接口地址:http://www.testingedu.com.cn:8000/index.php/Home/user/index.html
抓包工具:fiddler
接口测试工具:fiddler,postman,jmeter,requests
idea:pycharm+python3.9
前言
看完希望你有收获。V:qing_an_an,公众号:
fiddler
前提
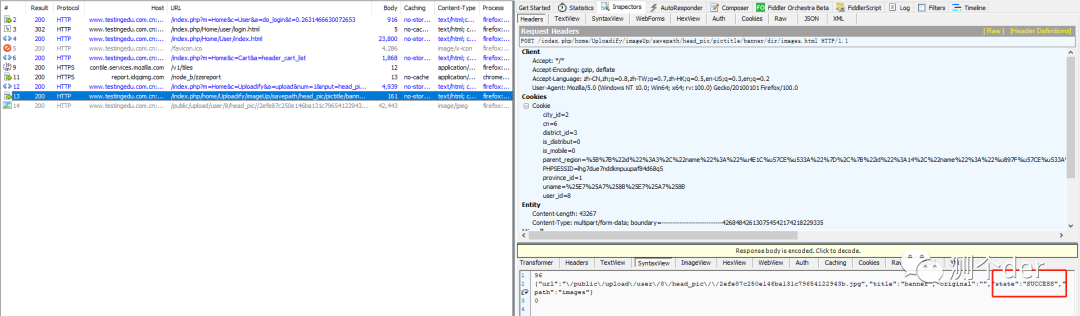
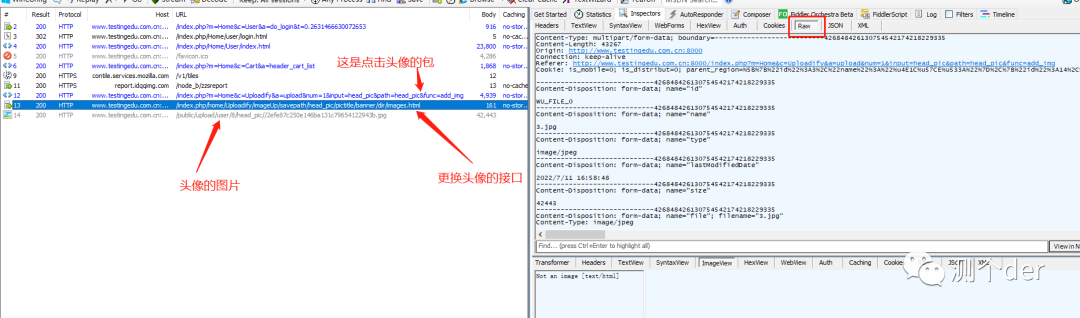
换头像的前提是什么?当然是登录。 走一遍过场次,暂停抓包,找到网页中的个人信息,再打开fiddler手动操作一波换头像操作。 可以看出,更换成功了。为什么这个是更换头像的接口,除了success,你还可以一步步抓包看!
走一遍过场次,暂停抓包,找到网页中的个人信息,再打开fiddler手动操作一波换头像操作。 可以看出,更换成功了。为什么这个是更换头像的接口,除了success,你还可以一步步抓包看! 关键信息拿到了,我们用工具重复操作一下。
关键信息拿到了,我们用工具重复操作一下。
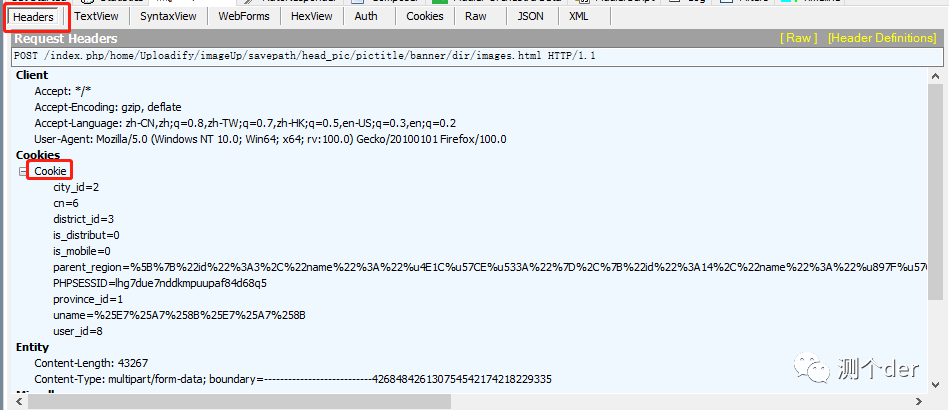
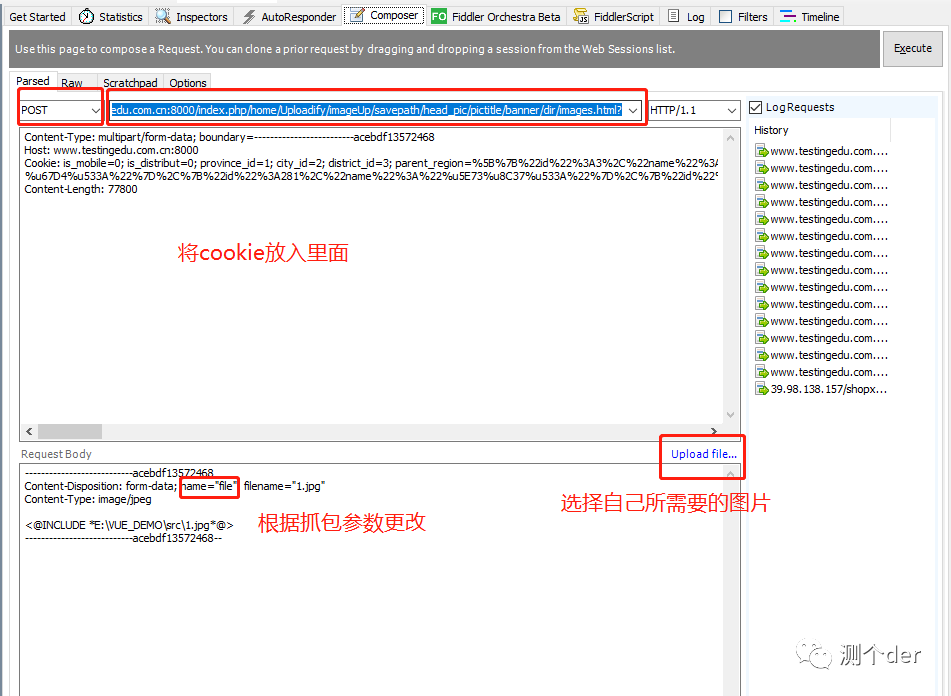
步骤一:拿到cookie
 选中Cookie直接CTRL+C
选中Cookie直接CTRL+C
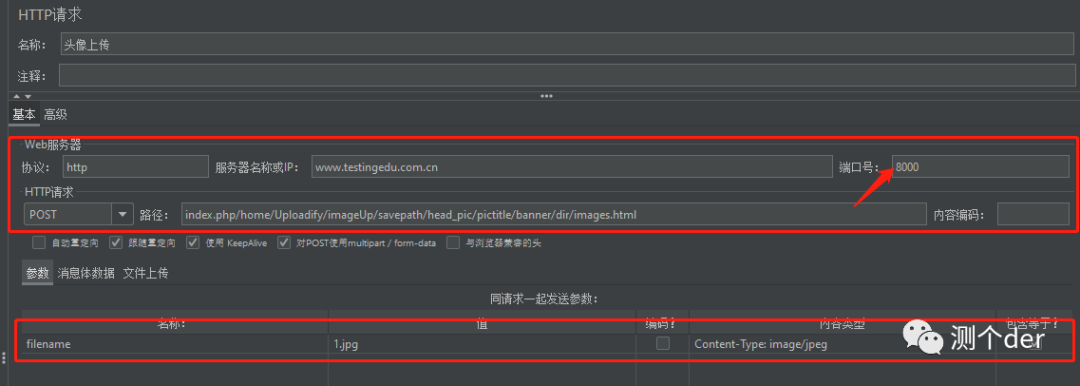
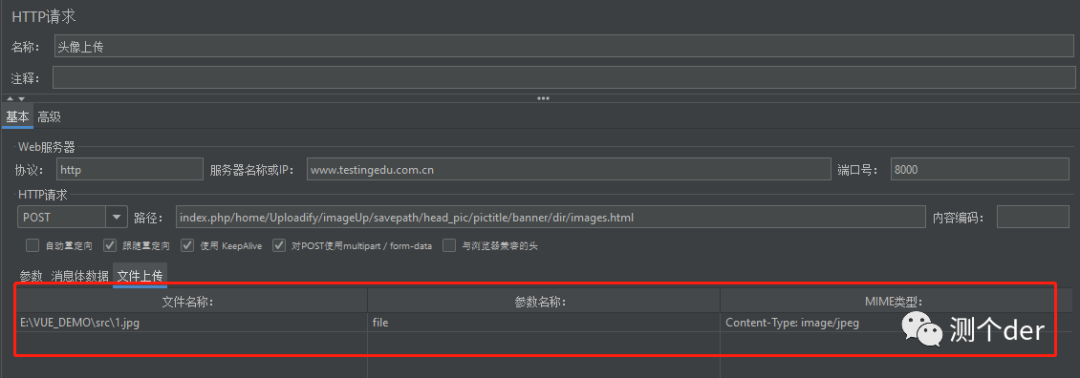
步骤二:添加参数
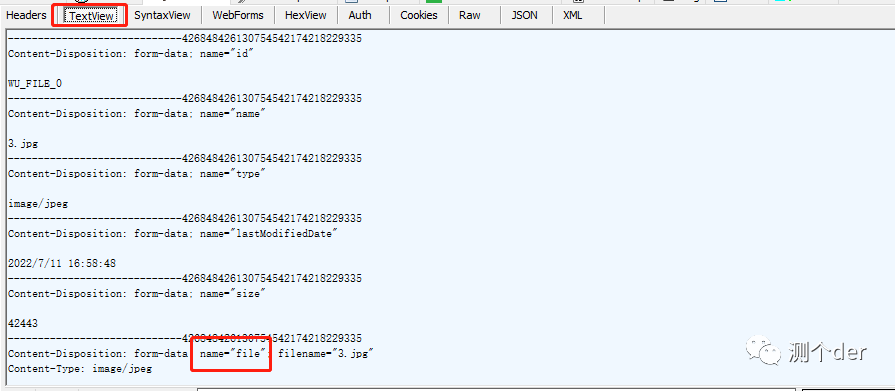
 如何更具抓包参数更改,看下面:
如何更具抓包参数更改,看下面:
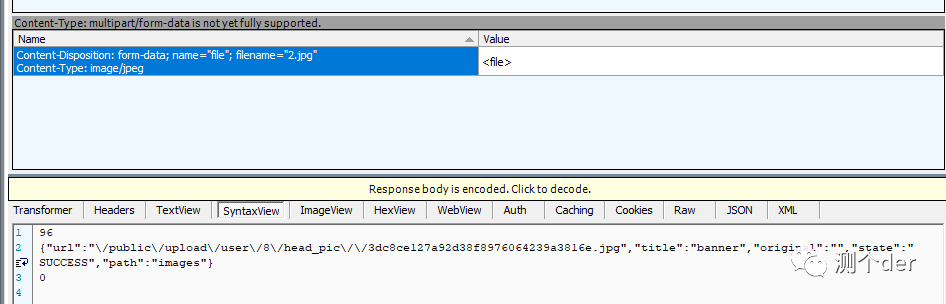
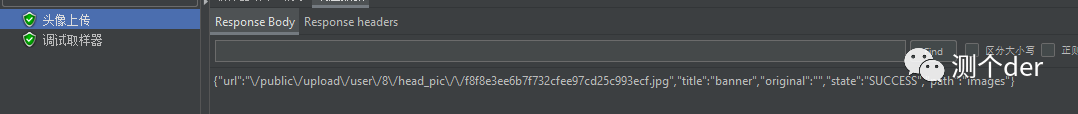
步骤三:发起请求

注意点:
为什么一个参数就够了?因为其他的可以看作不必传参数。 步骤二中添加图片后,Psrsed中会增加一栏参数,那是必须要有的。
postman
 fiddler过后,参数都有了,剩下的就是照搬照抄。
fiddler过后,参数都有了,剩下的就是照搬照抄。
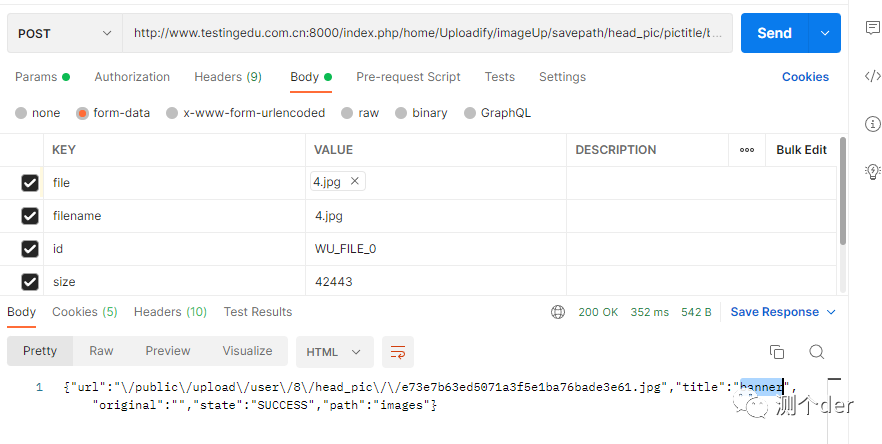
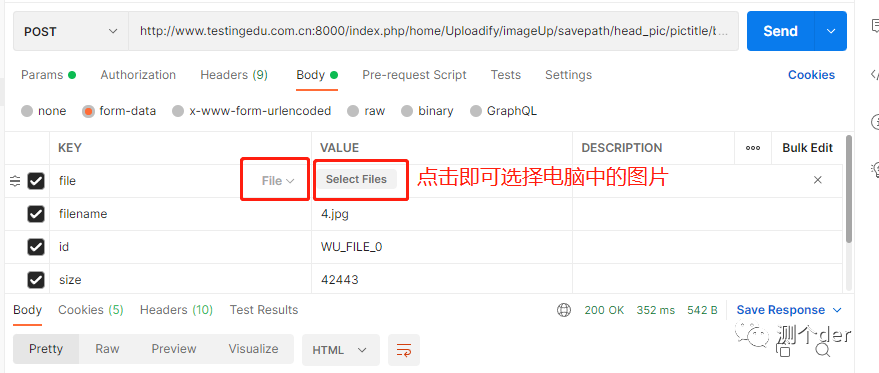
步骤一:填写参数
url地址直接从fiddler里面拿取即可。
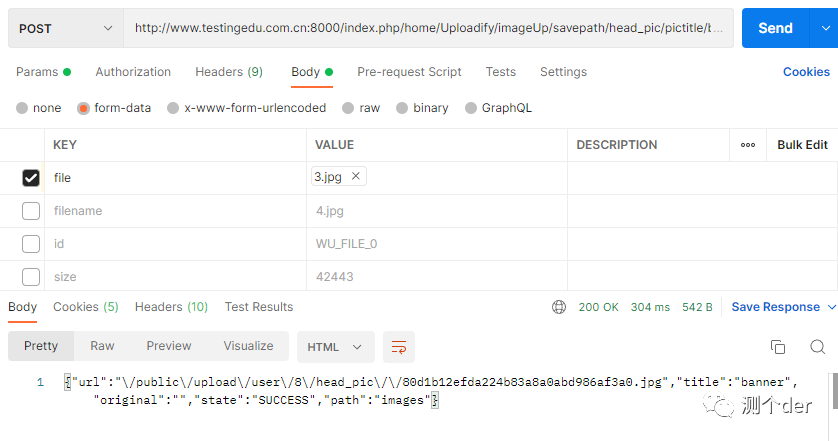
步骤二:发起请求

注意:
步骤一,步骤二参数一样了,这里只是告诉各位,参数的可选
jmeter
步骤一:添加器具

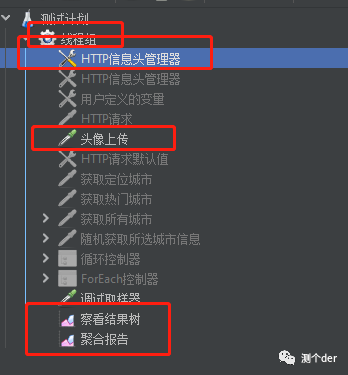
❝测试计划》》》添加》》》线程(用户)
❞
❝添加线程组》》》添加》》》取样器》》》HTTP请求(头像上传)
❞
❝添加线程组》》》添加》》》监听器》》》查看结果树
❞
❝添加线程组》》》添加》》》配置原件》》》HTTP信息头管理
❞
「只需要添加如上四个即可」
步骤二:各器具参数
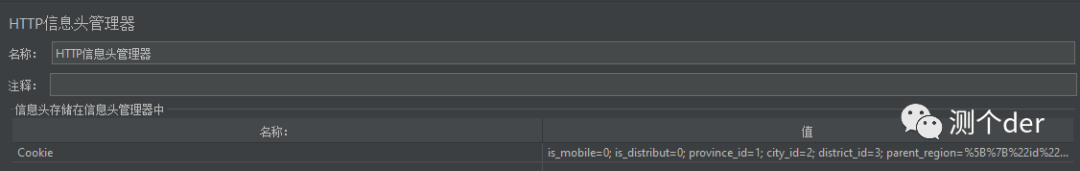
 这里的参数就是cookie,参照fiddler中的步骤一
这里的参数就是cookie,参照fiddler中的步骤一 注意端口号了,因为项目已经指定了。此处的参数也是不必填选项。
注意端口号了,因为项目已经指定了。此处的参数也是不必填选项。 重要的是这一步,注意了。跟postman如出一辙。
重要的是这一步,注意了。跟postman如出一辙。
步骤三:发起请求

python
步骤一:导包
import requests没有就pip install requests
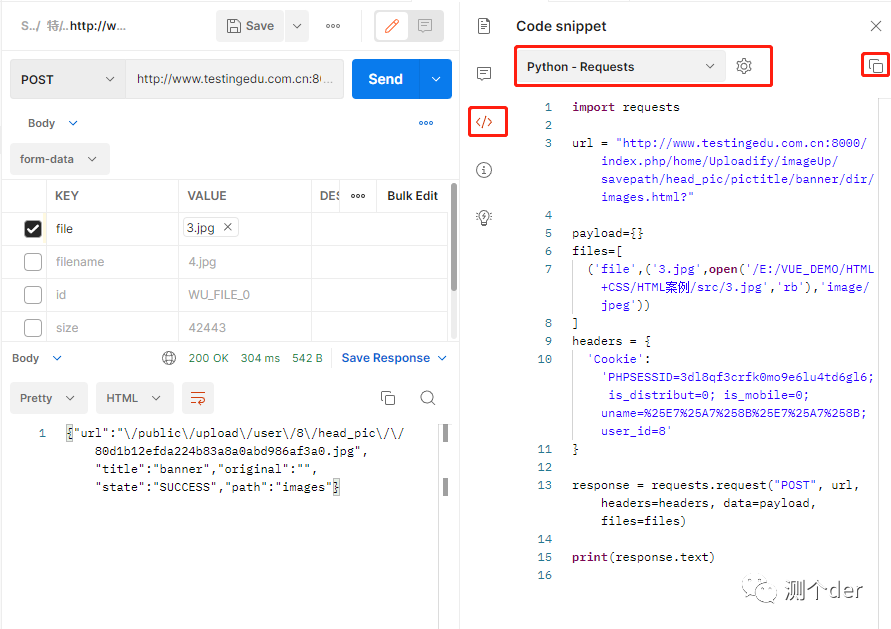
步骤二:回到postman
 注意图中画圈的三项,从左到右一步步来。
注意图中画圈的三项,从左到右一步步来。
步骤三:回到pycharm
import requests
url = "http://www.testingedu.com.cn:8000/index.php/home/Uploadify/imageUp/savepath/head_pic/pictitle/banner/dir/images.html?"
payload={'filename': '2.jpg'}
files=[
('file',('2.jpg',open('E:/VUE_DEMO/src/2.jpg','rb'),'image/jpeg'))
]
headers = {
'Cookie': 'PHPSESSID=3dl8qf3crfk0mo9e6lu4td6gl6; is_distribut=0; is_mobile=0; uname=%25E7%25A7%258B%25E7%25A7%258B; user_id=8'
}
response = requests.request("POST", url, headers=headers, data=payload, files=files)
print(response.text)直接copy进来即可。此处的cookie,headers都是postman中的参数。如果无法理解代码,工具用好也是可以的。后续再讲解代码。
步骤四:运行代码

实战:
CSDN实战接口更换头像:
步骤一:走一遍流程
先自己注册个账号并且登录。我们只实战接口换头像,无需抓其他的包!
步骤二:开启fiddler,进入csdn
一定要先进入个人资料界面再开始抓包 开启抓包,手动更改一次头像。
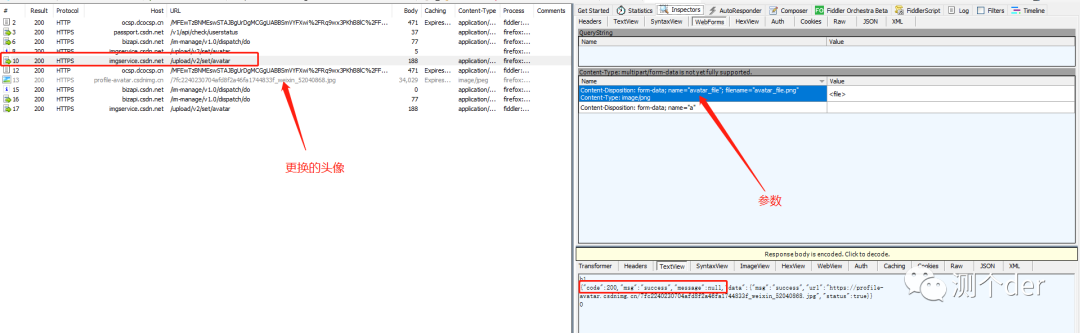
开启抓包,手动更改一次头像。 为什么能快速确定接口,可以看名字,以及头像图片的位置。一般情况下,图片的上部就是了,另外可以看看参数确认一下。
为什么能快速确定接口,可以看名字,以及头像图片的位置。一般情况下,图片的上部就是了,另外可以看看参数确认一下。
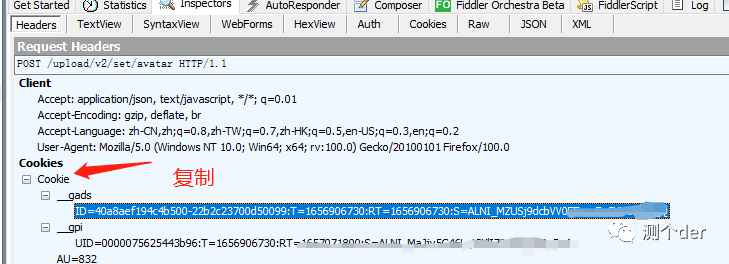
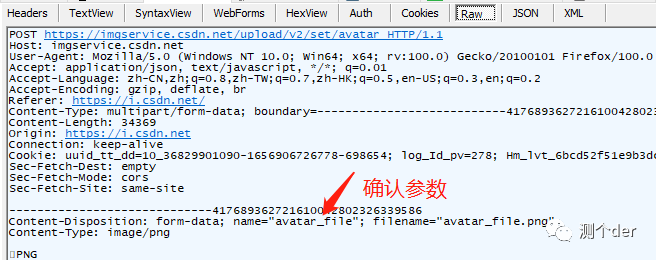
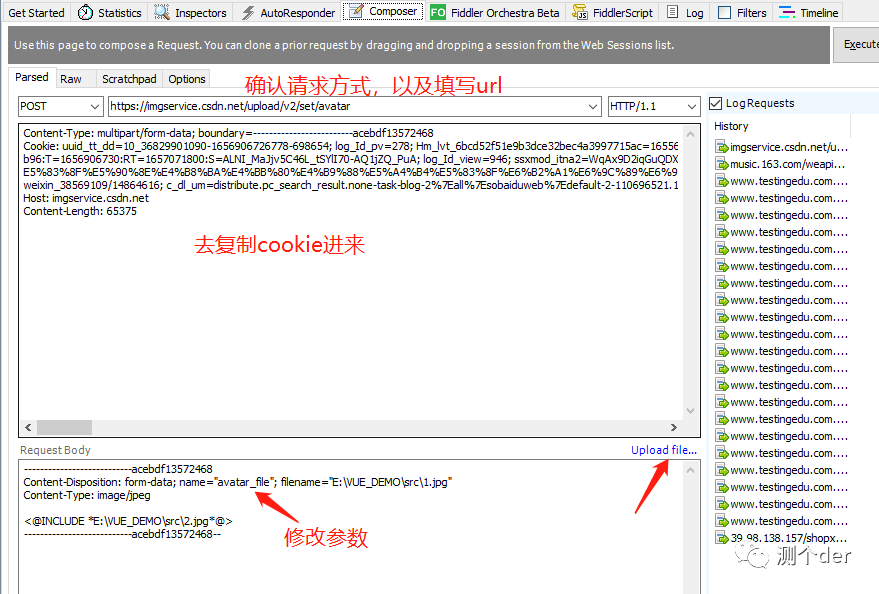
步骤三:开始操作


 最后发起请求完事。可以自己去CSDN看看,头像已经在审核了。别忘了修改filename的参数,也就是你的图片位置。
最后发起请求完事。可以自己去CSDN看看,头像已经在审核了。别忘了修改filename的参数,也就是你的图片位置。