首页

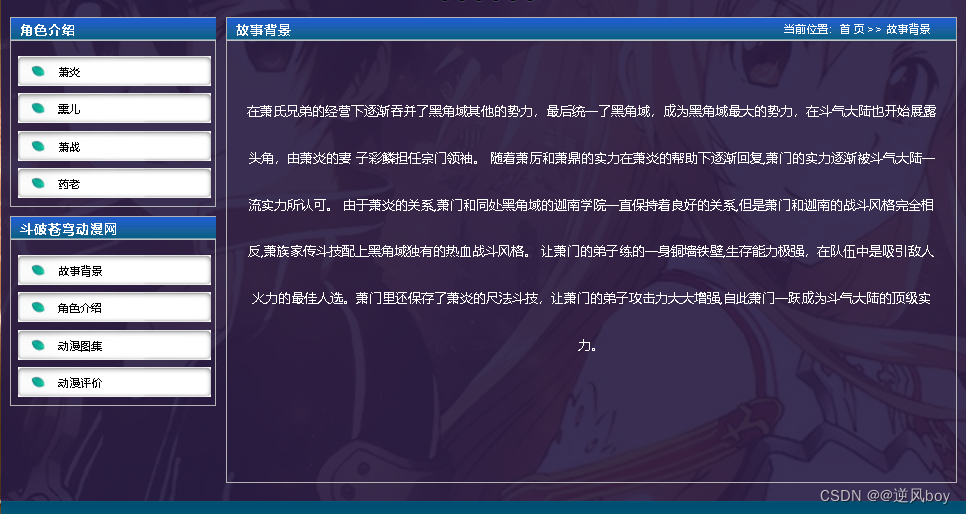
故事背景

角色

图册


代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" style="overflow: auto; overflow-x:hidden;">
<head>
<title>斗破苍穹动漫网</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="css/screen.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.flexslider-min.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('.flexslider').flexslider();
});
</script>
<link rel="stylesheet" href="css/lrtk.css" type="text/css" media="screen" />
</head>
<body>
<div class="wrapper">
<div class="top">
<div class="top_link"><a href="#">设为首页</a> | <a href="#" class="link2">加入收藏</a></div>
</div>
<!--end of top-->
<div class="nav">
<ul>
<li><a href="index.html">网站首页</a></li>
<li><a href="gushi.html">故事背景</a></li>
<li><a href="juese.html">角色介绍</a></li>
<li><a href="huaxu.html">动漫图集</a></li>
<li><a href="zhizuo.html">登场武器</a></li>
<li><a href="pinjia.html">留言板</a></li>
</ul>
</div>
<!--end of nav-->
<div id="banner">
<div class="flexslider">
<ul class="slides">
<li><a href="#" > <img src="image/ad1.jpg" width="1010" /></a> </li>
<li><a href="#" > <img src="image/ad2.jpg" width="1010" /></a> </li>
<li><a href="#" > <img src="image/ad3.jpg" width="1010" /></a> </li>
<li><a href="#" > <img src="image/ad4.jpg" width="1010" /></a> </li>
<li><a href="#" > <img src="image/ad5.jpg" width="1010" /></a> </li>
<li><a href="#" > <img src="image/ad6.jpg" width="1010" /></a> </li>
</ul>
</div>
</div>
<!--end of banner-->
<div class="content">
<div class="sidebar">
<div class="pro_box">
<div class="jj_cp2">
<h3>角色介绍</h3>
</div>
<ul class="pro_list">
<li><a href="juese.html">萧炎</a></li>
<li><a href="juese.html">熏儿</a></li>
<li><a href="juese.html">萧战</a></li>
<li><a href="juese.html">药老</a></li>
</ul>
</div>
<!--end of pro_box-->
<div class="pro_box">
<div class="jj_cp2">
<h3>斗破苍穹动漫网</h3>
</div>
<ul class="pro_list">
<li><a href="gushi.html">故事背景</a></li>
<li><a href="juese.html">角色介绍</a></li>
<li><a href="huaxu.html">动漫图集</a></li>
<li><a href="pinjia.html">动漫评价</a></li>
</ul>
</div>
<!--end of pro_box-->
</div>
<!--end of sidebar-->
<div class="main_con main_con2">
<div class="main_host">
<div class="jj_cp2">
<h3>动漫评价</h3>
<p>当前位置:<a href="#">首 页</a> >> 动漫评价</p>
</div>
<div class="com_txt">
<p><br />
首先在人物模型的设计上面,属于国漫里面少有的较为还原原著的情况。说到角色还原原著有多难呢?至少国内大部分公司都没能做到,就算说的视美出品的《全职高手》和《魔道祖师》,人设也是大量借鉴了同人圈里面的作品,除了脸部之类的有视美的风格以外,整体人物穿着形象存在大量参考同人圈的问题,不过现在视美基本都偏向于做这种人设比较好确定的作品了。
现在很多写到动画版和电视剧版萧薰儿对比的时候,用的都是第一季的萧薰儿,而第二季萧薰儿并没有露面过,所以并不能代表幻维的设计,其中萧薰儿和云韵都已经出场,大家可以对比下角色就明白其中的差距了。 </p>
<p>针对第二部里面的动漫打斗戏,也是原著党能够接受的范围内还原原著的,至少不会出现斗气化马,也足以让你发出斗宗强者恐怖如斯的感叹,各种斗技都有很好的还原。</p>
<p>动画版第二季目前已经进行到了萧炎去找青莲地心火,并且发现了青莲地心火已经被美杜莎女王拿走了,接下来就是去找美杜莎女王了,也就是大家期待的玩蛇的情节了。至于角色不管怎么样,也不会出现像电视剧中老大妈吃嫩草的情况。</p>
<p>针对大家如果想补动画版的话,看不下去第一部的情况下,可以单独看看特别篇,因为是特别篇所以整个情节是完整的,主要剧情是就是萧炎在魔兽山脉深处与云韵相遇的故事!</p>
<p>其实这种小说做成动画的还有很多,《斗破苍穹》第二季我是满意的,像《全职法师》之类的内容全崩了,《择天记》最近进行到周园小两口秀恩爱了,但是动画制作也就能看一看的程度。希望能好好待这些作品,毕竟也是一代人的青春回忆!</p>
<br />
<div class="center "> <a href="#"><img src="image/kmm1.jpg" width="460" /></a></div>
<p class="i_p"> </p>
</div>
<!--end of com_txt-->
</div>
<!--end of main_host-->
</div>
<!--end of mian_con-->
</div>
<!--end of content-->
</div>
<!--end of wrapper-->
<div class="foot">
<div class="copyright">
<p>斗破苍穹动漫网20164601036 </p>
<p><a href="http://mail.qq.com/">联系我们</a><a href="http://www.baidu.com/" target="_blank"> 友情链接</a></p>
</div>
<!--end of copyright-->
</div>
<!--end of foot-->
</body>
</html>