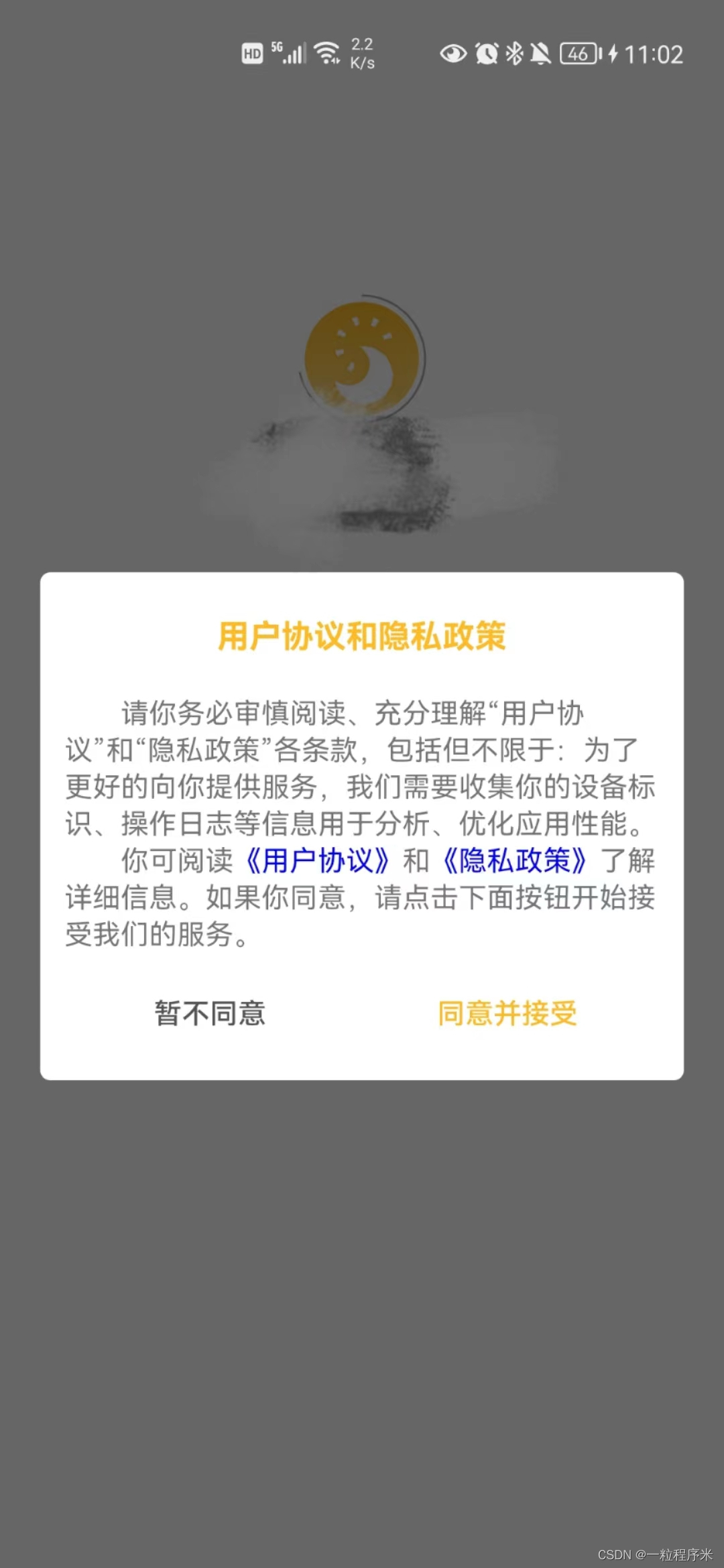
效果

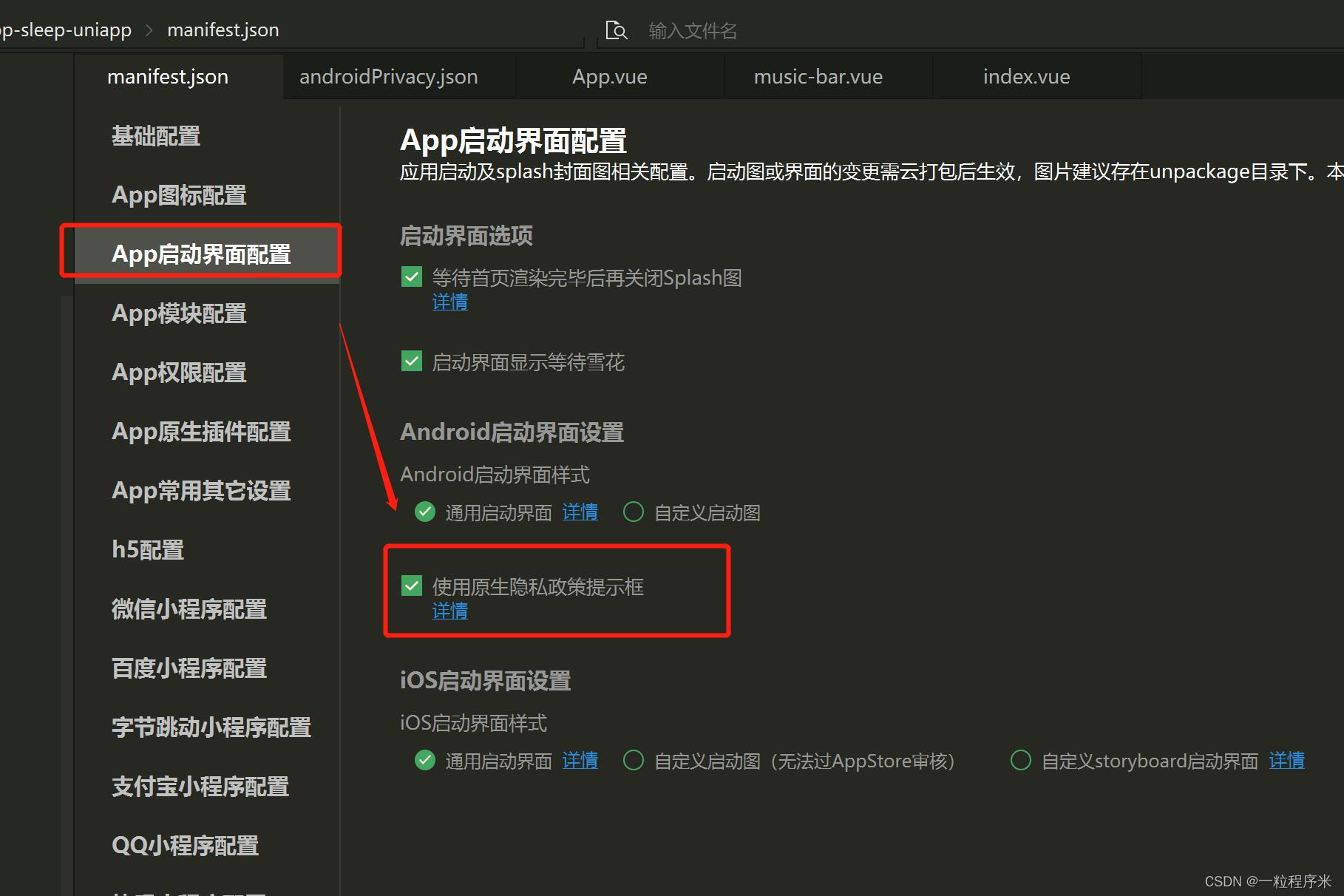
开启方法

配置协议html地址
{
"version" : "1",
"prompt" : "template",
"title" : "用户协议和隐私政策",
"message" : " 请你务必审慎阅读、充分理解“用户协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href=\"https://example/user.html\">《用户协议》</a>和<a href=\"https://example/secret.html\">《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。",
"buttonAccept" : "同意并接受",
"buttonRefuse" : "暂不同意",
"hrefLoader" : "system|default",
"second" : {
"title" : "确认提示",
"message" : " 进入应用前,你需先同意<a href=\"https://example/user.html\" >《用户协议》</a>和<a href=\"https://example/secret.html\">《隐私政策》</a>,否则将退出应用。",
"buttonAccept" : "同意并继续",
"buttonRefuse" : "退出应用"
},
"styles" : {
"backgroundColor" : "#ffffff",
"borderRadius" : "5px",
"title" : {
"color" : "#ffbb24"
},
"buttonAccept" : {
"color" : "#ffbb24"
},
"buttonRefuse" : {
"color" : "#545454"
}
}
}
注意事项:
如果项目app用了别的插件,并且在启动app时使用到app的实例的或者app栈顶的活动,如果弹出了隐私政策,弹出的时候时获取不到实例的,只有在用户同意了协议,进入了app才可以获取到实例。