一、CGI的移植
CGIC移植部分笔记:
CGIC是一个支持CGI开发的开放源码的标准C库,可以免费使用,只需要在开发的站点和程序文档中有个公开声明即可,表明程序使用了CGIC库,用户也可以购买商业授权而无需公开声明。
CGIC能够提供以下功能:
1 分析数据,并自动校正一些有缺陷的浏览器发来的数据;
2 透明接收用GET或 POST方法发来的From数据;
3 能接受上传文件;
4 能够设置和接收cookies;
5 用一致的方式处理From元素里的回车;
6 提供字符串,整数,浮点数,单选或多选功能来接收数据;
7 提供数字字段的边界检查;
8 能够将CGI环境变量转化成C中的非空字符串;
9 提供CGI程序的调试手段,能够回放CGI程序执行时的CGI状态;
总之,CGIC是一个功能比较强大的支持CGI开发的标准C库,并支持Linux, Unix 和Windows等多操作系统。
以下描述CGIC的移植过程。
1、解压源码:
已免费开源在我发布的资源当中

tar xzf cgic205.tar.gz
cd cgic205
2、搭建交叉编译环境(默认x86平台)
修改Makefile文件,找到CC=gcc,将其改成CC=arm-linux-gcc,
找到AR=ar,将其改成AR=arm-linux-ar,
找到RANLIB=ranlib,将其改成RANLIB=arm-linux-ranlib。
找到gcc cgictest.o -o cgictest.cgi ${LIBS},将其改成$(CC) $(CFLAGS) cgictest.o -o cgictest.cgi ${LIBS},
找到gcc capture.o -o capture ${LIBS},将其改成$(CC) $(CFLAGS) capture.o -o capture ${LIBS},
保存退出。
根据Makefile编译可以看出,有两个拷贝的过程: cp libcgic.a /usr/local/lib cp cgic.h /usr/local/include
两个命令的学习:
ar命令可以用来创建、修改库,也可以从库中提出单个模块。库是一单独的文件,
里面包含了按照特定的结构组织起来的其它的一些文件(称做此库文件的member)。
原始文件的内容、模式、时间戳、属主、组等属性都保留在库文件中。
同时:这个也是很好的可以学习的Makefile文件,阅读源码应该慢慢的养成一种习惯。
3、cgi文件分析:
cd cgic205-arm
里面有大约10个文件:
cgic.h:头文件;
cgic.c:CGIC的源代码文件;
cgictest.c:CGIC库的作者提供的一个CGI程序例子;
capture.c:用于调试CGI程序的工具;
Makefile:安装CGIC的脚本文件;
可以看到,整个库实际上就是cgic.c一个文件,可以说是非常的精炼。
可以把CGIC安装为操作系统的一个动态链接库,这样我们每次编译的时候,就不需要有cgic.c这个源文件了。
但是由于需要(以后将会看到),我们将修改cgic.c代码,所以我们不把它安装进系统。每次编译的时候,只要把cgic.c和cgic.h放到当前文件夹就好了。
4、make编译cgi源码:
make
得到的CGIC库libcgic.a,
我们通过调试辅助程序capture和测试程序cgictest.cgi,来验证生成CGIC库的正确性。
将capture和cgictest.cgi拷贝到主机的/home/fengjunhui/source/rootfs/boa/cgi-bin目录下。
cp capture cgictest.cgi /home/fengjunhui/source/rootfs/boa/cgi-bin
cp libcgic.a /home/fengjunhui/source/rootfs/lib
测试安装
在开始编写你自己的CGI程序之前,一定要先走通他的例子程序,免得后来程序出错的时候还不知道是配置有问题,还是你的程序代码有问题。
我们用他自带cgictest.c来实现自己的第一个C语言CGI程序。
先运行boa服务器(&代表后台运行)
./boa &
在工作站的浏览器地址栏输入http://192.168.1.100/cgi-bin/cgictest.cgi, (直接指定要运行的程序)
(指定网页运行举例:http://192.168.1.100/pass.html 板子ip/网页名)
可以看到页面,表示CGIC库和测试脚本都移植成功。cgictest.cgi比较完整的展现了CGIC库的功能,
在开发基于CGIC库的CGI程序前最好先掌握cgictest.cgi程序,这个应用程序是十分重要的参考范例。
问题汇总:
1、Unable to connect
Firefox can't establish a connection to the server at 192.168.1.100.
Boa服务器没有运行:
2、404 在boa的/cgi-bin目录下找不到对应的cgi文件或在www目录下找不到对应的html文件
404 Not Found
The requested URL /cgi-bin/cgictest.cgi was not found on this server
404 Not Found
The requested URL /index.html was not found on this server.
5、理论准备:
前期理论准备1:
Web方式的应用开发一般都会将界面设计(CSS/JS等)和程序逻辑脱离开来,允许在一定程度下更改界面,
如改变界面文本的属性,建立多语言版本等,而无需改动程序逻辑。界面一般由美工来进行制作,而程序员负责具体功能的实现。
前期理论准备2:
在 HTML中,表单 (FORM)是最主要的传递信息的手段,它适用于任何浏览器。 ----应用范围广---任何浏览器 FORM
表单中有很多元素,包括输入文本框,单选框,多选框,按钮,等等,可以提供信息的交互。 ----表单的关键组成部分
具体对象说明和语法请参见其他HTML书籍,在这里不作介绍。
根据应用需求,美工或其他设计人员将最后的Web页面设计出来,作为程序员进行开发的模板。
CGI程序的工作一般就是接收表单数据,进行数据处理,最后根据处理结果生成新的页面返回给浏览器。
-------------- 三步: 接收表单数据,解析数据,将解析后的数据返回给页面
表单数据一般是以POST方法提交给服务器,由CGI程序获得,程序必须要将界面数据和内部数据对应起来才能够进行下一步的处理。 ---数据提交方式:post
CGI程序从页面获取数据就根据元素名字/值中的元素名字来进行区分。但CGI返回页面就比较麻烦。由于界面在程序开发完成后还有可能会改变,
而且有些需要程序处理的地方可能没有表单元素,
因此对程序来说,不能以表单元素名作为区分的基础,一般方法是采用HTML中的注释<!-xxx-->来标记。
前期理论准备3:
程序员需要在模板中为每一个表单元素以及其他任何需要程序处理的地方,按照一定规则,如注释的下一行就是表单元素行,建立其注释标记。
CGI程序就可以根据注释标记来判断表单元素信息并进行处理。程序逐行读取模板文件,检查有无注释标记,如有的话,则下一行需要进行处理,
给表单元素赋上数据,最后就可以返回带数据的页面给浏览器。
HTML模板还需要关注的是输入的检查。根据输入检查越早越好的原则,需要在用户界面上就对用户提交的数据进行检查。
目前一般是采用javascript脚本的方式。当用户提交数据时,表单对象的onSubmit方法就会被调用,在该方法里就可以对用户的输入进行检查。
常用的检查有是否必需、最大/小长度、是否字符、是否数字、email地址、IP地址是否正确、是否匹配一个正则表达式等。
前期理论准备4:
CGI程序的开发
CGI程序的工作流程:
程序一般逻辑为:
1. 接收表单数据,根据应用需求进行数据处理,最后根据处理结果生成新的页面返回给浏览器。
2. 表单数据一般是以POST方法提交给服务器,由CGI程序获得,程序根据元素名字/值中的元素名字来区分数据,
3. 完成数据处理后,再读取相应的模板文件,根据注释标记将对应的数据填充到HTML文本中去,生成最后的页面返回给浏览器。
6、HTML模板的制作--CGIC的基本思路
从cgic.c的代码可以看出,它定义了main函数,
而在cgictest.c中定义了一个cgiMain函数。
也就是说,对于使用CGIC编写的CGI程序,都是从cgic.c中的代码进入,在库函数完成了一系列必要的操作(比如解析参数、获取系统环境变量)之后,
它才会调用你的代码(从你定义的cgiMain进入)。
另外一点就是,cgi程序输出HTML页面的方式都是使用printf把页面一行一行地打印出来,比如cgictest.c中的这一段代码:
fprintf(cgiOut, "<textarea NAME=\"address\" ROWS=4 COLS=40>\n"); //cgiOut实际上就是stdin
fprintf(cgiOut, "Default contents go here. \n");
fprintf(cgiOut, "</textarea>\n");
上面这段代码的运行结果就是在页面上输出一个textarea。
第一个参数cgiOut实际上就是stdin,所以我们可以直接使用printf,而不必使用fprintf。不过在调试的时候会用到fprintf来重定向输出。
这种方式与Java Servlet非常类似,Servlet也是通过调用打印语句System.out.println(…)来输出一个页面。(不过后来Java推出了JSP来克服这种不便。)
但是与Servlet不同的地方在于,使用C语言的我们还要自己输出HTML头部(声明文档类型):
cgiHeaderContentType("text/html");
这个语句的调用一定要在所有printf语句之前。而这个语句执行的任务实际上就是:
void cgiHeaderContentType(char *mimeType) {
fprintf(cgiOut, "Content-type: %s\r\n\r\n", mimeType);
}
这个语句告诉浏览器,这次传来的数据是什么类型,是一个HTML文档,还是一个bin文件…
如果是个HTML文档,就通过浏览器窗口显示,如果是一个bin(二进制)文件,则打开下载窗口,让用户选择是否保存文件以及保存文件的路径。
理解了这几点之后,你就可以编写自己的CGIC程序了。新建一个文件mycgitest.c试试:
下载: mycgitest.c
#include <stdio.h>
#include "cgic.h"
#include <string.h>
#include <stdlib.h>
int cgiMain() {
cgiHeaderContentType("text/html");
fprintf(cgiOut, "<HTML><HEAD>\n");
fprintf(cgiOut, "<TITLE>My First CGI</TITLE></HEAD>\n");
fprintf(cgiOut, "<BODY><H1>Hello CGIC</H1></BODY>\n");
fprintf(cgiOut, "</HTML>\n");
return 0;
}
在Makefile文件中的末尾仿照cgitest.c添加自己的mycgitest.c文件,注意添加到目标文件
保存,再执行make命令即可(良好的习惯帮助你快速成长,参考别人的代码然后自己模仿)。
12 all: libcgic.a cgictest.cgi mycgitest.cgi capture
.....
32 mycgitest.cgi: mycgitest.o libcgic.a
33 $(CC) mycgitest.o -o mycgitest.cgi ${LIBS}
将capture和mycgitest..cgi拷贝到主机的/home/fengjunhui/source/rootfs/boa/cgi-bin目录下。
cp mycgitest.cgi /home/fengjunhui/source/rootfs/boa/cgi-bin
此时通过浏览器访问,会在页面上看到一个大大的
“Hello CGIC......”。
扩展学习:官网学习教程:
cgic官网学习教程:
https://boutell.com/cgic/
cgic: an ANSI C library for CGI Programming
参考博客:(吃水不忘挖井人哇,继续加油,同志们)
http://blog.csdn.net/tiantang46800/article/details/7530930
http://3633188.blog.51cto.com/3623188/826606
问题与解决思路:
问题一:

1、A9服务器 没有成功移植cgic
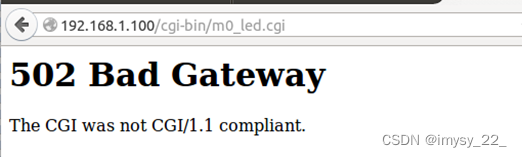
2、移植到ARM平台上的.cgi文件的x86架构的(通过file命令查看你打开出现502 Bad Gateway的.cgi文件看一看,如果果真如此,用arm-lnone-inux-gnueabi-gcc重新编译他的.c文件);
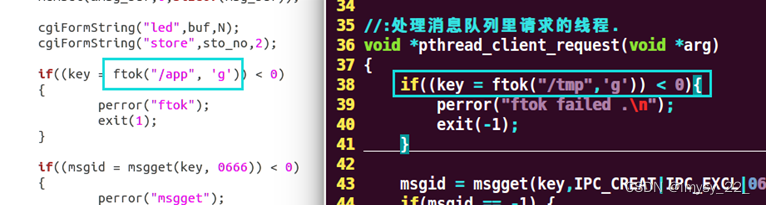
3、A9和CGI的进程间通信失败:
注意查看进程间通信的ftok获得的秘钥是否是一致的。

问题二:
404的错误:
诊断:html网页找不到对应的cgi程序;
解决思路:
- 右键、查看网页源代码,确定IP地址没有问题
- 查看form表单,form表单对应的/cgi-bin/xxx.cgi在boa的cgi-bin目录下是否存在;
二、认识、学习使用HTML
参考: HTML 教程 | 菜鸟教程 (runoob.com)
什么是HTML?
(参考来自runoob.com)
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
示例:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>你好,欢迎你来到Imysy_22的页面</title>
</head>
<body>
<h1>第一个HTML界面</h1>
<h2>第二个标题</h2>
<h3>第三个标题</h3>
<h4>第四个标题</h4>
<h5>第五个标题</h5>
<h6>正文:</h6>
<p>这是由imysy_22编写的第一个网页。</p>
<p>Hello,World!</p>
</body>
</html>实例解析参考 HTML 简介 | 菜鸟教程 (runoob.com)
添加图片
<img src="./images/1.png" width="1016" height="370" />
src=" "中的路径为你的.html所在的相对路径
水平线
<hr>
跳转标签
<a href="https://www.runoob.com">html菜鸟教程官网</a>
注释
<!--这是一个注释-->
忙活一天,做的个人简历网页 :D





源码放上:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>imysy_22的主页</title>
<!--以下三行并不会显示在网页上,但会被服务器解析,起到提示和注释作用-->
<meta name="description" content="初学HTML">
<meta name="keywords" content="HTML, CSS, linux, Ubuntu, 嵌入式">
<meta name="author" content="imysy_22">
<!--------------------------------------------------------------->
<style type="text/css">
body {
background-color:rgb(175, 247, 181);
}
h1 {
color:rgb(255, 145, 0);
text-align:center;
}
</style>
<br>
</head>
<div align="center">
<a id="tips3"><img src="./images/花边v2.png" width="1579" height="173" ></a>
</div>
<br>
<img src="./images/条框整体v2.0.png" width="1890" height="30">
<br>
<br>
<body>
<br>
<br>
<img src="./images/my-photo.jpg" width="150" height="150">
<br>
<a href="#tips" >按钮1</a>
<a href="#tips2">按钮2</a>
<br>
<br>
<br>
<hr>
<h3><em>基本信息</em></h3>
<br>
<style type="text/css">
p {
}
</style>
<p aria-setsize="30" >
姓 名:殷绍颖
性 别:男
<br>
<br>
籍贯:湖南岳阳
出生年月:2001.10
<br>
<br>
政治面貌: 共青团员
联系电话:15115060580
<br>
<br>
求职意向:嵌入式软件工程师/物联网工程师
邮 箱:[email protected]
</p>
<br>
<br>
<hr>
<br>
<h3><em>自我介绍</em></h3>
<p>
热爱街头篮球,比较阳光
<img src="./images/打篮球.gif" width="120" height="120">
<br>
喜欢弹吉他,醉心民谣和摇滚乐
<img src="./images/弹吉他.gif" width="120" height="120">
<br>
每天坚持学习,热衷于发现新知识
<img src="./images/我爱学习.gif" width="120" height="120">
<br>
<br>
<br>
</p>
<hr>
<p>
|—————|
</p>
<p>
| 照片墙 |
<br>
</p>
<p>
|—————|
</p>
<br>
<div class="samline">
<img src="./images/展示1.png" width="480" height="320" />
<img src="./images/展示2.png" width="480" height="320" /><br>
</div>
<br>
<hr>
<br>
<br>
<h3><em>专业技能</em></h3>
<p>
1、熟练掌握 C 语言、熟悉常用的数据结构和 ARM 的汇编语言基础、熟练掌握html编程;<br>
2、熟悉 linux 下的 Shell 脚本和 Makefile;<br>
3、熟练使用 gcc、gbd、git 等开发调试工具;<br>
4、熟练掌握 linux 的文件 IO 和标准 IO 编程;<br>
5、熟练多进程多线程编程以及进程间通信和线程间同步互斥等;<br>
6、熟练掌握 linux 下 TCP/IP 及 UDP 等网络编程模型,熟悉 select、poll、epoll 等并发机制;<br>
7、了解 linux 内核架构,能独立完成驱动模块的移植;<br>
8、熟练掌握简单的字符设备开发,如串口、ADC、PWM、RTC、按键中断等;<br>
9、熟练掌握 IIC、input 子系统、platform 驱动框架,有 mpu6050 的开发学习经验;<br>
10、有简单的 Android 驱动开发经验,例如 led、sensor 开发;<br>
11、熟悉 u-boot 移植,内核移植和文件系统的制作和移植;<br>
12、了解 ARM 体系架构,英语六级证书,能独立阅读英文手册。<br>
13、... ...<br>
<br>
</p>
<br>
<br>
<hr>
<br>
<br>
<br>
<!--文本第二种写法 -->
<!--<font size="3">文本2:这是由imysy_22编写的第一个网页。</font> -->
<p align="center">Designed by imysy_22</p>
<div class="sameline">
<a href="https://space.bilibili.com/36461675?spm_id_from=333.1007.0.0" target="_blank">
<img border="0" src="./images/哔哩哔哩图标.png" alt="哔哩哔哩" width="54" height="54" >
<a><a href="https://blog.csdn.net/imysy_22_?type=blog" target="_blank" a>
<img border="0" src="./images/CSDN标志.png" alt="CSDN" width="54" height="54"></a>
</div>
<p align="center">联系邮箱:[email protected]</p>
<p align="center">发送邮件:
<a href="mailto:[email protected]?Subject=你好%20非常高兴见到你%20:D" target="_top">点此发送</a>
</p>
<br>
<br>
</body>
</html>