WebStorm是一种基于专业的JavaScript开发工具,由JetBrains开发。它是一个IDE(集成开发环境),可以支持多种框架,如Angular JS、React、Vue.js等,并支持Node.js开发。WebStorm包含了一整套的标准Javascript和HTML编辑器、debugger、代码重构工具、和实时代码分析工具。这使得WebStorm成为开发大型JavaScript应用程序的完美工具。你可以使用WebStorm来提高JavaScript代码的质量和效率,从而加速Web应用程序的开发。
本文主要为大家分享一下有关的安装流程,需要永久使用方法的,可以到文末获取~~
本文主要为大家分享一下有关的安装流程,需要永久使用方法的,可以到文末获取~~
WebStrom的特点
- 代码导航:WebStorm能够高效地找到你的代码中的任何部分并导航到它。
- 代码自动完成:WebStorm通过快速自动完成和context-aware代码建议来帮助你更快地编写代码。
- 代码检查:WebStorm具有内置的代码检查器,可以检测并解决代码中的代码质量和标准问题。
- 调试器:WebStorm提供强大的调试功能,帮助您在不同的浏览器和移动设备上测试代码。
- 支持数据库:WebStorm支持流行的数据库管理系统,如MySQL,PostgreSQL和Oracle,并将其与应用程序集成在一起。
- 版本控制:WebStorm支持流行的版本控制系统,如Git、Mercurial和Subversion,并提供了便捷的版本控制操作和代码管理功能。
- 测试工具:WebStorm支持自动化测试和集成测试,并提供了测试工具,如Karma、Jasmine和Mocha等。
- 代码重构:WebStorm提供了强大的代码重构工具,可以快速地更改代码结构,使其更加高效和可读。
- 构建工具:WebStorm支持流行的构建工具,如Webpack、Grunt和Gulp,并提供了自动化构建和部署功能。
- 移动端开发:WebStorm支持Ionic、Cordova和React Native等流行的移动应用程序框架,可以帮助开发者快速开发跨平台的移动应用程序。
WebStrom的安装流程
一、去哪里下载?
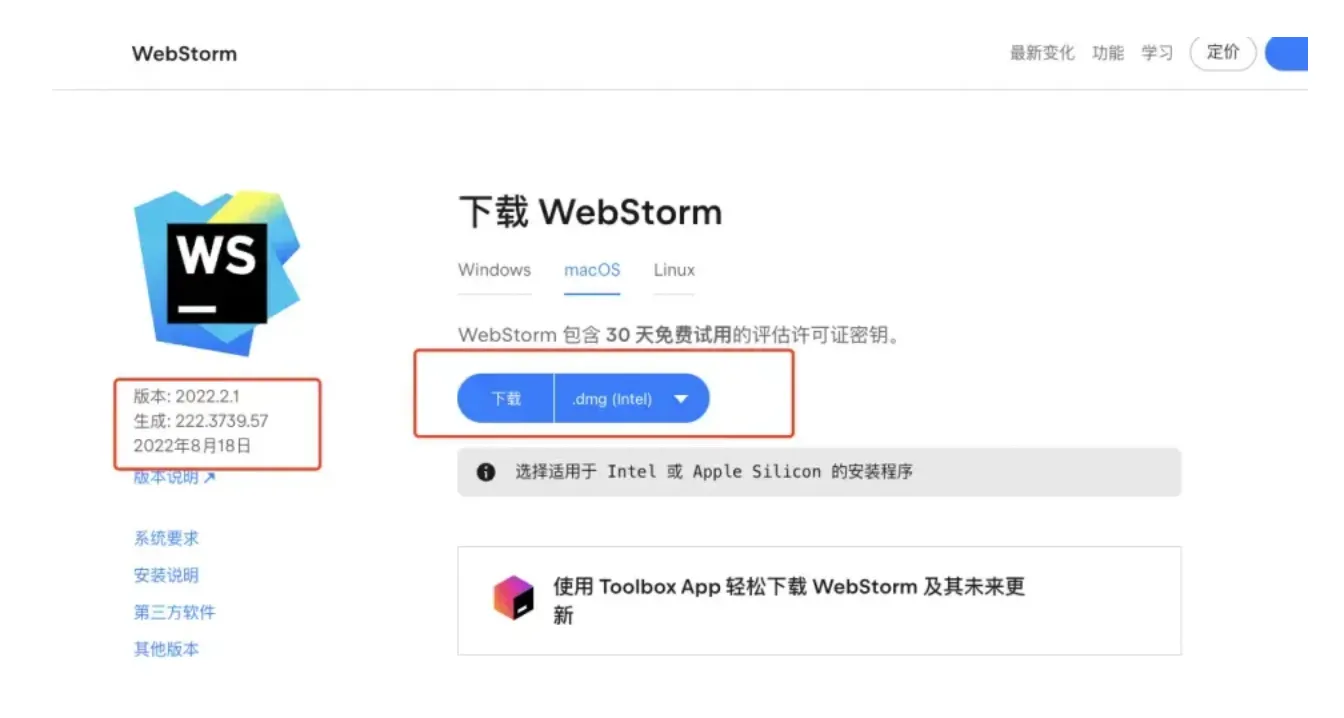
这里可以选择去官网下载,或者是参考文末的链接
官网的下载地址是:https://www.jetbrains.com/webstorm/download

二、安装
以下是WebStrom的安装流程:
- 首先,从JetBrains官网上下载WebStrom安装包。确保您下载的是最新版本的WebStorm,以便能够享受到最新的功能和改进。
- 下载完成后,打开安装包,按照提示进行安装。如果您在安装过程中遇到任何问题,请参考JetBrains官方文档或向他们的技术支持寻求帮助。
- 在安装过程中,您可以选择安装WebStrom的位置以及启动菜单中的快捷方式。建议您选择默认选项,除非您有特定的需求。
- 安装完成后,打开WebStrom并进行必要的配置,例如选择主题和设置代码样式。您可以通过从菜单栏中选择“File”->“Settings”来访问WebStrom的设置。
- 如果您需要使用WebStrom的插件来增强其功能,可以在WebStrom中打开插件市场并安装所需的插件。WebStrom的插件市场中有大量的插件可供选择,可以帮助您更轻松地完成各种任务。
WebStrom的安装教程详解:有道云笔记