摘要
本文介绍了闭包的定义,作用,及常见的理解中的误区,并没有引入其他的专业词汇。
定义
闭包对应的英文是closure,下边的定义是来自MDN。
A closure is the combination of a function bundled together (enclosed)
with references to its surrounding state (the lexical environment). In
other words, a closure gives you access to an outer function’s scope
from an inner function. In JavaScript, closures are created every time
a function is created, at function creation time.
-MDN- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Closures
根据上边的定义:闭包 = 函数 + 周围状态(环境的)的引用 。所以闭包不等于是函数, 为了表述的方便,我称之为闭包结构。
从这个意义上来讲,如下代码段就构成一个闭包结构:
let a = 1;
function f() {
console.log(a)
}
执行函数f只用到了a这个变量,所以f + a 构成一个闭包结构。
好像和我们平常看到的闭包不一样哈,下面继续:
function outer() {
let a = 1;
function f() {
console.log(a)
}
}
在上面的代码中,第2-5行 构成了一个闭包结构。
而如下的代码块中,就没有闭包结构
function f() {
let a = 1
console.log(a)
}
原因是:函数f没有使用它周围的变量 , 它的变量是它内部定义的。
推而广之,如果一个函数引用了它外部的变量,则,这个函数和这些外部变量一起构成了闭包结构。得到这样的结论之后,是不是会发现我们平常的代码到处都有闭包的影子?
在调试工具中观察闭包
通过给代码添加断点,如下:
function outer() {
debugger
let a = 1
function f() {
console.log(a)
}
f() // return f
}
outer()
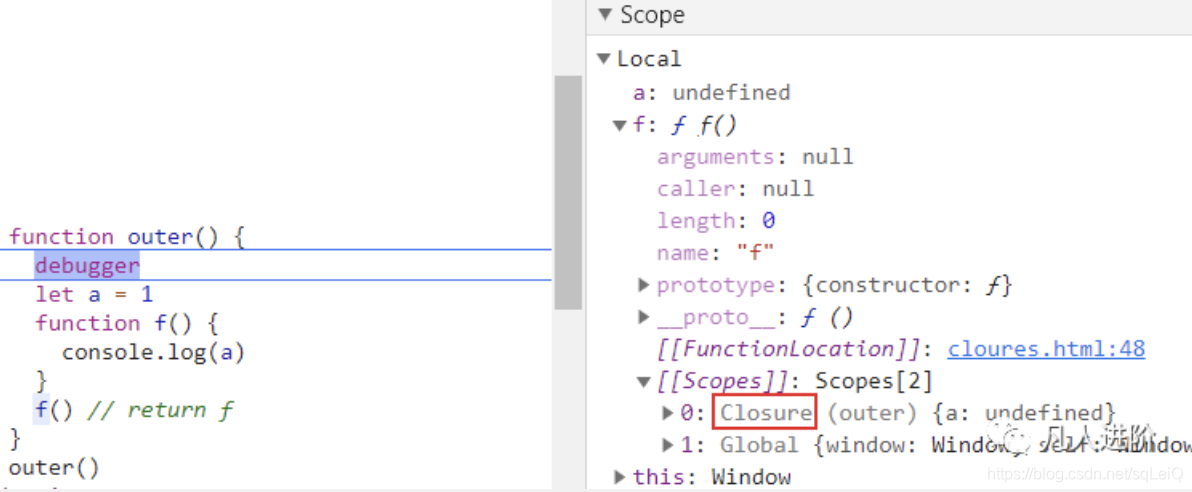
从浏览器(chrome)调试工具中可以看到 Scopes/ Closure 字样。

值得注意的是:上面的函数f必须被调用,或者是 return ,才能在调试工具中看到closure。
从调试工具中来看,closure出现在scopes下,它就像一个资源库:执行f时,需要访问的资源可以在它里面(它包含a)去找。
闭包的作用
我理解闭包在开发中的作用是:封闭数据,提供操作。
function outer() {
let a = 0
function f() {
return a }
window.test = f
}
outer()
window.test()
上面的代码中,由于a定义在outer函数的内部,则我们永远不能直接访问: console.log(a),但是由于我们把函数f挂载在window对象的test属性上,则可以通过 window.test()来间接获取a的值。
当然,更常见的写法是:用一个变量来接收outer()的返回值,如下:
function outer() {
let a = 0
function f() {
return a }
return f
}
const test = outer()
test()
上面的例子,有些偏理论,下面给出一个更加实用的例子:
buildLife创建了一个用来游戏主角生命条数进行管理的对象,我们可以通过add,sub,reset来间接操作life这个数据,但是,不能直接修改life。
function buildLife() {
let life = 5
function add() {
life++ }
function sub() {
life-- }
function reset() {
life = 5 }
function get() {
return life }
return {
add, sub, reset, get}
}
const life = buildLife()
console.log(life.get()) // 5
life.add()
console.log(life.get()) // 6
上面的代码中有 4个闭包结构: life + add, life +sub, life+reset, life+get。
闭包的理解误区
误区1:闭包会造成内存泄漏。内存泄漏是指:我们再也用不到(无法访问到)的变量,依然占着内存空间。而闭包内部的变量是可以访问到呀,所以不应该归到内存泄漏中去。
误区2:闭包比较复杂,写代码尽量别写闭包。以现在前端代码的复杂程度,没有闭包的代码决计不可能发生!
误区3:只有js中才有闭包。这个就更离谱了。隔壁的python兄弟,c#兄弟会笑话我们的。 闭包并不是针对某一特定语言的概念,而是一个通用的概念。除了在各个支持函数式编程的语言中,我们会接触到它。一些不支持函数式编程的语言中也能支持闭包(如java8之前的匿名内部类)。
小结
闭包就是一个概念,闭包在我们的代码无处不在。
概念的理解是需求层层递进的,每学一个新的知识,就可能会加深对旧知识的理解。
希望本文对你有帮助。