首先要说明一点,学AJAX和axios 是前端向后端发送请求/接收后端的数据,so 如果你是前端爱好者, 试试学习node.js 开启一台服务器,然后自己练习。
1.同步请求和异步请求的概念和流程
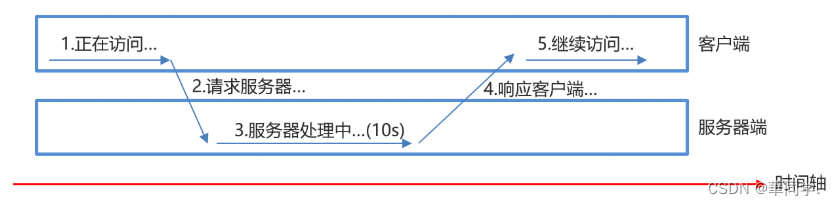
1.同步请求:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待 卡死状态

2.异步请求:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随 意做其他事情,不会被卡死

2.Ajax(Web数据交互方式)介绍
1.Ajax的介绍
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。 使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
1.Ajax这个术语源自描述从基于 Web 的应用到基于数据的应用。
2.Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
3.使用 JavaScript 向服务器提出请求并处理响应而不阻塞用户核心对象XMLHttpRequest。通过这个对象,您的JavaScript 可在不重载页面的情况与 Web 服务器交换数据,即在不需要刷新页面的情况下,
就可以产生局部刷新的效果。

这几种都是ajax 发送的异步请求
4.Ajax 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,
而不是整个页面。
5.Ajax可使因特网应用程序更小、更快,更友好。
6.Ajax 是一种独立于 Web 服务器软件的浏览器技术。
7.Ajax 基于下列 Web 标准:
JavaScript、XML、HTML与 CSS 在 Ajax 中使用的 Web 标准已被良好定义,并被所有的主流浏览器支持。
Ajax 应用程序独立于浏览器和平台。
8.Web 应用程序较桌面应用程序有诸多优势;它们能够涉及广大的用户,它们更易安装及维护,也更易开发。
9.因特网应用程序并不像传统的桌面应用程序那样完善且友好。通过 Ajax,因特网应用程序可以变得更完善,更友好。
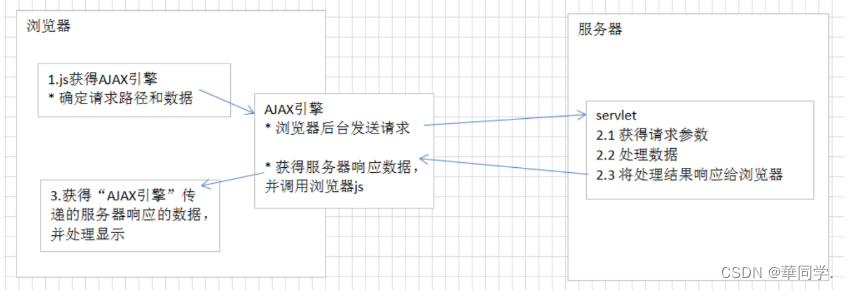
2.AJAX的运行原理
Ajax就是完成异步请求的一种技术,是一种在无需重新加载整个页面的情况之下的能够更新部分网页的技术。
页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到客户端。
在这段时间里,客户端可以任意进行任意操作,直到服务器端将数据返回给Ajax引擎后,
会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面功能。

3.Ajax的基本使用
前端代码ajax
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button type="button" onclick="sendAjax()">发送Get请求</button>
<span id="info" style="color: red"></span><br />
</body>
<script type="text/javascript">
function sendAjax() {
//创建对象
var xmlhttp = new XMLHttpRequest();
//发送请求
xmlhttp.open("GET", "http://localhost:8080/ajax/ajax?username=zhangsan", true);
xmlhttp.send();
//接收服务器的响应
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
// document.getElementById("info").innerHTML = xhr.responseText;
//接收后台响应的json字符串
var jsonStr=xmlhttp.responseText;
document.getElementById("info").innerHTML = jsonStr;
console.log(jsonStr);
//var jsonObj= JSON.parse(jsonStr);
}
}
}
</script>
</html>ajax请求 很简单,
1.创建对象,XMLHttpRequest
2.设置发送地址等(“请求方式”,“请求路径”,“是否异步请求 true异步”)
3.发送 send
4.接收后端数据。
后台用的是 springboot的内容
// ajax 测试
@GetMapping(value = "/ajax/ajax",name = "ajax测试")
public String ajaxDemo(String username, HttpServletResponse response){
response.setHeader("Access-Control-Allow-Origin","*");//允许所有来源访问
response.setHeader("Access-Control-Allow-Method","POST,GET");//允许访问的方式
System.out.println(username);
return "您的姓名是 :" + username;
}最终效果

第四步,接收后端数据,具体细节是什么?
onreadystatechange 事件_sereasuesue的博客-CSDN博客_onreadystatechange
*****前端来讲,这个挺重要的。
这篇文章 讲解够详细得了。
XMLHttpRequest 这里的三个属性
onreadystatechange,readyState,status
以上是使用原生ajax 完成异步请求
3.axios基本使用
axios 是对 原生AJAX进行封装,简化AJAX
Axios官网是:https://www.axios-http.cn
Axios的使用特别简单
1.引入 axios 的js文件
2.使用axios 发送请求,并获取响应结果
get请求
前端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button type="button" onclick="sendAjax()">发送Get请求</button>
<span id="info" style="color: red"></span><br />
</body>
<!-- 引入文件 -->
<script src="./axios-0.18.0.js"></script>
<script type="text/javascript">
function sendAjax() {
// 1. get请求
axios({
method: "get",
url: "http://localhost:8080/ajax/axios?username=lisi"
}).then(function (resp) {
document.getElementById("info").innerHTML = resp.data;
})
}
</script>
</html>后端代码
@GetMapping(value = "/ajax/axios",name = "axios测试")
public String axiosDemo(String username, HttpServletResponse response){
response.setHeader("Access-Control-Allow-Origin","*");//允许所有来源访问
response.setHeader("Access-Control-Allow-Method","POST,GET");//允许访问的方式
System.out.println(username);
return "您的姓名是 :" + username;
}前端代码 少了很多,后端代码没有变
post请求
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button type="button" onclick="sendAjax()">发送Get请求</button>
<span id="info" style="color: red"></span><br />
</body>
<!-- 引入文件 -->
<script src="./axios-0.18.0.js"></script>
<script type="text/javascript">
function sendAjax() {
// 1. get请求
// axios({
// method: "get",
// url: "http://localhost:8080/ajax/axios?username=lisi"
// }).then(function (resp) {
// document.getElementById("info").innerHTML = resp.data;
// })
//2. post 在js中{} 表示一个js对象,而这个js对象中有三个属性
axios({
method:"post",
url:"http://localhost:8080/ajax/axios",
data:"username=李四"
}).then(function (resp) {
document.getElementById("info").innerHTML = resp.data;
// alert(resp.data);
})
}
</script>
</html>@PostMapping(value = "/ajax/axios",name = "axios测试") public String axiosDemoPost(String username, HttpServletResponse response){ response.setHeader("Access-Control-Allow-Origin","*");//允许所有来源访问 response.setHeader("Access-Control-Allow-Method","POST,GET");//允许访问的方式 System.out.println(username); return "您的姓名是 :" + username; }以上后端 先不考虑 主要是 ajax 和 axios 的使用
axios 还能 再简便
为了方便 , Axios 已经为所有支持的请求方法提供了别名
-
get请求 :axios.get(url[,config]) -
delete请求 :axios.delete(url[,config]) -
head请求 :axios.head(url[,config]) -
options请求 :axios.option(url[,config]) -
post请求:axios.post(url[,data[,config]) -
put请求:axios.put(url[,data[,config]) -
patch请求:axios.patch(url[,data[,config])
而我们只关注 get 请求和 post 请求。
get请求
axios.get("http://localhost:8080/ajax/axios?username=小華").then(function (resp) {
document.getElementById("info").innerHTML = resp.data;
});post请求
//post 请求将是数据放到后面
axios.post("http://localhost:8080/ajax/axiosServlet","username=zhangsan").then(function (resp) {
alert(resp.data);
})