解决npm install express --save-dev后报错npm WARN saveError ENOENT: no such file or directory,open'...'npm notice created a lockfile as package-lock.json. You should commit this file.npm WARN client No description npm WARN client No repository field. npm WARN client No README data npm WARN client No license field.的问题
周青的日常问题记录
背景
跟b站黑马课程“Java程序员用学前端么 java开发所需的前端技术全教程”学习至api 搭建前端服务器, npm install express --save-dev时遇到了问题


环境是win11,node10.12.0
一边搜索方案一边依次做了以下尝试,最终解决。可惜没有探明是哪几步解决了问题,这个报错的原因在哪里。解决过程如下,愿与大家探讨报错原因。
方法
Step1 以管理员身份运行cmd
Step2 升级node至16.16.0
(用nvm升级版本的话需要先安装nvm)
nvm use 16.16.0
再次运行 npm install express --save-dev

发现package.json已下载

(本博客第二次更新时到这一步已经解决npm WARN saveError ENOENT: no such file or directory的问题,后续步骤为消除npm WARN config global --global, --local are deprecated. Use --location=global instead.的问题)
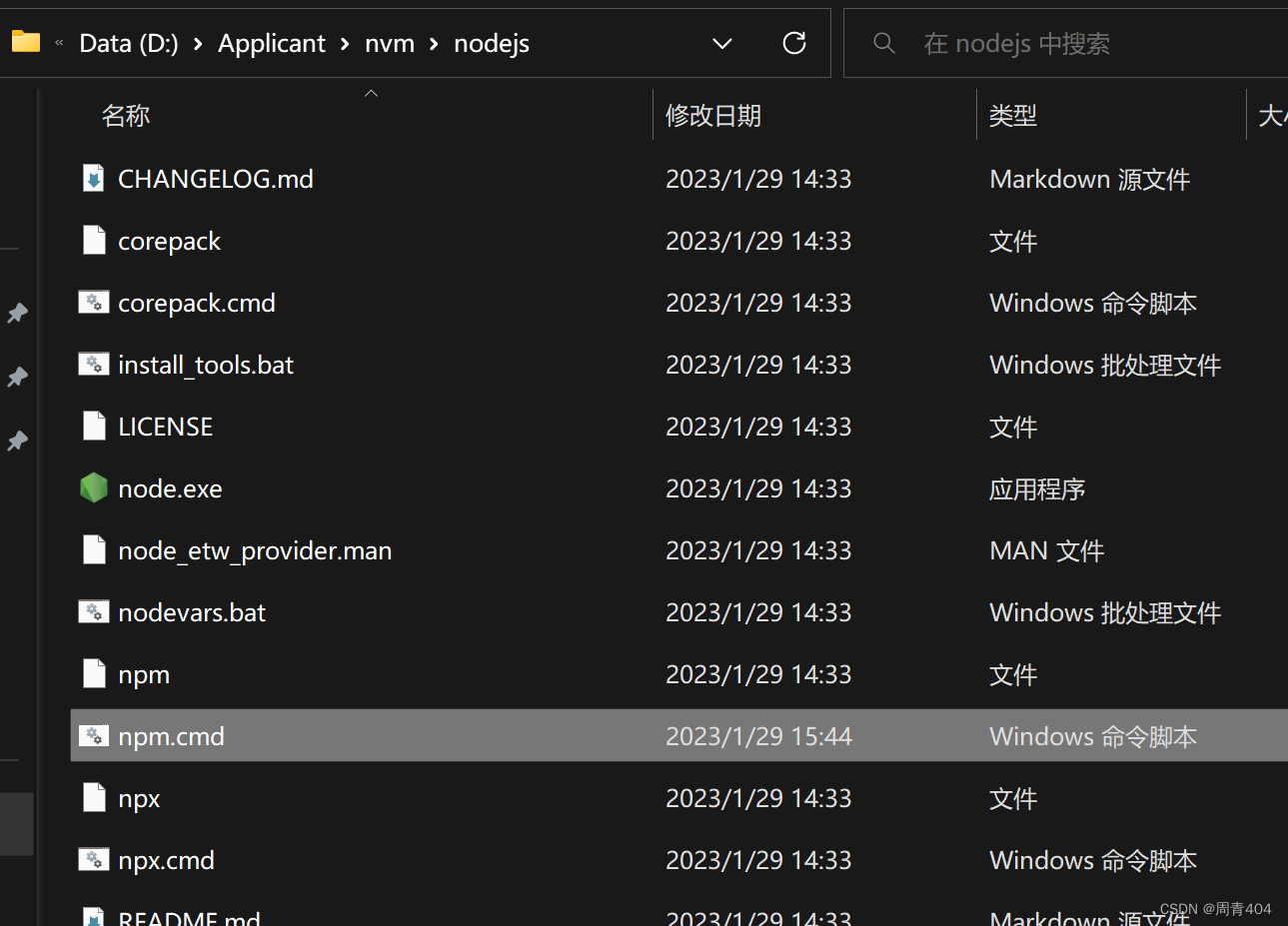
Step3 进入nodejs安装路径更改文件
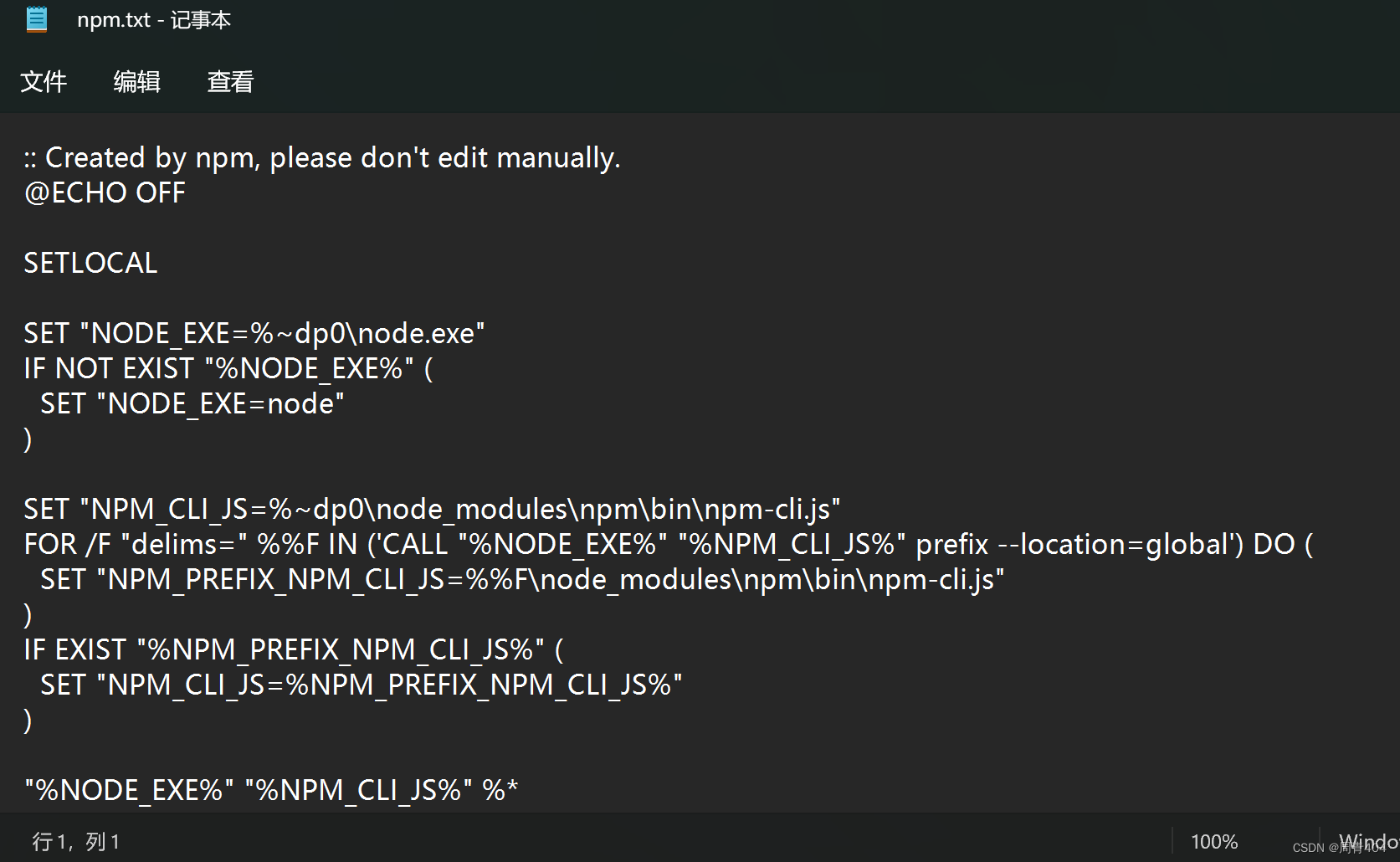
修改npm.cmd至npm.txt,将文件里的 prefix-g 改为 prefix --location=global,保存后文件名改回npm.cmd

更改后的txt
Step4 回到shell,windows-upgrade
先
npm install -g npm-windows-upgrade

再
npm -windows -upgrade

解决及总结
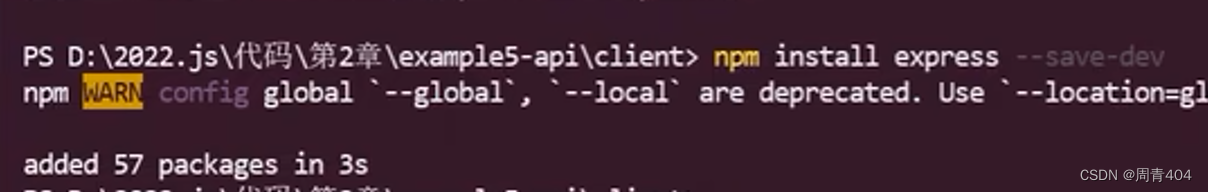
此后输入npm install express --save-dev,成功运行


本博文写完的第一天后续又遇到了Cannot GET /index.html的问题,多方求解未果,第二天重新安装nvm,设置清楚nodejs路径,按推荐npm notice Run npm install -g [email protected] to update!使用了新的npm,解决了Cannot GET /index.html的问题。结论是要用LTS的更新的版本。
***
[
]