Node.js
Web开发模式
- 基于服务器渲染的传统web开发模式
- 服务端渲染的概念,服务器发送给客户端的HTNL页面,是在服务器通过字符串的拼接,动态生成的,因此,客户端不需要Ajax这样的技术额外请求页面的数据
优点:
- 前端耗时少,有利于seo(就是爬虫更容易爬取获得信息,更有利于seo)
缺点:
- 占用服务端资源,请求过多,会对服务器造成压力
- 不利于前后端分离,开发效率低
//服务器通过字符串的拼接,发送给前端
app.get("/user", function (req, res) {
const user ={
name:'乞力马扎罗',age:'24'}
// res.send()方法,可以把处理好的json内容,发送给客户端
res.send(`<h1>姓名:${
user.name},年龄:${
user.age}`)
})
- 基于前后端分离渲染的新型web开发模式
- 前后端分离二点开发模式,依赖于Ajax技术的广泛应用
- 就是后端只负责提供api接口,前端调用Ajax接口的开发模式
优点:
- 开发体验好,前端专注于UI页面,后端专注于Api的开发
- 用户体验好,Ajax可以轻松实现页面的局部刷新
- 减轻了服务器端的渲染压力
缺点:
- 不利于SEO,因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫无法提取页面的有效信息(解决方案,利用vue,React等前端的SSR技术能够很好的解决该问题)
如何选择Web开发模式
- 比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的SEO,这时就需要使用服务端渲染
- 类似后台管理项目,交互性强,不需要考虑seo,那么就可以使用前后端分离的开发模式
- 当然,有时候为了兼顾首页的渲染速度和前后端分离的开发效率,一些网站采用首屏服务器渲染+其他页面前后端分离的开发模式
身份认证
什么是身份认证
- 身份认证又称身份验证,鉴权,是指通过一定的手段完成对用户身份的确认
- web开发中,涉及到用户身份的认证。例如各大网站的手机验证码登录,邮箱密码登录,二维码登录
为什么要身份认证
- 身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户、
- 类似,取快递的时候,拿出你的取件码或手机尾号
不同开发模式的身份认证
基于服务器渲染和前后端分离的两种开发模式,分别有不同的身份认证方案
- 服务端渲染推荐使用Session认证机制
- 前后端分离推荐使用JWT认证机制
Session认证机制
-
了解HTTP协议的无状态性
- 指的是客户端的每次http请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次HTTP请求的状态
- 类似超市收银员记不住每个来结算的客户是否是VIP 如何突破HTTP的无状态的限制
- 客户端在登录成功的时候,服务器给客户端颁发一个登录成功的标识,这样客户端第二次登录的时候,就可以携带这个标识(Cookie),来告诉服务器我之前登录过
- 类似超市为客户办理会员卡,收银员通过会员卡来确认客户是否是VIP
- 现实生活中的会员卡身份认证方式,在web开发中的专业术语叫做Cookie
-
什么是Cookie
- 1,Cookie是存储在用户游览器中的一般不超过4kb的字符串,它由一个名称(Name),一个值(Value)和其他几个用于控制Cookie有效期,安全性,使用范围的可选属性组成
-
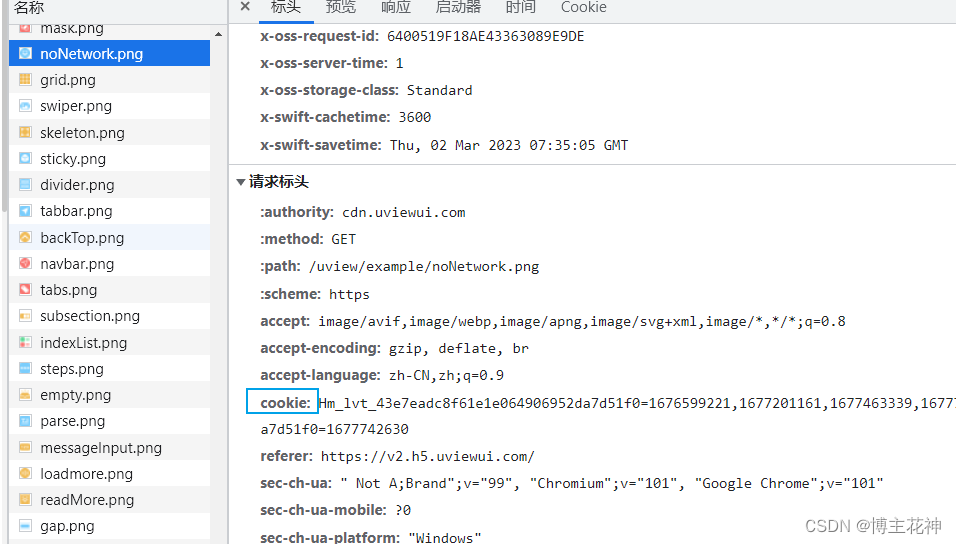
2,不同域名下的Cookie各自独立,每当客户端发起请求,会自动把
当前域名下所有
未过期的Cookie一同发送到服务器
 Cookie的几大特性
Cookie的几大特性
- 自动发送,随着请求自动发送
- 域名独立,百度不能访问淘宝下的cookie
- 过期时限,每个cookie都有有效期,过了就不会再发送了
- 4kb限制,每个cookie不能超过4kb Cookie在身份认证中的作用
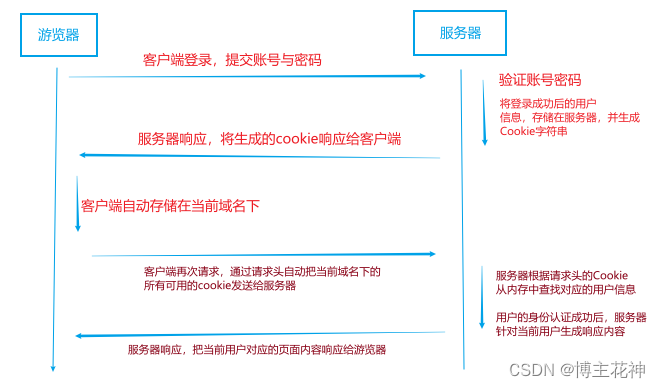
- 1,客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie
- 2,客户端会自动将Cookie保存在游览器中
- 3,随后,客户端游览器每次请求服务器的时候,游览器会自动将身份认证相关的所有Cookie,通过请求头的形式发送给服务器,
- 4,服务器即可验明客户端的身份

-
Cookie不具有安全性
- 因为Cookie是存储在游览器中,而且游览器也提供了读写cookie的API,因此Cookie很容易被伪造,不具有安全性
- 因此不建议服务器将重要的隐私数据,通过cookie的形式发送给游览器
- 所以,千万不要使用Cookie存储重要且隐私的数据,比如用户的身份信息,密码
提高身份认证的安全性
- 类似,为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证,只有收银机确认存在的会员卡,才可以被正常使用,也就是会员卡+刷卡认证
- ‘会员卡+刷卡认证’ 的 这种理念,就是Session的认证机制的精髓
Session的工作原理

Express中使用Session认证
- 安装Express-session中间件,npm i express-session
在Express项目中,只需要安装中间件,即可在项目中使用Session认证
- 配置express-session中间件
express-session中间件安装成功后,需要通过app.use()来注册session中间件
//express-session中间件
//导入session中间件
const session = require('express-session')
//注册session
app.use(session({
secret: "key", //值,负责对session加密
resave: false, //固定写法
saveUninitialized: true, //固定写法
}))
- 向session中存数据
- 配置成功后,即可通过req.session来访问和使用session对象,从而存储用户的关键信息
- 只有配置了express-session这个中间件,才能通过req点出来session这个属性
- 如果post请求,配置这个app.use(express.urlencoded({extended:false})),不然post请求是空
//express-session中间件
//导入session中间件
const session = require('express-session')
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
// 启动文本服务器
app.listen(80,()=>{
console.log("80服务器启动")
})
//注册session
app.use(session({
secret: "key", //值,负责对session加密
resave: false, //固定写法
saveUninitialized: true, //固定写法
}))
//配置这个,不然post请求是空
app.post('/login', (req, res) => {
if (req.body.name !== '乞力马扎罗' || req.body.password !== '111111') {
return res.send({
'status': 0,
msg: "登录失败"
})
}
//只有配置了express-session这个中间件,才能通过req点出来session这个属性
//通过 req.session追加任何属性
req.session.user = req.body
req.session.islogin = true
res.send({
'status': 1,
msg: "登录成功"
})
})
- 向session中取数据
//向session中取数据
app.post('/getuserinfo', (req, res) => {
console.log(req.session.user)
// 判断用户是否登录
if (!req.session.islogin) {
res.send({
'status': 0,
msg: "请登录"
})
return
}
res.send({
'status':1, data:req.session.user})
})
- 清空session
- 调用req.session.destroy()函数,即可清空服务器保存的session信息·
- 只会清空调用这个的当前用户的session信息,而不是清空所有的session信息
- 调用场景,退出登录
app.post('/outlogin', (req, res) => {
req.session.destroy()
res.send({
'status':1, msg:'退出成功'})
})
Session认证机制的局限性
- session认证机制需要配合Cookie才能实现
- 由于cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置
- 才能实现跨域session认证
- 注意:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用session身份认证机制
- 当前端需要跨域请求后端接口的时候,不推荐使用Seesion身份认证机制,推荐使用JWT认证机制
JWT认证机制
JWT,全称:JSON Web Token,是目前最流行的跨域认证解决方案
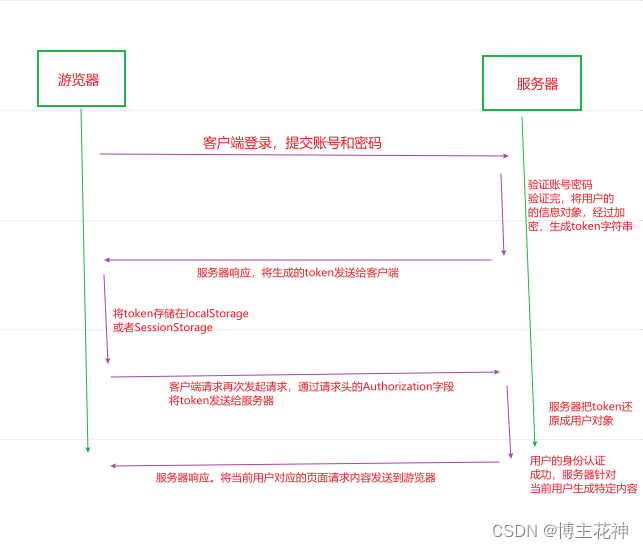
JWT的工作原理

JWT的组成部分
- JWT通常由三部分组成,分别是Header(头部),Payload(有效荷载),Signature(签名)
- 三者之间由英文的.连接
- 格式:Header.Payload.Signature
- Payload部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串
- Header部分和Signature部分是安全性相关的部分,只是为了保证token的安全性
- 以/api开头的请求路径,不需要访问权限
- 以/my开头的请求路径,需要在请求头中携带Authorization身份认证,才能正常访问成功
Authorization: Bearer <token>
Express中使用JWT
- 安装JWT相关的包
npm install jsonwebtoken express-jwt
- jsonwebtoken 用于生成JWT字符串
- express-jwt用于将JWT字符串解析还原成JSON对象
- 导入包
const jwt = require("jsonwebtoken")
const expressjwt = require("express-jwt")
定义secret秘钥
- 为了保证JWT字符串的安全性,防止JWT在网路传输错过成中被别人破解,我们需要专门定义一个用于加密和解密的Secert秘钥
- 当生成JWT字符串的时候,需要使用secret秘钥对用户的信息进行加密,最终等到加密好的JWT字符串
- 当把JWT字符串解析还原成JSON对象的时候,需要serect秘钥进行解密
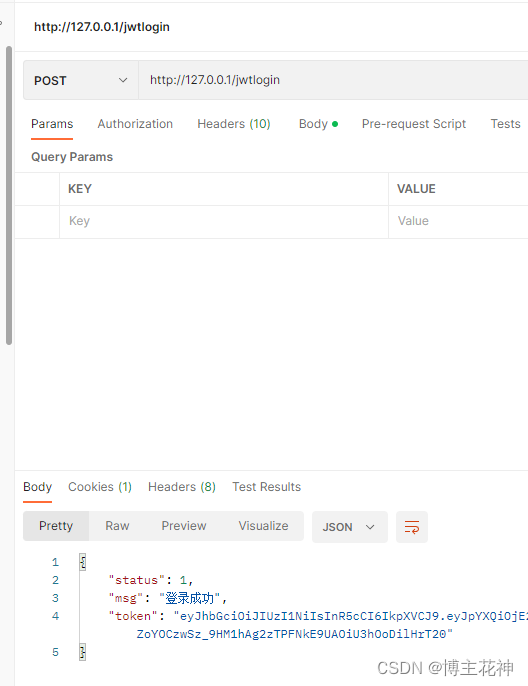
在登录成功后生成JWT字符串
const jwt = require("jsonwebtoken")
const {
expressjwt} = require("express-jwt")
//定义secret秘钥,
const secretKey="adminpossword"
app.post('/jwtlogin', (req, res) => {
let user=req.body
if (req.body.name !== '乞力马扎罗' || req.body.password !== '111111') {
return res.send({
'status': 0,
msg: "登录失败"
})
}
//调用jwt.sign()生成JWT字符串,三个参数分别是,用户信息对象,加密秘钥,配置对象(expiresIn代表token有效期)
res.send({
'status': 1,
msg: "登录成功",
token:jwt.sign(user,secretKey,{
expiresIn:'30s'})
})
})

将JWT字符串还原为JSON对象
- 客户端每次在访问哪些有权限接口的时候,都需要主动通过请求头中的AUthirization字段,将token字符串发送到服务器进行身份验证
- 此时,服务器通过express.Jwt这个中间件,自动将客户端发送过来的token解析还原成JSON对象
// 1,使用app.use()注册
// 2,expressjwt({secret:secretKey})就是用来解析的中间件
// 3,.unless({path:[/^\/api\//]})用来指定哪些接口不需要访问权限
//4,algorithms:['HS256']必写
// 配置过 express-jwt 可通过 req.auth 获取token信息
app.use(expressjwt({
secret: secretKey, algorithms: ["HS256"] }).unless({
path: [/^\/api\//]}))
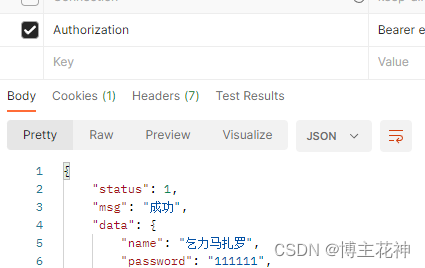
通过req.user对象,来访问从JWT字符串中解析出来的用户信息
- 配置请求头Authorization:Bearer+空格+登录后的token
- 访问前一定得全局配置上面的app.use(expressjwt({ secret: secretKey, algorithms: [“HS256”] }).unless({ path: [/^/api//]}))
app.post('/getuser', (req, res) => {
console.log(req.user)
res.send({
status: 1,
msg: "成功",
data:req.auth
})
})

捕获解析JWT失败后的产生的错误
- 检验token过期或者不合法,通过express错误中间件,捕获到这个问题
- 错误中间件需放置在所有路由之后
//错误中间件
app.use((err, req, res, next) => {
console.log(err)
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: "无效token"
})
}
res.send({
status: 500,
message: "未知错误"
})
})