0 前言
移动AR的实现上,本文主要立足于业务,根据业务特点设计移动AR的实现架构。移动AR业务属于计算密集型,涉及大量的数据处理,加之AR终端设备通常是便携可穿戴的产品形态,在设备实现上小巧轻量,因此需要将业务部分卸载到边缘侧或者云端进行处理。基于以上原则,我们将实现框架划分为三层,分别是AR终端,移动边缘端和云端。每一层根据计算能力,能量消耗,分别处理不同的业务,各层之间相互配合完成整个功能。各层详细的模块设计如下图所示。

1 AR终端模块
AR终端是AR业务的载体,主要完成环境数据和用户位姿的采集,传输和最终的信息叠加。在上图中这一层包含设备连接、传感器、执行器、以及跟设备状态、安全和组网有关的模块。如下是对各个模块的主要功能描述以及设计时面临的挑战。
- 设备连接主要实现AR终端入网和通信功能,在设计时需要考虑低功耗,高带宽和低时延的需求。
- 传感器主要完成对环境信息和用户交互信息的采集,要求高精度、实时性,采集数据的质量好坏将直接影响后续的数据分析。
- 执行器主要将识别的数据信息或者生成的三维场景信息无缝叠加到真实的环境上,就像是真实存在一样,这要求高清显示、精确的位置定位、真实的三维场景渲染,很明显AR终端很难借助自身资源完成上述功能,因此在这一架构下,AR终端只负责完成显示。
- 设备状态上报主要围绕AR终端设备的可维护性展开,与大多数物联网设备一样,AR终端设备入网后,需要将自身设备的状态信息上报给云端或者边缘端,以帮助自身升级或者解决一些常见的故障信息。
- 设备安全主要针对AR终端设备的安全入网,授权认证。因为AR终端会识别用户的位姿,感知用户的意图和喜好,所以需要对这类数据做好授权。
- 边缘节点主要指AR设备之间的组网,实现点对点的直接通信和交互。
2 AR终端系统实现
如下图所示是AR终端设备在实现时需要的基本器件。围绕AR终端所需要在环境信息和用户的位姿采集方面,需要借助各种传感器。如摄像头,红外,陀螺仪,GPS,麦克风,耳机,触摸芯片等,这些传感器被集成到一副眼镜或者是车载AR HUD上,搜集真实环境信息,深度信息,用户姿态,手势,眼神,语音等,获取用户真实意图,与用户进行交互。

当用户置身于某一环境时,摄像头会采集环境画面,一般情况下需要两个摄像头,再加上红外传感器,就可以得到三维场景的数据信息。摄像头还有一侧是面向用户的,主要采集用户的眼球的焦点信息,用户的面部表情信息,提供数据分析用户关注的事物焦点。陀螺仪和GPS主要用来生成用户的位置信息,头部的运动信息和角度,对用户感兴趣的事物提前预测,计算模型也可以根据用户的位置信息提前卸载到对应的边缘设备,详细的将在下一文中讲。麦克风和耳机主要是采集用户的语音交互信息,某些控制指令的下达,可以通过语音的方式交互,使识别更加准确。显示方式上理想的情况下是透明显示交互的屏幕,在AR HUD设备上,通常会采用投影光束的方式,无论哪种方式都是要将虚拟信息无缝叠加到真实场景的合适位置上,比如将导航信息自然显示到车道视角范围内。就当前已有的AR设备看,在车载终端上的AR HUD是最有可能迅速发展起来的,车载设备本身在资源方面相比AR眼镜要丰富的多,可以承载更多的计算任务,相比AR眼镜,也没有轻量化的诉求。
上图最外围涉及采用的通信技术,因为AR终端本身是低能耗的,所以对搜集的信息做简单的格式化处理后,就需要全部卸载到移动边缘设备进行数据处理。即使是车载场景,也需要考虑能耗方面的最优化。
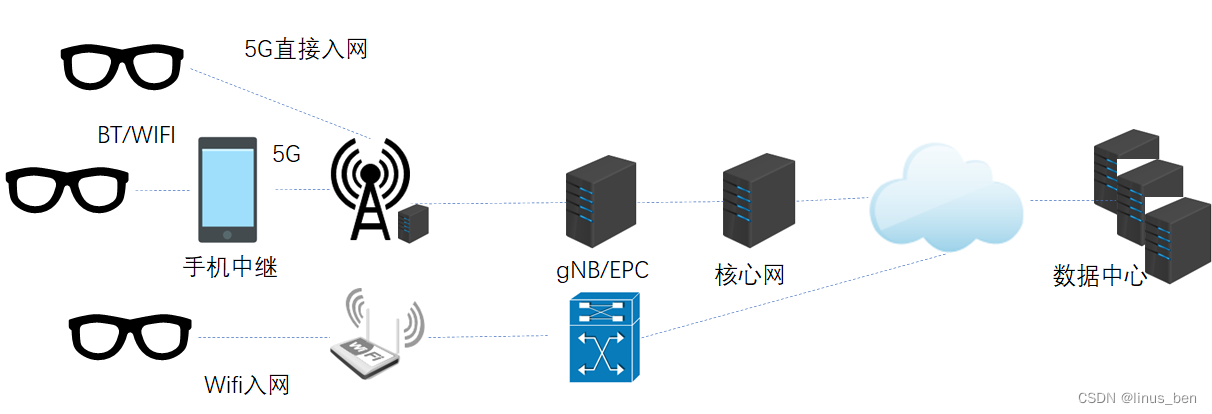
3 AR终端通信
在数据传输方面,如果是AR眼镜,从能耗角度看,要实现传输目前可选用的技术只有蓝牙,但是可供传输的数据极少,无法满足需求,如果将手机作为边缘设备,可以通过wifi跟手机相连,将部分数据卸载到手机上处理,可以解决带宽的问题,目前来看这种通信方式是最佳选择。未来随着5G芯片的演化和通信能耗的降低,可以直接将通过5G方式连接,完全可以满足AR数据的高带宽要求,但是这需要芯片在大小和能耗方面做的足够的小,短时间内很难实现。当前车载的AR HUD因为本身有丰富的空间,不受轻量化的影响,可以选择LTE/5G这样的蜂窝技术作为通信手段。如果将AR眼镜作为车载的显示终端,将车载系统作为边缘计算设备,那将AR与车载WIFI连接,就可以实现AR数据的入网。

通信技术的选择要综合考虑到带宽,时延方面的问题,作为AR终端设备,是否要卸载,卸载到哪里,也要根据当时的网络质量和用户量进行决策,如果网络质量较差,卸载反而会增加时延,此时就要考虑在本地完成计算。
4 小结
本文从AR终端的视角审视了AR业务以及边缘计算相关的实现。下一文将重点考虑边缘设备和云端在AR实现上的相关设计,敬请期待。