封装!!!
我是讲父子组件之间传参的为什么扯到封装
这就要聊到另一个问题了,代码组件化。
优质的代码,复用性一定很强,封装组件。
那么,既然要封装组件,就涉及到父子组件之间的传参。
父组件给子组件传参Props

props: {
List: {
type: Array,
default: () => []
},
isCheck: {
type: Boolean,
default: false
},
}type,数据类型
default,默认数据
required,是否为必传
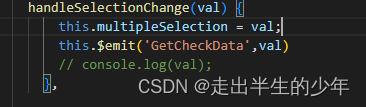
子组件传参数据给父组件 $emit
this.$emit('GetCheckData',val)
子组件代码 触发函数调用父组件

GetCheckData 是你在父组件定义的事件
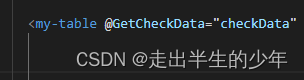
父组件代码,定义事件

父组件触发的函数
