推荐大家的使用本篇文章的方式:
先看问题自己会不会,如果会的话,要自己说一遍,组织好语言。
1. src和href的区别(⭐⭐⭐⭐)
src将资源嵌入到当前文档中元素所在的位置 ,在请求资源的时,会将其指向的资源下载并应用到文档中,比如js脚本,img图片等。
<script src="script.js"></script>
当浏览器解析到这句代码时,页面的加载和解析都会暂停直到浏览器拿到并执行完这个js文件。这就像是把js文件里的内容全部注入到这个script标签中,类似于img,img标签是一个空标签,它的内容就是由src这个属性定义,浏览器会暂停加载直到这个图片加载完成。这也是为什么要将js文件的加载放在body最后的原因(在</body>前面)
href将当前文档和引用资源之间确立联系。
<link href="style.css" rel="stylesheet" />
浏览器知道这是个样式表文件,html的解析和渲染不会暂停,css文件的加载是同时进行的,这不同于在style标签里面的内置样式,用@import添加的样式是在页面载入之后再加载,这可能会因为页面重新渲染而导致闪烁。所以我们建议使用link而不是@import。
注:修改DOM、修改样式表、用户操作都会导致页面重新渲染。
2. HTML语义化(⭐⭐⭐⭐)
常见的语义化的标签:
<header></header> 头部
<nav></nav> 导航栏
<section></section> 区块(有语义化的div)
<main></main> 主要区域
<article></article> 主要内容
<aside></aside> 侧边栏
<footer></footer> 底部
语义化的优点如下:
● 对机器友好,带有语义的文字表现力丰富,更适合搜索引擎的爬虫爬取有效信息,有利于SEO。除此之外,语义类还支持读屏软件,根据文章可以自动生成目录;
● 对开发者友好,使用语义类标签增强了可读性,结构更加清晰,开发者能清晰的看出网页的结构,便于团队的开发与维护。
3. script标签中defer和async的区别(⭐⭐⭐⭐)
如果没有defer或async属性,浏览器不会等待后续加载的文档元素,读取到就会开始加载和执行,这样就阻塞了后续文档的加载。
defer 和 async属性都是去异步加载外部的JS脚本文件,它们都不会阻塞页面的解析,其区别如下:
● 执行顺序:多个带async属性的标签,不能保证加载的顺序;多个带defer属性的标签,按照加载顺序执行;
● 脚本是否并行执行:async属性,表示后续文档的加载和执行与js脚本的加载和执行是并行进行的,即异步执行;defer属性,加载后续文档的过程和js脚本的加载(此时仅加载不执行)是并行进行的(异步),js脚本需要等到文档所有元素解析完成之后才执行,DOMContentLoaded事件触发执行之前。
4. HTML5新增了什么内容(⭐⭐⭐⭐)
4.1 语义化标签
4.1.1 有意义的元素
article, section,aside,header,nav,footer,address
4.1.2 表单
表单类型:
● email :能够验证当前输入的邮箱地址是否合法
● url : 验证URL
● number : 只能输入数字,其他输入不了,而且自带上下增大减小箭头,max属性可以设置为最大值,min可以设置为最小值,value为默认值。
● search : 输入框后面会给提供一个小叉,可以删除输入的内容,更加人性化。
● range : 可以提供给一个范围,其中可以设置max和min以及value,其中value属性可以设置为默认值
● color : 提供了一个颜色拾取器
● time : 时分秒
● date : 日期选择年月日
● datatime : 时间和日期(目前只有Safari支持)
● datatime-local :日期时间控件
● week :周控件
● month:月控件
表单属性:
● placeholder :提示信息
● autofocus :自动获取焦点
● autocomplete=“on” 或者 autocomplete=“off” 使用这个属性需要有两个前提:
○ 表单必须提交过
○ 必须有name属性。
● required:要求输入框不能为空,必须有值才能够提交。
● pattern=" " 里面写入想要的正则模式,例如手机号patte=“^(+86)?\d{10}$”
● multiple:可以选择多个文件或者多个邮箱
● form=" form表单的ID"
表单事件:
● oninput 每当input里的输入框内容发生变化都会触发此事件。
● oninvalid 当验证不通过时触发此事件。
4.2 媒体标签(audio video source)
4.3 画布 canvas && SVG
4.4 进度条 度量器
4.5 存储方式
HTML5 提供了两种在客户端存储数据的新方法:
● localStorage - 没有时间限制的数据存储
● sessionStorage - 针对一个 session 的数据存储
4.6 Drag API
4.7 websocket
4.8 geolocation
5. 行内元素 块级元素 行内块元素(⭐⭐⭐⭐)
5.1 行内元素:
常见标签有:a、span、sub、sup、br、strong、b、em、i、label
特点:
【1】一行内可以存在多个
【2】无法设置width、height,padding、margin值不能设置垂直方向,只可以设置水平方向,可以设置line-height
【3】一个行内元素内可以包括行内元素和文本内容,a标签特殊:可以放块级元素、行内块元素,但不能再放一个a标签
【4】宽度默认随文本内容变化
5.2 块级元素:
常见标签有:div、ul、dl、ol、li、table、h1-h6、p、form、hr
特点:【1】一个块级元素占据一行
【2】可以设置width、height、padding以及margin值
【3】块级元素可以包含块级元素、行内元素以及行内块元素,文本类型块级元素特殊:如h1-h6、p标签,只能包含文本
【4】宽度默认为父级元素宽度
5.3 行内块元素:
常见标签有:img、input、td
特点:【1】一行可存在多个行内块元素,但它们之间存在空隙
【2】可以设置width、height、padding以及margin值
【3】宽度默认随文本内容变化
6. DOCTYPE(文档类型)(⭐⭐⭐)
作用:
DOCTYPE是HTML5中一种标准通用标记语言的文档类型声明,它的目的是告诉浏览器(解析器)应该以什么样(html或xhtml)的文档类型定义来解 析文档,不同的渲染模式会影响浏览器对 CSS 代码甚至JavaScript 脚本的解析。它必须声明在HTML文档的第一行。
浏览器渲染页面的两种模式(可通过document.compatMode获取):
● CSS1Compat:标准模式(Strick mode),默认模式,浏览器使用W3C的标准解析渲染页面。在标准模式中,浏览器以其支持的最高标准呈现页面。
● BackCompat:怪异模式(混杂模式)(Quick mode),浏览器使用自己的怪异模式解析渲染页面。在怪异模式中,页面以一种比较宽松的向后兼容的方式显示。
7. 常用的meta标签(⭐⭐⭐)
meta标签的用法和定义
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。
<meta> 标签的属性定义了与文档相关联的名称/值对。
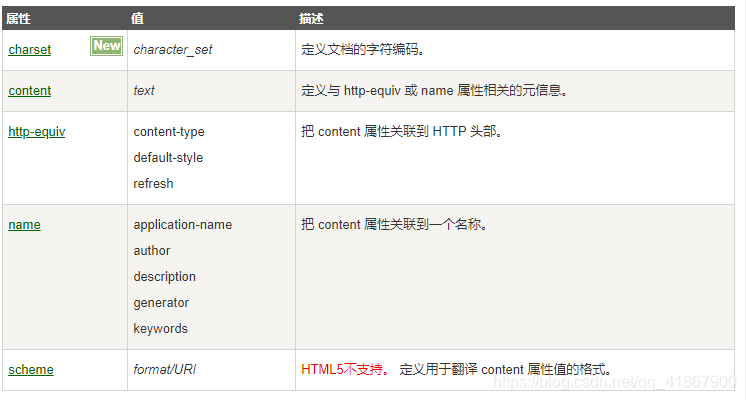
meta标签的属性

举例使用
实例 1 - 定义文档关键词,用于搜索引擎:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
实例 2 - 定义web页面描述:
<meta name="description" content="Free Web tutorials on HTML and CSS">
实例 3 - 定义页面作者:
<meta name="author" content="Hege Refsnes">
实例 4 - 每30秒刷新页面:
<meta http-equiv="refresh" content="30">
8. web worker(⭐⭐⭐)
web worker可以让一个web应用程序在与主执行线程分离的后台线程中运行一个脚本操作,相当于给JS创建了一个多线程运行环境。这样可以在一个单独的线程中执行费时的任务,从而主线程的运行不会被阻塞,不会影响页面的性能。这并不意味着JS语言本身支持了多线程能力,而是浏览器作为宿主环境提供了JS一个多线程运行的环境。
不过因为worker一旦新建,就会一直运行,不会被主线程的活动打断,这样有利于随时响应主线程的通性,但是也会造成资源的浪费,所以不应过度使用,用完注意关闭。
9. head标签有什么作用,其中什么标签必不可少(⭐⭐⭐)
head标签用于定义文档的头部,是所有头部元素的容器。不像body元素的内容会显示在浏览器中,head里面的内容不会在浏览器中显示,它的作用是包含一些页面的元数据。下面这些标签可用在head部分:link,meta,script,style和title。
虽然head中的内容并不会渲染显示,但是却起着至关重要的作用,从head这个命名就足以看出它对整个文档的意义。以下是head标签的作用:
- 设定网站的样式
- 加载和运行脚本
- 为搜索引擎提供关键字,文档描述,帮助做SEO
- 设定viewport,告诉设备如何进行渲染
其中title定义文档的标题,是head中唯一必须的元素。
10. Canvas && SVG(⭐⭐⭐)
在介绍这两个概念之前,首先要明白栅格图形和矢量图形:
栅格图形,也叫做点阵图,位图(bitmap),像素图,图像是由像素构成的,像素的多少将决定图像的显示质量和文件大小,图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。图像放大时会失真,可以看到整个图像是由很多像素组合而成的。
矢量图形使用 XML 来描述二维图形和绘图程序,矢量图像在放大或改变尺寸的情况下其图形质量不会有所损失。
SVG:
SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言XML描述的2D图形的语言,SVG基于XML就意味着SVG DOM中的每个元素都是可用的,可以为某个元素附加Javascript事件处理器。在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
其特点如下:
● 不依赖分辨率
● 支持事件处理器
● 最适合带有大型渲染区域的应用程序(比如谷歌地图)
● 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
● 不适合游戏应用
Canvas:
Canvas是画布,通过Javascript来绘制2D图形,是逐像素进行渲染的。其位置发生改变,就会重新进行绘制。
其特点如下:
● 依赖分辨率
● 不支持事件处理器
● 弱的文本渲染能力
● 能够以 .png 或 .jpg 格式保存结果图像
● 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
11. img的srcset属性(⭐⭐)
响应式页面回根据屏幕密度设置不同的图片。有了img的srcset属性,img会自动加载不同的图片。
12. HTML5的离线存储使用方法及原理(⭐⭐)
离线存储是指当用户没有和因特网连接的时候,可以正常访问站点或应用,在用户与因特网连接的时候,更新用户机器上的缓存文件。
原理:HTML5的离线存储是基于一个新建的 .appcache 文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示
使用方法:
(1)创建一个和 html 同名的 manifest 文件,然后在页面头部加入 manifest 属性:
<html lang="en" manifest="index.manifest">
(2)在 cache.manifest 文件中编写需要离线存储的资源:
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK:
resourse/logo.png
FALLBACK:
/ /offline.html
● CACHE: 表示需要离线存储的资源列表,由于包含 manifest 文件的页面将被自动离线存储,所以不需要把页面自身也列出来。
● NETWORK: 表示在它下面列出来的资源只有在在线的情况下才能访问,他们不会被离线存储,所以在离线情况下无法使用这些资源。不过,如果在 CACHE 和 NETWORK 中有一个相同的资源,那么这个资源还是会被离线存储,也就是说 CACHE 的优先级更高。
● FALLBACK: 表示如果访问第一个资源失败,那么就使用第二个资源来替换他,比如上面这个文件表示的就是如果访问根目录下任何一个资源失败了,那么就去访问 offline.html 。
(3)在离线状态时,操作 window.applicationCache 进行离线缓存的操作。
如何更新缓存:
(1)更新 manifest 文件
(2)通过 javascript 操作
(3)清除浏览器缓存
注意事项:
(1)浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)。
(2)如果 manifest 文件,或者内部列举的某一个文件不能正常下载,整个更新过程都将失败,浏览器继续全部使用老的缓存。
(3)引用 manifest 的 html 必须与 manifest 文件同源,在同一个域下。
(4)FALLBACK 中的资源必须和 manifest 文件同源。
(5)当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源。
(6)站点中的其他页面即使没有设置 manifest 属性,请求的资源如果在缓存中也从缓存中访问。
(7)当 manifest 文件发生改变时,资源请求本身也会触发更新。
浏览器是如何对HTML5的离线存储资源进行管理和加载的
● 在线的情况下,浏览器发现 html 头部有 manifest 属性,它会请求 manifest 文件,如果是第一次访问页面 ,那么浏览器就会根据 manifest 文件的内容下载相应的资源并且进行离线存储。如果已经访问过页面并且资源已经进行离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的 manifest 文件与旧的 manifest 文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,就会重新下载文件中的资源并进行离线存储。
● 离线的情况下,浏览器会直接使用离线存储的资源。
13. 渐进增强和优雅降级(⭐⭐)
渐进增强:主要是针对低版本的浏览器进行页面重构,保证基本的功能情况下,再针对高级浏览器进行效果、交互等方面的改进和追加功能,以达到更好的用户体验。
优雅降级 : 一开始就构建完整的功能,然后再针对低版本的浏览器进行兼容。
两者区别:
● 优雅降级是从复杂的现状开始的,并试图减少用户体验的供给;而渐进增强是从一个非常基础的,能够起作用的版本开始的,并在此基础上不断扩充,以适应未来环境的需要;
● 降级(功能衰竭)意味着往回看,而渐进增强则意味着往前看,同时保证其根基处于安全地带。
“优雅降级”观点认为应该针对那些最高级、最完善的浏览器来设计网站。而将那些被认为“过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如 IE、Mozilla 等)的前一个版本。 在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无妨 (poor, but passable)” 的浏览体验。可以做一些小的调整来适应某个特定的浏览器。但由于它们并非我们所关注的焦点,因此除了修复较大的错误之外,其它的差异将被直接忽略。
“渐进增强”观点则认为应关注于内容本身。内容是建立网站的诱因,有的网站展示它,有的则收集它,有的寻求,有的操作,还有的网站甚至会包含以上的种种,但相同点是它们全都涉及到内容。这使得“渐进增强”成为一种更为合理的设计范例。这也是它立即被 Yahoo 所采纳并用以构建其“分级式浏览器支持 (Graded Browser Support)”策略的原因所在。
14. label的作用(⭐⭐)
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
15. HTML5 drag API(⭐)
dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。
darg:事件主体是被拖放元素,在正在拖放被拖放元素时触发。
dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发。
dragover:事件主体是目标元素,在被拖放在某元素内移动时触发。
dragleave:事件主体是目标元素,在被拖放元素移出目标元素是触发。
drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发。
dragend:事件主体是被拖放元素,在整个拖放操作结束时触发。
16. 浏览器乱码的原因是什么?如何解决?(⭐)产生乱码的原因:
● 网页源代码是gbk的编码,而内容中的中文字是utf-8编码的,这样浏览器打开即会出现html乱码,反之也会出现乱码;
● html网页编码是gbk,而程序从数据库中调出呈现是utf-8编码的内容也会造成编码乱码;
● 浏览器不能自动检测网页编码,造成网页乱码。
解决办法:
● 使用软件编辑HTML网页内容;
● 如果网页设置编码是gbk,而数据库储存数据编码格式是UTF-8,此时需要程序查询数据库数据显示数据前进程序转码;
● 如果浏览器浏览时候出现网页乱码,在浏览器中找到转换编码的菜单进行转换。
17. iframe有哪些优点和缺点(⭐)
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
优点:
● 用来加载速度较慢的内容(如广告)
● 可以使脚本可以并行下载
● 可以实现跨子域通信
缺点:
● iframe 会阻塞主页面的 onload 事件
● 无法被一些搜索引擎索识别
● 会产生很多页面,不容易管理
参考链接:
src href都是链接有啥不一样
行内元素 块元素
笔记