一、Python的下载
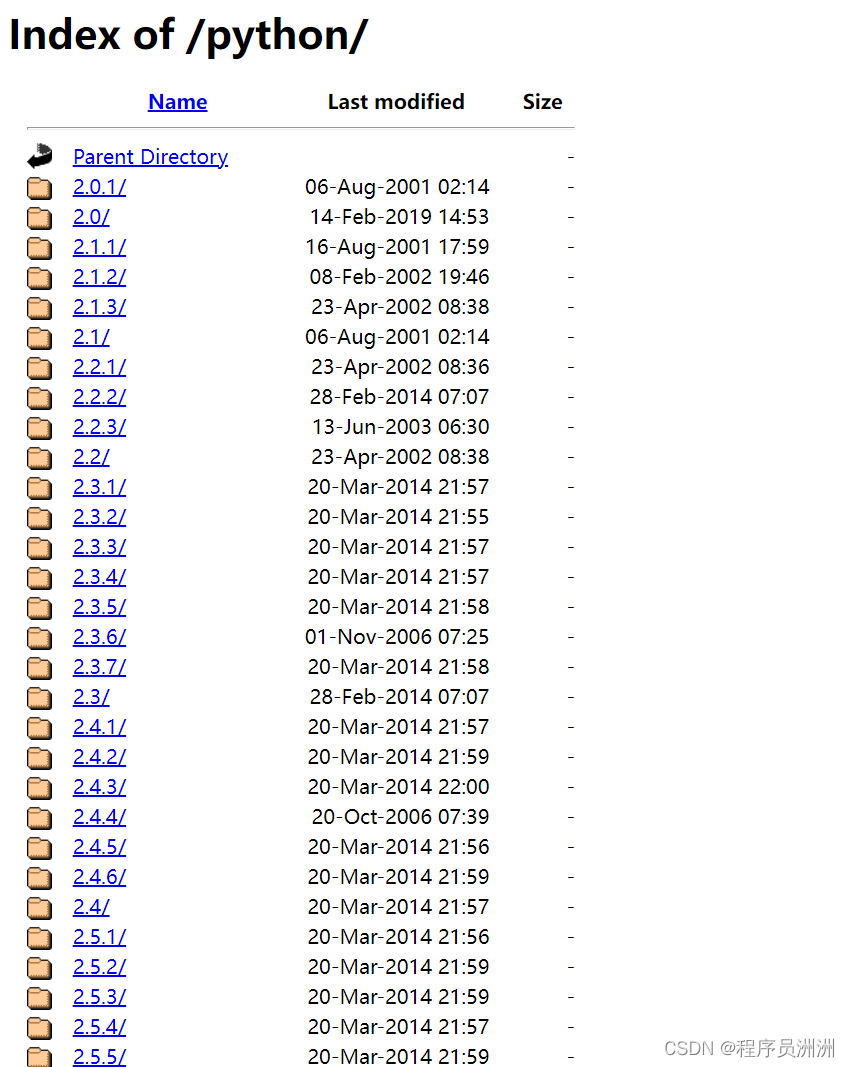
这里推荐使用国内源进行下载,国外源一般都比较慢。
跳转链接:https://registry.npmmirror.com/binary.html?path=python/
同时建议不要直接安装最新版本,因为最新版本容易出现一些插件的不支持等等情况。

在这里我选择的是3.11.1的版本。

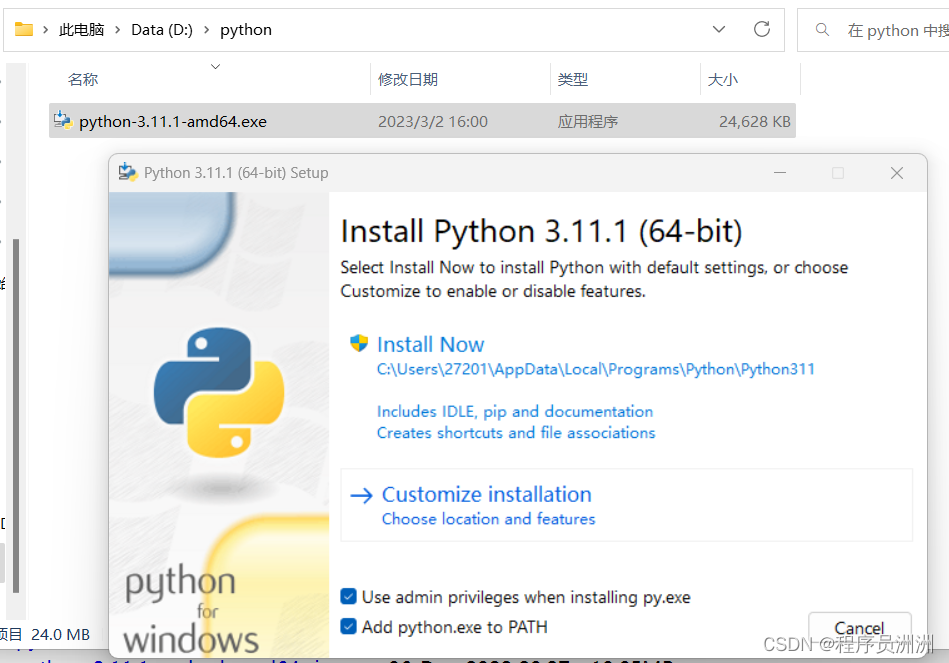
选择下面的自定义安装,并且将 Add python to PATH 点击上,自动加入到环境变量中去,不需要我们再进行相关的配置。
同时建议安装在D盘,自建一个新的文件夹,不推荐安装在C盘的原因是,后期安装拓展的时候需要管理员权限才能写入,会比较麻烦。

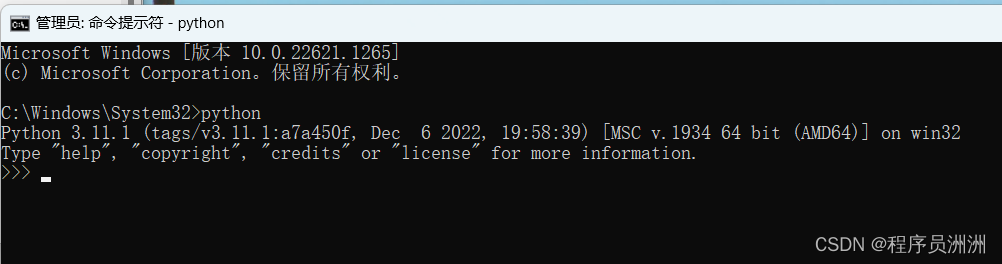
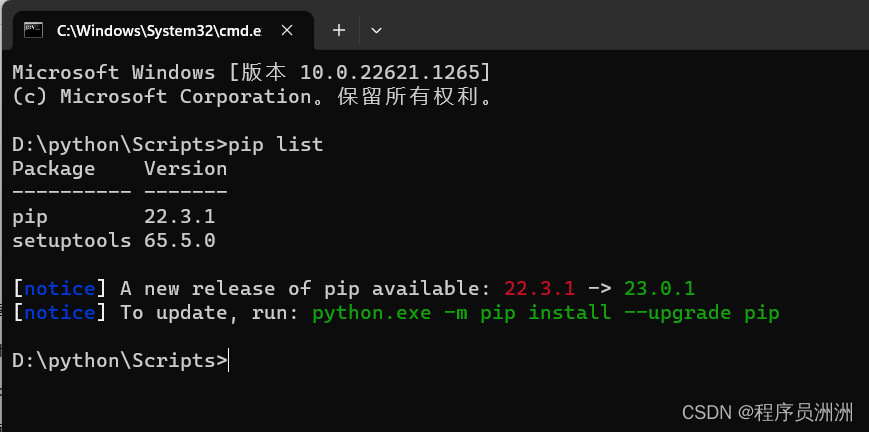
安装好之后,通过cmd可以查到python的版本。这样就算安装好了。
二、拓展库安装
在安装Python的路径下,打开cmd。输入pip list即可查看有哪些拓展库。

然后根据自己想要的拓展库进行安装即可。

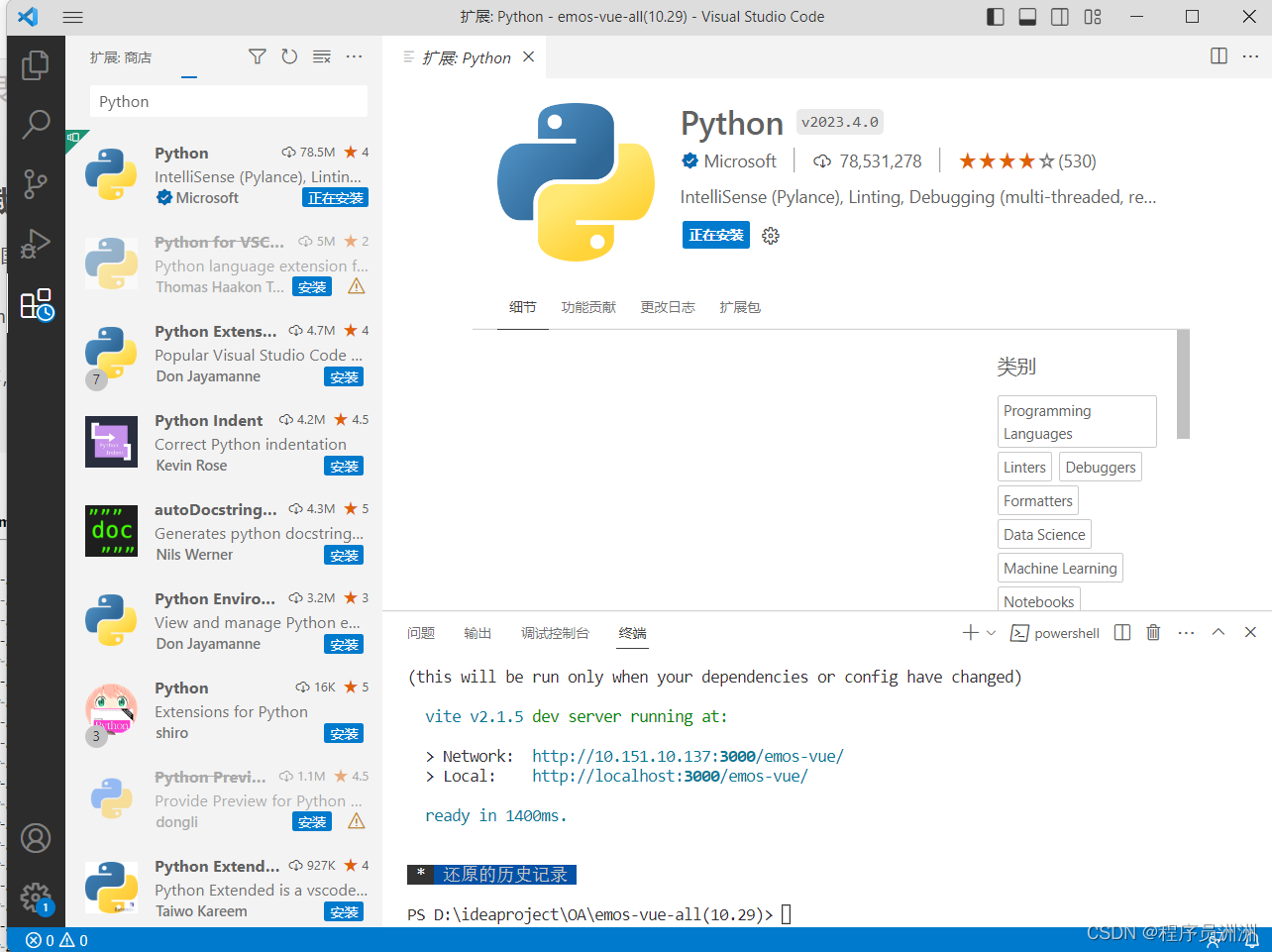
然后在Vscode中安装Python即可。
三、编写案例运行调试

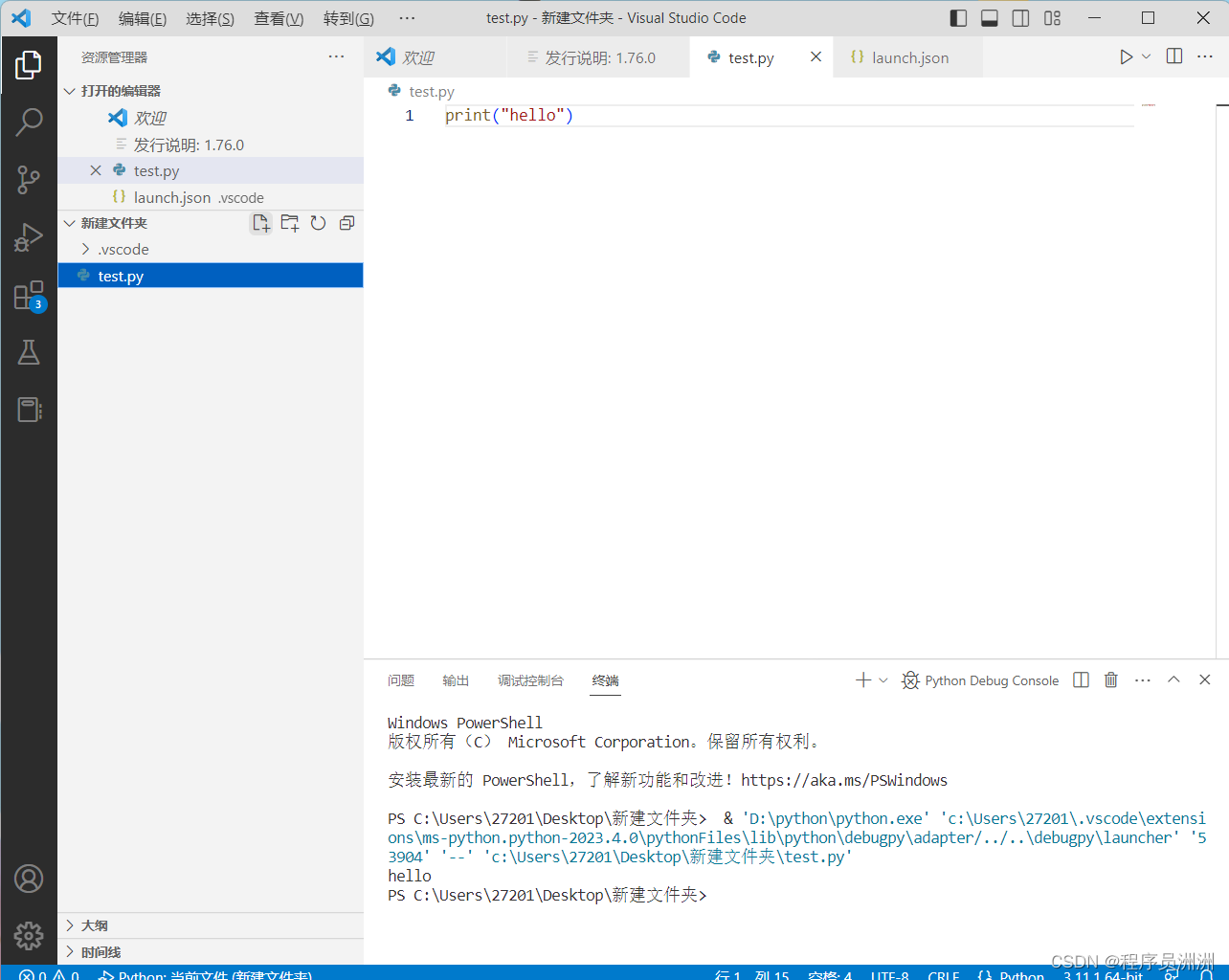
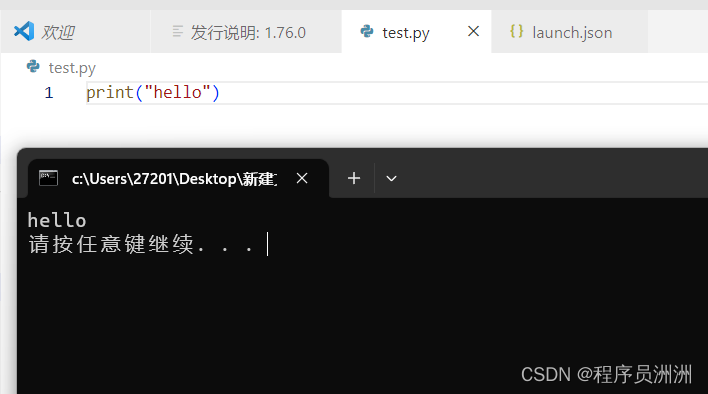
我们新建一个文件,然后输入print(“hello”)进行相关测试。
会发现按照惯例输出了。
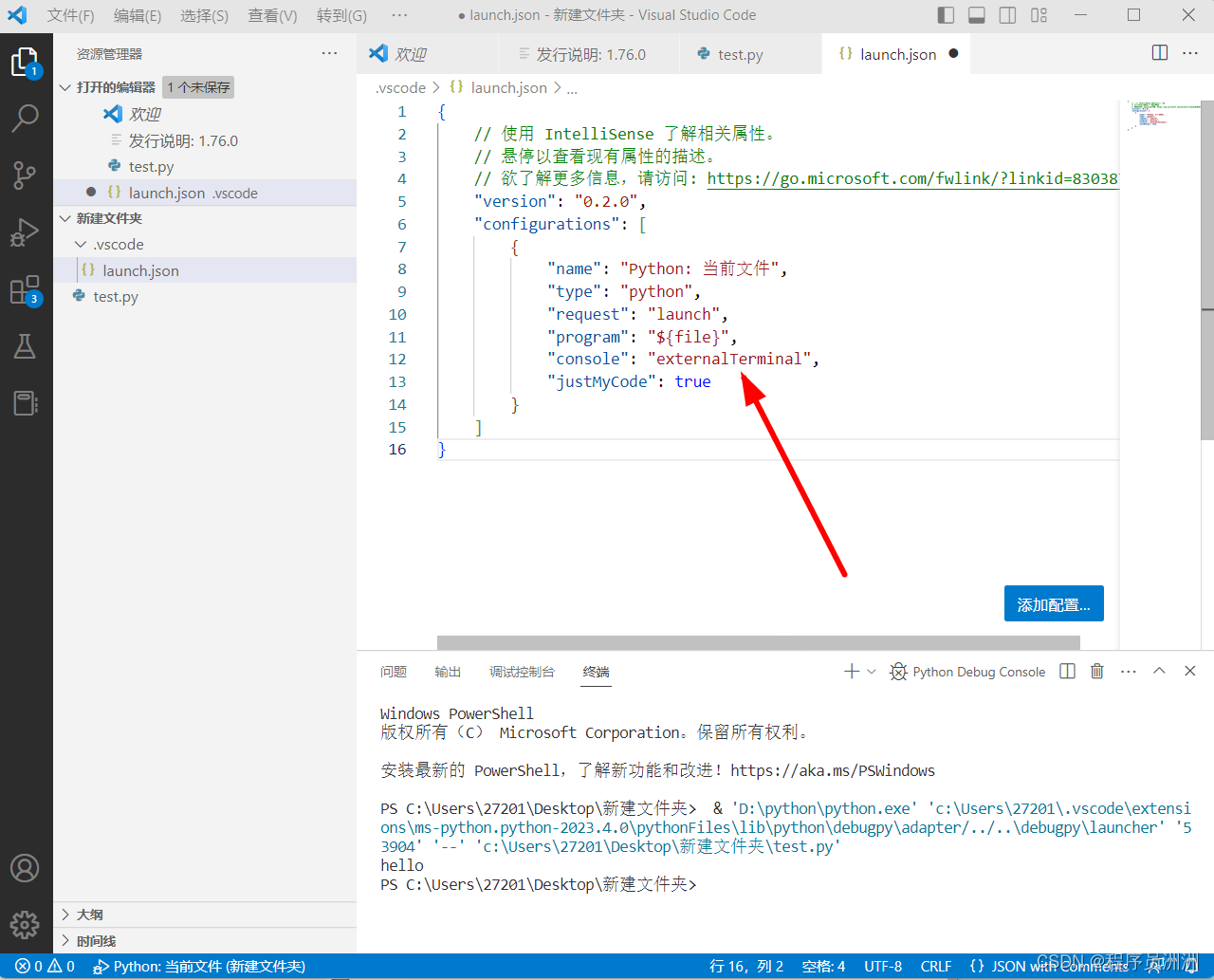
然后我们继续进行外部终端方式进行修改。如下图所示。

更改为外部终端显示之后,我们就可以进行外部终端的显示代码了。

四、部分使用优化
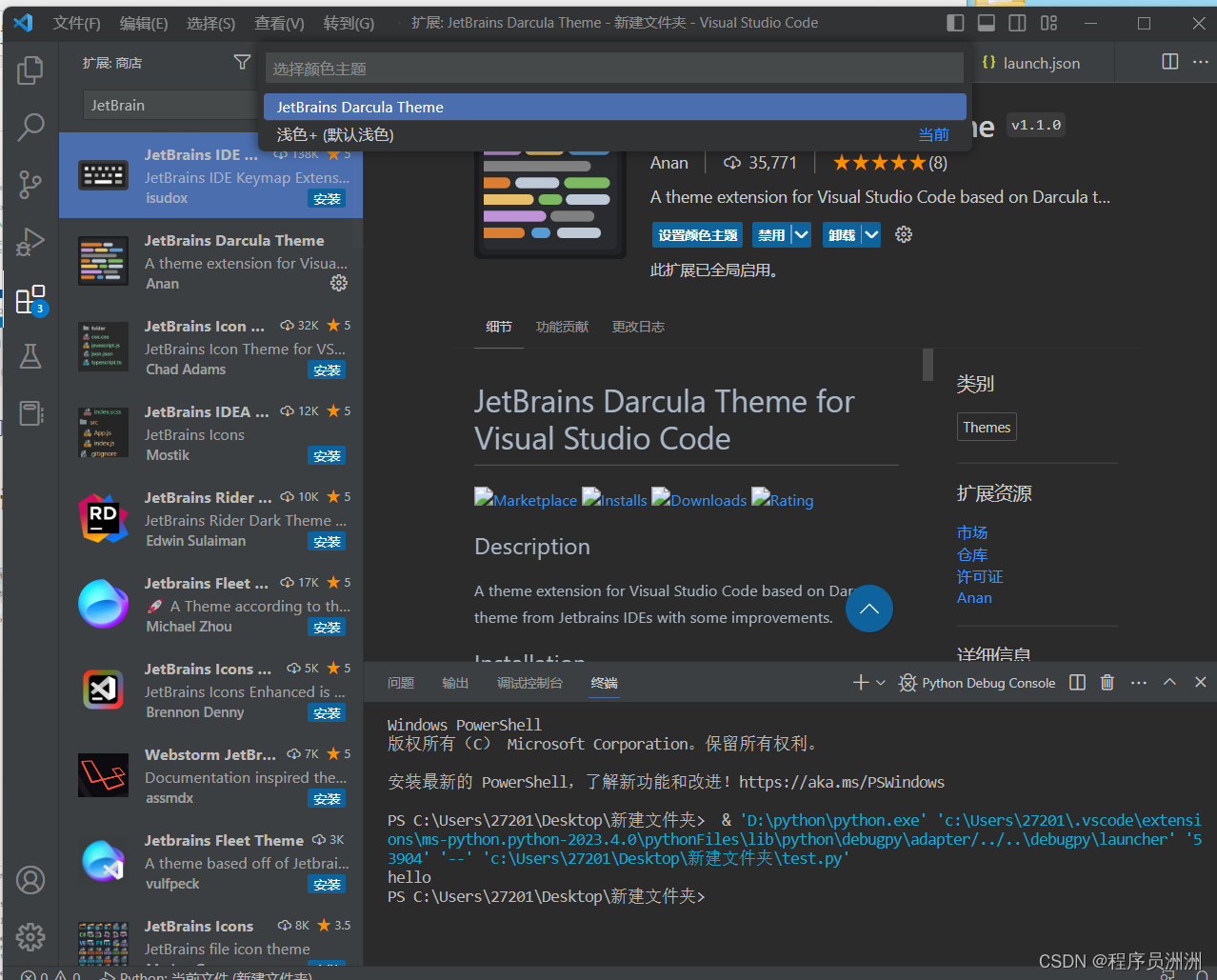
安装JetBrains插件,就可以象Idea背景那样了。

五、配置 Flask 环境
特别注意:不要安在C盘中,因为容易因为权限打不开Vscode。。。楼主已经踩坑了。
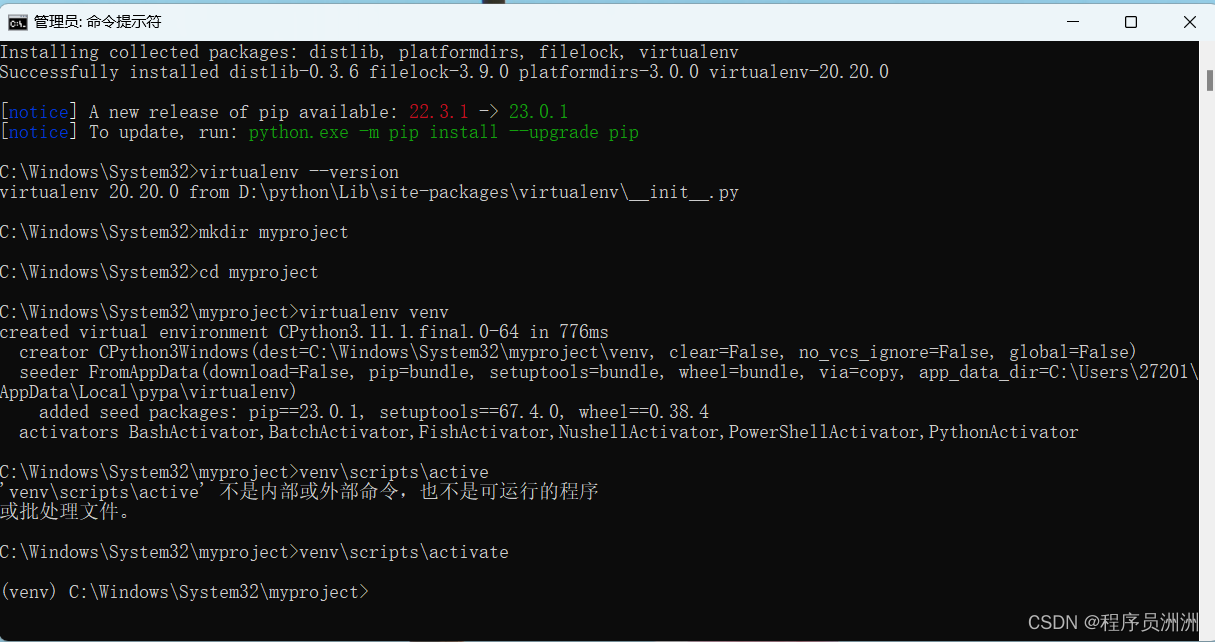
1.首先搭建虚拟环境,在windows命令行输入pip install virtualenv,安装虚拟环境,安装完以后可以使用virtualenv --version来查看虚拟环境是否搭建成功。
2.然后输入mkdir myproject创建你自己的文件夹。
3.输入cd myproject进入你的文件夹。
4.然后输入virtualenv venv,这时候myproject下会创建一个venv文件夹。
5.接着输入venv\scripts\activate来激活虚拟环境(要退出虚拟环境使用deactivate)

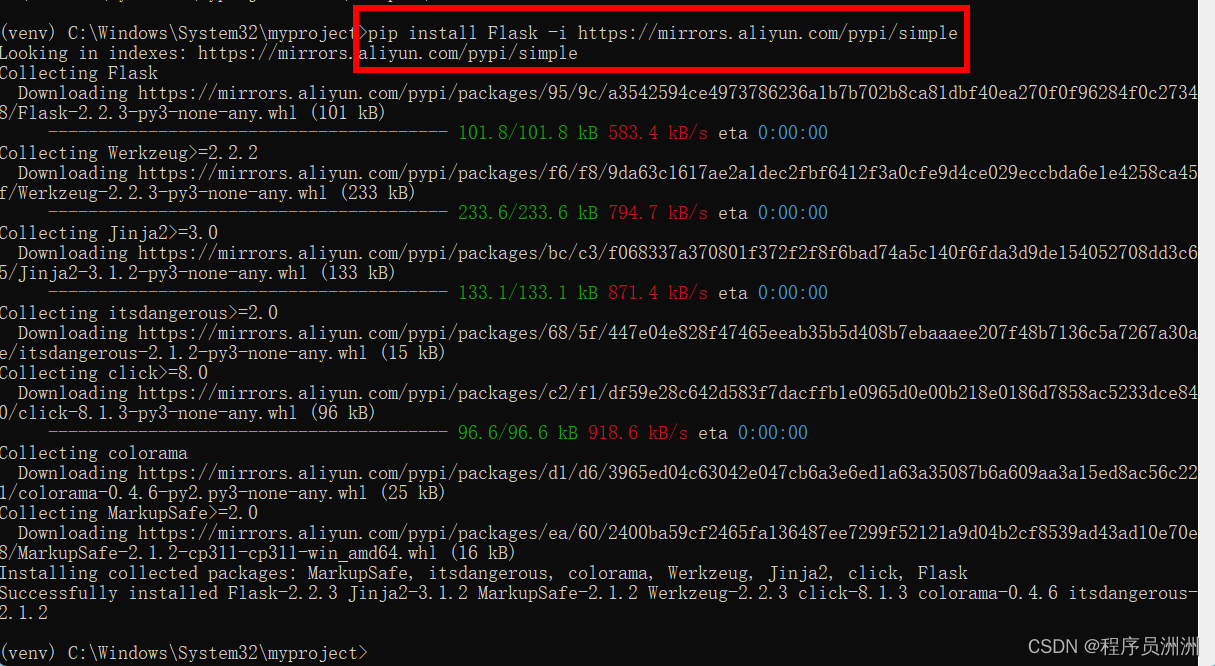
6.然后使用pip install Flask来安装Flask。

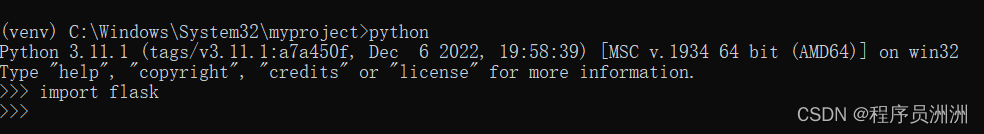
7.在虚拟环境下输入python以启动python解释器,输入import flask,若没有报错,则说明flask安装成功,之后就是编辑器环境的配置了。

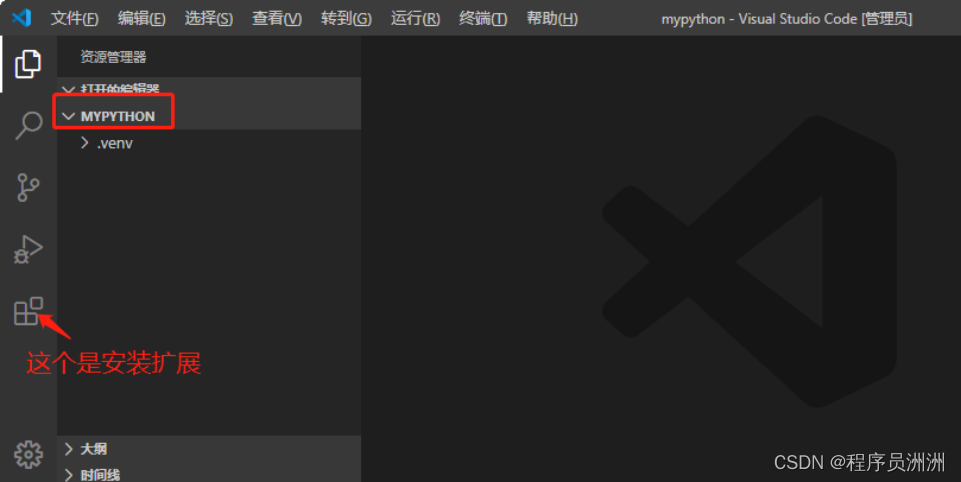
8.用VScode打开刚刚创建的文件夹。

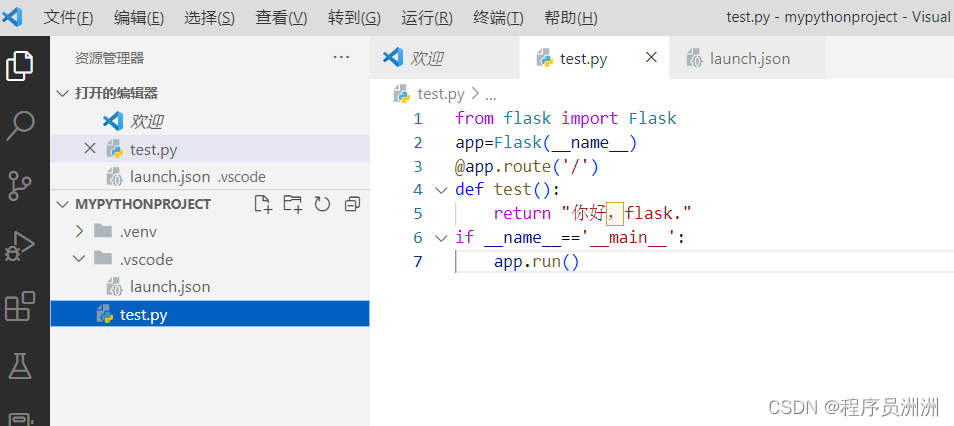
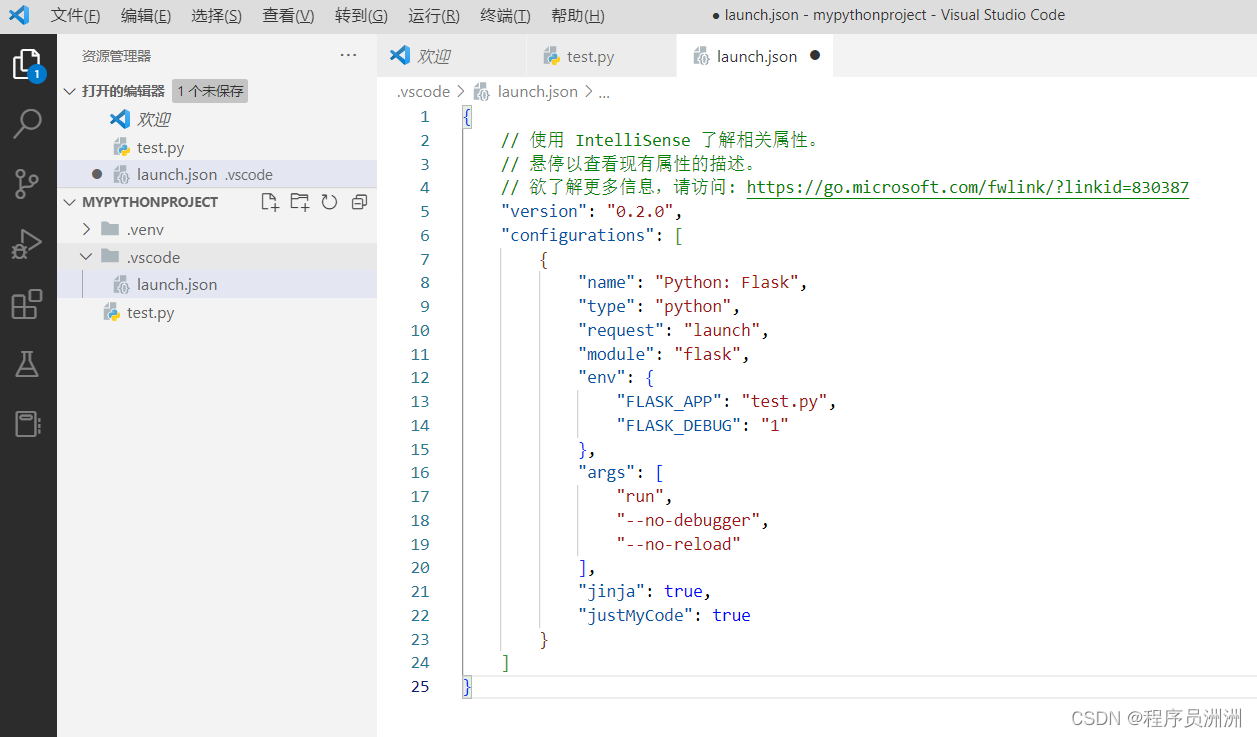
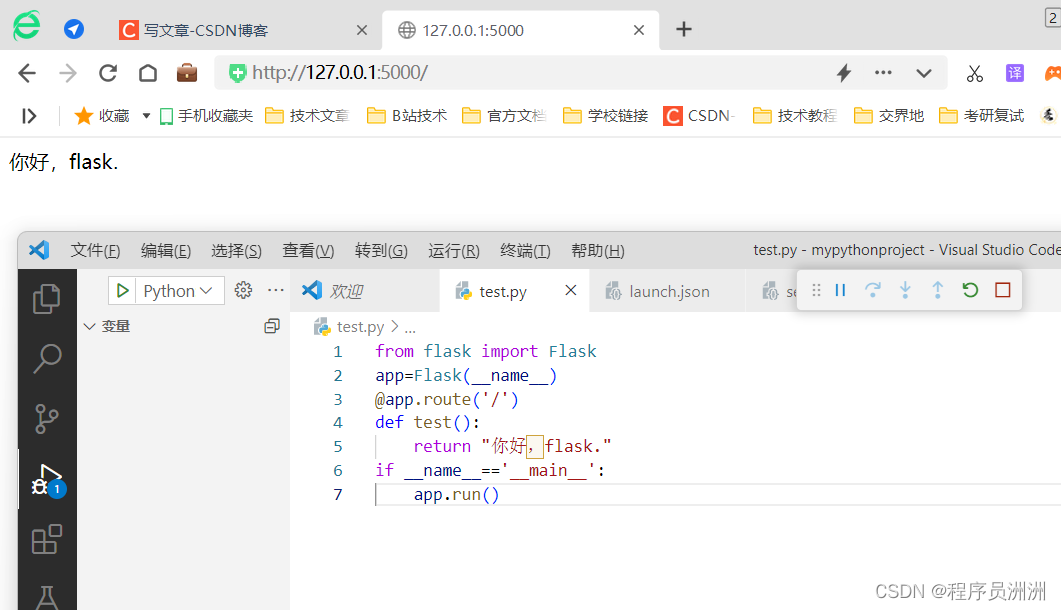
9.创建test.py文件,并点运行,添加配置,然后选择flask即可,把app.py改成test.py即可。



总结:一些小技巧
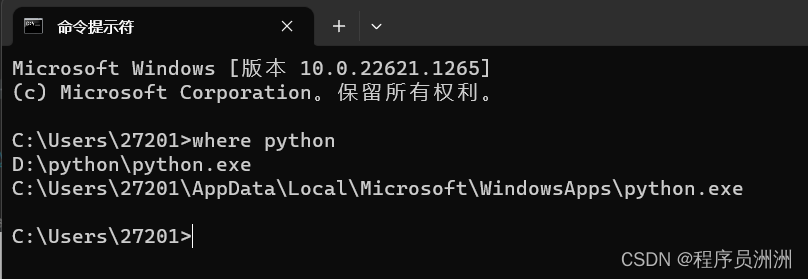
1、找到原来安装过的python路径位置
很多同学安装过python,但是忘记路径位置了。可以进行如下操作: