目录
第 2 章 “ 在 HTML 中使用 JavaScript ”
JavaScript 高级程序设计 , 前端界简称为 : 红宝石 之书

创作此篇文章的目的呢就是希望和大家伙一起从头将此书捋一遍 ,
夯实巩固自己的 JavaScript 基础 , 地基不稳 ,如何建高楼呢 ?
一起加油努力吧 ,毕竟这个行业你要是不卷 ,很容易就会被替代了 。。
内容提要 :
全书从 JavaScript 语言实现的各个组成部分 —— 语言核心、DOM、BOM、事件模型
讲起,深入浅出地探讨了面向对象编程、Ajax 与 Comet 服务器端通信 ,
HTML5 表单、媒体、Canvas( 包括 WebGL )及 Web Workers、地理定位、
跨文档传递消息、客户端存储( 包括 IndexedDB )等新 API ,
还介绍了离线应用和与维护、性能、部署相关的最佳开发实践。
本书附录展望了未来的 API 和 ECMAScript Harmony 规范。
本书适合有一定编程经验的 Web 应用开发人员阅读,也可作为高校及社会实用技术培训相关专业课程的教材。
前言
JavaScript 是一种非常松散的面向对象语言,也是 Web 开发中极受欢迎的一门语言。
JavaScript 尽管它的语法和编程风格与 Java 都很相似,但它却不是 Java 的 “轻量级” 版本,甚至与 Java 没有任何关系。
JavaScript 是一种全新的动态语言,它植根子全球数亿网民都在使用的 Web 浏览器之中,致力于增强网站和 Web 应用程序的交互性。
本书结构
本书共 25 章,各章简介如下。
第 1 章 “ JavaScript 简介 ”
讲述了 JavaScript 的起源:因何而生,如何发展,现状如何。
涉及的概念主要有 JavaScript 与 ECMAScript 之间的关系、
DOM ( Document Object Model,文档对象模型 )、
BOM ( Browser Object Model ,浏览器对象模型 ) 。
此外 ,还将讨论 ECMA ( European Computer Manufacturer’s Association ,
欧洲计算机制造商协会 ) 和 W3C ( World Wide Web Consortium ,万维网联盟 )
制定的一些相关标准。
本章内容
- JavaScript 历史回顾
- JavaScript 是什么
- JavaScript 与 ECMAScript 的关系
- JavaScript 的不同版本
JavaScript 诞生于 1995 年。当时,它的主要目的是处理以前由服务器端语言(如 Perl)负责的一些输入验证操作。在 JavaScript 问世之前,必须把表单数据发送到服务器端才能确定用户是否没有填写某个必填域,是否输入了无效的值。
如今,JavaScript 的用途早已不再局限于简单的数据验证,而是具备了与浏览器窗口及其内容等几乎所有方面交互的能力。
1.1 JavaScript 简史
当时就职于 Netscape 公司的 布兰登 · 艾奇 ( Brendan Eich ) ,开始着手为计划于 1995年2月发布的 Netscape Navigator 2 开发一种名为 LiveScript 的脚本语言——该语言将同时在浏览器和服务器中使用 ( 它在服务器上的名字叫 LiveWire ) 。为了赶在发布日期前完成 LiveScript 的开发,Netscape 与 Sun 公司建立了一个开发联盟。在 Netscape Navigator 2 正式发布前夕, Netscape 为了搭上媒体热炒 Java 的顺风车,临时把 LiveScript 改名为 JavaScript。
1997 年,以 JavaScript 1.1 为蓝本的建建议被提交给了 欧洲计算机制造商协会 ( ECMA,European Computer Manufacturers Association )。该协会指定 39号技术委员会 ( TC39,Technical Committee #39 ) 负责“标准化一种通用、跨平台、供用应商中立的脚本语言的语法和语义” ( http://www.ecma international.org/memento/TC39.htm ) 。TC39由来自 Netscape、Sun、微软、Borland及其他关注脚本语言发展的公司的程序员组成,他们经过数月的努力完成了 ECMA-262 —— 定义一种名为 ECMAScript ( 发音为“ek-ma-script” )
的 新脚本语言的标准。
1.2 JavaScript 实现
一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM)
- 浏览器对象模型(BOM)

1.2.1 ECMAScript
我们常见的 Web 浏览器只是 ECMAScript 实现可能的 宿主环境 之一。宿主环境不仅提供基本的 ECMAScript 实现,同时也会提供该语言的扩展,以便语言与环境之间对接交互。而这些扩展 —— 如 DOM,则利用 ECMAScript 的核心类型和语法提供更多更具体的功能,以便实现针对环境的操作。
其他宿主环境包括 Node ( 一种服务端 JavaScript平台 ) 和 Adobe Flash。
既然 ECMA-262 标准没有参照 Web 浏出览器,那它都规定了些什么内容呢?大致说来,它规定了这门语言的下列组成部分 :
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符 / 操作符
- 对象
1. ECMAScript 的版本
2. 什么是 ECMAScript 兼容
3. Web 浏览器对 ECMAScript 的支持
1.2.2 文档对象模型( DOM )
文档对象模型 ( DOM,Document Object Model ) 是是针对 XML 但经过扩展用于 HTML 的应用程序编程接口 ( API,Application Programming Interface ) 。DOM 把整个页面映射为一个多层节点结构。
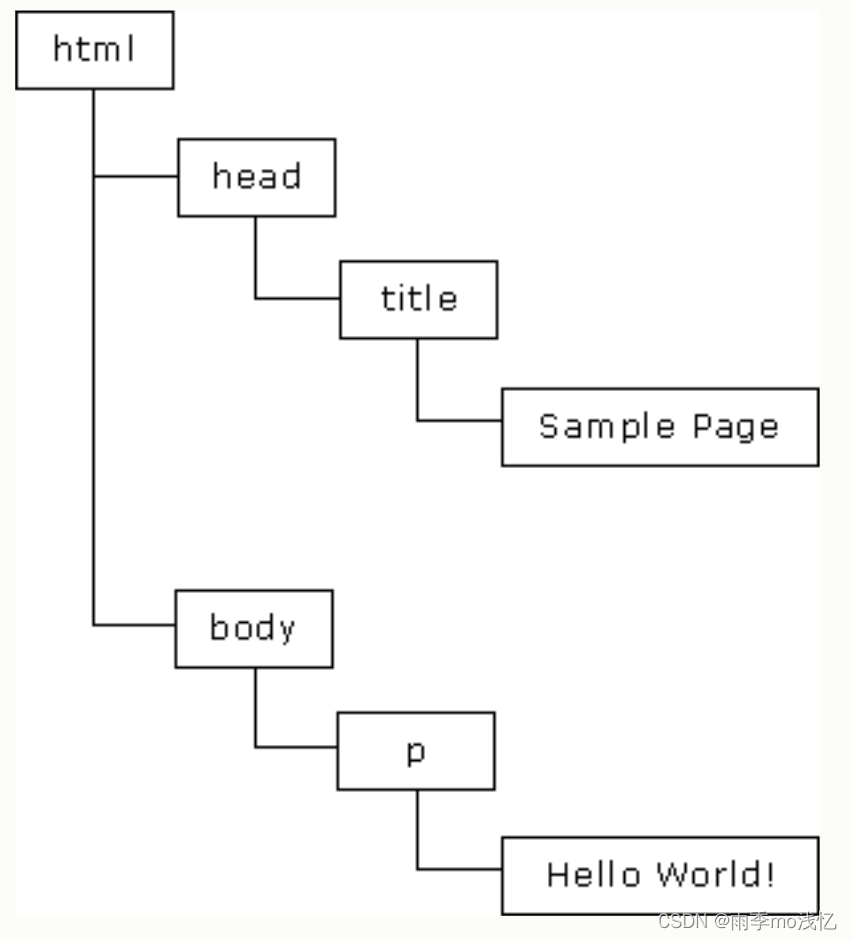
HTML 或 XML 页面中的每个组成部分都是某种类型的节点, 这些节点又包含着不同类型的数据。看下面这个 HTML 页面 :
<html> <head> <title>Sample Page</title> </head> <body> <p>hello world!</p> </body> </html>这段代码可以用 DOM 绘制成一个节点层次图 :
通过 DOM 创建的这个表示文档的属性图,开发人员获得了控制页面内容和结构的主动权。借助 DOM 提供的 API , 开发人员可以轻松自如地删除、添加、替换和修改任何节点。
1. 为什么要使用 DOM
2. DOM 级别
DOM1级 ( DOM Level1 ) 于 1998年10月 成为 W3C 的推荐标准。DOM1 级由两个模块组成:DOM 核心 ( DOM Core ) 和 DOM HTML。其中, DOM 核心规定的是如何映射基于 XML 的文档结构,以便 简化对文档中任意部分的访问和操作。DOM HTML 模块则在 DOM 核心的基础上加以扩展,添加了针对 HTML 的对象和方法。
请读者注意,DOM 并不只是针对 JavaScript 的,很多别的语言也都实现了 DOM。不过,在 Web 浏览器中,基于 ECMAScript 实现的 DOM 的确已经成为 JavaScript 这门语言的一个重要组成部分。

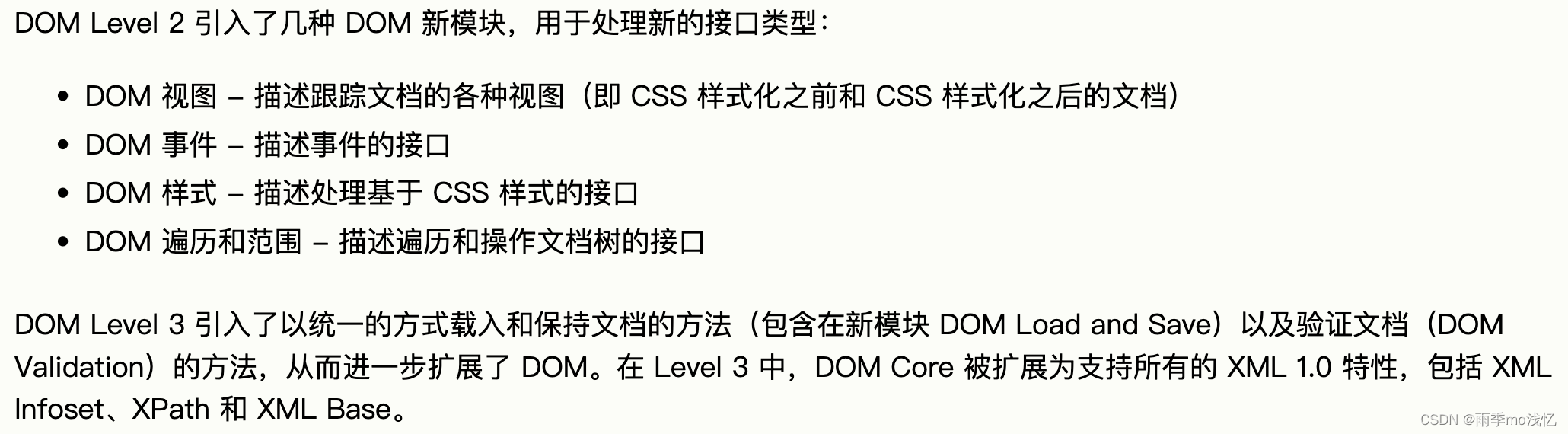
3. 其他 DOM 标准
4. Web 浏览器对 DOM 的支持
1.2.3 浏览器对象模型( BOM )
IE 3.0 和 Netscape Navigator 3.0 有一个共同的特色,那就是支持可以访问和操作浏览器窗口的浏览器对象模型( BOM,Browser Object Model )。
BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括:
- 弹出新的浏览器窗口的功能;
- 移动、关闭浏览器窗口以及调整窗口大小(缩放)的功能;
- 提供 Web 浏览器详细信息的 navigator 定位对象;
- 提供浏览器所加载页面的详细信息的 location 对象;
- 提供用户显示器屏幕分辨率详细信息的 screen 屏幕对象;
- 对 cookie 的支持;
- IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
( 像 XMLHttpRequest 和 IE的 ActiveXObject 这样的自定义对象。 )
1.3 JavaScript 版本
请注意,只有 Netscape / Mozilla 浏览器才遵循这种编号模式。例如,IE的 JScript 就采用了另一种版本命名方案。换句话说,JScript 的版本号与上表中 JavaScript 的版本号之间不存在任何对应关系。而且,大多数浏览器在提及对 JavaScript 的支持情况时,一般都以 ECMAScript 兼容性和对 DOM 的支持情况为准。
1.4 小结
JavaScript 是一种专为与网页交互而设计的脚本语言,由下列三个不同的部分组成 :
- ECMAScript,由 ECMA-262 定义,提供核心语言功能;
- 文档对象模型 ( DOM ) ,提供访问和操作网页内容的方法和接口;
- 浏览器对象模型 ( BOM ) ,提供与浏览器交互的方法和接口。
JavaScript 的这三个组成部分,在当前五个主要浏览器 ( IE、Firefox、Chrome、Safari 和Opera ) 中都得到了不同程度的支持。其中,所有浏览器对 ECMAScript 第 3 版的支持大体上都还不错,而对 ECMAScript5 的支持程度越来越高,但对 DOM 的支持则彼此相差比较多。对已经正式纳入 HTML5 标准的 BOM 来说,尽管各浏览器都实现了某些众所周知的共同特性,但其他特性还是会因浏览器而异。
第 2 章 “ 在 HTML 中使用 JavaScript ”
介绍了如何在 HTML 中使用 JavaScript 创建动态网页。
这一章不仅展示了在网页中嵌入 JavaScript 的各种方式,还讨论了 JavaScript 内容类型
( content-type ) 及其与 <script> 元素的关系。
本章内容
- 使用 <script> 元素
- 嵌入脚本与外部脚本
- 文档模式对 JavaScript 的影响
- 考虑禁用 JavaScript 的场景
只要一提到把 JavaScript 放到网页中,就不得不涉及 Web 的核心语言 —— HTML。
在当初开发 JavaScript 的时候,Netscape 要解决的一个重要问题就是如何做到让 JavaScript 既能与 HTML 页面共存,又不影响那些页面在其他浏览器中的呈现效果。
经过尝试、纠错和争论,最终的决定就是为 Web 增加统一的脚本支持。
而 Web 说延生早期的很多做法也都保留了下来,并被正式纳人 HTML 规范当中。
2.1 script 元素
向 HTML 页面中插人 JavaScript 的主要方法,就是使用 <script> 元素。
这个元素由 Netscape 创造并在 Netscape Navigator 2 中首先实现。后来,这个元素被加入到正式的 HTML 规范中。HTML5 为 <script> 定义了下列 6 个属性。
- 1、async :可选。
表示应该立即下载脚本,但不应妨碍页面中的其他操作,比如下载其他资源或等待加载其他脚本。只对外部脚本文件有效。
- 2、charset :可选。
表示通过 src 属性指定的代码的字符集。由于大多数浏览器会忽略它的值,因此这个属性很少有人用。
- 3、defer :可选。
表示脚本可以延迟到文档完全被解析和显示之后再执行。只对外部脚本文件有效。IE7 及更早版本对嵌人脚本也支持这个属性。
- 4、language :已废弃。
原来用于表示编写代码使用的脚本语言 ( 如 JavaScript、JavaScript1.2 或 vBScript ) 。大多数浏览器会忽略这个属性,因此也没有必要再用了。
- 5、src :可选。表示包含要执行代码的外部文件 。
- 6、type :必选。
可以看成是 language 的替代属性;表示编写代码使用的脚本语言的内容类型 ( 也称为 MIME 类型 ) 。虽然 text/javascript 和 text/ecmascript 都已经不被推荐使用,但人们一直以来使用的都还是 text/javascript 。实际上,服务器在传送 JavaScript 文件时使用的 MIME 类型通常是 application/x-javascript ,但在 type 中设置这个值却可能导致脚本被忽略。另外,在非 IE 浏览器中还可以使用以下值 :application/javascript 和 application/ecmascript。考虑到约定俗成和最大限度的浏览器兼容性,目前 type 属性的值依旧还是 text/javascript 。 不过,这个属性并不是必需的,如果没有指定这个属性,则其默认值仍为 text/javascript 。
使用 <script> 元素的方式有两种 :直接在页面中嵌入 JavaScript 代码和包含外部 JavaScript 文件。
在使用 <script> 元素嵌人代码时,只须为 <script> 指定 type 属性。然后,像下面这
样把 JavaScript 代码直接放在元素内部即可 :<script type="text/javascript"> function sayHi () { alert("Hi!"); } </script>包含在 <script> 元素内部的 JavaScript 代码将被从上至下依次解释。就拿前面这个例子来说,解释器会解释一个函数的定义,然后将该定义保存在自己的环境当中。在解释器对 <script> 元素内部的所有代码求值完毕以前,页面中的其余内容都不会被浏览器加载或显示。
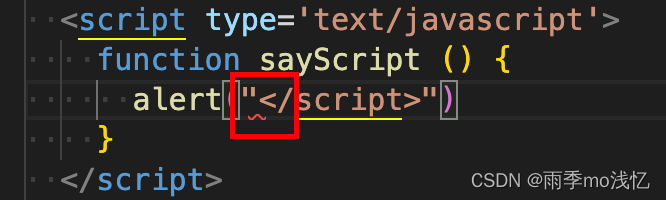
在使用 <script> 嵌人 JavaScript 代码时,记住不要在代码中的任何地方出现 “ </script> “ 字符串。例如,浏览器在加载下面所示的代码时就会产生一个错误 :
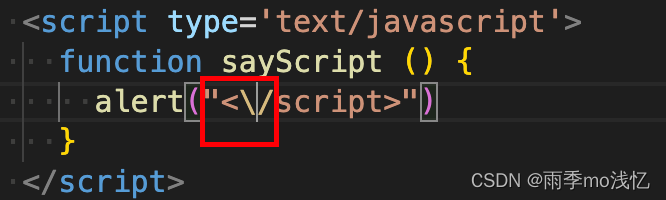
因为按照解析嵌入式代码的规则,当浏览器遇到字符串 ”</script>" 时,就会认为那是结束的 </script> 标签。而通过转义字符 “ \ ” 解决这个问题,例如 :
这样写代码浏览器可以接受,因而也就不会导致错误了。
如果要通过 <script> 元素来包含外部 JavaScript 文件,那么 src 属性就是必需的。
这个属性的值是一个指向外部 JavaScript 文件的链接,例如 :
<script type='text/javascript' src="example.js"></script>在这个例子中,外部文件 example.js 将被加载到当前页面中。外部文件只须包含通常要放在开始的 <script> 和 结束的 </script> 之间的那些 JavaScript 代码即可。与解析嵌入式 JavaScript 代码一样,在解析外部 JavaScript 文件(包含下载该文件)时,页面的处理也会暂时停止。
需要注意的是,带有 src 属性的 <script> 元素不应该在其 <script> 和 </script> 标签之间再包含额外的 JavaScript 代码。如果包含了嵌人的代码,则只会下载并执行外部脚本文件,嵌人的代码会被忽略。
另外,通过 <script> 元素的 src 属性还可以包含来自外部域的 JavaScript 文件。这一点既让 <script> 元素倍显强大,又让它备受争议。在这一点上,<script> 与 <img> 元素非常相似,即它的 src 属性可以是指向当前 HTML 页面所在域之外的某个域中的完整 URL,例如:<script type="text/javascript”src="http://www.somewhere.com/afile.js"></script>这样,位于外部域中的代码也会被加载和解析,就像这些代码位于加载它们的页面中一样。利用这点就可以在必要时通过不同的域来提供 JavaScript 文件。不过,在访问自己不能控制的服务器上的 JavaScript 文件时则要多加小心。如果不幸遇到了怀有恶意的程序员,那他们随时都可能替换该文件中的代码。因此,如果想包含来自不同域的代码,则要么你是那个域的所有者,要么那个域的所有者值得信赖。
无论如何包含代码,只要不存在 defer 和 async 属性,浏览器都会按照 <script> 元素在页面中现的先后顺序对它们依次进行解析。换句话说,在第一个 <script> 元素包含的代码解析完成后,第二个 <script> 元素包含的代码才会被解析,然后是第三个、第四个。。。
2.1.1 标签的位置
按照传统的做法,所有 <script> 元素都应该放在页面的 <head> 元素中
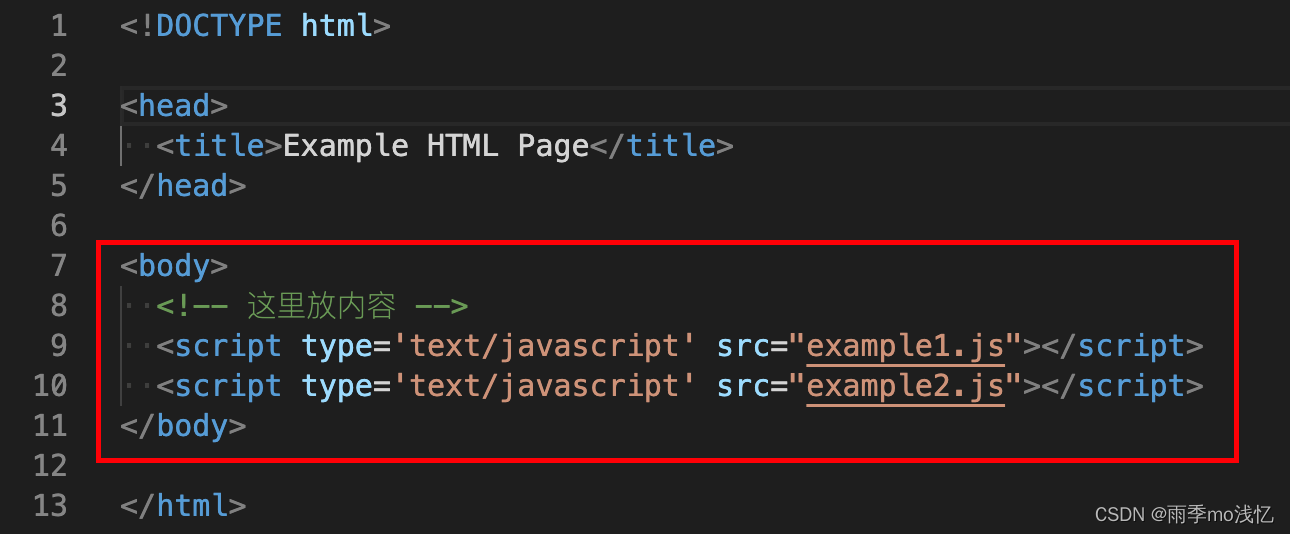
这种做法的目的就是把所有外部文件 ( 包括 CSS 文件和 JavaScript 文件 ) 的 引用都放在相同的地方。可是,在文档的 <head> 元素中包含所有 JavaScript 文件,意味着必须等到全部 JavaScript 代码都被下载、解析和执行完成以后,才能开始呈现页面的内容 ( 浏览器在遇到 <body> 标签时才开始呈现内容)。对于那些需要很多 JavaScript 代码的页面来说,这无疑会导致浏览器在呈现页面时出现明显的延迟,而延迟期间的浏览器窗口中将是一片空白。为了避免这个问题,现代 Web 应用程序一般都 把全部 JavaScript 引用放在 <body> 元素中页面内容的后面,如下例所示 :
这样,在解析包含的 JavaScript 代码之前,页面的内容将完全呈现在浏览器中。而用户也会因为浏览器窗口显示空白页面的时间缩短而感到打开页面的速度加快了。
2.1.2 延迟脚本
HTML4.01 为 <script> 标签定义了 defer 属性。这个属性的用途是表明脚本在执行时不会影响页面的构造。也就是说,脚本会被延迟到整个页面都解析完毕后再运行。因此,在 <script> 元素中设置 defer 属性,相当于告诉浏览器立即下载,但延迟执行。
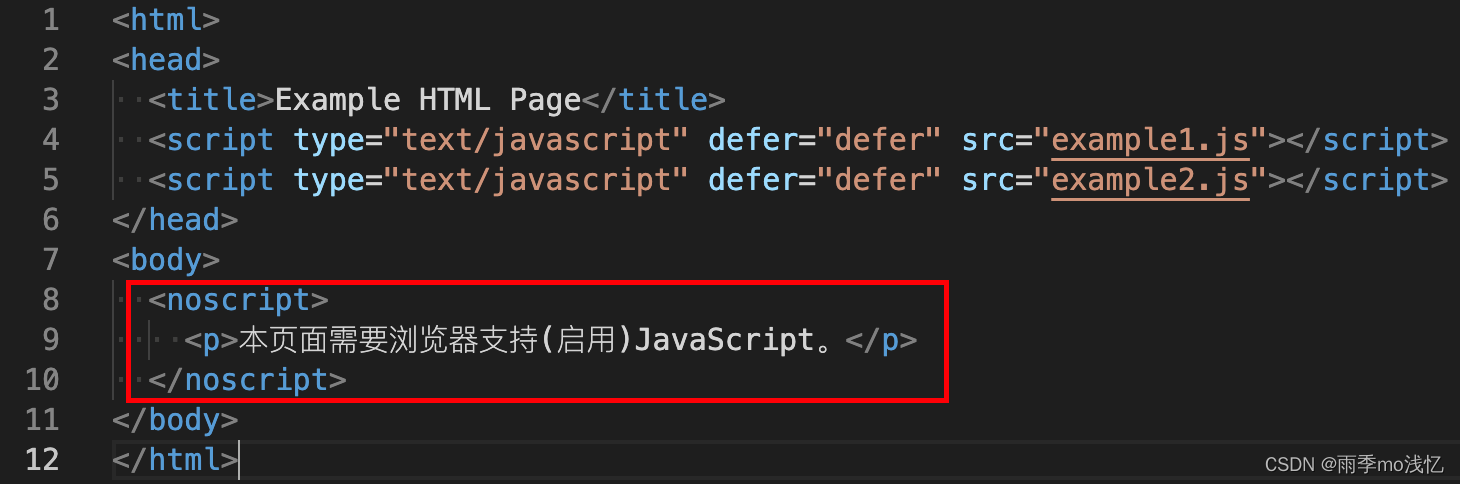
<!DOCTYPE html> <html> <head> <title>Example HTML Page</title> <script type="text/javascript" defer="defer" src="example1.js"></script> <script type="text/javascript" defer="defer" src="example2.js"></script> </head> <body> <!-- 这里放内容 --> </body> </html>在这个例子中,虽然我们把 <script> 元素放在了文档的 <head> 元素中,但其中包含的脚本将延迟到浏览器遇到 </html> 标签后再执行。HTML5 规范要求脚本按照它们出现的先后顺序执行,因此第一个延迟脚本会先于第二个延迟脚本执行,而这两个脚本会先于 DOMContentLoaded 事件 ( 详见第 13章 ) 执行。在现实当中,延迟脚本并不一定会按照顺序执行,也不一定会在 DOMContentLoaded 事件触发前执行,因此最好只包含一个延迟脚本。
前面提到过,defer 属性只适用于外部脚本文件。这一点在 HTML5 中已经明确规定,因此支持 HTML5 的实现会忽略给嵌人脚本设置的 defer 属性。IE4~IE7 还支持对嵌入脚本的 defer 属性,但 IE8 及之后版本则完全支持 HTML5 规定的行为。
IE4、Firefox3.5、Safari5 和 Chrome 是最早支持 defer 属性的浏览器。其他浏览器会忽略这个属性,像平常一样处理脚本。为此,把延迟脚本放在页面底部仍然是最佳选择。
在 XHTML 文档中,要把 defer 属性设置为 defer="defer"。
2.1.3 异步脚本
HTML5 为 <script> 元素定义了 async 属性。这个属性与 defer 属性类似,都用于改变处理脚本的行为。同样与 defer 类似,async 只适用于外部脚本文件,并告诉浏览器立即下载文件。但与 defer 不同的是,标记为 async 的脚本并不保证按照指定它们的先后顺序执行。例如 : 2.1.2 示例代码
代码中,第二个脚本文件可能会在第一个脚本文件之前执行。因此,确保两者之间互不依赖非常重要。指定 async 属性的目的是不让页面等待两个脚本下载和执行,从而异步加载页面其他内容。为此,建议异步脚本不要在加载期间修改 DOM。
异步脚本一定会在页面的 load 事件前执行,但可能会在 DOMContentLoaded 事件触发之前或之后执行。支持异步脚本的浏览器有 Firefox 3.6、Safari 5 和 Chrome。在 XHTML 文档中,要把 async 属性设置为 async="async"。
2.1.4 在 XHTML 中的用法
( HTML5 正快速地被前端开发人员采用,建议读者在学习和开发中遵循 HTML5 标准,
本节内容可以跳过 。)
2.1.5 不推荐使用的语法
2.2 嵌入代码与外部文件
在 HTML 中嵌人 JavaScript 代码虽然没有问题,但一般认为最好的做法还是尽可能使用外部文件来包含 JavaScript 代码。不过,并不存在必须使用外部文件的硬性规定,但支持使用外部文件的人多会强调如下优点。
- 1、可维护性
遍及不同 HTML 页面的 JavaScript 会造成维护问题。但把所有 JavaScript 文件都放在一个文件夹中,维护起来就轻松多了。而且开发人员因此也能够在不触及 HTML 标记的情况下。集中精力编辑 JavaScript 代码。
- 2、可缓存
浏览器能够根据具体的设置缓存链接的所有外部 JavaScript 文件。也就是说,如果有两个页面都使用同一个文件,那么这个文件只需下载一次。因此,最终结果就是能够加快页面加载的速度。
- 3、适应未来
通过外部文件来包含 JavaScript 无须使用前面提到 XHTML 或注释 hack。HTML 和 XHTML 包含外部文件的语法是相同的。
2.3 文档模式
IE 5.5 引入了文档模式的概念,而这个概念是通过使用文档类型( doctype )切换实现的。最初的两种文档模式是 :混杂模式 ( quirks mode )和 标准模式( standards mode ) 。混杂模式会让 IE 的行为与 ( 包含非标准特性的 ) IE5相同,而标准模式则让 IE 的行为更接近标准行为。虽然这两种模式主要影响 CSS 内容的呈现,但在某些情况下也会影响到JavaScript 的解释执行。本书将在必要时再讨论这些因文档模式而影响 JavaScript 执行的情况。
在 IE 引入文档模式的概念后,其他浏览器也纷纷效仿。在此之,IE 又提出一种所谓的准标准模式( almost standards mode )。这种模式下的浏览器特性有很多都是符合标准的,但也不尽然。不标准的地方主要体现在处理图片间隙的时候 ( 在表格中使用图片时问题最明显 ) 。
如果在文档开始处没有发现文档类型声明,则所有浏览器都会默认开启混杂模式。但采用混杂模式不是什么值得推荐的做法,因为不同浏览器在这种模式下的行为差异非常大,如果不使用某些 hack 技术,跨浏览器的行为根本就没有一致性可言。
2.4 noscript 元素
早期浏览器都面临一个特殊的问题,即当浏览器不支持 JavaScript 时如何让页面平稳地退化。对这问题的最终解决方案就是创造一个 <noscript> 元素,用以在不支持 JavaScript 的浏览器中显示替代的内容。这个元素可以包含能够出现在文档 <body> 中的任何 HTML 元素 —— <script> 元素除外。包含在 <noscript> 元素中的内容只有在下列情况下才会显示出来 :
- 1、浏览器不支持脚本;
- 2、浏览器支持脚本,但脚本被禁用。
符合上述任何一个条件,浏览器都会显示 <noscript> 中的内容。而在除此之外的其他情况下,浏览器不会呈现 <noscript> 中的内容。
请看下面这个简单的例子 :这个页面会在脚本无效的情况下向用户显示一条消息。而在启用了脚本的浏览器中,用户永远也不会看到它——尽管它是页面的一部分。
2.5 小结
把 JavaScript 插人到 HTML 页面中要使用 <script> 元素。使用这个元素可以把 JavaScript 嵌入 HTML 页面中,让脚本与标记混合在一起;也可以包含外部的 JavaScript 文件。而我们需要注意的地方有 :
1、在包含外部 JavaScript 文件时,必须将 src 属性设置为指向相应文件的 URL。而这个文件既可以是与包含它的页面位于同一个服务器上的文件,也可以是其他任何域中的文件。
2、所有 <script> 元素都会按照它们在页面中出现的先后顺序依次被解析。在不使用 defer 和 async 属性的情况下,只有在解析完前面 <script> 元素中的代码之后,才会开始解析后面<script> 元素中的代码。
3、由于浏览器会先解析完不使用 defer 属性的 <script> 元素中的代码,然后再解析后面的内容,所以一般应该把 <script> 元素放在页面最后,即主要内容后面,</body> 标签前面。
4、使用 defer 属性可以让脚本在文档完全呈现之后再执行。延迟脚本总是按照指定它们的顺序执行。5、使用 async 属性可以表示当前脚本不必等待其他脚本,也不必阻塞文档呈现。不能保证异步脚本按照它们在页面中出现的顺序执行。
另外,使用 <noscript> 元素可以指定在不支持脚本的浏览器中显示的替代内容。但在启用了脚本的情况下,浏览器不会显示 <noscript> 元素中的任何内容。
第 3 章 “ 基本概念 ”
详情跳转 链接 => 《红宝石》第 3 章 “ 基本概念 ”
讨论了 JavaScript 语言的基本概念,包括语法和流控制语句。
这一章也分析了 JavaScript 与其他基于 C 的语言在语法上的相同和不同之处 ,
还介绍了与内置操作符有关的类型转换问题。
本章内容
- 语法
- 数据类型
- 流控制语句
- 函数
任何语言的核心都必然会描述这门语言最基本的工作原理。而描述的内容通常都要涉及这门语言的语法、操作符、数据类型、内置功能等用于构建复杂解决方案的基本概念。如前所述,
ECMA-262 通过叫做 ECMAScript 的 “伪语言” 为我们描述了 JavaScript 的所有这些基本概念。
目前,ECMA-262 第 3 版中定义的 ECMAScript 是各浏览器实现最多的一个版本。ECMA-262 第 5 版是浏览器接下来实现的版本,但截止到 2011 年底,还没有浏览器完全实现了这个版本。为此,本章将主要按照第 3 版定义的 ECMAScript 介绍这门语言的基本概念,并就第 5 版的变化给出说明。
3.1 语法
ECMAScript 的语法大量借鉴了 C 及其他类 C语言 ( 如 Java 和 Perl ) 的语法。
因此,熟悉这些语言的开发人员在接受 ECMAScript 更加宽松的语法时,一定会有一种轻松自在的感觉。
- 3.1.1 区分大小写
- 3.1.2 标识符
- 3.1.3 注释
- 3.1.4 严格模式
- 3.1.5 语句
3.2 关键字和保留字
3.3 变量
3.4 数据类型
ECMAScript 中有 5 种 简单数据类型 ( 也称为 基本数据类型 ) :Undefined、Null、Boolean、Number 和 String 。还有 1 种 复杂数据类型 —— Object,Object 本质上是由一组无序的名值对组成的。ECMAScript 不支持任何创建自定义类型的机制,而所有值最终者都将是上述 6 种数据类型之一。乍一看,好像只有 6 种数据类型不足以表示所有数据;但是,由于 ECMAScript 数据类型具有动态性,因此的确没有再定义其他数据类型的必要了。
- 3.4.1 typeof 操作符
- 3.4.2 Undefined 类型
- 3.4.3 Null 类型
- 3.4.4 Boolean 类型
- 3.4.5 Number 类型
- 3.4.6 String 类型
- 3.4.7 Object 类型
3.5 操作符
ECMA-262 描述了一组用于操作数据值的 操作符 ,包括算术操作符 ( 如 加号 和 减号 ) 、位操作符、关系操作符 和 相等操作符。ECMAScript 操作符的与众不同之处衣在于,它们能够适用于很多值,例如字符串、数字值、布尔值,甚至对象。不过,在应用于对象时,相应的操作符通常都会调用对象的 valueOf() 和 (或) toString() 方法,以便取得可以操作的值。
- 3.5.1 一元操作符
- 3.5.2 位操作符
- 3.5.3 布尔操作符
- 3.5.4 乘性操作符
- 3.5.5 加性操作符
- 3.5.6 关系操作符
- 3.5.7 相等操作符
- 3.5.8 条件操作符
- 3.5.9 赋值操作符
- 3.5.10 逗号操作符
3.6 语句
ECMA-262 规定了一组语句 ( 也称为 流控制语句 ) 。从本质上看,语句定义了 ECMAScript 中的主要语法,语句通常使用一或多个关键字来完成给定任务。语句可以很简单,例如通知函数退出;也可以比较复杂,例如指定重复执行某个命令的次数。
- 3.6.1 if 语句
- 3.6.2 do-while 语句
- 3.6.3 while 语句
- 3.6.4 for 语句
- 3.6.5 for-in 语句
- 3.6.6 label 语句
- 3.6.7 break 和 continue 语句
- 3.6.8 with 语句
- 3.6.9 switch 语句
3.7 函数
函数对任何语言来说都是一个核心的概念。通过函数可以封装任意多条语句,而且可以在任何地方、任何时候调用执行。ECMAScript 中的函数使用 function 关键字 来声明,后跟一组参数以及函数体。函数的基本语法如下所示 :
function functionName(arg0, arg1, ..., argN) { statements }以下是一个函数示例 :
function sayHi(name, message) { alert('Hello' + name + ',' + message) }
- 3.7.1 理解参数
- 3.7.2 没有重载
3.8 小结
JavaScript 的核心语言特性在 ECMA-262 中是以名为 ECMAScript 的伪语言的形式来定义的。 ECMAScript 中包含了所有基本的语法、操作符、数据类型以及完成基本的计算任务所必需的对象,但没有对取得输入和产生输出的机制作出规定。理解 ECMAScript 及其纷繁复杂的各种细节,是理解其在 Web 浏览器中的实现——JavaScript 的关键。目前大多数实现所遵循的都是 ECMA-262 第 3 版,但很多也已经着手开始实现第 5 版了。以下简要总结了 ECMAScript 中基本的要素。
- 1、ECMAScript 中的基本数据类型包括 Undefined、Null、Boolean、Number 和 String 。
- 2、与其他语言不同,ECMScript 没有为 整数 和 浮点数值 分别定义不同的数据类型,Number 类型可用于表示所有数值。
- 3、ECMAScript 中也有一种复杂的数据类型,即 Object 类型,该类型是这门语言中所有对象的基础类型。
- 4、严格模式为这门语言中容易出错的地方施加了限制。
- 5、ECMAScript 提供了很多与 C 及其他类 C语言 中相同的基本操作符,包括算术操作符、布尔操作符、关系操作符、相等操作符及赋值操作符等。
- 6、ECMAScript 从其他语言中借鉴了很多流控制语句,例如 if 语句、for 语句和 switch 语句等。 ECMAScript 中的函数与其他语言中的函数有诸多不同之处。
- 7、无须指定函数的返回值,因为任何 ECMAScript 函数都可以在任何时候返回任何值。
- 8、实际上,未指定返回值的函数返回的是一个特殊的 undefined 值。
- 9、ECMAScript 中也没有函数签名的概念,因为其函数参数是以一个包含零或多个值的数组的形式传递的。
- 10、可以向 ECMAScript 函数传递任意数量的参数,并且可以通过 arguments 对象来访问这些参数。
- 11、由于不存在函数签名的特性,ECMAScript 函数不能重载。
本章 详情跳转 链接 => 《红宝石》第 3 章 “ 基本概念 ”
第 4 章 “ 变量、作用域和内存问题 ”
探讨了 JavaScript 如何处理其松散类型的变量。
这一章还讨论了原始值和引用值之间的差别,以及与变量有关的执行环境的相应内容。
最后,通过介绍 JavaScript 的垃圾收集机制,解释了变量在退出作用域时释放其内存的问题。
第 5 章 “ 引用类型 ”
详尽介绍了 JavaScript 内置的所有引用类型,如 Object 和 Array。
这一章对 ECMA-262 规范中描述的每一种引用类型做了理论上的阐释,
又从浏览器实现的角度给出了介绍。
第 6 章 “ 面向对象的程序设计 ”
讲述了在 JavaScript 中如何实现面向对象的程序设计。
由 JavaScript 没有类的概念,因此这一章从对象创建和继承的层面上展示了一些流行的技术。
此外,这一章还讲解了函数原型的概念,并对函数原型与整个面向对象方法的关系进行了探讨。
第 7 章 “ 函数表达式 ”
集中介绍了 JavaScript 中最为强大的一个特性 —— 函数表达式。
相关的内容涉及闭包、this 对象的角色、模块模式和创建私有对象成员等。
第 8 章 “ BOM ”
介绍 BOM ( Browser Object Model ,浏览器对象模型 ) ,
即负责处理与浏览器自身有关的交互操作的对象集合。
这一章全面介绍了每一个 BOM 对象,包括 window、document、location、navigator 和 screen
第 9 章 “ 客户端检测 ”
讨论了检测客户端机器及其支持特性的各种手段,
包括特性检测及用户代理字符串检测的不同技术。
这一章还就每种手段的优缺点及适用情形给出了详细说明。
第 10 章 “ DOM ”
介绍 DOM ( Document Object Model ,文档对象模型 ) ,
即 DOM1 规定的 JavaScript 中的 DOM 对象 。
这一章也简要介绍了 XML 及其与 DOM 的关系 ,
为深入探讨所有 DOM 规范及其定义的操作网页的方式奠定了基础。
第 11 章 “ DOM 扩展 ”
介绍了其他 API 以及浏览器本身为 DOM 添加的各种功能。
涉及内容包括 Selectors API、Element Traversal API 和 HTML5 扩展。
第 12 章 “ DOM2 和 DOM3 ”
在前两章的基础上继续探讨了 DOM2 和 DOM3 中新增的 DOM 属性、方法和对象。
这一章还讨论了 IE 与其他浏览器的兼容性问题 。
第 13 章 “ 事件 ”
解释了 JavaScript 中事件的本质,对遗留机制的支持,以及 DOM 对事件机制的重新定义。
这一章讨论了多种设备,包括 Wii 和 iPhone。
第 14 章 “ 表单脚本 ”
讲述如何使用 JavaScript 增强表单的交互性,突破浏览器的局限性。
这一章的讨论主要围绕单个表单元素如文本框、选择框,以及围绕数据验证和操作展开。
第 15 章 “ 引用类型 ”
讨论了 <canvas> 标签以及如何通过它来动态绘图。
不仅涵盖 2D 上下文,也将讨论 WebGL ( 3D ) 上下文,可以为创建动画和游戏夯实基础。
第 16 章 “ HTML5 脚本编程 ”
介绍了 HTML5 规定的 JavaScript API ,涉及跨文档传递消息、
拖放 API 和 以编程方式控制 <audio> 和 <video> 元素 ,以及管理历史状态。
第 17 章 “ 错误处理与调试 ”
讨论浏览器如何处理 JavaScript 代码错误 ,并展示了一些处理错误的方式。
这一章针对每种浏览器分别讨论了相应的调试工具和技术,还给出了简化调试工作的建议。
第 18 章 “ JavaScript 与 XML ”
展示了 JavaScript 中用于读取和操作 XML ( eXtensible Markup Language ,可扩展标记语言 )
的特性 。这一章分析了不同浏览器提供的 XML 支持和对象的差异,
给出了编写跨浏览器代码的简易方法 。
此外 ,这一章还介绍了用于在客户端转换 XML 数据的 XSLT
( eXtensible Stylesheet Language Transformations ,可扩展样式表语言转换 ) 技术。
第 19 章 “ E4X ”
讨论了 E4X ( ECMAScript for XMLECMAScript 中的 XML 扩展 ) ;
设计 E4X 的出发点是简化 XML 处理任务 。
这一章探讨了在处理 XML 时 ,使用 E4X 与使用 DOM 相比有哪些优势。
第 20 章 “ JSON ”
介绍了作为 XML 替代格式的 JSON ,包含浏览器原生支持的 JSON 解析和序列化 ,
以及使用 JSON 时要注意的安全问题 。
第 21 章 “ Ajax 与 Comet ”
讲解了常用的 Ajax 技术 ,包括使用 XMLHttpRequest 对象及 CORS
( Cross-Origin Resource Sharing ,跨域源资源共享 ) API 实现跨域 Ajax 通信 。
这一章展示了浏览器在实现与支持方面存在的差异,同时也给出了一些使用建议 。
第 22 章 “ 高级技巧 ”
深入讲解了一些 JavaScript 中较复杂的模式 ,包括函数柯里化 ( currying ) 、
部分函数应用和动态函数 。
这一章还讨论了如何创建自定义的事件框架和使用 ECMAScript 5 创建防篡改对象 。
第 23 章 “ 离线应用与客户端存储 ”
讨论了如何检测应用离线以及在客户端机器中存储数据的各种技术。
先从受到最广泛支持的特性 cookie 谈起,继而介绍了新兴的客户端存储技术,
如 Web Storage 和 IndexedDB 。
第 24 章 “ 最佳实践 ”
探讨了在企业级环境中使用 JavaScript 的各种方式 。
其中 ,着眼于提高可维护性的内容包括编码技巧、格式化和通用月编程实践 。
这一章还介绍了改善代码执行性能及速度优化的一些技术 。
最后讨论了部署问题 ,包括如何创建构建过程 。
第 25 章 “ 新兴的 API ”
介绍了为增强虽浏览器中的 JavaScript 而创建的新 API 。
虽然这些 API 还没有得到完整或全面的支持 ,但它们已经崭露头角 ,
有些浏览器也已经部分地实现了这些 API 。这一章的内容主要是 Web 计时和文件 API 。
使用示例
完整的示例源代码可以从 http://www.wrox.com/ 中下载 ( 下载步骤见 “ 源代码 ” 一节 )。
源代码
读者也可以登录 Wrox 代码下载主页 www.wrox.com/dynamic/books/download.aspx
查找并下载本书及其他 Wrox 图书的示例代码。
持续更新 , 一起学习 , 共勉 ! 加油 ( ^ - ^ )!