作为使用node和vue环境开发的大前端来说,必备node版本管理工具就是nvm。有了他就可以安装不同node版本后切换合作,以适应没同项目环境。下面教程大家如何安装合适。

nvm下载:https://nvm.uihtm.com/download.html
nvm使用手册文档:https://nvm.uihtm.com/
下载最新版本:v1.1.10
nvm安装
1.卸载之前的node后安装nvm, nvm-setup.exe安装版,直接运行nvm-setup.exe
2.选择nvm安装路径
3.选择nodejs路径
4.确认安装即可
5.安装完确认
打开CMD,输入命令 nvm ,安装成功则如下显示。可以看到里面列出了各种命令,本节最后会列出这些命令的中文示意。
nvm命令提示
- nvm arch:显示node是运行在32位还是64位。
- nvm install [arch] :安装node,
version是特定版本也可以是最新稳定版本latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加–insecure绕过远程服务器的SSL。 - nvm list [available] :显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。
- nvm on :开启node.js版本管理。
- nvm off :关闭node.js版本管理。
- nvm proxy [url] :设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。
- nvm node_mirror [url] :设置node镜像。默认是https://nodejs.org/dist/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
- nvm npm_mirror [url] :设置npm镜像。https://github.com/npm/cli/archive/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
- nvm uninstall :卸载指定版本node。
- nvm use [version] [arch] :使用制定版本node。可指定32/64位。
- nvm root [path] :设置存储不同版本node的目录。如果未设置,默认使用当前目录。
- nvm version :显示nvm版本。version可简化为v。
nvm切换国内镜像
阿里云
nvm npm_mirror https://npmmirror.com/mirrors/npm/
nvm node_mirror https://npmmirror.com/mirrors/node/
腾讯云
nvm npm_mirror http://mirrors.cloud.tencent.com/npm/
nvm node_mirror http://mirrors.cloud.tencent.com/nodejs-release/
利用nvm安装node
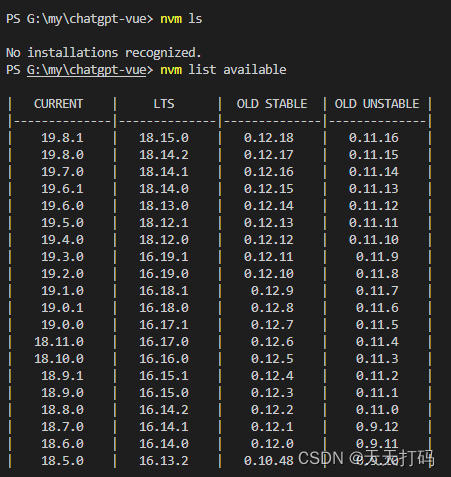
查看所有可用的node版本
命令: nvm list available 或者 nvm ls-remote