Hello~~各位小伙伴,相信在前端开发项目中,CSS实现如修改输入占位符样式,多行文本溢出,隐藏滚动条,修改光标颜色,水平和垂直居中等等,这些都是我们非常熟悉的开发场景!前端开发者几乎每天都会和它们打交道,所以,今天广州蓝景收集一些CSS技巧,希望对大家有帮助。
1.解决图片5px间距问题
你是否经常遇到图片底部多出5px间距的问题?不着急,这里有4种方法可以帮助你解决此问题。
解决方案 1:将 font-size: 0 设置为父元素
演示地址:https://codepen.io/qianlong/pen/VwrzoyE
具体实现代码如下:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>image 5px spacing</title>
</head>
<body>
<div class="img-container">
<img src="https://cdn-images-1.medium.com/max/1600/0*MU3iBxNwssZWt6Tj" alt="">
</div>
</body>
</html>
CSS
html,body{
margin: 0;
padding: 0;
}
.img-container{
background-color: lightblue;
/* Key Style */
font-size: 0;
}
img{
width: 100%;
}
解决方案 2:将 display: block 设置为 img
演示地址:https://codepen.io/qianlong/pen/eYeGONM
具体实现代码如下:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>image 5px spacing</title>
</head>
<body>
<div class="img-container">
<img src="https://cdn-images-1.medium.com/max/1600/0*MU3iBxNwssZWt6Tj" alt="">
</div>
</body>
</html>
CSS
html,body{
margin: 0;
padding: 0;
}
.img-container{
background-color: lightblue;
}
img{
width: 100%;
/* Key Style */
display: block;
}
解决方案 3:将 vertical-align: bottom 设置为 img
演示地址:https://codepen.io/qianlong/pen/jOaGNWw
具体实现代码如下:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>image 5px spacing</title>
</head>
<body>
<div class="img-container">
<img src="https://cdn-images-1.medium.com/max/1600/0*MU3iBxNwssZWt6Tj" alt="">
</div>
</body>
</html>
CSS
html,body{
margin: 0;
padding: 0;
}
.img-container{
background-color: lightblue;
}
img{
width: 100%;
/* Key Style */
vertical-align: bottom;
}
方案四:给父元素设置line-height: 5px
演示地址:https://codepen.io/qianlong/pen/PoOJYzN
具体实现代码如下:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>image 5px spacing</title>
</head>
<body>
<div class="img-container">
<img src="https://cdn-images-1.medium.com/max/1600/0*MU3iBxNwssZWt6Tj" alt="">
</div>
</body>
</html>
CSS
html,body{
margin: 0;
padding: 0;
}
.img-container{
background-color: lightblue;
/* Key Style */
line-height: 5px;
}
img{
width: 100%;
}
2.元素高度与窗口相同
演示地址:https://codepen.io/qianlong/pen/xxPXKXe
如何让元素和窗口一样高?示例代码如下:
<div class="app">
<div class="child">
</div>
</div>
* {
margin: 0;
padding: 0;
}
.child {
width: 100%;
/* Key Style */
height: 100vh;
background-image: linear-gradient(180deg, #2af598 0%, #009efd 100%);
}
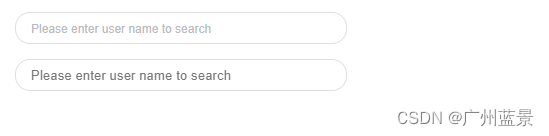
3.修改输入占位符样式
演示地址:https://codepen.io/qianlong/pen/JjOrPOq
第一个修改了,第二个没有修改。这里代码就不附上去了

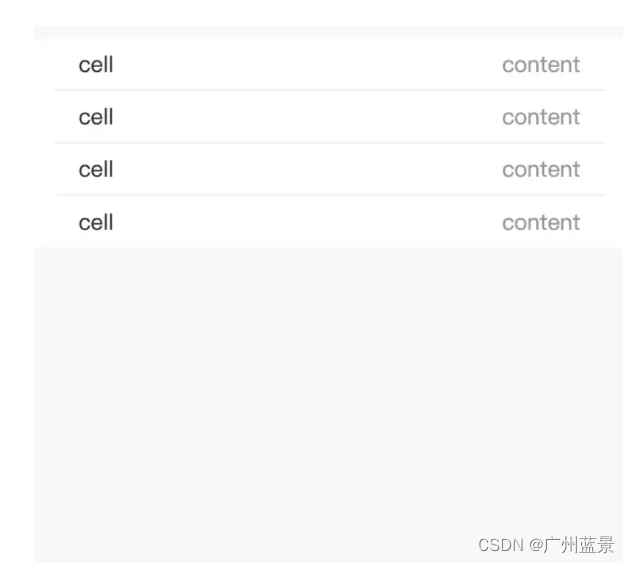
4.使用“:not”选择器
演示地址:https://codepen.io/qianlong/pen/QWOqLQO
除了最后一个元素之外的所有元素都需要一些样式,使用 not 选择器会非常容易。
如下图:最后一个元素没有底边框。

5.使用flex布局智能固定一个元素在底部
演示地址:https://codepen.io/qianlong/pen/ZEaXzxM
当内容不够时,按钮应该在页面底部。当有足够的内容时,按钮应该跟随内容。当你遇到类似问题时,使用flex实现智能布局!
代码如下:
<div class="container">
<div class="main">I'm fatfish, 6 years of programming experience, like front-end, writing
and making friends,looking forward to becoming good friends with you.</div>
<div class="footer">rule</div>
</div>
* {
margin: 0;
padding: 0;
}
.container {
height: 100vh;
/* Key Style */
display: flex;
flex-direction: column;
justify-content: space-between;
}
.main {
/* Key Style */
flex: 1;
background-image: linear-gradient(
45deg,
#ff9a9e 0%,
#fad0c4 99%,
#fad0c4 100%
);
display: flex;
align-items: center;
justify-content: center;
color: #fff;
}
.footer {
padding: 15px 0;
text-align: center;
color: #ff9a9e;
font-size: 14px;
}
6.使用“caret-color”修改光标颜色
演示地址:https://codepen.io/qianlong/pen/YzErKvy
有时需要修改光标的颜色。现在是插入符号颜色显示时间。

<input type="text" class="caret-color" />
* {
margin: 0;
padding: 0;
}
body {
display: flex;
justify-content: center;
}
.caret-color {
width: 300px;
padding: 10px;
margin-top: 20px;
border-radius: 10px;
border: solid 1px #ffd476;
box-sizing: border-box;
background-color: transparent;
outline: none;
color: #ffd476;
font-size: 14px;
/* Key Style */
caret-color: #ffd476;
}
.caret-color::-webkit-input-placeholder {
color: #4f4c5f;
font-size: 14px;
}
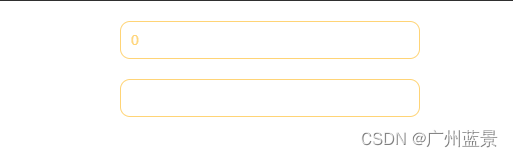
7.去掉type=”number”末尾的箭头
演示地址:https://codepen.io/qianlong/pen/OJOxLrg
默认情况下,input type = “number”的末尾会出现一个小箭头,但有时我们需要将其去掉。我们应该做什么?
如下图:第二个去掉了,第一个没有。

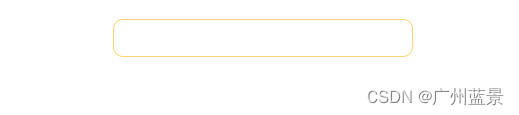
8.“outline:none”去掉输入状态行
演示地址:https://codepen.io/qianlong/pen/YzErzKG
当输入框被选中时,默认会有一个蓝色的状态行,可以使用 outline: none 去掉。
9.解决iOS滚动条卡住的问题
在苹果手机上,经常会出现滚动时元素卡住的情况。这个时候只有一行CSS会支持弹性滚动。
body,html{
-webkit-overflow-scrolling: touch;
}
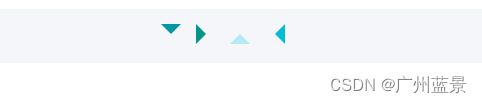
10.画三角形
演示地址:https://codepen.io/qianlong/pen/rNYGNRe

<div class="box">
<div class="box-inner">
<div class="triangle bottom"></div>
<div class="triangle right"></div>
<div class="triangle top"></div>
<div class="triangle left"></div>
</div>
</div>
* {
margin: 0;
padding: 0;
}
body {
padding: 15px;
}
.box {
padding: 15px;
background-color: #f5f6f9;
border-radius: 6px;
display: flex;
align-items: center;
justify-content: center;
}
.triangle {
display: inline-block;
margin-right: 10px;
/* Base Style */
border: solid 10px transparent;
}
/*bottom*/
.triangle.bottom {
border-top-color: #0097a7;
}
/*top*/
.triangle.top {
border-bottom-color: #b2ebf2;
}
/*left*/
.triangle.left {
border-right-color: #00bcd4;
}
/*right*/
.triangle.right {
border-left-color: #009688;
}
11.画小箭头
演示地址:https://codepen.io/qianlong/pen/ZEaXEEP

12.图像适合窗口大小
演示地址:https://codepen.io/qianlong/pen/PoOJoPO
代码如下:
<div class="box">
<div class="img-container">
<img src="https://cdn-images-1.medium.com/max/1600/0*tuDPftoIhupd-qx-.jpg" alt="">
</div>
</div>
<div class="box">
<div class="img-container">
<img src="https://cdn-images-1.medium.com/max/1600/0*tuDPftoIhupd-qx-.jpg" alt="">
</div>
</div>
<div class="box-vw">
<div class="img-container">
<img src="https://cdn-images-1.medium.com/max/1600/0*tuDPftoIhupd-qx-.jpg" alt="">
</div>
</div>
* {
margin: 0;
padding: 0;
}
body {
padding: 15px;
}
.box,
.box-vw {
background-color: #010102;
border-radius: 10px;
overflow: hidden;
margin-bottom: 15px;
}
.box:nth-of-type(2) {
width: 260px;
}
/* vw */
.box-vw .img-container {
width: 100vw;
height: 66.620879vw;
padding-bottom: inherit;
}
/* padding */
.img-container {
width: 100%;
height: 0;
/* Aspect ratio of picture*/
padding-bottom: 66.620879%;
}
img {
width: 100%;
}
13.隐藏滚动条
演示地址:https://codepen.io/qianlong/pen/yLPzLeZ

第一个滚动条可见,第二个隐藏。
这意味着容器可以滚动,但是滚动条是隐藏的,就好像它是透明的一样。
14.自定义选中的文字样式
演示地址:https://codepen.io/qianlong/pen/jOaGOVQ
15.不允许选择文本
演示地址:https://codepen.io/qianlong/pen/rNYGNyB

第一个内容可以选,第二个不可以选中了。
<div class="box">
<p> I'm fatfish, 6 years of programming experience, like front-end, writing
and making friends, looking forward to becoming good friends with you.</p>
<p> I'm fatfish, 6 years of programming experience, like front-end, writing
and making friends, looking forward to becoming good friends with you.</p>
</div>
* {
margin: 0;
padding: 0;
}
body {
padding: 15px;
color: #324b64;
}
.box p {
margin-bottom: 15px;
padding: 10px;
background-color: #f5f6f9;
border-radius: 6px;
font-size: 12px;
}
/* Key Style */
.box p:last-child {
user-select: none;
}
16.水平和垂直居中元素
演示地址:https://codepen.io/qianlong/pen/VwrMwWb

<div class="parent">
<p class="child">I'm fatfish, 6 years of programming experience, like front-end, writing
and making friends, looking forward to becoming good friends with you.</p>
</div>
* {
margin: 0;
padding: 0;
}
body {
padding: 15px;
color: #324b64;
}
.parent {
padding: 0 10px;
background-color: #f5f6f9;
height: 100px;
border-radius: 6px;
font-size: 12px;
/* Key Style */
display: flex;
align-items: center;
justify-content: center;
}
以上内容就是今天与大家分享的CSS知识,觉得有帮助的话,可以点下赞,关注我们。