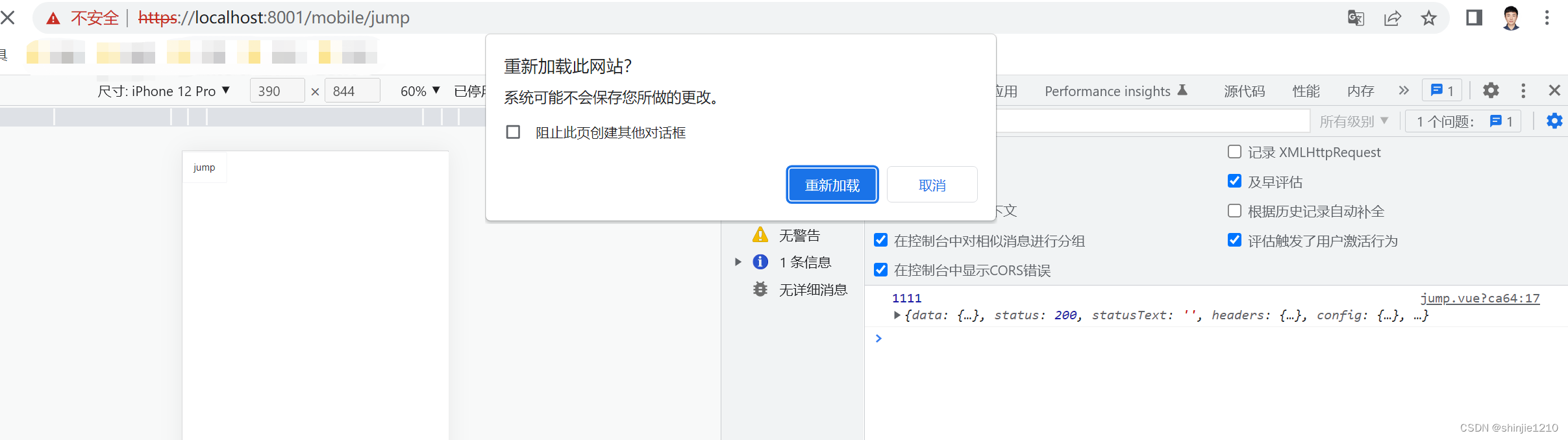
页面离开前弹出提示,点击决定是否离开当前页
可以阻塞刷新和后退前进

甚至可以发个请求出去
<template>
<van-button @click="jump">jump</van-button>
</template>
<script>
import axios from 'axios';
export default {
mounted() {
window.onbeforeunload = () => {
this.exit()
return "Your work will be lost.";
};
},
methods: {
exit() {
axios
.get('随便连接')
.then(response => { console.log(1111, response) })
.catch(function (error) { // 请求失败处理
console.log(222, error);
});
},
jump() {
window.location.reload()
}
},
}
</script>
扫描二维码关注公众号,回复:
14720636 查看本文章

