千锋2022版React全家桶教程_react零基础入门到项目实战完整版_哔哩哔哩_bilibili
七模块
1. 登录模块 –
登录验证拦截
粒子特效。
2. 权限管理模块
权限列表,以及权限的增删改查
角色列表,以及角色的增删改查
3. 用户管理模块
用户列表,以及用户信息的增删改查
4. 新闻管理模块
富文本撰写新闻
草稿箱
新闻分类
5. 审核管理模块
审核新闻
审核列表
6. 发布管理模块
待发布
已发布
已下线
7. 新闻大数据分析
npm是国外站点资源,cnpm是国内站点资源,淘宝团队分享了使用国内镜像来代替国外服务器

scss、sass 和 css 的区别_草巾冒小子的博客-CSDN博客_scss和css区别

接口



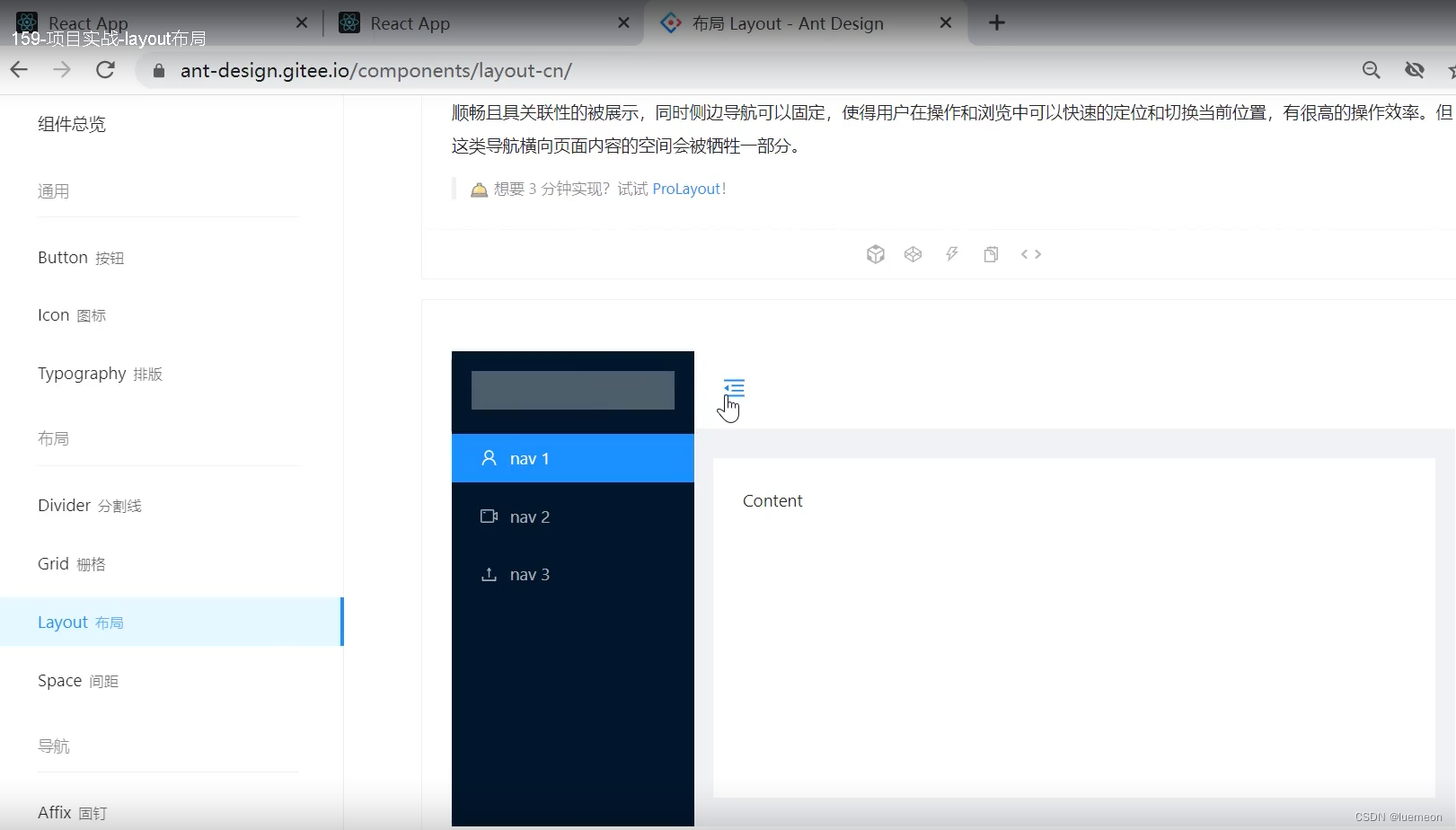
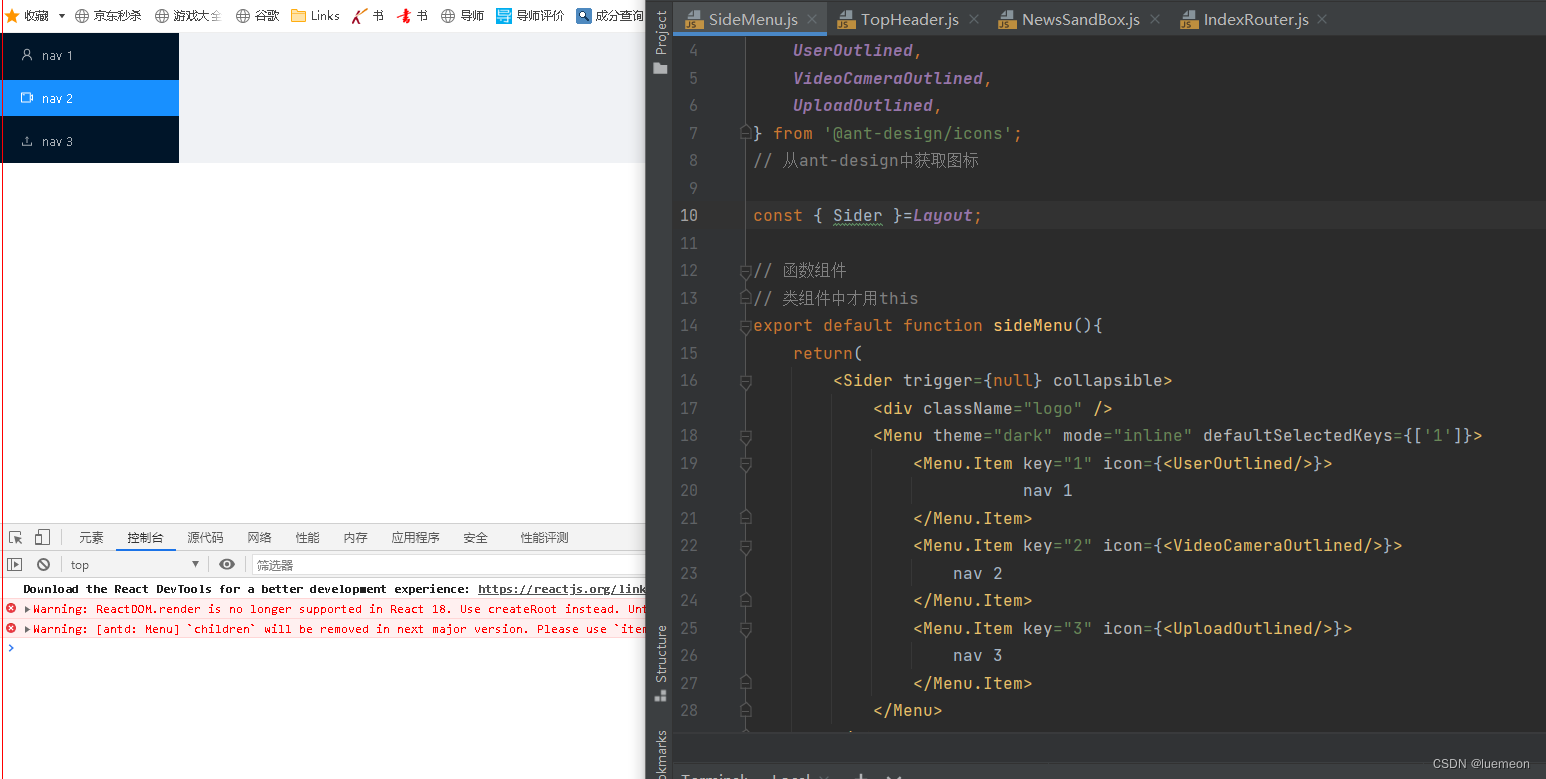
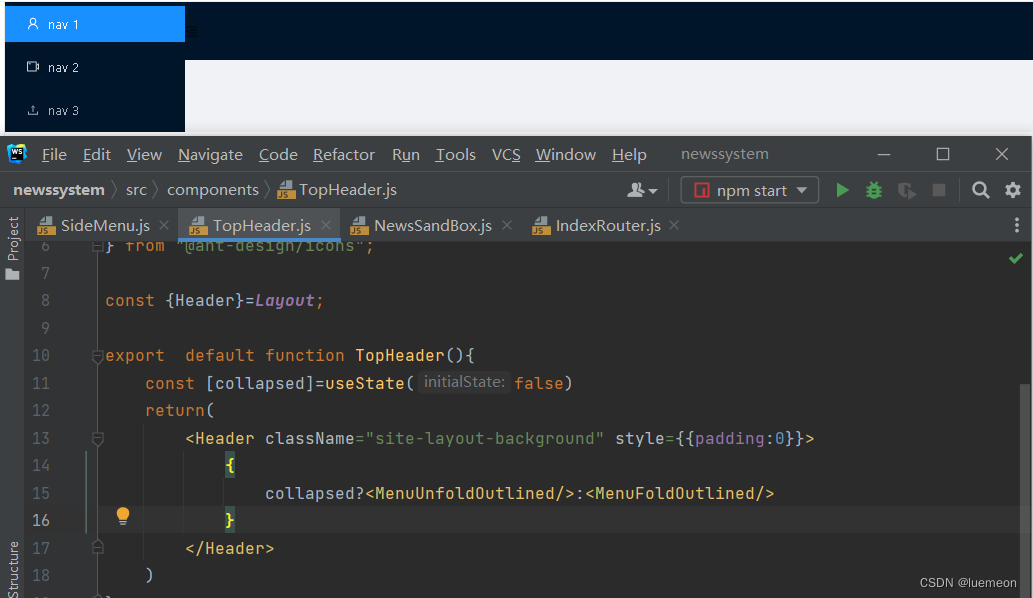
Layout布局

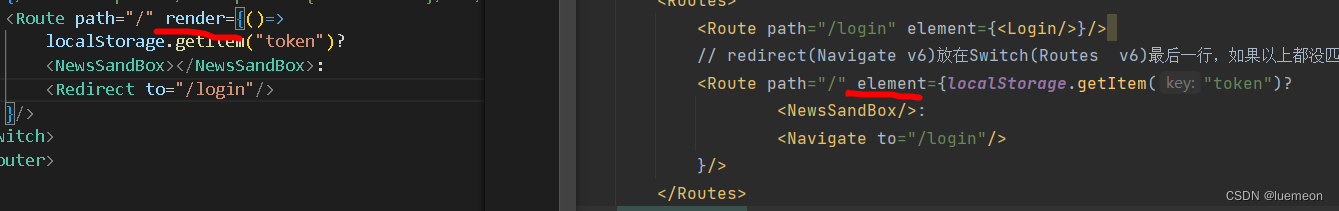
react-router-dom v6版本与v5版本
React-Router实战:重定向Redirect_白小宇的博客-CSDN博客_react redirect



区别
![]()


路由的三个参数location、history、match都是直接挂载到组件的props身上,即使组件不是路由组件,也可以使用withRouter高阶组件对普通组件进行增强,也可以将这三个参数带到props身上。在v6版本中withRouter直接被移除。推荐我们使用React Hooks ,从而提高类组件的使用门槛
若需要实现在头部组件(一般组件)中如何使用路由组件的相关案例。使用高阶函数封装写一个自定义的withRouter
//withRouter让一般组件具备路由组件所持有的API
export default function withRouter( SideMenu ) {
return ( props ) => {
const location = useLocation();
const navigate = useNavigate();
return <SideMenu { ...props } navigate={ navigate } location={ location } />;
}
}如何在类中从react-router-dom v6中获取参数值 - 问答 - 云+社区 - 腾讯云