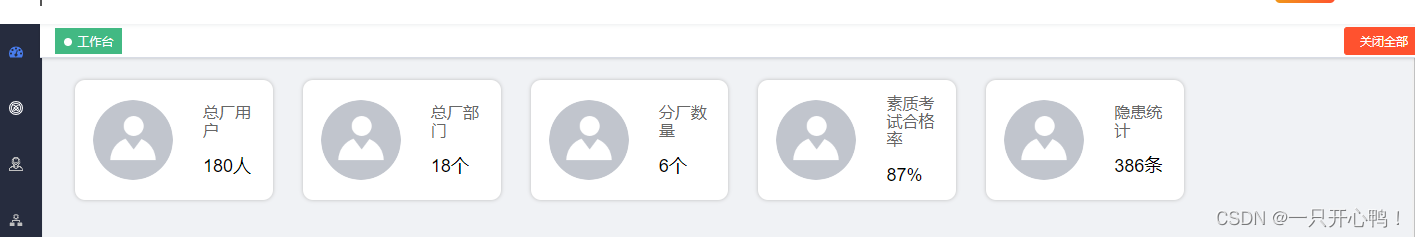
1.问题图

2.解决办法(修改:lg=“{span: ‘24-5’}”,这样在css中可以看到是 el-col-lg-24-5)
<el-row :gutter="30">
<div class="top-data">
<el-col :xs="12" :sm="4" :lg="{span: '24-5'}" v-for="(v,i) in list" :key="i">
<div class="top-data-item">
<img :src="v.img" style="width: 6.666667rem;height: 6.666667rem;border-radius: 50%;margin-right: 30px;"
alt="" sizes="" srcset="">
<div>
<div style="font-size: 1.333333rem;color: #666;">{
{
v.title}}</div>
<div style="font-size: 1.5rem;margin-top: 1.25rem;">{
{
v.number}}{
{
v.company}}</div>
</div>
</div>
</el-col>
</div>
样式
样式:样式也要修改,注意先后顺序
@media (min-width: 992px) {
.el-col-lg-24-5 {
width: 33.3%;
}}@media (min-width: 1350px) {
.el-col-lg-24-5 {
width: 20%;
}}
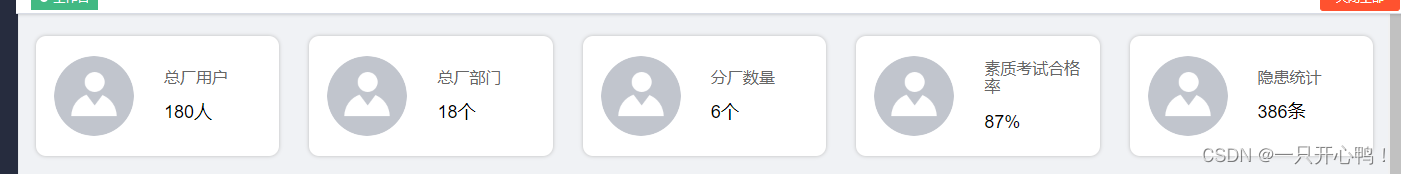
最终效果: