使用插件 docxtemplater
docxtemplater官网:Docxtemplater | Word, Powerpoint, Excel generation using templates in your application | docxtemplater
下载并引入相关包:
npm i docxtemplater pizzip --save
npm i jszip-utils --save
npm i jszip --save
npm i file-saver --save
import PizZip from 'pizzip'
import docxtemplater from 'docxtemplater'
import JSZipUtils from 'jszip-utils'
import { saveAs } from 'file-saver'
具体实现参考下文:
参考:vue导出echarts图表及文本到word_方某某的博客-CSDN博客_vue导出echarts图
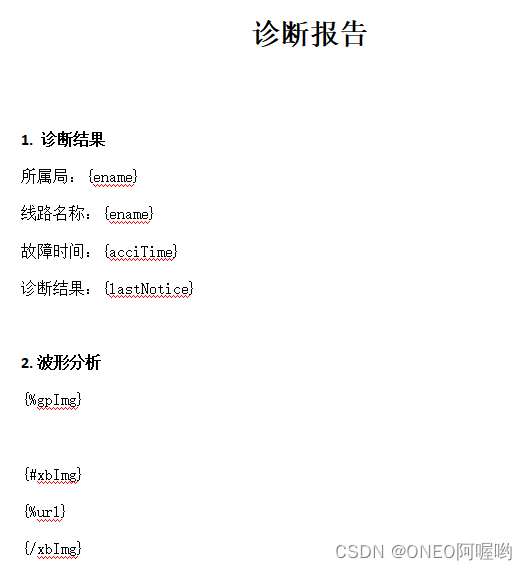
文档模板如下:

渲染规则:
模板渲染规则
//单个变量模板中直接用{}
{ename}
//循环{#xbImg} {/xbImg}
const xbImg = [
{ index : 1, url : 'XXXXXXX.png' },
{ index : 2, url : 'XXXXXXX.png' },
{ index : 3, url : 'XXXXXXX.png' }
]
{#xbImg}
第{index }张图片:{%url}
{/xbImg}
//图片{%}
{%gpImg}
//图片居中{%%}