需求:vue项目中遍历的列表每一项太长,需要使用展开收起按钮进行控制!之前弄过控制文本的展开与收起,但是在这里是用不上的!找了好久找不到那就自己撸一个被!没什么大不了的!

顺便贴上控制文本的组件:
<template>
<div class="wrap">
<div :class="textOver && !btnFold ? 'inner over' : 'inner'" ref="divRef">
<span class="content" ref="spanRef">{
{
showContent }}</span>
</div>
<span class="btn" v-if="textOver" @click="btnFold = !btnFold">{
{
btnFold ? "收起" : "展开"
}}</span>
</div>
</template>
<script>
export default {
data() {
return {
textOver: false, //文本是否超出3行
btnFold: false, //按钮默认显示展开
};
},
props: {
showContent: {
type: String,
default: false,
},
},
created() {
this.$nextTick(() => {
// 判断文本是否超过3行
if (this.$refs.divRef) {
let descHeight = window
.getComputedStyle(this.$refs.divRef)
.height.replace("px", "");
console.log("descHeight:" + descHeight);
if (descHeight > 60) {
this.textOver= true;
} else {
this.textOver= false;
}
}
});
},
mounted() {
},
methods: {
},
};
</script>
<style scoped>
.wrap {
/* padding-bottom: 30px; */
}
.over {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
.btn {
font-size: 14px;
color: #198bff;
float: right;
cursor: pointer;
margin-top: 10px;
}
</style>
使用:
<foldText :showContent="items.description"></foldText>
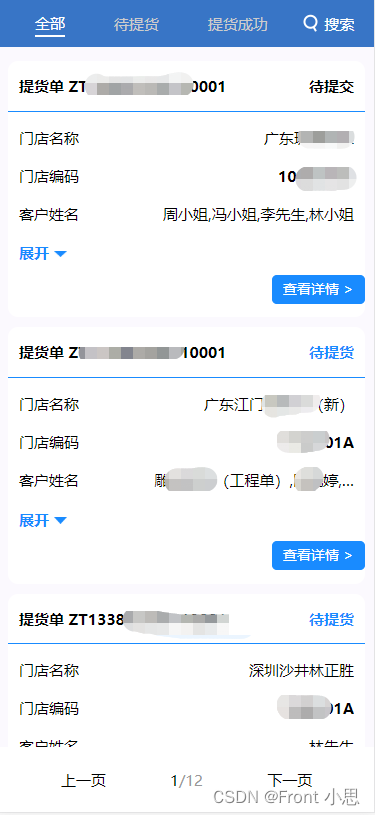
进入主题!列表视图:
<div class="card_all" v-for="(item,index) in sendOfList" :key="index">
<div class="name">
<p style="font-weight: bold;">提货单 {
{
item.pick_number}}<span :class="'status' + item.pick_status">{
{
item.pick_status | returnMap(0)}}</span></p>
</div>
<div class="nape" :id="`main${
item.id}`">
<p>门店名称<span>{
{
item.store_name == undefined ? "--" : item.store_name}}</span></p>
<p>门店编码<span style="font-weight: bold;">{
{
item.store_codes == undefined ? "--" : item.store_codes}}</span></p>
<p>客户姓名<span>{
{
item.client_names == undefined ? "--" : item.client_names}}</span></p>
<div :id="`itemList${
item.id}`" style="display:none">
<p>申请人<span>{
{
item.create_user_name == undefined ? "--" : item.create_user_name}}</span></p>
<p>申请人电话 <span>{
{
item.create_user_phone == undefined ? "--" : item.create_user_phone}}</span></p>
<p>申请时间 <span>{
{
item.create_time == undefined ? "--" : item.create_time}}</span></p>
<p>申请人岗位 <span>{
{
item.create_user_post == undefined ? "--" : item.create_user_post}}</span></p>
<p>司机姓名 <span>{
{
item.driver_names == undefined ? "--" : item.driver_names}}</span></p>
<p>司机电话 <span>{
{
item.driver_phones == undefined ? "--" : item.driver_phones}}</span></p>
<p>预约提货时间 <span>{
{
item.pick_time == undefined ? "--" : item.pick_time}}</span></p>
<p>实际提货时间 <span>{
{
item.pick_time == undefined ? "--" : item.pick_time}}</span></p>
</div>
</div>
<div>
<div :id="`open${
item.id}`" @click="toChange(item,'block')" style="color:#198bff;margin: 1.5vw 3%;font-weight: bold;">
展开
<img style="width: 3.5vw;margin-bottom: 0.5vw;" src="../../assets/khlb-d2.png"/>
</div>
<div :id="`close${
item.id}`" @click="toChange(item,'none')" style="display:none;margin: 1.5vw 3%;color:#198bff;font-weight: bold;">
收起
<img style="width: 3.5vw;margin-bottom: 0.5vw;" src="../../assets/khlb-u.png"/>
</div>
</div>
<div class="bntDIV">
<span @click="toSendOfDetail(item.id)" style="width: 80px;">查看详情 ></span>
</div>
</div>
1、 v-for遍历循环列表数据!
2、 给需要控制是长数据父级根据数组id添加id::id=“main${item.id}”!
3、 给需要控制显示隐藏的块根据数组id添加不同的id::id=“itemList${item.id}”!
4、 分别给展开和收按钮根据数组id添加id::id=“open${item.id}”;:id=“close${item.id}”!
5、 添加展开和收起的方法,传入不同的状态!并且给初始的状态为收起!
解析: 通过点击展开收起按钮,传入不同状态控制itemList类的显示余隐藏!
逻辑:
toChange(item,str){
this.$nextTick(function () {
let mainDom = document.getElementById(`main${
item.id}`);
let itemListDom = document.getElementById(`itemList${
item.id}`);
let openDom = document.getElementById(`open${
item.id}`);
let closeDom = document.getElementById(`close${
item.id}`);
mainDom = [...mainDom];
mainDom.forEach(item=>{
item.style.display = str;
})
closeDom.style.display = str;
openDom.style.display = str === 'block' ? 'none':'block';
itemListDom.style.display = str === 'block' ? 'block':'none';
})
},
1、 获取对应的按钮元素,遍历赋值来更改每一项的数据的显示隐藏并且更改展开与收起的状态!
2、 记得添加this.$nextTick(),要不获取的元素为null!