前言
看完前面3章的内容,基本对IOS开发有一些认识了,这章我们开始动手去实践做点小练习,学习如何创建并设置标签和按钮(Label & Button)的相关属性,以及通过一个交互式的案例演示动作和输出口的使用。
系列文章:
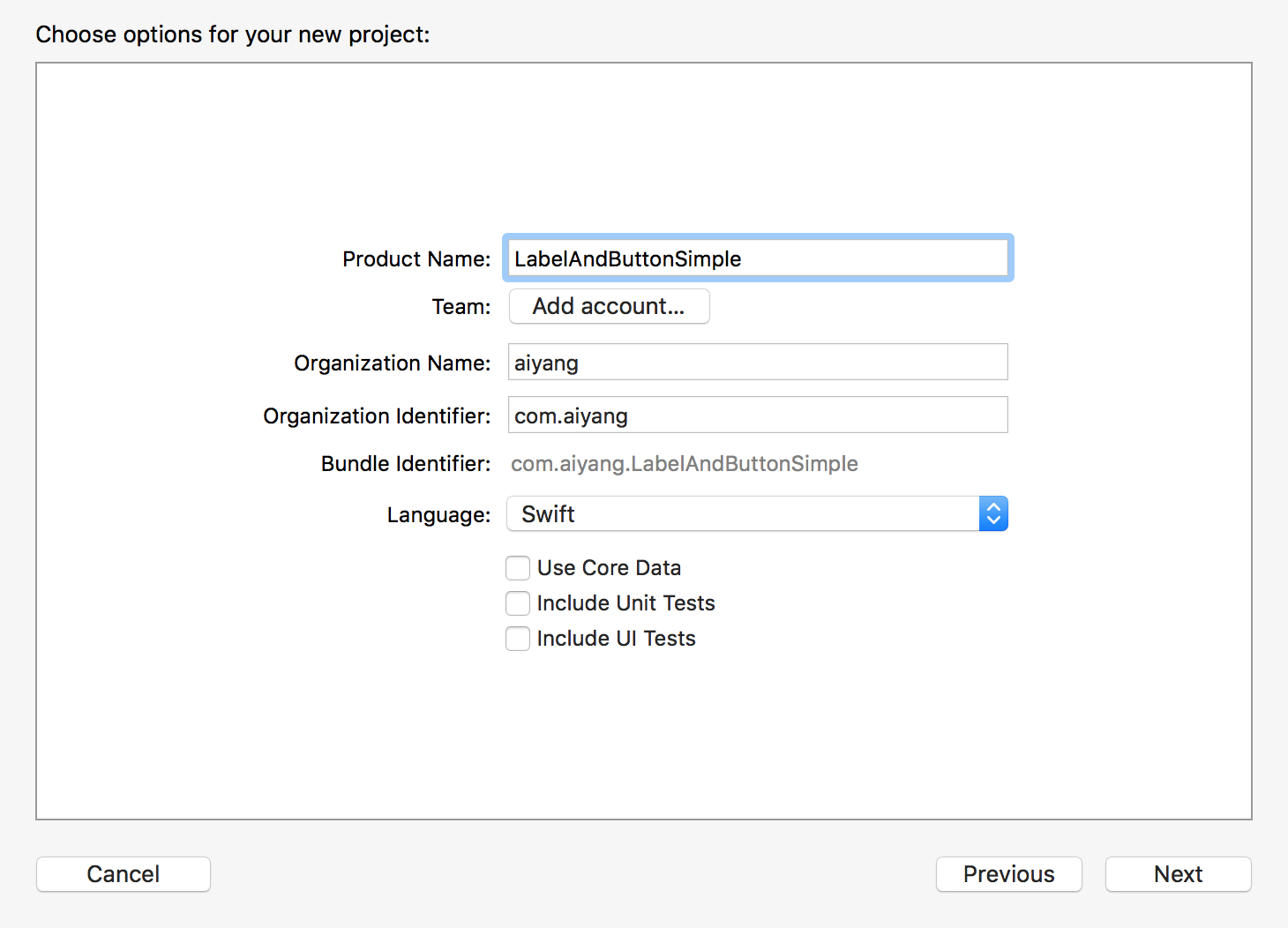
创建Swift新项目
使用Label和Button
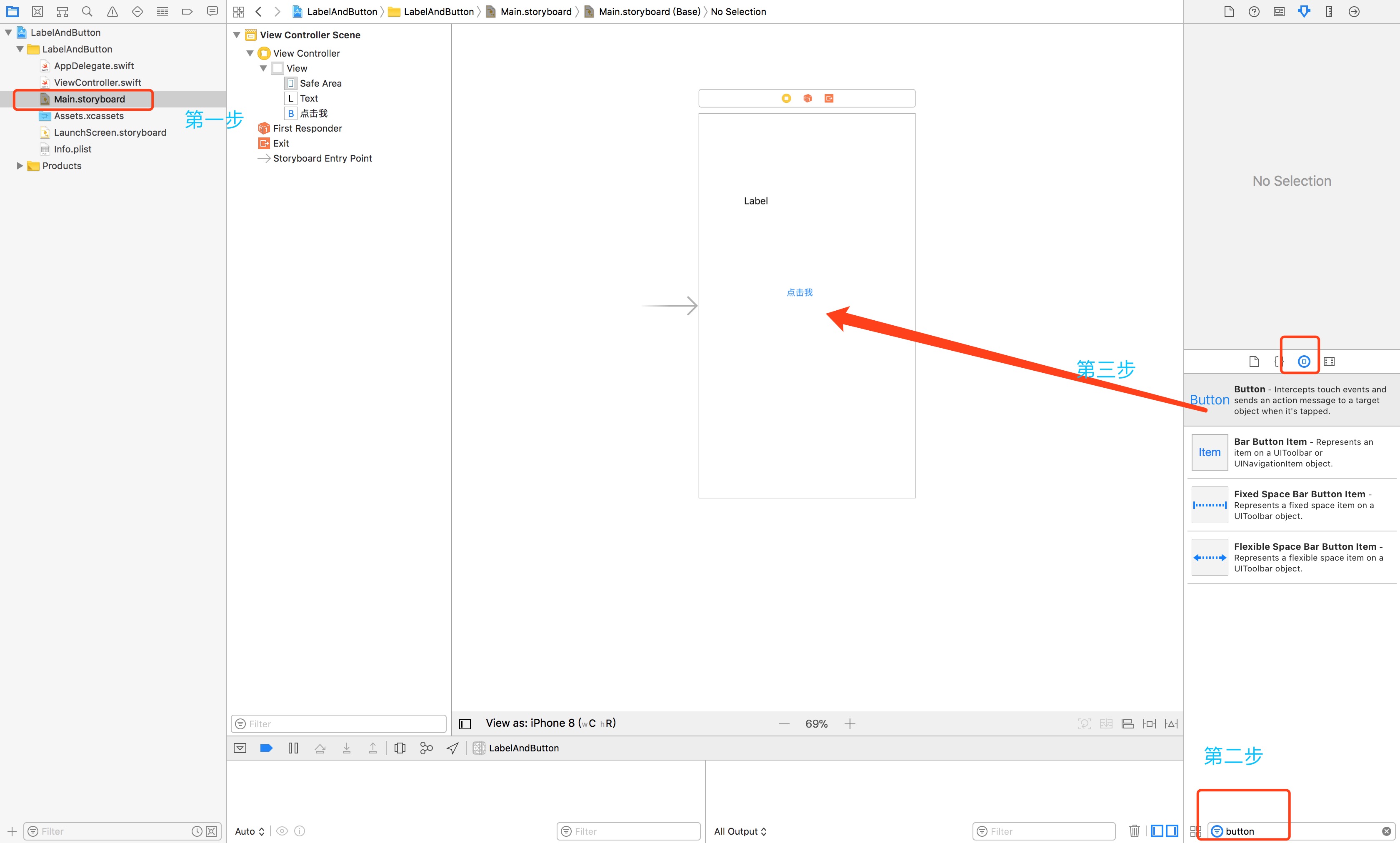
1、先打开 Main.storyboard,看到视图后。
2、在工具右下方各种库模块中找到第三个选项。
3、在搜索框里搜索Label 和 Button 。
4、拖拽到视图上,并双击可编辑文本。
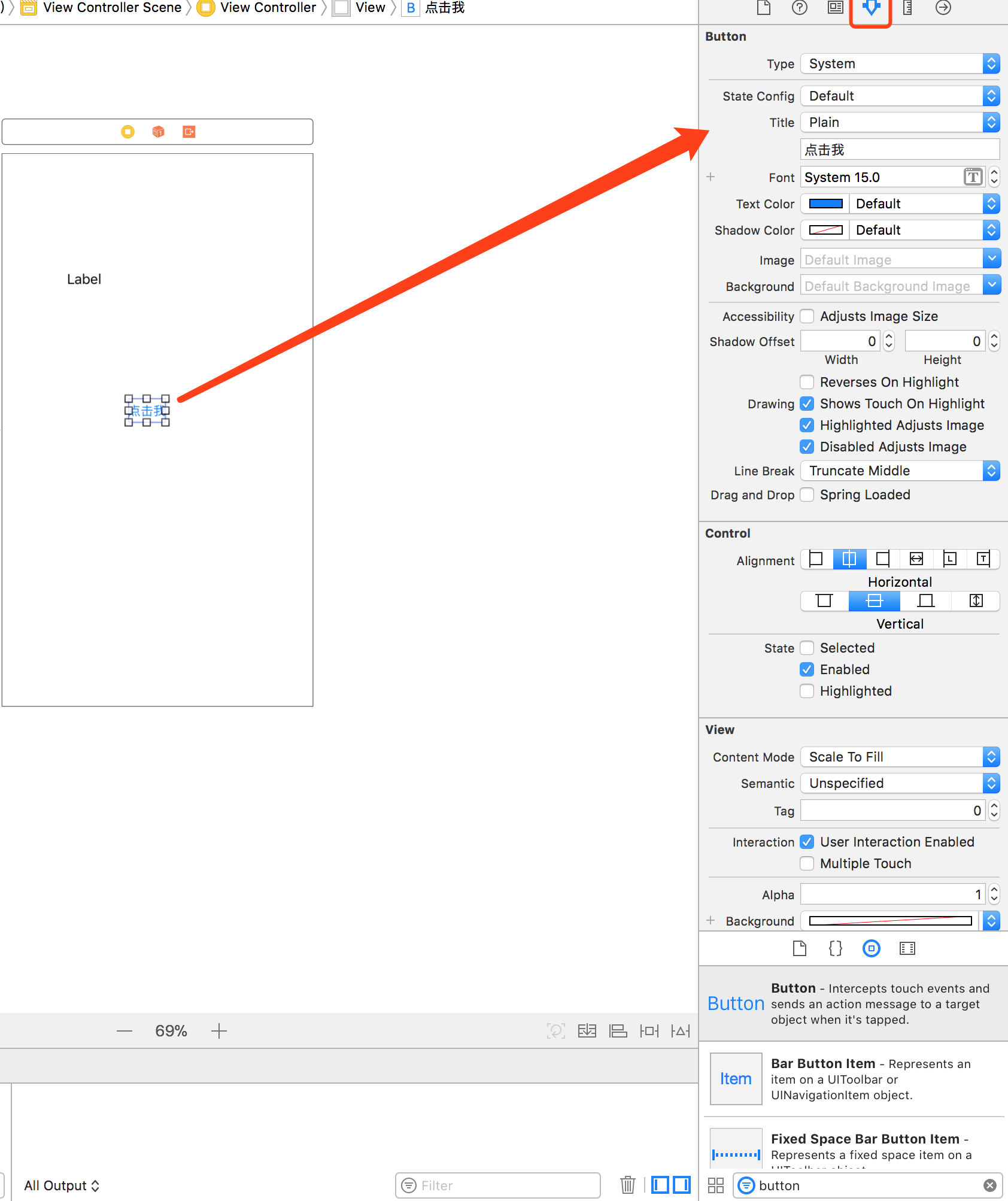
设置属性模块

展开
Type 下拉列表,可以选择很多按钮类型,其中,各项含义如下:
- Custom:自定义类型。如果我们不喜欢圆角按钮,可以使用此类型。
- System:系统默认属性,表示该按钮没有边框。在iOS 7之前,按钮默认为圆角矩形。
- Detail Disclosure:细节展示按钮(一个圈,里面一个字母i),主要用于表视图中的细节展示。
- Info Light和Info Dark:信息按钮,表示有一些信息需要展示,或者有可以设置的内容。
- Add Contact:添加联系人按钮(一个圈,里面一个+)。
Drawing 绘画属性,其中 Shows Touch On Highlight 默认不勾选,是按钮点击高亮效果。
点击Button改变Label文本
1、首先打开图文编辑界面。
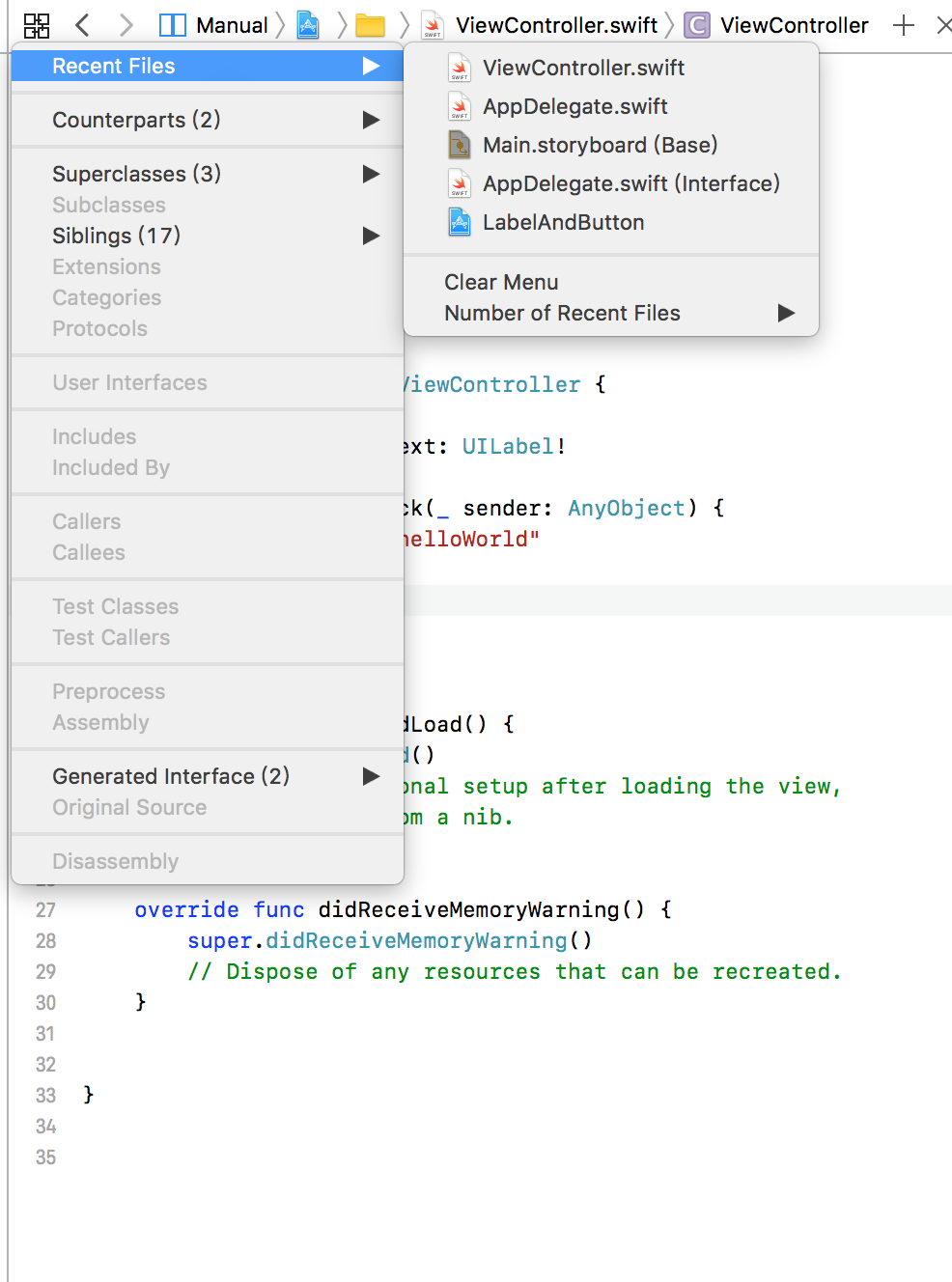
2、点击代码界面左上角的菜单选项可以选择要编写代码页面。
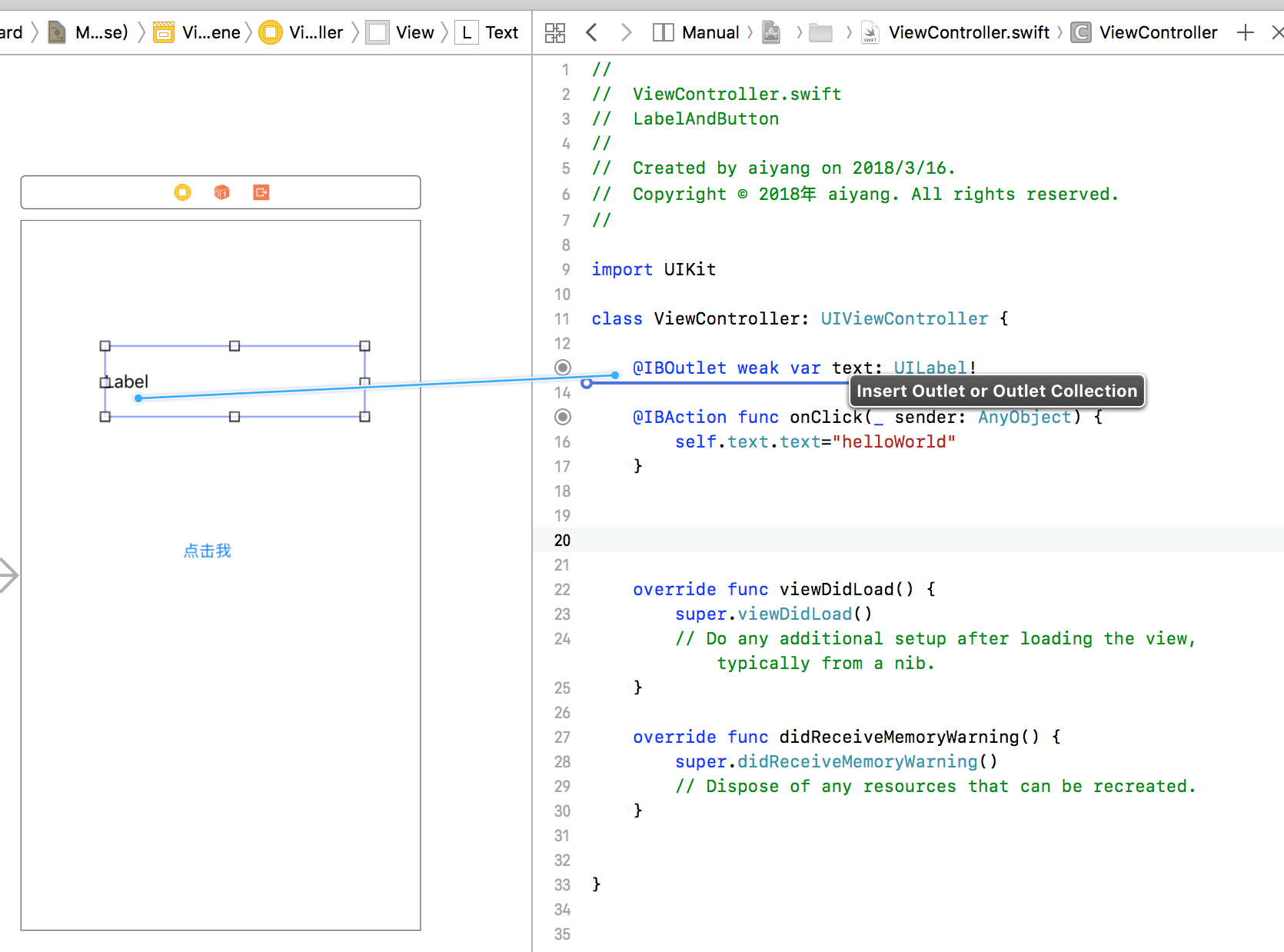
3、按住 control 键 拖拽Label到代码界面后命名。(图中代码无需手打,是自动生成的。)
4、按Control键拖button,设置Action事件。
这个一定要注意,第一个选项选择Action。然后命名和设置Type类型。
5、最后我们在定义的Onclick方法中写代码逻辑,这里写改变Label文本为:HelloWorld。
最后注意:个人一个小经验总结,可以观察控件的绑定情况。
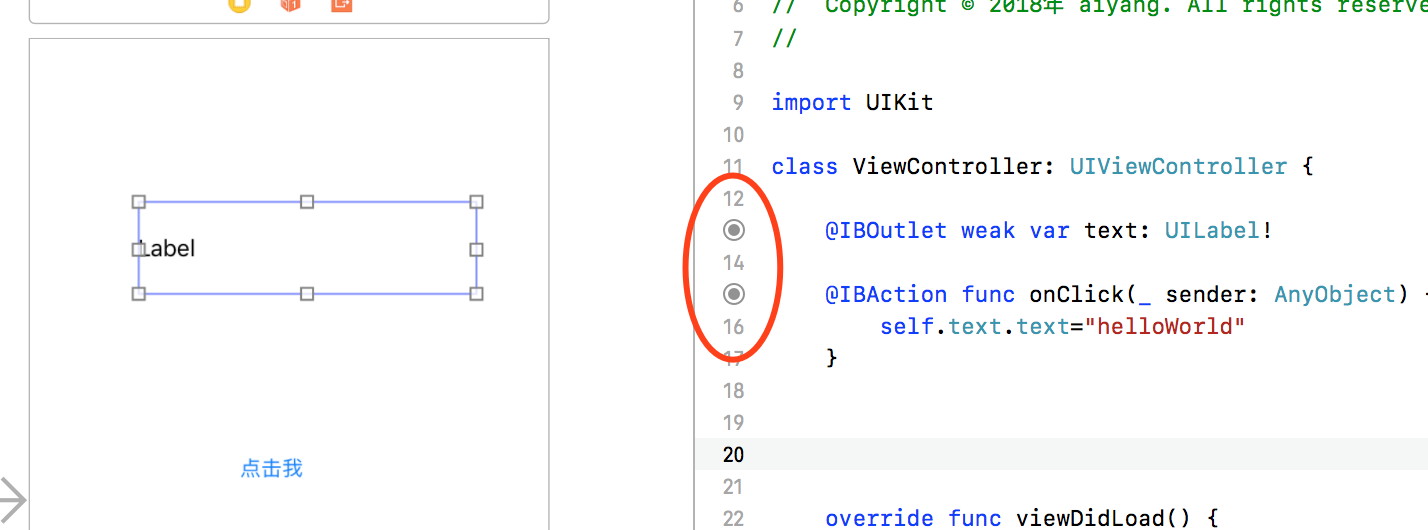
首先查看代码界面,可以发现被绑定的方法代码左边会有实心原点,如图:
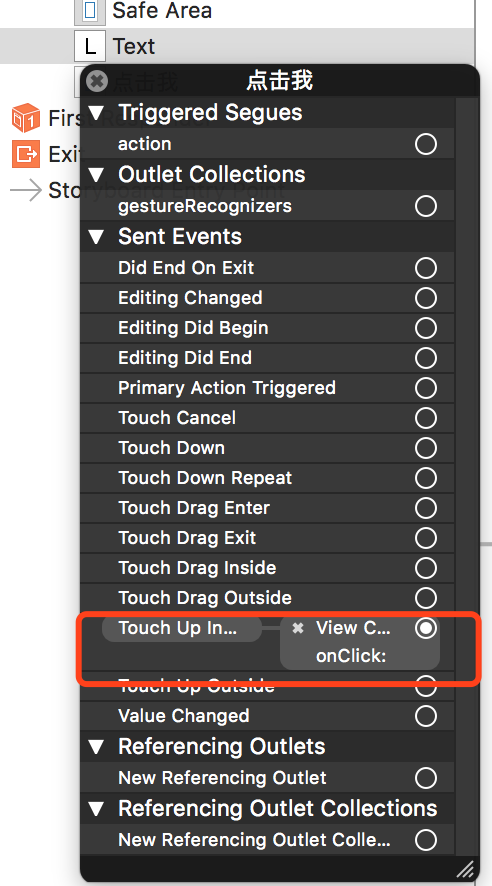
然后,我们右键打开控件标签的属性观察,如图:
运行结果