最近在做一个 React Native 的项目,调研了下 UI 库,下面列举 5 个:
React Native Elements

React Native Element 是相当闻名的 UI 库,它遵循 Material 设计规范,同时你还可以精细地控制每一个组件。
TL;DR
- 22.2k GitHub star
- 完整文档
- 开源,MIT 许可证
- 支持 Expo
Lottie for React Native

Lottie for React Native 由爱彼迎团队出品,是目前创建动画这方面独一无二的 UI 框架。
TL;DR
- 14.9k GitHub stars
- 完整文档
- 支持 Expo
- Apache 许可证 2.0
- 开源、社区支持
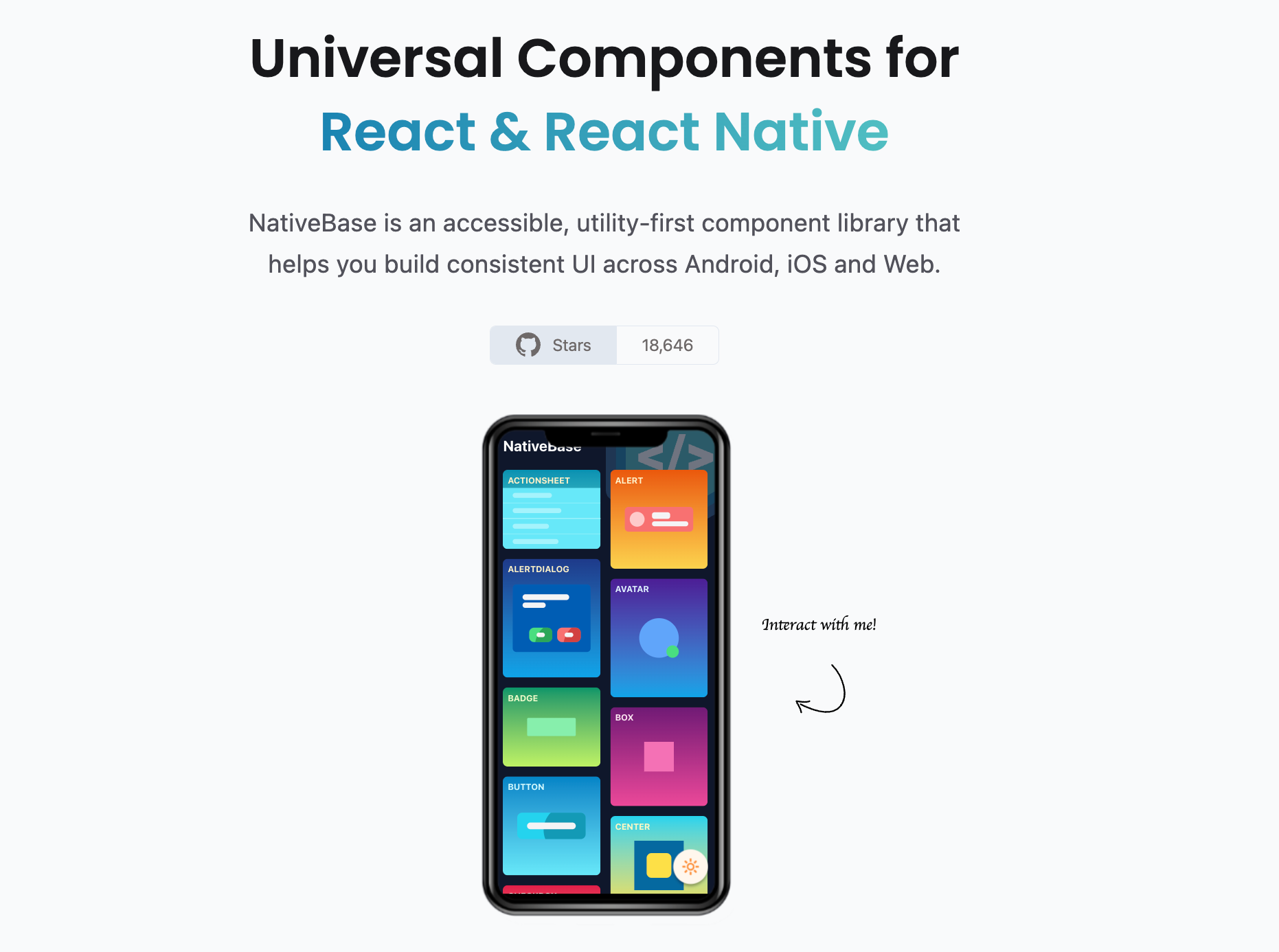
3. ReactBase

ReactBase 从 React Native 诞生之际就出现了,有丰富和广泛的生产级别 UI 组件。
TL;DR
- 17.4k GitHub stars
- Apache 许可证 2.0
- 开源
- 支持 Expo
React Native Material UI
React Native Material UI 提供 20 多个不同的自定义组件,你可以很容易地集成到你的项目中,并且将他们改造成动态主题。
TL;DR
- 3.7k GitHub stars
- MIT 许可证
- 免费、开源
- 通过 GitHub issue 的社区支持
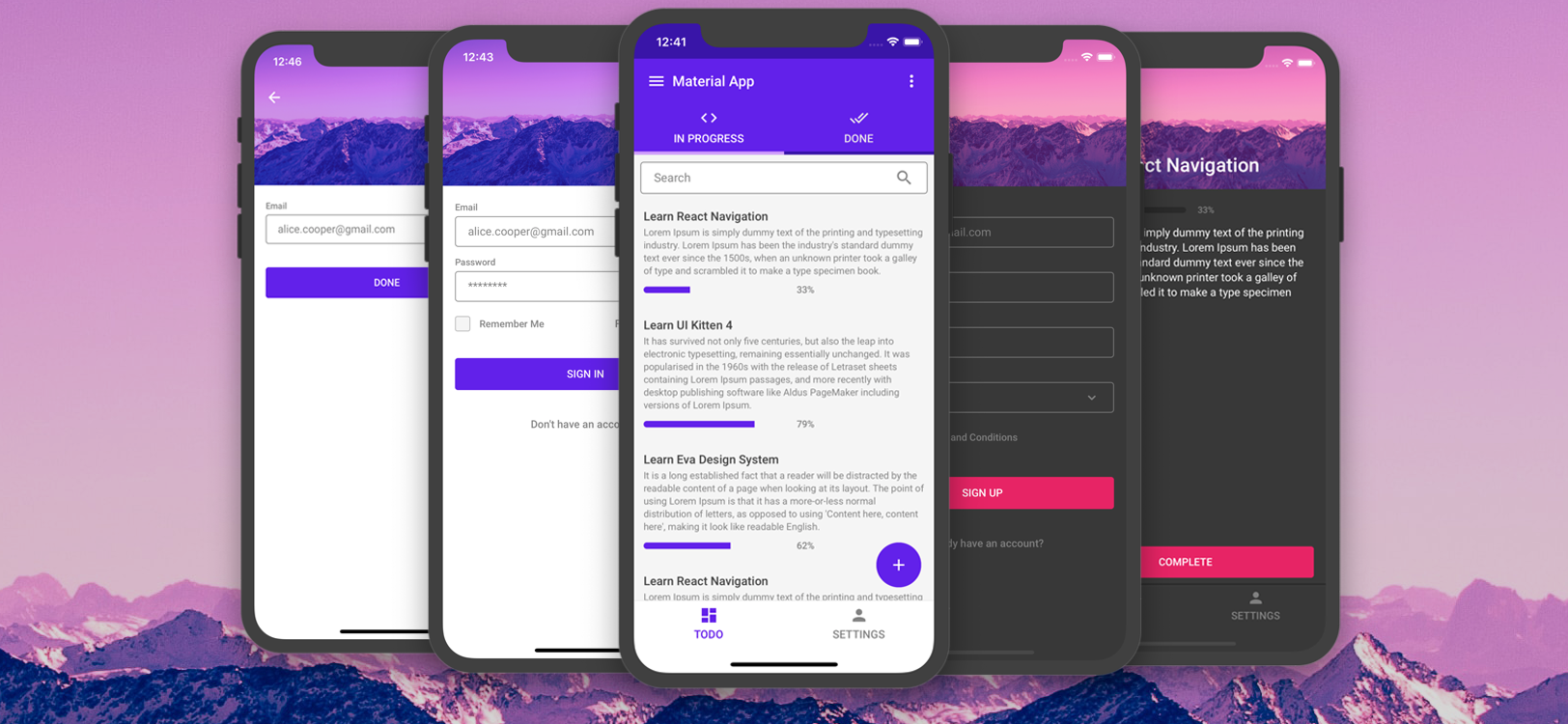
React Native UI Kitten

React Native UI Kitten 基于 Eva 设计体系,提供超过 480 个 icon,允许你创建自定义的主体,你也可以使用该库提供的两种主体。
TL;DR
- 6.8k GitHub stars
- 开源、MIT 许可证
- 完整文档
- 对付费版本提供专门支持