虽然说近些年来,软件测试找工作的时候,简历中如果写着电商项目被认为是烂大街的项目,甚至受到根本不了解行情的HR或者部分公司的技术人员的刁难,但是:电商这么流行普遍的项目和应用,这不是很正常么!
毕竟全国除了淘宝、京东、拼多多、美团、唯品会等知名的电商平台之外;各大手机生产商都有自己的电商平台,小米、苹果、华为、中兴等;各大PC生产商也有自己的电商平台,联想、华硕、戴尔、惠普等;各大汽车生产商也有自己的电商平台;各大服装销售商有自己的电商平台,各大知名商场有自己的电商;各大餐饮品牌都有自己的电商;各大连锁超市有自己的电商……简直是多到数不过来!百度就一个,抖音就一个,社交就是QQ、微信其他的也很少用。金融类的银行、保险也就那几个,能有电商多?真不知道那些对简历中写了电商项目有成见的人脑子咋想的!
下面以一个常见的电商网站为例,从消费者的角度说明一下电商项目要做哪些方面的测试。
一、网站首页
1、首页顶部功能部分

就是包含城市切换、登录、注册、签到有礼、我的订单、我的特卖、会员俱乐部、客户服务、手机版、更多等内容模块。主要测试点可以包含一下内容:
1、【城市切换】
默认城市是不是根据IP地址显示其所在城市;
通过城市切换可以切换到指定城市的分站;
城市切换后看到的页面内容是不同的;
城市切换可以精确到省-市这样的级别。如果是直辖市就显示城市名称;
2、【请登录】链接
如果没有登录过,打开网站显示请登录;
点击后可以打开和跳转到登录界面。
如果登录过网站,打开首页显示用户名;
3、【注册】链接
如果没有登录过,打开网站显示注册;
如果登录过网站,则不显示注册链接;
4、【登录有礼】链接
弹窗显示登录有礼领取方式为登录和打开APP或者扫描打开微信小程序。
5、【我的订单】链接
未登录状态点击时,点击跳转到登录界面;
已登录状态点击时,跳转到个人订单页面;
6、【我的特卖】链接
鼠标移动到链接上去,可以并列展开显示【我的特卖】、【商品收藏】、【品牌收藏】、【我的足迹】
未登录状态点击时,点击跳转到登录界面;
已登录状态点击时,可以分别跳转到【我的特卖】、【商品收藏】、【品牌收藏】、【我的足迹】页面;
7、【会员俱乐部】链接
鼠标移动到链接上去,可以并列展开显示【会员俱乐部首页】
点击会员俱乐部、或者会员俱乐部首页都可以跳转会员俱乐部首页。
8、【客户服务】链接
鼠标移动到链接上去,可以并列展开显示:客户服务、联系客服、帮助中心、服务中心、知识产权投诉;
可以分别跳转到客户服务、联系客服、帮助中心、服务中心、知识产权维护系统首页等页面;
9、【手机版】
鼠标移动上可以弹窗显示下载APP的二维码;
10、【更多】
鼠标移动上去,可以显示:合作专区-唯品卡,关于我们-Sell on vip 、品牌招商 、官方博客 ;
点击可以分别进入唯品卡、Sell on vip 、品牌招商 、官方博客等页面 ;
2、商品搜索框、轮播图、商品分类栏

该部分包含以下内容:网站Logo、正品保证和退换无忧服务标识、搜索框、搜索按钮、热门搜索词、购物袋、轮播图、商品分类纵向列表、商品分类导航栏等。基本上包含以下测试要点:
1、网站Logo、正品保证和退换无忧服务标识
通过网站Logo图片可以跳转网站首页,检查是否会打开新的浏览器标签页(默认可以打开);
通过正品保证和退换无忧服务标识可以跳转到网站的服务流程和保证界面;
2、搜索框和搜索按钮、热门搜索词
- 点击搜索框可以显示出历史搜索记录和精选推荐商品的分类
- 搜索框中输入的字符数进行等价类、边界值分析(最长和最短输入)
- 输入完成后,通过回车或者点击搜索按钮进行搜索,并跳转搜索结果页面;
- 存在与搜索词相关数据时,结果页面会将查询到的相关产品都进行显示;
- 不存在与搜索词相关数据时,则提示没有找到商品,并展示其他类似关联商品信息;
- 热门搜索词可以随着站内搜索进行动态调整和变化;
- 通过点击热门搜索词可以打开搜索结果页面,结果页面会将查询到的相关产品都进行显示;
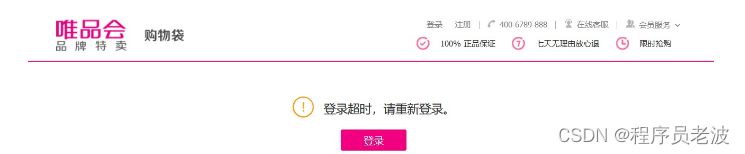
3、购物袋
- 鼠标移动到购物袋,弹窗显示:购物袋内商品名称信息;
- 未登录状态下,点击购物袋也跳转到购物袋页面,但是显示登录超时,请重新登录;
- 已登录状态下,点击购物袋跳转到购物袋页面,显示购物袋内商品详细信息;
4、商品分类列表
- 鼠标移动到商品分类链接上,可以展示站内所有商品的一级显示信息;
- 鼠标移动到一级商品分类上,可以展示该一级分类下面的所有二级分类以及所有对应二级分类的下级分类名称;
- 通过点击三级分类名称,跳转到该分类的对应页面;
5、商品分类导航栏
导航栏中的每一个标题都可以跳转到对应的页面;
更多导航标签鼠标移动上去可以显示其他未显示完成的分类;
6、首页轮播图
- 检查首页轮播图的数量是否与管理员设置的一样;
- 首页轮播图是否自动切换;
- 首页轮播图的自动切换时间是否与管理员设置相同;
- 首页轮播图是否可以点击进入相应的商品推广和内容页面;
3、推荐商品区域
首页会有很多商品推荐区域,并且使用不同的内容和标题显示。包含商品推荐和专题专场推荐。

1、商品推荐
检查推荐购买的商品显示商品价格和推广图片是否与设置的相同;
针对不能在首页显示的其他商品通过对应的【更多】链接进行点击查看更多相关商品信息;
对于热销商品,检查是否带有热销榜排名字样和信息;
2、专题专场
检查不同的购买专场是否与管理员设置的相同;
购买专场的链接是否可以点击进入对应的模块;
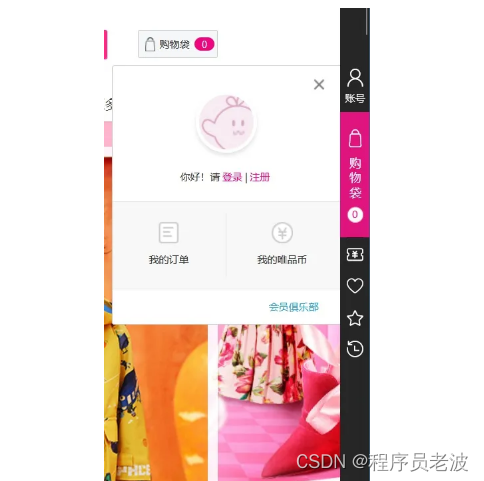
4、网站侧边账号、购物袋区域
在用户浏览商品的时候网站侧边栏出现账号、购物袋、优惠券、品牌收藏、商品收藏、足迹、意见反馈等功能模块提示。

1、账号模块
鼠标移动到账号模块,未登录时,是否显示与设计一样,提示用户登录/注册;显示我的订单、我的唯品币、会员俱乐部相关图标和字样;
点击登录、我的订单、我的唯品币可以直接跳转登录界面;
点击注册,可以直接跳转注册页面;
点击会员俱乐部可以直接跳转会员俱乐部页面;
2、购物袋模块
鼠标点击,出现提示登录和注册的弹窗;
点击注册,可以直接跳转注册页面;
点击登录,可以直接跳转登录界面;
2、购物袋模块
鼠标点击,出现提示登录和注册的弹窗;
点击注册,可以直接跳转注册页面;
点击登录,可以直接跳转登录界面;
3、我的优惠券、品牌收藏、商品收藏、我的足迹模块
鼠标移动到图标上,出现提示登录和注册的弹窗;
点击注册,可以直接跳转注册页面;
点击登录,可以直接跳转登录界面;
4、会员反馈模块
鼠标移动到图标上,出现提示我的反馈弹窗;
点击我的反馈可以跳转会员反馈页面;
5、网站底部证照、链接区域
显示网站的各种宣传标语、服务表彰、购物流程指南、支付方式说明、配送流程说明、售后服务说明,并且有响应的关于网站介绍、网站构成、举报监督、网站证照说明等信息。

检查每一个超链接文本信息都可以点击并且进入正确的对应网页中;
检查所有的证照信息都可以查询真实性;
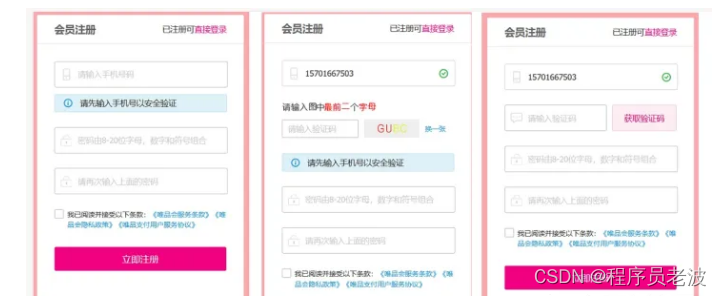
二、注册、登录页面
1、注册页面
网站的很多功能是需要注册账号才能使用的。注册中需要先输入手机号,然后按照要求输入验证码,最后获取手机验证码并输入才可以。

1、手机号输入后有没有进行有效性验证,已经注册过的手机号是否可以再次注册;
2、输入有效手机号后是否可以弹出页面验证信息;
3、页面验证信息弹出处理后是否可以继续下一步操作;
4、是否可以获取短信验证码;
5、短信验证码输入后是否进行正确性校验;是否进行时效性校验;
6、密码输入的有效性是否进行检验;
7、确认密码与密码一致性是否校验;
8、用户相关协议是否勾选的校验;
10、所有信息都正确填写后点击注册是否可以直接注册成功;
11、在已有账号的情况下,是否可以直接跳转登录页面;
2、登录页面
登录页面可以进行APP扫码登录,也可以使用账号、密码进行登录、使用第三方账号登录。

首先,进行界面测试。
1、查看界面上的所有元素是否齐全;
2、没有输入内容时,是否有相应的提示语;
3、短信验证码是否提示有效期;
4、移动鼠标,【登陆】按钮默认不能点击;
5、【忘记密码】是否可以点击跳转;
6、输入正确的用户名、密码、点【登陆】是否能登陆;
7、输入正确的用户名、错误的密码、点击登录是否提示用户名或密码错误;
8、输入错误的用户名、随意输入密码,点击登录是否提示用户名或密码错误;
9、输入不符合规则的手机号应该提示错误;
10、页面长时间不登陆和操作,短信验证码会不会过期;
11、使用app在登陆状态下扫描页面二维码登录;
12、页面二维码登录长时间不扫描是否提示失效。
13、失效的页面二维码是否还可以扫描成功。
14、有没有登陆错误次数的限制;
15、每次登陆错误之后有没有限制再次登陆的时间间隔;
16、是否支持一个账号多地登陆;
17、用户输入登录信息登陆时,个人信息是不是会显示在浏览器地址栏;
18、用户登陆的时候,通过抓包工具抓数据,密码是否加密;
19、查看页面源代码,短信验证码是否直接显示在代码中;
20、兼容性测试。在相同浏览器的不同版本上打开登录页面,效果是否一致;在不同浏览器上打开登录页面,效果是否一致;在不同操作系统的不同浏览器打开登录页面,效果是否一致;在不同的屏幕分辨率下打开登录页面,效果是否一致;
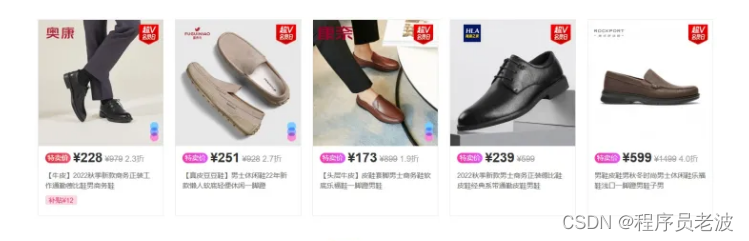
三、商品搜索结果页面
该页面主要用于显示在搜索关键字后的商品内容展示。比如说在搜索框中输入“男士皮鞋”关键字,然后后进行搜索,结果展示中包含了条件筛选部分、排序规则部分、商品展示部分。
1、商品条件筛选部分
这部分内容包含了,筛选的条件的组合。

1、所有商品搜索结果都要显示的商品的品牌;
2、对于特定的商品种类,应该显示该商品的特定属性信息。例如,衣服和鞋子等需要有尺码属性,收纳柜要有材质属性,孕婴商品的应该有使用对象;
3、点击【更多选项】,可以显示更多的商品属性信息;
4、对于属性信息中心显示的【多选】,点击确定是否可以进行属性的多选。
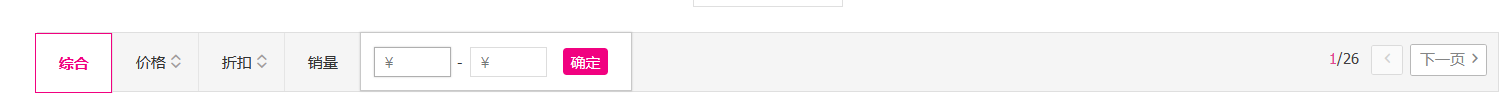
2、信息排序筛选
在这个部分中,可以按照排序条件对搜索结果的排序方式进行设置。例如,显示排序的方式设置,价格区间设置、折扣力度设置、翻页功能设置

1、默认的排序方式是综合信息排序;
2、点击价格,商品可以按照价格进行升序排序或者降序排序;点击的过程中按钮的方向出现变动;
3、点击折扣,商品可以按照折扣价格进行升序排序或者降序排序;点击的过程中按钮的方向出现变动;
4、点击折扣,商品可以按照销量的大小进行升序排序或者降序排序;
5、在价格区间输入中,支持输入整数、小数,不区分输入的先后顺序;
6、价格输入后,通过确定按钮可以设置商品结果的显示只包含区间内价格的商品,并且与前面设置的排序方式进行排序;
7、显示相关商品的显示总页数和页数的跳转;
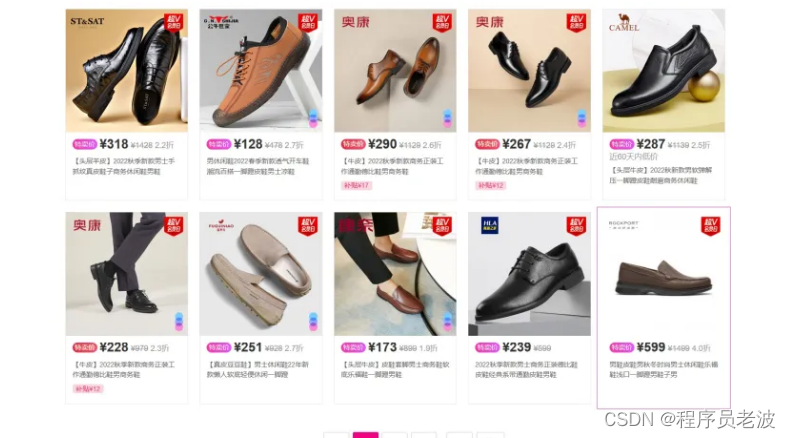
3、商品列表页面
在这个内容中,主要显示商品的图片、原价、现价、折扣、商品名称、促销信息。

1、检查搜索结果中的商品列表按照每行5个,每页24行的数量显示;
2、每一个商品信息都包含商品图片、促销标签、原价、现价、折扣数信息;
3、每一个商品的名称、图片点击都可以跳转到商品的详细信息页面;
4、商品信息的显示可以按照设计的要求进行检查;
4、分页显示功能
大量数据展示的时候都是需要设计分页功能的。

1、当前页码展示是否正确,并且可点击;
2、当前相邻的几个页码的展示是否正确,并且可点击;
3、首末页页码的展示是否正确,并且可点击;
4、信息量展示方面页面总数是否正确;
5、每页数据量是否合理,是否展示页面总数和数据总数;
6、翻页操作包括上一页下一页这样的逐页翻页是否正常;
7、不相邻页码的跳转是否正常;
四、商品详细信息页面
1、商品基本信息
这部分内容中,显示商品的相关图片、视频、名称、价格、优惠、属性信息、配送地址等信息。

1、多张商品图片、视频可以轮播显示;图片可以正常查看;
2、商品的相关视频可以正常播放、暂停、设置横竖屏、设置音量、亮度等信息;
3、视频播放前需要提醒或者检查是否是wifi环境;
4、检查是否正确显示商品信息:名称、原价、现价、折扣等信息;
5、检查商品的尺码、颜色、型号等属性信息的改变是否会影响商品的价格;
6、商品的不同规格时间的选择是否可以正常操作;
7、检查在选择配送地址后是否会影响运费、价格、是否配送等相关商品的信息;
8、设置商品数量后添加商品到购物袋;
9、检查限购商品是否可以添加超过限购数的量到购物袋;
10、检查商品是否可以通过点击价格标签可以添加到购物袋;
2、商品规格参数和内容展示
是否可以正确显示商品的相关参数信息和商品内容信息。

1、检查商品的规格参数信息是否与添加商品时的信息一致;
2、检查商品的相应参数信息的标准是否齐全;
3、商品详细的内容和其他信息展示是否与设置的一致;
3、商品评价
显示商品的评价信息和评价分数等数据。

1、评价信息默认按照系统默认的方式进行排序;
2、可以设置按照时间进行排序;
3、显示用户对商品的满意率;
4、可以按照评价信息是否包含图片、视频,还有商品自身的属性和评价信息进行分类查看进行查看;
5、可以查看差评信息;
6、评价列表中会员名称进行保密显示;
7、评价列表中显示会员等级;
8、评价列表中显示评价的年月日时分秒信息;显示商品的相关属性;
9、评价列表中显示商品的评价内容、是否被点赞、是否有其他回复或者追评信息;
10、对评价进行点赞的话会提示需要【登录】。
五、购物袋页面
1、没有登录时的购物袋
没有登录时,购物袋显示登录超时。提示登录。

1、没有登录系统的时候,点击商品不能添加购物车;
2、进入购物袋页面可以看到购物袋页面显示登录超时,提示登录;
2、登录系统后进入购物袋页面(为选购商品进购物袋)

登录系统后进入购物袋页面,可以查看到系统提示没有商品,赶紧去购买;
点击特卖会首页,可以跳转到首页;
3、登录系统并且选购商品到购物袋

1、购物袋是否需要登陆才能进入;
2、账号退出后,购物袋添加的内容是否还在;
3、购物袋页面是否能够显示添加的商品的详细信息(商品名称、链接、数量、单价、总价);
4、一条商品的单价、数量、总价的计算是否正确;
5、多条商品是否能够以列表显示;
6、多条商品同时显示,能否在相同的位置显示相同的数据;
7、购物袋能够返回商品首页继续浏览;
8、能够移除购物袋中的商品;
9、购物袋能够调整商品的数量;
10、限购商品数量调整时能不能超过限购数量;
11、没有限购要求的商品,添加数量能不能超过库存数;
12、购物袋能够添加多少件不同的商品;
13、购物袋能够添加多少件相同的商品;
14、限购商品按照规则购买完成后,还能不能再次添加购物袋并购买;
15、针对购物袋中的多条商品,能不能只选择其中的一部分进行结算下订单;
16、能否一次性清空(可不是全部买完)购物袋;
17、能否全选购物袋中的商品;
18、选择的商品数量和价格与结算时的数量和价格是否一致;
19、如果使用优惠券,结算价格是否是优惠后价格;
20、购物袋中的商品结算后,是否从购物袋中清除;
21、删除功能是否有提示;购物袋是否有回到顶部的功能;
22、商品过多时结算按钮是否可以浮动显示;
23、购物袋中下架的商品是否有特殊标识;
24、新加入购物袋商品如何进行排序(添加购物袋中存在店铺的商品和购物袋中不存在店铺的商品);
25、商品未及时购买结算,在到期后是否会继续留在购物车;
26、优惠券、红包、积分显示是否正确,是否与后台匹配。
27、优惠券、红包、积分能否正常使用,能否叠加使用。
28、优惠券、红包、积分使用后支付金额是否相应减少。
29、后台优惠券、红包、积分是否也相应减少
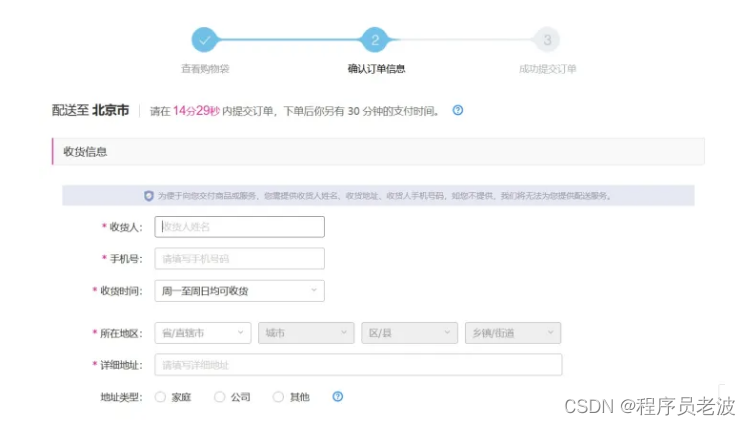
六、订单页面
1、收货信息设置
订单中的收货信息设置,包含收货地址、收货人、收货人练习方式等。

1、设置收货人姓名;检查是否对收货人姓名进行有效性检查;
2、检查手机号输入有效性;
3、检查是否可以对收货时间进行设置;
4、检查收货地区的设置,包含省、市、区、县选择是否都是正确的和对应的;
5、检查详细地址是否进行有效性检测;
6、设置地址类型,单选按钮功能的测试;
7、输入的所有有效信息可以【保存】;
8、输入完信息后点击【取消】可以不保存信息;
9、重复的收货地址信息填写时是否有提示;
10、是否可以选择使用默认的收货地址信息;
2、支付信息设置页面
用来设置支付方式、发票信息设置。

3、设置发票信息
添加发票信息时对字符类型和长度是否限制,
添加成功后显示是否正常,
后台能否查询到正确的发票信息。
4、支付选择页面

5、移动支付设置和选择
1、每种支付方式是否功能正常。比如说选择货到付款,还需不需要支付。
2、第三方支付是否支持。
3、能否选择同时选择多种支付方式。
6、银行卡添加设置和支付

1、银行卡信息填写不正确是否有提示
2、银行卡持有者和身份信息填写不同是否有提示
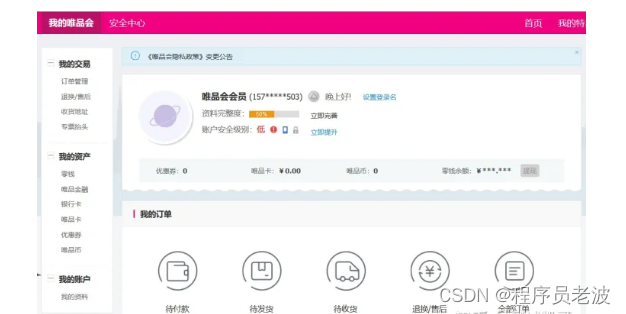
七、会员中心部分
1、会员中心首页
可以显示几个重要的内容分栏、账户基本信息等内容

1、侧边菜单栏是否按照设计显示交易、账户资产、账户资料等相关菜单;
2、首页正文是否显示会员基本信息:昵称、手机号(脱敏)、会员等级、问候语、资料完整度、账户安全级别、资产信息(优惠券、商品卡、商城币、账户余额)等。
3、首页正文是否显示不通订单状态的订单数量,例如,待付款、待发货、待收货、退换/售后、全部订单。
既然看到这里,在收藏的同时,也请不吝啬的点个赞呗!期待 ~
绵薄之力【资源分享】
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方进群自行领取即可,拿走不谢。