简单介绍下需求,跟上次的帖子一样,需要重写video标签的进度栏的样式,当然也包括重写下载方法,调用原生video标签下载视频的时候,浏览器会弹出下载进度条。
其实下载常用的可能利用a标签,创建一个请求就可以实现下载,但是这种下载方法死活出不来进度,可能方法使用的不对,如有好的方法可以提示我~
先看下什么时原生进度条吧
下图为调用原生时候,浏览器的下载进度提示。谷歌可能再底部出现,展示用的是Edge浏览器

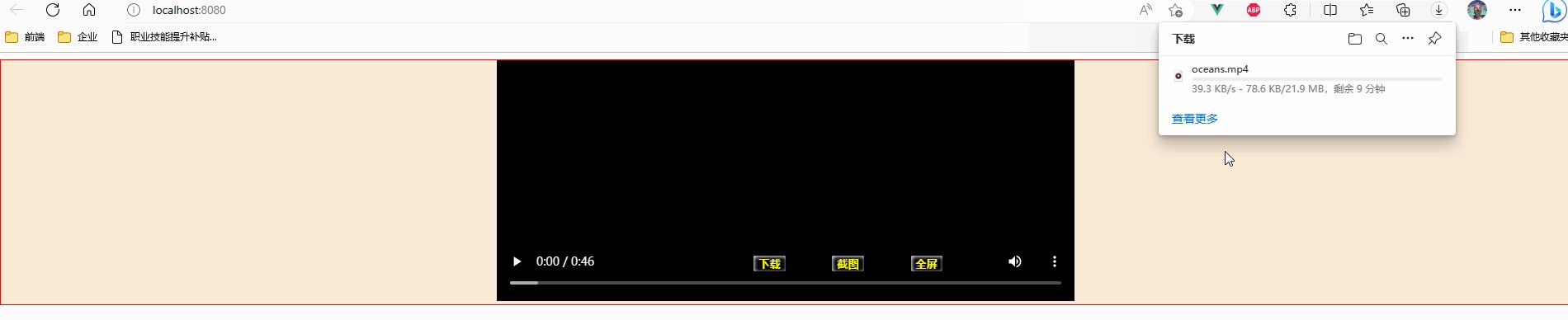
展示下自定义下载方法后的效果,点击黄色下载按钮后浏览器的展示效果,除了重新自定义了视频的名称,效果跟原生的下载效果一致。

实现方式是利用StreamSaver.js插件,页面引入后
使用 window.streamSaver.createWriteStream();方法,创建写入视频流
具体代码如下
// 视频下载,可以调用浏览器下载的进度条
load() {
const video = this.$refs.video; // video标签
const url = video.src;
return fetch(url, {
method: 'GET',
cache: 'no-cache'
}).then(res => {
const fileStream = window.streamSaver.createWriteStream('test.mp4', {
size: res.headers.get("content-length")
})
const readableStream = res.body
if (window.WritableStream && readableStream.pipeTo) {
return readableStream.pipeTo(fileStream).then(() => console.log('done writing'))
}
window.writer = fileStream.getWriter();
const reader = res.body.getReader();
const pump = () => reader.read().then(res => res.done ? window.writer.close() : window.writer.write(res.value).then(pump));
pump();
})
}另付上次帖子的内容☞video全屏操作栏自定义样式&&js 指定元素全屏&&视频截图下载_video全屏自定义控制_小菜花29的博客-CSDN博客
扫描二维码关注公众号,回复:
14638911 查看本文章


