今日目录:
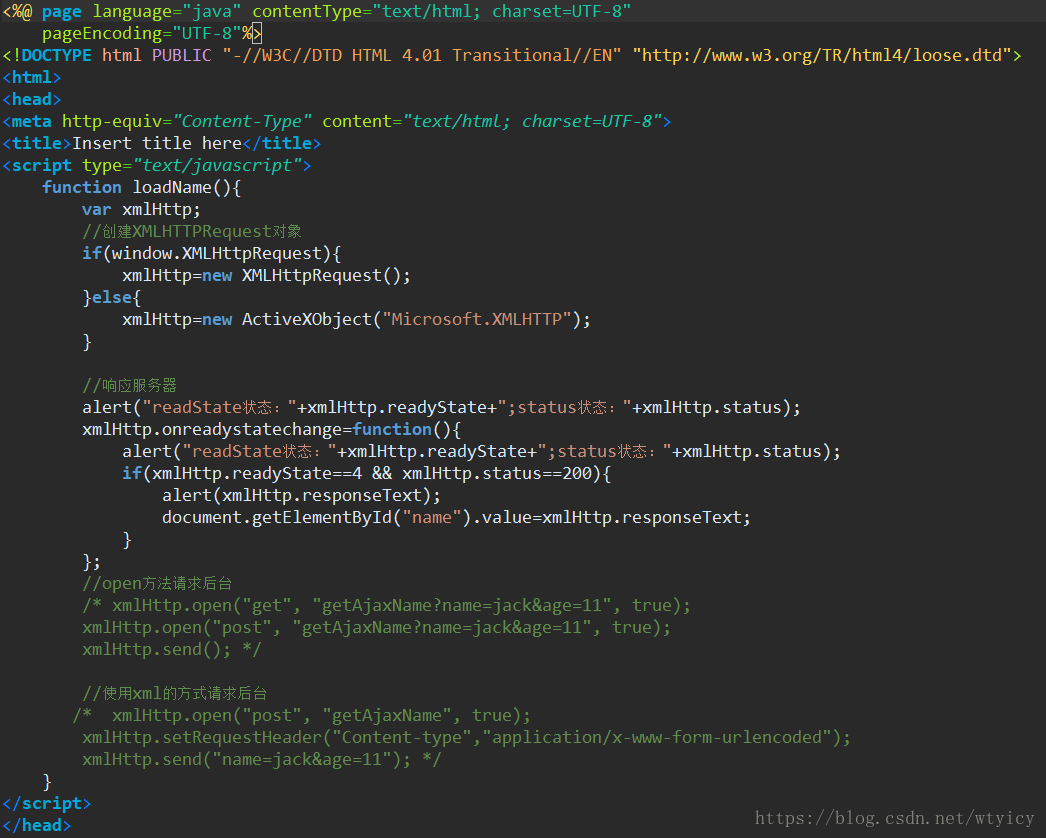
1、XMLHttpRequest 对象创建
2、XMLHttpRequest 对象请求后台
3、XMLHttpRequest 对象响应服务器
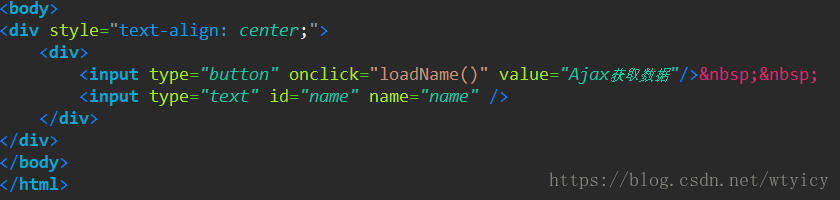
一、XMLHttpRequest 对象创建
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新

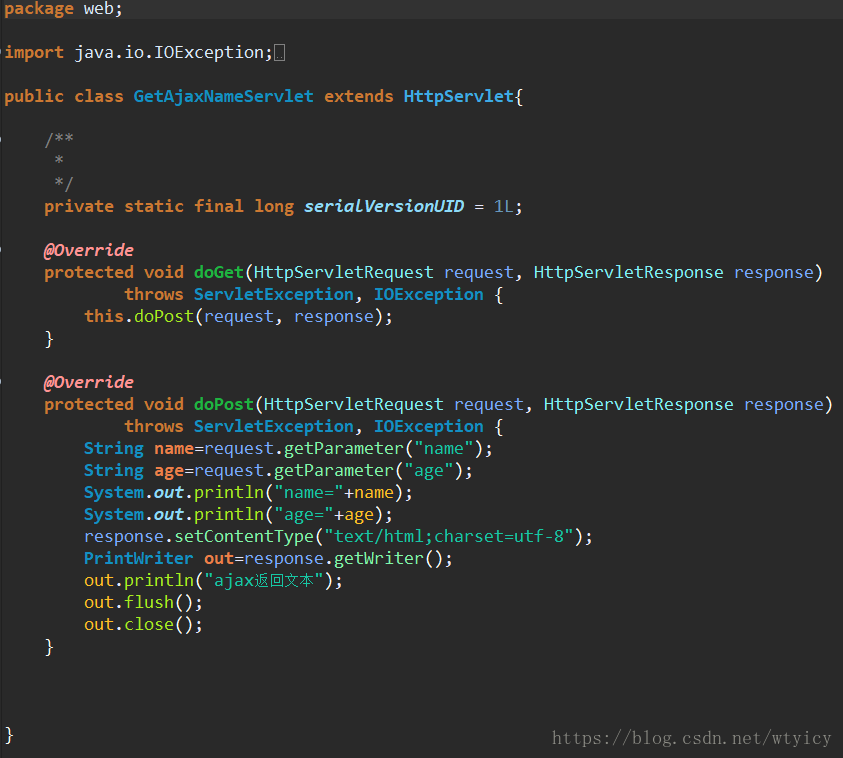
二、XMLHttpRequest 对象请求后台
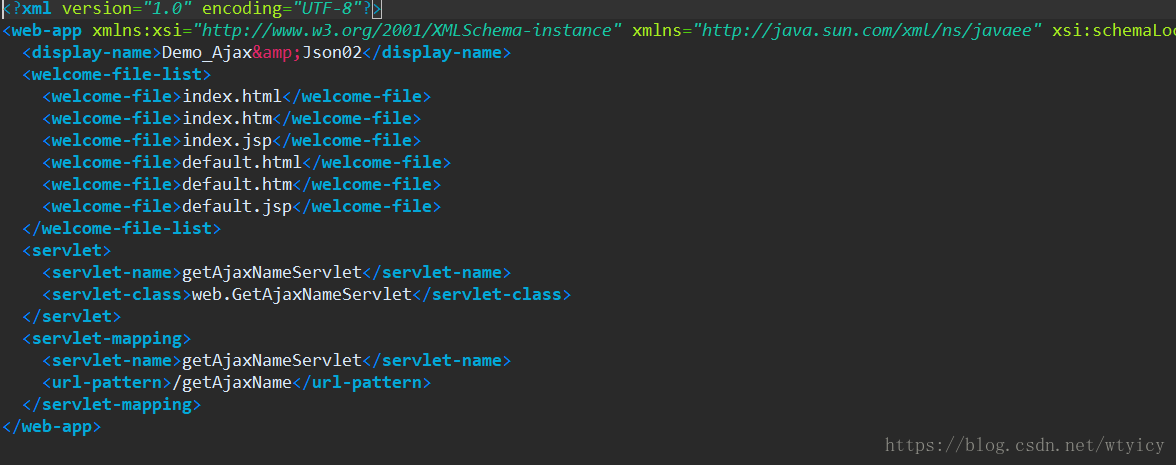
1、open(method,url,async) 规定请求的类型、URL 以及是否异步处理请求。
method:请求的类型;GET 或 POST
url:文件在服务器上的位置
async:true(异步)或 false(同步)
url:文件在服务器上的位置
async:true(异步)或 false(同步)

2、send(string) 将请求发送到服务器。
string:仅用于 POST 请求

3、GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
1、无法使用缓存文件(更新服务器上的文件或数据库)
2、向服务器发送大量数据(POST 没有数据量限制)
3、发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
4、setRequestHeader(header,value) 向请求添加 HTTP 头。
header: 规定头的名称
value: 规定头的值
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
5、异步 - True 或 False?AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
为 True 的话,表示的是异步,异步表示程序请求服务器的同时,程序可以继续执行;能提高系统的运行效率;
为 False 的话,表示同步,JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
我们一般都是用 True;
三、XMLHttpRequest 对象响应服务器
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。readyState 属性存有 XMLHttpRequest 的状态信息。下面是 XMLHttpRequest 对象的三个重要的属性:
1、onreadystatechange存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
readyState
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
status
200: "OK"
404: 未找到页面
属性 描述
responseText 获得字符串形式的响应数据。
responseXML 获得 XML 形式的响应数据。(了解即可)
添加小编微信可以获取免费资源,二维码
要用到的工具,关注
公众号直接免费获取: